Certainly! Here's the translation of "LangChain components. Why and How?" in simplified Chinese, while maintaining the HTML structure: ```html LangChain 组件。为什么和如何? ``` In this translation: - "LangChain" (兰链) is used as a direct transliteration assuming it's a proper noun or technical term. - "组件" means "components." - "为什么" means "why." - "如何" means "how." This maintains the original structure of the sentence in both English and HTML format.

```html
想象一下拥有一个虚拟助理,可以通过简单的自然语言命令处理诸如数据分析、客户服务和内容生成等复杂任务 — 就像 JARVIS 或 EDITH(对于钢铁侠的粉丝们而言)。这就是人工智能与LangChain结合的潜力,今天我将向您展示如何释放这种力量。
```Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
这篇文章不仅仅是解释什么是LangChain及其组成部分 — 您可以在互联网上找到这些信息。相反,它将深入探讨:
``` This HTML snippet will display the translated text in a web page, maintaining the structure and ensuring the content is properly formatted.- Sure, here is the translated text in simplified Chinese, while keeping the HTML structure: ```html 为什么要使用这些组件? ```
- Sure, here's the translation: ```html 为什么它们很重要? ``` This HTML code preserves the structure while displaying the simplified Chinese translation of "Why they are important?"
```html
虽然LLM(大型语言模型)通常涉及单一模型,执行诸如基于主题和语言生成文本等任务,LangChain集成多个模型以创建更复杂的工作流。例如:
```- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
LLM:根据主题和语言生成段落。
``` This HTML structure now contains the translated text "LLM:根据主题和语言生成段落。", which means "LLM: Generates a paragraph based on a topic and language." - Sure, here's how you could structure the HTML to display "LangChain" in simplified Chinese:
```html
LangChain LangChain :
``` In this HTML: - `` specifies the language as simplified Chinese. - `LangChain ` sets the title of the webpage to "LangChain". - `LangChain :
` displays "LangChain :" in a heading (h1) element on the webpage. - Sure, here's how you can structure and translate the text in HTML:
```html
Translate Text to Chinese ``` In this HTML structure: - `` specifies the language as Simplified Chinese. - `` ensures proper character encoding. - The `节点 01:根据主题和语言生成段落。
` contains the translated text within a paragraph `` tag. The translated text is: **节点 01:根据主题和语言生成段落。** This translates to: "Node 01: Generates a paragraph based on a topic and language."
- Sure, here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html
``` In this HTML snippet: - `节点 02:将段落翻译成英文。
` is used as a container element. - `` represents a paragraph element. - The Chinese text "节点 02:将段落翻译成英文。" is enclosed within the `
` tags.
- Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
``` In the HTML structure: - `节点 03:审阅已翻译的段落。
` is a container element. - `` represents a paragraph of text.
To translate the text "In LangChain, each node can use different models, and the output of one node is provided as input to the next" into simplified Chinese while keeping the HTML structure intact, you would write: ```html 在LangChain中,每个节点可以使用不同的模型,并且一个节点的输出作为下一个节点的输入提供。 ``` In HTML format, it would look like this: ```html
在LangChain中,每个节点可以使用不同的模型,并且一个节点的输出作为下一个节点的输入提供。
``` This HTML snippet ensures that the Chinese text is displayed correctly on a webpage, maintaining the structure and formatting of the original content.Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html LangChain由几个组件组成。让我们探索每一个组件,并了解它们如何相互连接。 ``` In HTML, this would be: ```html
LangChain由几个组件组成。让我们探索每一个组件,并了解它们如何相互连接。
``` This HTML structure ensures that the text is properly formatted and separated as a paragraph.Sure, here's the translation of "Models:" into simplified Chinese, while keeping the HTML structure intact: ```html 模型: ``` In this snippet: - `` is used to group inline elements and apply language-specific styling if needed. - `lang="zh-CN"` indicates the language is simplified Chinese. - "模型:" is the translation of "Models:"
```html
模型本质上是一个大型神经网络,经过训练能够理解并生成自然语言响应,其训练数据决定了其表现能力。LangChain 提供了一个标准化接口,可以连接各种模型,包括语言生成模型(LLMs)、聊天模型(如ChatGPT)以及其他文本嵌入模型。无论模型是在线的、离线的、付费的还是免费的,LangChain 都支持。
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 例如,以下代码演示如何访问OpenAI聊天模型: ``` This maintains the HTML tags around the text for integration into an HTML document while presenting the translated Chinese text.
from langchain.llms import OpenAI
# Initialize the language model
llm = OpenAI(model='text-davinci-003')
# Define a prompt for translation
prompt = "Translate the following text to French: 'Artificial intelligence is transforming the world.'"
