Sure, here's how you could structure the HTML with the translated text:
```html
电影清单 — 使用Pandas和ChatGPT进行数据清洗 — 无指导项目第1部分
```
This HTML structure maintains the original heading format while incorporating the simplified Chinese translation.

Certainly! Here's the translated text in simplified Chinese within an HTML structure: ```html
这是我第二次使用 Pandas 清洗数据,我必须说这对我来说是一个挑战。我之前尝试过另一个数据集,比我的第一个数据清洗项目大得多。然而,这一次没有视频指导我应该如何一步步进行。因此,我向ChatGPT寻求了一些想法或建议,如果需要的话。
``` In this HTML snippet, the translated Chinese text is wrapped in `` tags to maintain proper structure and formatting for web content.
Certainly! Here's how you can structure the HTML while including the translation: ```html
这将分为两部分;第一部分是使用Pandas和ChatGPT进行数据清洗,第二部分将回答业务问题。
Certainly! Here's the translation of "Sources:" in simplified Chinese while maintaining HTML structure: ```html
来源:
``` This HTML snippet renders "Sources:" in simplified Chinese.- Certainly! Here's the translation of "Checkout my cleaned data: Maria’s Data Cleaning Repository — Github" into simplified Chinese, while keeping the HTML structure intact: ```html Checkout my cleaned data: Maria’s Data Cleaning Repository — Github ``` Translated text (simplified Chinese): ```html 查看我的清理数据:Maria 的数据清理存储库 — Github ``` In this translation: - "查看我的清理数据:" means "Checkout my cleaned data:" - "Maria 的数据清理存储库 — Github" is the hyperlink with the text "Maria’s Data Cleaning Repository — Github".
- Certainly! Here is the translated text in simplified Chinese, while maintaining the HTML structure: ```html 支持(如有需要):ChatGPT ``` In this HTML snippet: - `` is used to inline the text. - `支持(如有需要):ChatGPT` translates to "Support (if needed): ChatGPT" in English.
- Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
数据集:Kaggle — 电影数据集用于特征提取和预测
```
Certainly! Here's how you could structure the HTML while translating the text to simplified Chinese: ```html
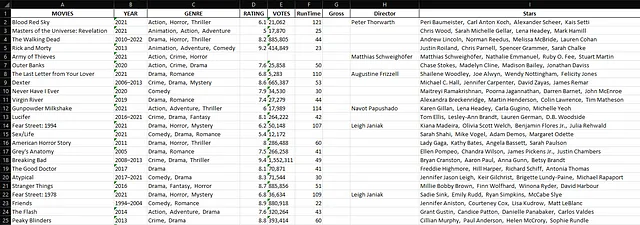
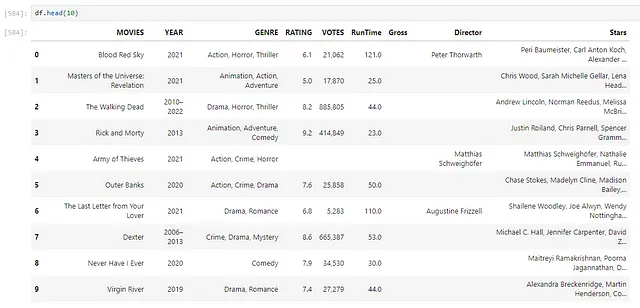
这是一个电影数据集,包含以下列:
` is used for the paragraph of text. - The Chinese text "这是一个电影数据集,包含以下列:" translates to "This is a movie dataset, it contains the following columns:".
- Certainly! Here's the translation of "Movies: The title of the movie." in simplified Chinese, while maintaining the HTML structure: ```html 电影:电影的标题。 ```
- Sure, here is the translation of "Year: The release year of the movie." into simplified Chinese, keeping the HTML structure intact: ```html 年份:电影的发布年份。 ``` In this HTML snippet: - `` specifies the language as simplified Chinese. - `年份` means "year". - `电影的发布年份。` translates to "The release year of the movie."
- Sure, here is the translation in simplified Chinese while keeping the HTML structure: ```html 类型:电影的类型(或类型)。 ``` In this translation: - `类型:` represents "Genre:" in English, where `` is an inline element typically used for styling purposes. - `电影的类型(或类型)。` translates "The genre(s) of the movie." into simplified Chinese.