# Generate translated text
response = llm(prompt)
print(response)Certainly! Here is the text translated to simplified Chinese within an HTML structure: ```html
2. 提示:
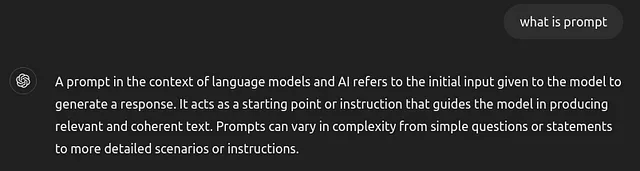
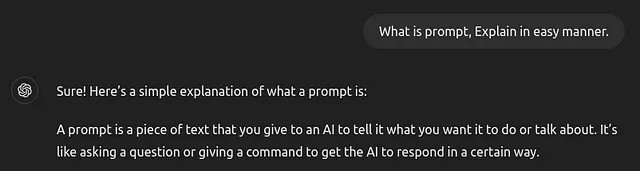
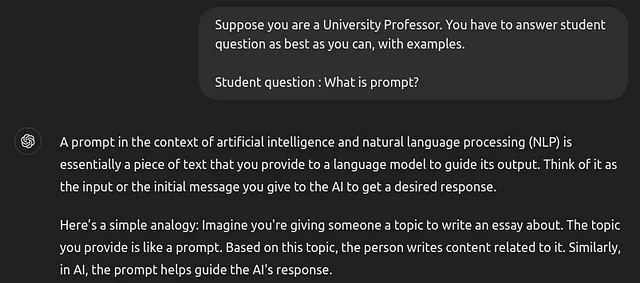
``` This HTML snippet maintains the structure while presenting the translated text "提示:" in simplified Chinese.Certainly! Here's the translation of "To understand what a prompt is, let’s ask ChatGPT directly:" in simplified Chinese, while keeping the HTML structure intact: ```html 了解提示是什么,请直接询问ChatGPT: ```

Simple Prompt 
Prompt with little context 
Detailed Scenario-Based Prompt with Context Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
请注意,尽管我们使用稍有不同的说明来提出类似的问题,提示的核心概念仍然保持一致。它是驱动模型响应的输入。
``` In simplified Chinese: 请注意,尽管我们使用稍有不同的说明来提出类似的问题,提示的核心概念仍然保持一致。它是驱动模型响应的输入。Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
示例代码:如何调用ChatGPT模型 以下代码展示了如何调用ChatGPT模型,而无需使用任何提示:
``` In simplified Chinese: ```html示例代码:如何调用ChatGPT模型 以下代码展示了如何调用ChatGPT模型,而无需使用任何提示:
``` This HTML structure contains the translated text within a `` tag, maintaining the integrity of the HTML structure as requested.
from langchain.llms import OpenAI
import os
os.environ['OPENAI_API_KEY'] = '<your-openai-api-key>'
llm = OpenAI(model_name="text-curie-001", temperature=0.5, n=1, max_tokens=100)
llm("Tell me a something about the universe.")Certainly! Here's how you can translate that sentence into simplified Chinese while keeping the HTML structure intact: ```html
相比之下,下一个示例展示了如何使用PromptTemplate(OpenAI 的一个库)调用ChatGPT模型。这种方法允许您在提出查询之前添加上下文:
```instructional_template = "Write a brief summary of the following text: {text}"
instructional_prompt = PromptTemplate.from_template(instructional_template)
instructional_input = instructional_prompt(text="Artificial Intelligence is transforming various industries by enabling new capabilities and efficiencies.")
instructional_response = llm(instructional_input)
print(instructional_response)```html
提示可以影响回复的风格和语调。如果你问:“向一个五岁的孩子解释量子物理”,模型会简化解释。如果你问:“给出量子物理的技术概述”,回复会更加复杂。
```Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
一个精心设计的提示可以提供清晰的方向。提示可以塑造回答的清晰度和细节。提示为答案设定了背景。通过包含具体细节或约束条件,您可以获得更符合您需求的回应。提示就像是引导,指引模型的回答朝着您期望的方向发展。改变提示可能会导致显著不同的答案,因为它改变了模型生成信息的焦点和细节。
``` In simplified Chinese: ```html一个精心设计的提示可以提供清晰的方向。提示可以塑造回答的清晰度和细节。提示为答案设定了背景。通过包含具体细节或约束条件,您可以获得更符合您需求的回应。提示就像是引导,指引模型的回答朝着您期望的方向发展。改变提示可能会导致显著不同的答案,因为它改变了模型生成信息的焦点和细节。
```Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
优化提示的能力不仅显示了对人工智能能力的深刻理解,还展示了解决问题的战略方法,使其成为一种极具吸引力的技能,可以打开通往高薪职位和有影响力项目的大门(这是一份百万美元的工作)。
``` In simplified Chinese: ```html优化提示的能力不仅显示了对人工智能能力的深刻理解,还展示了解决问题的战略方法,使其成为一种极具吸引力的技能,可以打开通往高薪职位和有影响力项目的大门(这是一份百万美元的工作)。
```Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
提示的类型有很多:1. 指导性提示 2. 对话性提示 3. 角色导向提示 4. 情境性提示,还有很多其他类型。
``` In this translation: - "提示的类型有很多" means "There are many types of prompts." - Each type of prompt is numbered and listed accordingly in Chinese.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
以下是每种提示类型的示例及相应的代码,在下面的Colab笔记本中提供。
``` In simplified Chinese, the translation reads: "Examples for each type of prompt, along with corresponding code, are provided in the Colab notebook below."Certainly! Here's the translation in simplified Chinese, keeping the HTML structure intact: ```html 3. 记忆: ``` This HTML snippet ensures that the content "3. 记忆:" is presented in simplified Chinese while maintaining the necessary structure for web display.
To translate the English text into simplified Chinese while maintaining the HTML structure, you can use the following: ```html
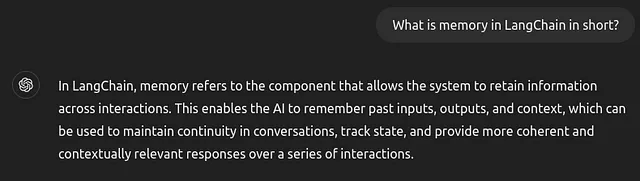
让我们首先以广泛使用的文本模型ChatGPT为例。假设我向ChatGPT提出一个简单的问题,如下所示。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML, which is appropriate for containing text content. - The Chinese text inside `
` is the translation of the provided English sentence. Make sure to integrate this HTML snippet into your existing HTML structure as needed.

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
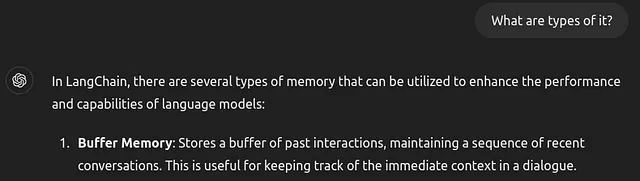
现在,如果您在同一个聊天中再问另一个问题。
``` In this HTML snippet: - `` is used for paragraph structure in HTML. - The Chinese text "现在,如果您在同一个聊天中再问另一个问题。" translates to "Now, if you ask another question in the same chat."