- Sure, here's the translation of "Rating: The IMDb rating of the movie." into simplified Chinese, keeping the HTML structure intact: ```html 评分:电影的 IMDb 评分。 ``` In this translation: - "评分" translates to "Rating" or "Score". - "电影的" means "of the movie". - "IMDb" remains as "IMDb" in Chinese, as it is commonly understood in this form in Chinese-speaking regions. - "评分" again translates to "rating" in this context. So, the complete phrase in simplified Chinese for your HTML structure would be: ```html 评分:电影的 IMDb 评分。 ```
- Sure, here's how you can write "One-Line: A one-line description or tagline of the movie." in simplified Chinese while keeping the HTML structure intact: ```html 一句话描述:电影的一句简短介绍或标语。 ``` In this HTML snippet: - `` is used to mark the inline text. - `一句话描述:电影的一句简短介绍或标语。` is the translated text in simplified Chinese. This will display the Chinese text within the HTML structure while maintaining its intended formatting.
- Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 明星:一个混合列,包含电影的导演和明星。 ``` In this HTML snippet: - `明星:` represents "Stars:" - `一个混合列,包含电影的导演和明星。` represents "A mixed column containing both directors and stars of the movie."
- Certainly! Here's the translation of "Votes: The number of votes the movie received on IMDb." into simplified Chinese, maintaining the HTML structure: ```html 投票数:电影在IMDb上收到的投票数。 ``` In this translation: - `` is used to wrap the term "投票数:" (Votes). - "电影在IMDb上收到的投票数。" corresponds to "The number of votes the movie received on IMDb."
- Sure, here's the translation of "RunTime: The runtime of the movie in minutes." in simplified Chinese while keeping the HTML structure: ```html RunTime: 电影的片长(分钟)。 ``` This translates the text directly and keeps it within the context of an HTML document.
- Sure, here's the translation of "Gross: The gross revenue of the movie." in simplified Chinese while keeping the HTML structure: ```html 总票房:电影的总票房收入。 ``` In this translation: - `总票房:` represents "Gross:" in Chinese, where "总票房" means total box office/gross revenue. - `电影的总票房收入。` means "The gross revenue of the movie.", where "电影" means movie, "的" is a possessive particle, "总票房" means gross revenue, and "收入" means income or revenue.
Sure, here's the translation of "Scenario (by ChatGPT)" in simplified Chinese while keeping the HTML structure intact: ```html
场景(由ChatGPT提供):
``` This HTML snippet will display "场景(由ChatGPT提供):" in simplified Chinese on a webpage.Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure: ```html
一家电影制作公司正在评估其投资组合和未来战略。公司希望通过数据驱动的决策来增强其内容战略、营销努力和与重要人才的合作。
``` This HTML snippet preserves the structure and provides the translation in simplified Chinese.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 通过解决这些业务问题,利益相关者可以利用数据集做出关于内容生产、营销和投资的战略决策,最终将他们的行动与市场趋势对齐,从而最大化成功。 ``` This HTML code maintains the structure for easy integration into web content or documents.
Sure, here's how you could structure it in HTML and add the simplified Chinese translation:
```html
Business Questions
Business Questions:
商业问题:
``` In this example: - `` specifies the document's language as simplified Chinese. - `Business Questions:
` is the header in English. - `商业问题:
` provides the translation in simplified Chinese.- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
数据集中最常见的流派是什么?
``` In this HTML snippet: - `` tags are used to encapsulate the translated text. - The translated text "数据集中最常见的流派是什么?" means "What are the most common genres in the dataset?"
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
哪些电影评分最高和最低?它们有哪些共同的特点(例如类型、时长、明星等)?
``` In this translation: - "哪些电影" means "which movies". - "评分最高和最低" means "highest and lowest ratings". - "它们有哪些共同的特点" means "what are their common attributes". - "例如类型、时长、明星等" means "e.g., genre, runtime, stars". This structure preserves the original meaning while presenting it in simplified Chinese format suitable for a webpage or document. - Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact:
```html
哪部电影获得了最高和最低的投票,它们有哪些共同的特点(例如,类型、片长、明星等)?