To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following code snippet: ```html
看例子,尽管我没有指定话题,ChatGPT 仍然可以提供准确的答案。那么它是如何做到的呢?它回想起 LangChain 中关于记忆的早期问题,并推断“types” 指的是 langChain 中的记忆类型。
``` In this HTML snippet: - `` tags are used to denote paragraphs, which is typical for structuring textual content in HTML. - Chinese text is inserted directly into the paragraph tags. Ensure that your HTML document includes appropriate encoding to display Chinese characters correctly, typically `` in the `
` section of your HTML file. This ensures that the browser interprets and displays Chinese characters correctly when rendering the webpage.Sure, here is the HTML structure with the text translated into simplified Chinese: ```html
所以,答案是记忆。ChatGPT使用记忆来回顾先前的对话,并根据那个上下文提供相关的回应给最近的问题。
``` In simplified Chinese: ```html所以,答案是记忆。ChatGPT使用记忆来回顾先前的对话,并根据那个上下文提供相关的回应给最近的问题。
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
但是它是如何做到这一点的呢?最简单的解释是通过使用提示。例如,它利用不同类型的提示来保持和利用上下文:
``` In this HTML snippet, the translated text in simplified Chinese replaces the original English text while maintaining the HTML structure.{'input': 'Good morning AI!',
'history': '',
'response': " Good morning! It's a beautiful day today, isn't it? How can I help you?"}Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
这是一个关于内存利用的简单示例:基本上,它涉及在向语言模型(LLM)提问最近问题时,向提示中添加一些额外的上下文。这些上下文包括来自聊天历史的信息。
``` In the HTML structure above: - `` denotes a paragraph tag for the translated text. - The Chinese text inside `
` is the translation of "This is a simple example of how memory is utilized: essentially, it involves adding some extra context to the prompt that we pass to the LLM while asking the most recent question. This context includes information from the chat history." Replace the existing content within your HTML structure with the provided translation to display it in simplified Chinese.
Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
Chat History Example 聊天记录如下:
聊天记录的维护方式如下:每当用户提出新问题并收到回答时,问题和回答都会添加到聊天记录中。以下是聊天记录的示例:
用户:请问今天天气如何? 机器人:今天天气晴朗,气温25摄氏度。 用户:谢谢! 机器人:不客气!``` In this translation: - `` and `
` tags are used for headings and paragraphs. - `
` tag is used to maintain the structure of the chat history text. This structure ensures that the translated text is displayed correctly in a web page while maintaining the original HTML formatting.
User: "What is the capital of France?"
AI: "The capital of France is Paris."
User: "What is the population of that city?"
AI: "The population of Paris is approximately 2.1 million."在保持HTML结构不变的情况下,将以下英文文本翻译为简体中文: 然而,使用聊天历史会增加消耗的令牌数量。这可能因为多种原因而带来问题:
- Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 成本:像ChatGPT这样的LLM通常根据处理的令牌数量收费。更多的令牌意味着更高的成本。 ``` This HTML structure preserves the original text formatting while presenting the simplified Chinese translation.
- Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure:
```html
令牌限制:LLMs对每个输入都有最大令牌限制。如果聊天历史变得太长,可能会超过这个限制,需要截断或省略早期的上下文。
``` - Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact:
```html
效率:管理大量的聊天记录可能会减慢处理速度,降低生成响应的效率。
``` In this translation: - "效率" means "Efficiency". - "管理大量的聊天记录可能会减慢处理速度,降低生成响应的效率。" translates to "Managing large amounts of chat history can slow down processing and reduce the efficiency of generating responses."
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 因此,在确保准确响应的同时保持上下文的重要性不可忽视,与令牌使用的平衡则是管理成本和性能的关键。 ``` This HTML structure ensures the content remains as intended while allowing for easy integration into web pages or documents.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 为了在保留上下文的同时管理令牌使用,可以使用各种类型的记忆: 1. 对话缓冲记忆 2. 对话摘要记忆 3. 对话主题记忆 4. 对话缓冲窗记忆 5. 对话摘要缓冲记忆 6. 向量存储支持的记忆 每种类型的详细示例在下面的 Colab 笔记本中提供。 ``` This translation preserves the structure of the original text while providing the Chinese translation for each term and maintaining clarity.
Certainly! Here is the translation in simplified Chinese, while keeping the HTML structure intact: ```html 4. 链条: ```
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
链条是一系列结构化操作的顺序,每个操作(或链接)执行特定任务,一个操作的输出作为下一个操作的输入。
链条将各种步骤连接在一起,以达到特定的目标。
``` Translated to simplified Chinese: ```html链条是一系列结构化操作的顺序,每个操作(或链接)执行特定任务,一个操作的输出作为下一个操作的输入。
链条将各种步骤连接在一起,以达到特定的目标。
```Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
In LangChain, chains involve multiple components, such as language models, prompts, and tools, organized in a sequence. Each step in the chain builds on the previous one, making the overall process more organized and efficient.
在 LangChain 中,链条涉及多个组件,如语言模型、提示和工具,这些组件按顺序组织起来。链条中的每一步都建立在前一步的基础上,使整个过程更加有条理和高效。
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
基本上,链条允许您通过将多个较简单的操作组合成逻辑序列来创建复杂的AI应用程序。以下示例显示了使用langChain创建链条的代码。
``` In this structure: - `` tags are used to enclose the translated text, assuming it's part of a paragraph. - The Chinese text provided is a direct translation of the English text you provided.
from langchain.llms import OpenAI
from langchain.chains import SequentialChain
from langchain.prompts import PromptTemplate
from langchain.chains import LLMChain
# Initialize the language models
llm1 = OpenAI(model='text-davinci-003', temperature=0.8)
llm2 = OpenAI(model='text-davinci-003', temperature=0.0)
llm3 = OpenAI(model='text-curie-001', temperature=0.5)
# Define the prompts
prompt1 = PromptTemplate.from_template("Write a short paragraph about {topic} in {language}.")
prompt2 = PromptTemplate.from_template("Translate the following paragraph into English: {paragraph}")
prompt3 = PromptTemplate.from_template("Review the writing style of this paragraph: {english_paragraph}")
# Create the chains
chain1 = LLMChain(llm=llm1, prompt=prompt1, output_key="paragraph")
chain2 = LLMChain(llm=llm2, prompt=prompt2, output_key="english_paragraph")
chain3 = LLMChain(llm=llm3, prompt=prompt3, output_key="review")
# Combine the chains into a sequential chain
combined_chain = SequentialChain(chains=[chain1, chain2, chain3],
input_variables=['topic', 'language'],
output_variables=['paragraph', 'english_paragraph', 'review'],
verbose=True)
# Run the combined chain
result = combined_chain({'topic': 'Napoleon Bonaparte', 'language': 'Spanish'})
print(result)Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
在提供的示例中,使用了三个模型,每个模型都有一个指定的提示模板。链条是通过 chains=[chain1, chain2, chain3] 创建的,其中 combined_chain 函数管理数据流。
``` Translated to simplified Chinese: ```html在提供的示例中,使用了三个模型,每个模型都有一个指定的提示模板。链条是通过 chains=[chain1, chain2, chain3] 创建的,其中 combined_chain 函数管理数据流。
```Sure, here's the translation of "Here’s how it works:" in simplified Chinese while keeping the HTML structure: ```html 这是它的工作原理: ```
- Sure, here is the translation of "Chain 1: Takes the initial input and generates a paragraph as output." in simplified Chinese, maintaining the HTML structure:
```html
链条1:接受初始输入并生成段落作为输出。
``` - Certainly! Here's the translation in simplified Chinese while maintaining the HTML structure: ```html 链条 2:接收链条 1 的输出(段落)并将其翻译成英文。 ```
- Certainly! Here is the HTML structure with the translated text in simplified Chinese:
```html
``` In simplified Chinese: ```html
链条 3: 从链条 2 的英文翻译进行审阅。
```链条 3: 从链条 2 的英文翻译进行审阅。
Sure, here's how you could structure the HTML with the translated text in simplified Chinese: ```html
每个链的输出作为序列中下一个链的输入。第三个链返回的最终输出是评论。
``` In this HTML snippet, the translated text is placed inside a `` (paragraph) tag, maintaining the overall structure of HTML.
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
链条提供了一种清晰有序的方式来定义和执行一系列步骤。链条中的每个组件都基于前一个组件的输出,确保对复杂任务采用系统化的方法。
``` In simplified Chinese: ```html链条提供了一种清晰有序的方式来定义和执行一系列步骤。链条中的每个组件都基于前一个组件的输出,确保对复杂任务采用系统化的方法。
```Sure, here's how you can write "Indexes :" in simplified Chinese, while maintaining the HTML structure: ```html
索引:
``` In this HTML snippet: - `` represents a paragraph tag. - `索引:` translates to "Indexes :" in simplified Chinese.