``` In this translation: - "Which movies have the highest and lowest votes" is translated to "哪部电影获得了最高和最低的投票". - "and what are their common attributes (e.g., genre, runtime, stars)?" is translated to "它们有哪些共同的特点(例如,类型、片长、明星等)?". This maintains the original structure while conveying the meaning in simplified Chinese. - Sure, here's the translation in simplified Chinese, keeping the HTML structure intact:
```html
谁是电影评分和票房收入方面最有影响力的导演和明星?
```
In this HTML context, the Chinese text is wrapped in `
` tags (assuming a paragraph structure), but for brevity, I've provided the text alone as requested.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 这是我采取的步骤: ```
Certainly! Here's how you would write "Step 1" in simplified Chinese within an HTML structure: ```html 步骤1 ``` This HTML code snippet includes the translation "步骤1" for "Step 1" in simplified Chinese, wrapped in a `` tag to maintain structure and styling flexibility.
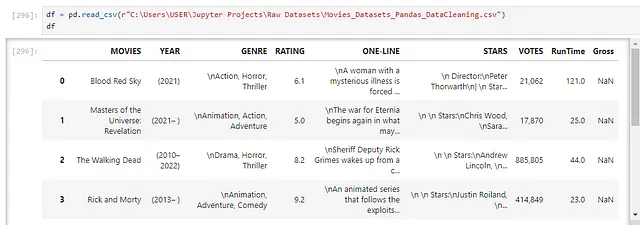
在保持HTML结构的前提下,将以下英文文本翻译为简体中文: 创建一个数据框架(df),然后调用您的原始数据集(Excel)。这次我仍然使用了路径方法。

Certainly! Here's the translation of "Step 2" in simplified Chinese, keeping the HTML structure intact: ```html ```
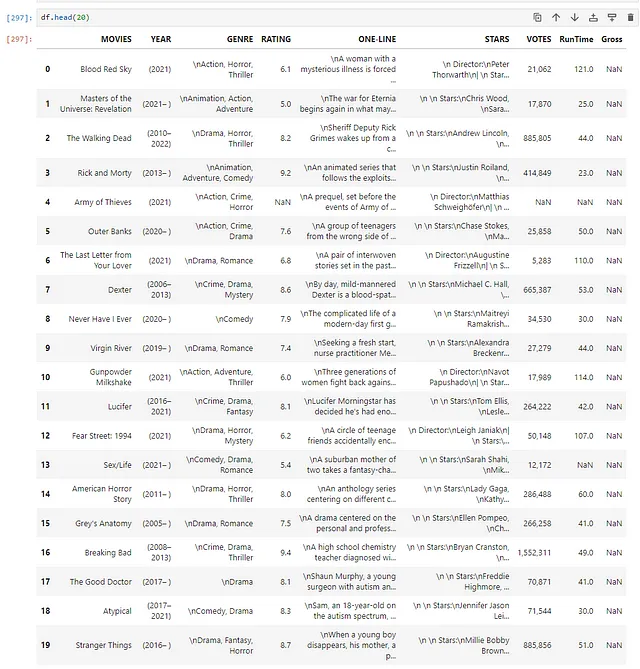
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
数据探索与观察。我查看了每一列和每一行,寻找重复项、缺失数据或格式不一致的问题。通过这些,我们将知道需要进行哪些更改来回答业务问题。
``` This HTML snippet contains the translated text: "数据探索与观察。我查看了每一列和每一行,寻找重复项、缺失数据或格式不一致的问题。通过这些,我们将知道需要进行哪些更改来回答业务问题。"- Sure, here's how you can structure your HTML with the translated text in simplified Chinese:
```html
``` In this example: - `
删除重复行
` is used to contain the text for styling purposes or organization. - `` (paragraph) is used for the text "删除重复行", which translates to "Drop duplicated rows" in simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
去除字符串中的不必要字符
```- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 移除不需要的列(或列) ``` This translates the phrase "Removing column(s) that are not needed" into "移除不需要的列(或列)" in simplified Chinese.