Sure, here's the HTML structure with the translated simplified Chinese text: ```html
假设您有关于酒店的数据,并且希望创建一个与用户交互的聊天机器人。由于像ChatGPT这样的语言模型不具备关于您酒店数据的具体知识,您将如何创建聊天机器人?因此,主要有两种方法您可以考虑:
- 方法一
- 方法二
假设您有关于酒店的数据,并且希望创建一个与用户交互的聊天机器人。由于像ChatGPT这样的语言模型不具备关于您酒店数据的具体知识,您将如何创建聊天机器人?因此,主要有两种方法您可以考虑:
- 方法一
- 方法二
- Certainly! Here's the translated text in simplified Chinese, formatted within an HTML structure:
```html
使用您自己的数据创建自己的模型:这涉及在您的酒店数据上专门训练模型,以创建符合您需求的聊天机器人。然而,这种方法可能会耗费大量时间和资源。
``` This HTML snippet will display the translated text in a structured paragraph format on a web page. - Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 使用高精度的预训练模型:利用像GPT这样已经具备高准确度和通用语言理解能力的预训练模型,可以更高效地完成任务。 ``` This HTML text maintains the original structure while providing the translation in simplified Chinese.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
你可能会选择第二种方法,但现在的问题是你要如何做到?答案是检索增强生成(RAG)或简单说就是提示工程。
```Certainly! Here's the translation of "How prompt engineering?" in simplified Chinese while keeping the HTML structure intact: ```html 如何快速工程? ``` In the HTML structure provided, `` tags are used to wrap the translated text "如何快速工程?", which means "How prompt engineering?" in simplified Chinese.
- Sure, here's the HTML structure with the text translated into simplified Chinese:
```html
提取和拆分数据:首先从包含酒店数据的PDF或其他文档中提取文本。将此文本拆分为可管理的块或部分。
``` In this HTML snippet: - `` denotes a paragraph tag, commonly used for paragraphs of text in HTML. - The Chinese text inside the `
` tags is the translated version of "Extract and Split Data: Start by extracting text from your PDF or other documents containing hotel data. Split this text into manageable chunks or sections."
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure:
```html
查询处理:当用户询问与酒店相关的问题时,从提取的数据中识别并检索出最相关的文本片段。
``` - Sure, here's the translated text in simplified Chinese:
```html
上下文提示:使用检索到的文本作为上下文,并将其整合到您的提示中,以便语言模型可以基于预先训练的知识和特定的酒店数据生成响应。
``` This HTML structure contains the translated text in simplified Chinese while maintaining the basic HTML formatting.
prompt = "You are a personalized chatBot for hotel.
Here is some information about our hotel: '{relevant_text}'.
Based on this,
Try to answer following user query as best as you can: '{user_query}'"Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
索引是帮助从大型数据库高效组织和检索信息的结构。它们用于以一种能够快速和准确访问数据的方式存储和管理数据,特别是在处理大数据集或文档时。
``` In simplified Chinese: ```html索引是帮助从大型数据库高效组织和检索信息的结构。它们用于以一种能够快速和准确访问数据的方式存储和管理数据,特别是在处理大数据集或文档时。
```Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html Indexes are crucial for tasks like information retrieval, search, and question answering, as they enable the system to find relevant data without having to scan through all available information. ``` Translated to simplified Chinese: ```html 索引在信息检索、搜索和问答等任务中至关重要,因为它们使系统能够在不必扫描所有可用信息的情况下找到相关数据。 ``` This HTML snippet preserves the structure for displaying the translated text.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
我们仅仅是触及到了表面。在我们接下来的博客中,准备好深入探讨检索增强生成(RAG)技术。您不会想错过它 — 敬请期待我们的重磅揭秘!
``` In this HTML snippet, the text is translated to: **Chinese**: 我们仅仅是触及到了表面。在我们接下来的博客中,准备好深入探讨检索增强生成(RAG)技术。您不会想错过它 — 敬请期待我们的重磅揭秘! **English**: We’re just scratching the surface here. Get ready for an in-depth exploration of Retrieval-Augmented Generation (RAG) in our next blog. You won’t want to miss it — stay tuned for the big reveal!Certainly! Here's how you can translate "Agents:" into simplified Chinese while keeping the HTML structure intact: ```html 6. 代理人: ``` In this translation: - "6." remains the same as it's a number. - "代理人" is the translation for "Agents" in simplified Chinese. - ":" is the punctuation mark ":" in Chinese, used similarly in this context.
To translate "Now, let’s introduce our hero — the future of AI: Agents." into simplified Chinese while keeping the HTML structure, you can use the following: ```html 现在,让我们介绍我们的英雄 — AI 的未来:代理人。 ``` This HTML snippet preserves the original structure while incorporating the translated text in simplified Chinese.
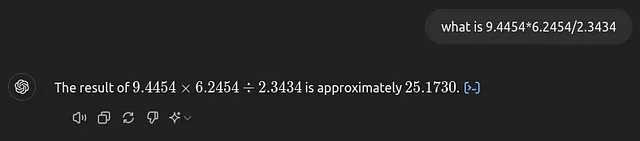
Certainly! Here is the translated text in simplified Chinese, while maintaining the HTML structure: ```html 为什么我们需要代理?要理解这一点,让我们从一个简单的例子开始。想象一下向我们的LLM模型提问基本数学问题。 ``` This HTML code will display the translated text in simplified Chinese.

Recent ChatGPT models uses tools to answer the queries. Sure, here's how you could structure the HTML while including the Chinese translation: ```html
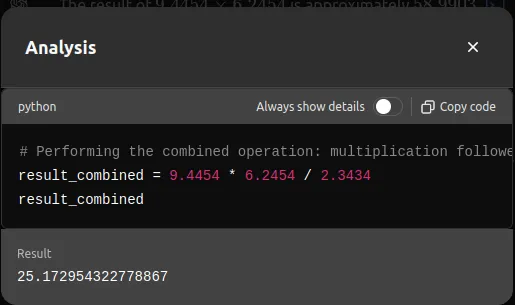
在下面的示例中,您会看到文本旁边有一个小代码图标。点击该图标,将会弹出以下窗口。
``` This HTML snippet maintains the structure while integrating the translated Chinese text.
Sure, here's how you can structure the HTML with the translated text in simplified Chinese: ```html
当您点击代码图标时,您将看到为您的问题生成的Python代码片段。然后执行此代码,并将结果返回以回答您的查询。您所观察到的是一个代理程序 — 具体来说,是一个数学代理。
``` In this HTML snippet: - `` tags are used for paragraphs to structure the content. - The Chinese text is inserted inside the `
` tags. Make sure your HTML document includes appropriate ``, `
`, and `` tags if this `` element is part of a larger document.
Sure, here's your text translated into simplified Chinese while keeping the HTML structure: ```html
LLMs 是在大量数据上训练的强大文本模型,但它们无法涵盖每种可能的场景,特别是在数学等领域,可能性是无穷无尽的。ChatGPT 不是让模型训练每一个可能的数学问题,而是生成数学问题的 Python 代码,执行它,并返回结果。这种方法减少了模型本身处理复杂任务的依赖。
``` This HTML structure wraps the translated text in a `` (paragraph) tag, ensuring it retains the intended formatting when displayed in a web context.
- Sure, here's the translation:
```html
链条包括系统中硬编码的固定操作序列。
``` This HTML structure retains the text and applies the translation within a `` (paragraph) tag.
- Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact:
```html
Agents, on the other hand, use the language model as a reasoning engine to determine which actions to take and in what order. This dynamic approach allows agents to adapt and make decisions based on the context and requirements of each specific task.
代理人则将语言模型用作推理引擎,以确定采取哪些行动及其顺序。这种动态方法使代理人能够根据每个特定任务的背景和要求进行调整并作出决策。
``` In this translation: - `` denotes the original English text. - `
` denotes the translated simplified Chinese text.
Certainly! Here's the translation of the text into simplified Chinese, while maintaining the HTML structure: ```html
动作代理是决定采取行动并执行该行动的代理,重复此过程直到达成其目标。
``` In this HTML snippet, the Chinese text is enclosed within `` tags, which are commonly used for paragraphs in HTML structure.
Sure, here's how you could structure the HTML while incorporating the translated Chinese text: ```html
In the ChatGPT interface, what you’re seeing is a component called PythonReplTool. Now you gonna ask what is a tool now?
``` Translated to simplified Chinese: ```html在ChatGPT界面中,您看到的是一个名为PythonReplTool的组件。现在你会问什么是工具?