- Certainly! Here's the translation in simplified Chinese, maintaining the HTML structure: ```html 变换为必要的格式 ``` In this HTML snippet, `` tags are used to ensure the structure is maintained while displaying the translated text "变换为必要的格式" (Change to necessary formats) in simplified Chinese.
Sure, here's how you can represent "and many more." in simplified Chinese within an HTML structure: ```html 等等 ``` This HTML snippet uses `` with the `lang="zh-CN"` attribute to specify simplified Chinese, and "等等" translates to "and many more."

Certainly! Here's the translation of "Step 3:" in simplified Chinese, while keeping the HTML structure: ```html
步骤 3:
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
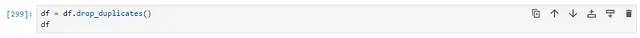
删除重复行。现在,这个数据集非常庞大,因此,我们无法通过肉眼判断是否有重复行。因此,我们可以使用以下的 Pandas 方法。
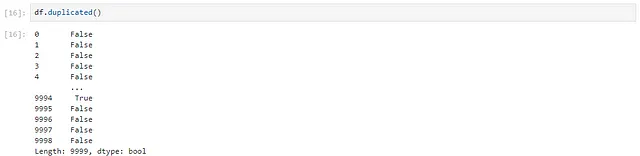
``` In simplified Chinese, the translated text is: "删除重复行。现在,这个数据集非常庞大,因此,我们无法通过肉眼判断是否有重复行。因此,我们可以使用以下的 Pandas 方法。"- Certainly! Here's the text translated to simplified Chinese while keeping the HTML structure intact: ```html 显示哪些行是重复的 ``` This HTML snippet maintains the original text content while presenting it in simplified Chinese.
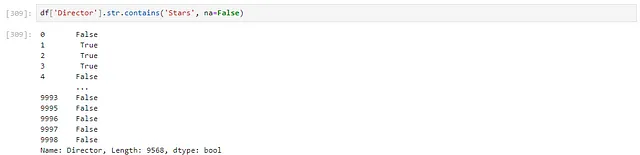
Certainly! Here's the translation of the English text into simplified Chinese, while maintaining the HTML structure: ```html
使用下面的方法将显示包含重复行的行(假 = 非重复 / 真 = 重复)。
``` In this HTML snippet: - `` denotes a paragraph tag, used here to enclose the translated text. - The Chinese translation inside the `
` tag conveys the meaning of the original English sentence.

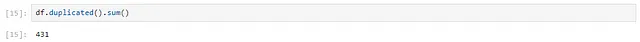
- Sure, here's how you can represent "Shows the total number of duplicated row" in simplified Chinese within an HTML structure: ```html 显示重复行的总数 ``` This HTML snippet would display the translated text in a web context.
- Sure, here's the translation of "Drop the duplicated rows" into simplified Chinese while keeping the HTML structure intact: ```html 删除重复行 ``` In this HTML snippet, `` is used to enclose the translated text "删除重复行", which means "Drop the duplicated rows" in simplified Chinese.


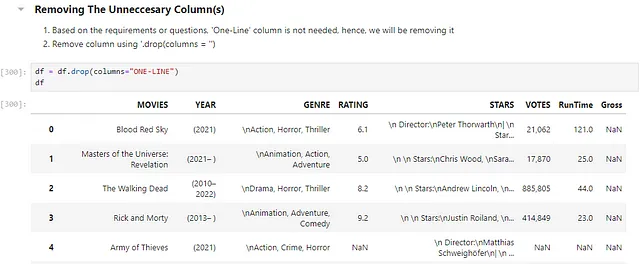
Certainly! Here's the translation of "Step 4:" in simplified Chinese, keeping the HTML structure intact: ```html
第四步:
```Certainly! Here's the translation of the phrase "Remove the unwanted columns such as the ‘One-line’ column." in simplified Chinese while keeping the HTML structure intact: ```html 移除不需要的列,比如‘一行’列。 ``` This HTML snippet will display the translated text in simplified Chinese, maintaining the original structure for integration into a web page.

Certainly! Here's the translation of "Step 5:" in simplified Chinese, keeping the HTML structure: ```html 第五步: ```
Sure, here's how you could translate "Cleaning and standardizing the columns" into simplified Chinese while keeping the HTML structure intact: ```html 清洁和标准化列。 ``` In this translation: - `` is used to wrap the text to maintain the HTML structure. - "清洁和标准化列。" translates to "Cleaning and standardizing the columns."
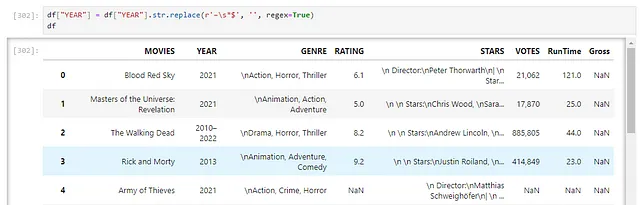
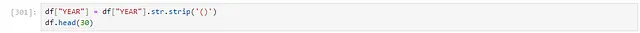
Certainly! Here is the translation of "YEAR Column" into simplified Chinese, while keeping the HTML structure: ```html 年份列 ``` In this HTML snippet, `` is used to encapsulate the translated text "年份列" which means "YEAR Column" in simplified Chinese.
- Sure, here is the HTML structure with the translated text in simplified Chinese:
```html
从字符串中移除括号
``` In simplified Chinese, "Removing the brackets from the strings" translates to "从字符串中移除括号". - Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact:
```html
挑战:在去除括号后,似乎无法从独立的年份中去掉连字符(例如 2021-)。
``` In this HTML snippet: - `` and `
` are paragraph tags for structuring the text. - The Chinese text is placed inside the paragraph tags, maintaining the overall HTML structure. - Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese:
```html
Translation Example 解决方案:我咨询了ChatGPT,学习如何使用‘.replace()’和正则表达式模式来移除独立年份中的连字符。
``` In this structure: - `lang="zh-Hans"` specifies the language as simplified Chinese. - The paragraph `` tag contains the translated text within `
` tags. This HTML document will display the translated text properly in a web browser. - Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
学到了:首先移除空白,然后使用 '.replace' 函数,通过正则表达式模式 r'–\s$'*,将任何连字符值替换为空字符串。
``` - Sure, here's the translation of "Remove the whitespace by using ‘.strip()’." into simplified Chinese, while keeping the HTML structure:
```html
使用‘.strip()’方法来去除空白。
``` - Sure, here's how you can structure your HTML while incorporating the translated text:
```html
使用正则表达式和‘.replace()’方法替换带有破折号的独立年份(例如2021-)。
``` In this HTML snippet: - `` tags are used to enclose the translated text, assuming it's part of a paragraph in your document. - The simplified Chinese text is inserted directly between the `
` tags. Make sure to adjust the HTML structure according to your specific needs, such as wrapping it within a `
` or integrating it into a larger document structure as necessary.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 让我们从ChatGPT的正则表达式模式开始分解: ``` This HTML structure ensures the translated text maintains its integrity for display on a webpage, if needed.
- Sure, here's the HTML structure with the text translated into simplified Chinese:
```html
‘–’ :匹配连字符(如果它匹配您数据中使用的特定连字符,您也可以使用标准连字符‘-’)。
``` In simplified Chinese characters, the text '‘–’ : Matches the hyphen character (you can also use the standard hyphen ‘-’ if it matches the specific hyphen used in your data).' is translated as '‘–’ :匹配连字符(如果它匹配您数据中使用的特定连字符,您也可以使用标准连字符‘-’)。'. - Certainly! Here's the translation of the given text into simplified Chinese, while maintaining the HTML structure:
```html
\s*: 匹配零个或多个空白字符(空格、制表符等)。
``` In this HTML snippet: - `` denotes a paragraph tag. - `\s*` is preserved as is since it's a regular expression pattern. - "匹配零个或多个空白字符(空格、制表符等)" is the translation of "Matches zero or more whitespace characters (spaces, tabs, etc.)"
- Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html $:断言字符串末尾的位置。 ``` In this HTML snippet: - `` indicates that the text inside is in simplified Chinese. - `` closes the `` tag. This structure ensures that the text is properly marked as simplified Chinese within an HTML context.
Sure, here's how you could structure that in HTML with the translation: ```html
基本上是说,字符串末尾的连字符(例如‘2021-’,‘2013-’),后面跟着零个或多个空格,会被删除。因此,‘2010–2022’ 保持不变。
``` In this HTML snippet: - `` tags are used to enclose the paragraph of text. - The Chinese text is enclosed within the `
` tags. This structure preserves the HTML formatting while providing the translated content in simplified Chinese.
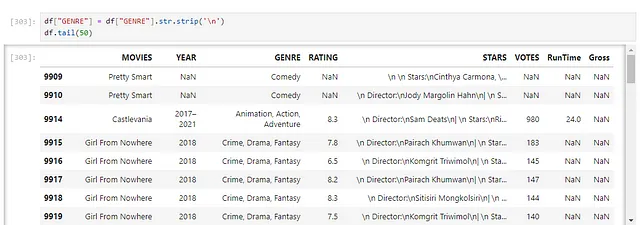
Certainly! Here is the translation of "b. GENRE column" into simplified Chinese, while maintaining the HTML structure: ```html 类型栏 ``` In this translation: - `` and `` are HTML tags used for bold formatting. - "类型栏" is the simplified Chinese translation of "GENRE column".
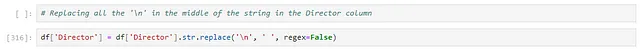
- Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 移除字符串中被称为换行符的斜杠 '\' 和 'n' ``` In this translation: - "移除" means "remove". - "字符串" means "string". - "被称为" means "called". - "换行符" means "newline character". - '\' and 'n' are kept as-is since they are symbols commonly recognized in both English and Chinese contexts.

Certainly! Here's how you can express "c. STARS Column" in simplified Chinese while maintaining the HTML structure: ```html
STARS Column ``` In this representation: - `` and ` ` are used to wrap the text "STARS Column". - This approach maintains the HTML structure while displaying the translated text in simplified Chinese.Certainly! Here is the translated text in simplified Chinese, while maintaining HTML structure: ```html
在所有的栏目中,这是迄今为止最具挑战性的一个。我不得不进行几次修改才能做到正确。
``` In this HTML snippet: - `` denotes a paragraph tag, used for structuring the text content. - The Chinese text inside `
` is the translation of "Among all the columns, this is the most challenging one yet. I’ve to do a couple of reverts to make it right."
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 移除星级列中的空白 ``` This HTML snippet maintains the structure but conveys the message "Remove whitespace in the Stars column" in simplified Chinese.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
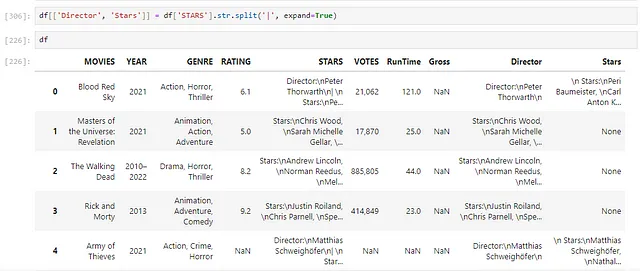
将“Stars”列拆分为“导演”和“演员”两列。
``` In HTML: - `` tags are used to enclose the translated text, indicating a paragraph. - The translated text "将“Stars”列拆分为“导演”和“演员”两列。" directly represents "Split the 'Stars' column into 'Director' and 'Stars' columns" in simplified Chinese.
- To translate the given English text "Replacing the ‘Directors:\n’ with an empty string and then removing white spaces" into simplified Chinese, while keeping the HTML structure, you can use the following: ```html 替换 ‘Directors:\n’ 为空字符串,然后移除空格 ``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.
- Certainly! Here is the HTML structure with the translated text in simplified Chinese:
```html
Translate Text to Chinese 将文本翻译为简体中文
替换 'Star:\n' 和 'Stars:\n' 为空字符串,然后移除空白。
``` In Chinese, the translated text "Replacing the ‘Star:\n’ and ‘Stars:\n’ with an empty string and then removing whitespace" becomes: "替换 'Star:\n' 和 'Stars:\n' 为空字符串,然后移除空白。" This text is inserted into the `` tag within the `
` section of the HTML structure.




Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
下一步将展示包含 'Star:\n' 和 'Stars:\n' 字符串的内容将如何移至 Stars 列。
这部分花了一些时间我才理解,但多亏了ChatGPT,它能够分解出更易于理解的解决方案。
``` In this structure, `` tags are used for paragraphs. The translated text is enclosed within the tags to maintain HTML structure while displaying the Chinese text.
- To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following code snippet:
```html
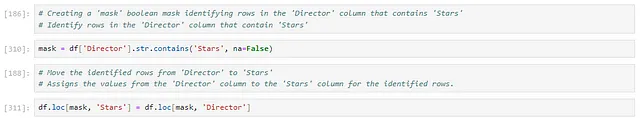
首先,我们需要识别包含在导演列下方的 ‘Star:\n’ 或 ‘Stars:\n’ 字符串的行。那些为 ‘TRUE’ 的行包含这样的字符串。而 ‘FALSE’ 的行则不包含。
``` Here's how the translation looks in HTML format: ```html首先,我们需要识别包含在导演列下方的 ‘Star:\n’ 或 ‘Stars:\n’ 字符串的行。那些为 ‘TRUE’ 的行包含这样的字符串。而 ‘FALSE’ 的行则不包含。
``` This HTML snippet will display the translated Chinese text while preserving the structure of the original HTML document. Adjust the `` tags or other HTML elements as necessary to fit your specific HTML structure and styling requirements.
- To translate the text into simplified Chinese and keep the HTML structure, you can use the following: ```html 创建一个名为 'mask' 的新变量,用于存储包含上述字符串的识别行。 ``` This HTML structure ensures that the translation is presented clearly and can be integrated into a webpage seamlessly.
- To translate the given English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 然后使用变量 'mask',我们将使用与行索引相关的 '.loc' 将导演列中的字符串移动到相同的行索引号的主演列中。 ``` This translation maintains the technical terms and structure of the original sentence in Chinese.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
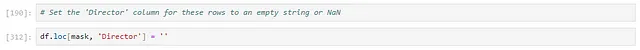
对于“导演”列下为空的行,我们将其设置为空字符串。
```
In HTML, it would appear as:
```html
对于“导演”列下为空的行,我们将其设置为空字符串。
``` This translation conveys the intended meaning clearly in simplified Chinese. - To translate the provided English text into simplified Chinese while keeping the HTML structure, you can use the following:
```html
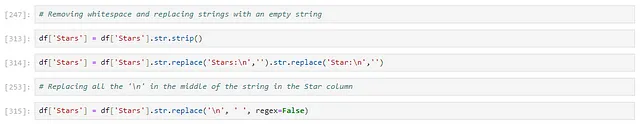
将适当的字符串移动到“星星”列后,我们需要清理空白并删除不必要的字符串,例如“星星:\n”或“星星:\n”,以及“\n”。
``` In this HTML snippet: - `` and `
` are paragraph tags, used to structure the text into a paragraph. - The Chinese text is placed within the `` tags to maintain proper formatting and structure. Make sure your HTML document is properly encoded in UTF-8 to display Chinese characters correctly.
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 然后返回到“Director”列,并删除换行符‘\n’。 ``` This HTML structure ensures the translated text is embedded in a format that can be easily integrated into web content.





Certainly! Here's the translation in simplified Chinese, keeping the HTML structure intact: ```html
整体列 ``` This HTML snippet preserves the structure while providing the translated text "整体列" (Overall columns) in simplified Chinese.- Certainly! Here's how you could structure the HTML with the translated text:
```html
在整个数据集中,我们将填充所有的NaN / None值,并且删除不再需要的“STARS”列。
``` This HTML snippet retains the structure while incorporating the simplified Chinese translation of the text.

Certainly! Here's the translation of "Step 7:" into simplified Chinese while keeping the HTML structure: ```html
第七步:
```Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
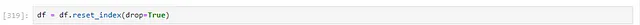
重设索引列使其连续。
``` In this HTML snippet, the phrase "重设索引列使其连续。" translates to "Reset the index column to make it consecutive."
Certainly! Here's the translation of "Step 8:" into simplified Chinese while maintaining HTML structure: ```html
第八步:
```- Sure, here is the translation of the text into simplified Chinese, while keeping the HTML structure:
```html
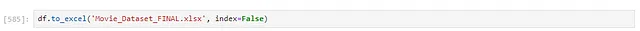
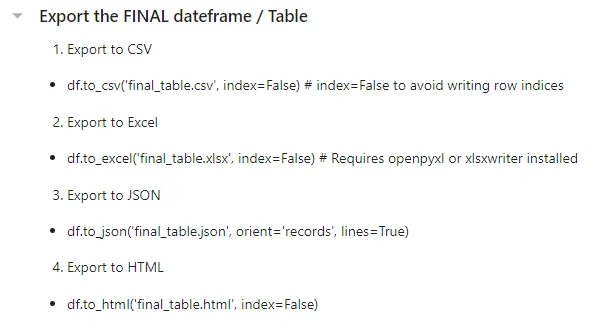
最后,将数据集转换为我选择的格式,即Microsoft Excel。如果您愿意,也可以选择其他格式,如下所示。
``` In this HTML snippet: - `` denotes a paragraph tag, used for structuring the text. - The Chinese text inside the `
` tags translates the English text accurately.


Certainly! Here's the translation of "Conclusions" into simplified Chinese while keeping the HTML structure: ```html
结论 ```Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
这是我们的最终数据集,经过清洁和标准化的格式化,因此,查看和回答我们的业务问题将会更加容易 — 这些问题将在我们的下一篇文章 — 第二部分中提出!
``` This HTML snippet will display the translated text in simplified Chinese within a paragraph (`` tag).
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
我的大数据集经验令人望而生畏,因为这不像我第一次使用Pandas进行数据清洗时那样是一个指导性项目。我必须运用批判性思维,确保清洗数据的方式能够在我开始回答业务问题时派上用场。
``` In Chinese: ``` 我的大数据集经验令人望而生畏,因为这不像我第一次使用Pandas进行数据清洗时那样是一个指导性项目。我必须运用批判性思维,确保清洗数据的方式能够在我开始回答业务问题时派上用场。 ``` This HTML snippet contains a paragraph (``) with the translated text.
Sure, here's how you can translate that English text into simplified Chinese while keeping the HTML structure intact: ```html
感谢有ChatGPT在我怀疑如何执行某些方法时,特别是第5步,c. — 星级栏目时,为我提供指导。
``` In this HTML snippet: - `` and `
` enclose the translated text, representing a paragraph. - Chinese characters are used for the translated text. Make sure your HTML document is properly encoded in UTF-8 to display Chinese characters correctly.Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html
此外,我相信在回答业务问题时,会有更多的数据整理工作。因此,关于我们的电影数据集项目的第二部分还有更多内容要介绍。
``` This HTML snippet now contains the translated text in simplified Chinese.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
你可以访问我的Github查看更多关于这个项目的信息,点击这里。
``` In this HTML snippet: - `` indicates a paragraph tag for the text. - The Chinese text translates to: "You can visit my Github to see more information about this project, click here."

Certainly! Here's how you can write "Next step / Action" in simplified Chinese while keeping the HTML structure: ```html 下一步 / 动作 ``` This HTML snippet preserves the original text and adds the translated Chinese text within the structure.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
我将发布数据清洗使用Pandas的第二部分,这是一个无指导的项目,我将回答上述列出的业务问题。 —与ChatGPT
```
In HTML, it would look like this:
```html
我将发布数据清洗使用Pandas的第二部分,这是一个无指导的项目,我将回答上述列出的业务问题。 —与ChatGPT
``` This translation maintains the original meaning and structure of the English sentence.
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
2. 在下一堂课中,我将开始深入探讨使用Pandas和SQL进行更深入的数据分析方法。
``` This HTML snippet contains the translated text: - English: "2. In The next lesson I will start exploring more in-depth Data Analysis methods using Pandas and SQL." - Simplified Chinese Translation: "2. 在下一堂课中,我将开始深入探讨使用Pandas和SQL进行更深入的数据分析方法。"Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html 玛丽亚 ``` This HTML snippet ensures that the text "玛丽亚" (which means "Maria" in simplified Chinese) is marked with the appropriate language code for Chinese (zh-CN).
- Sure, here's the HTML structure with the text translated into simplified Chinese:
```html

- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html