``` This HTML snippet keeps the structure intact while displaying the translated text in simplified Chinese.Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
Translated Text Imagine a scenario where the CEO represents the LLM Chain. The CEO assigns tasks to various managers, which correspond to the Agents. To complete these tasks, each manager (Agent) breaks down the tasks into smaller, manageable pieces and assigns these to their employees, which are the Tools.
想象一种情景,其中CEO代表LLM Chain。CEO分配任务给各个经理,这些经理对应于Agents。为了完成这些任务,每个经理(Agent)将任务细分为更小、更易管理的部分,并将这些部分分配给他们的员工,这些员工就是Tools。
``` In this HTML structure: - The `` tags are used to display the translated text. - The text is translated into simplified Chinese while maintaining the overall HTML structure.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 就像一个经理可以有多个员工处理不同的任务一样,一个代理人可以使用各种工具来执行特定的功能。 ``` In this HTML snippet, the Chinese text is embedded while maintaining the original structure for use in a web context.
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 放在一起: ``` This HTML snippet preserves the structure while providing the translation "放在一起:" which means "Putting it all together:".
- Certainly! Here's the translation of "LLM Chains or LangChain can feature multiple Agents (experts in their own domains)" into simplified Chinese while keeping the HTML structure intact: ```html LLM Chains 或 LangChain 可以包含多个代理人(各自领域的专家)。 ``` This HTML structure ensures that the translated text is presented as part of a web page or document, with the Chinese text correctly formatted within the HTML tags.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 每个代理人可以部署多个工具(设计用于处理特定任务)。 ``` In this HTML snippet, the Chinese text is enclosed within `` tags or similar, maintaining the structure of the HTML document.
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
这种代理和工具的架构使我们能够发挥LLM的真正威力,实现复杂、适应性强和高度专业化的能力。
``` In this HTML snippet, the Chinese text translates back to: "这种代理和工具的架构使我们能够发挥LLM的真正威力,实现复杂、适应性强和高度专业化的能力。"To translate the given English text to simplified Chinese while keeping the HTML structure intact, you would write: ```html
那么,如何使用代码创建一个代理?让我们看一个常见的示例,展示如何构建一个简单的 ReAct(Reason + Act)代理。这个示例涵盖了 LangChain 的各个组成部分:记忆、提示、LLM(语言模型微服务)、工具和代理。
``` In this translation: - `` and `
` are HTML tags for paragraph formatting. - The Chinese text is enclosed within the `` and `
` tags to maintain the structure and formatting when displayed on a webpage.# Initialize LLM
llm = OpenAI(api_key='your-api-key')
# Define a prompt template
prompt_template = PromptTemplate(
input_variables=['context', 'query'],
template="Given the context: {context}, answer the query: {query}"
)
# Set up memory
memory = ConversationBufferMemory()
# Configure tools
tool = PythonReplTool()
# Create an agent
agent = Agent(
llm=llm,
prompt_template=prompt_template,
memory=memory,
tools=[tool]
)
# Define a function to interact with the agent
def interact_with_agent(user_query):
context = memory.get_recent_context() # Retrieve recent context from memory
response = agent.run(context=context, query=user_query) # Run the agent with context and query
return response
# Example usage
user_query = "What is the square root of 16?"
result = interact_with_agent(user_query)
print(result)Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 我们将在即将发布的博客中深入探讨代理的世界。敬请关注,获取更多令人兴奋的见解! :) ``` In this HTML snippet, the Chinese text is wrapped within `
` tags, assuming it's part of a paragraph in an HTML document.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
想象一下,如果你的LLM(大语言模型)进行了超级英雄升级:这就是代理人的全部意义!凭借他们的推理和行动超能力,代理人将我们的LLM从简单的文本生成机器转变为决策动力。他们像指挥家一样娴熟地编排任务,像瑞士手表一样高效运转。所以,系好安全带准备好迎接 — 代理人们来了,他们将释放LLM的全部潜力,让你的人工智能体验更上一层楼!
``` This translation preserves the structure and intent of the original English text while conveying it in simplified Chinese.Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
最后一步,让我们通过几个问题来测试一下对 LangChain 的理解。这些是我在探索 LangChain 时想到的一些问题。准备好挑战自己了吗?
``` In HTML, this would be rendered as: ```html最后一步,让我们通过几个问题来测试一下对 LangChain 的理解。这些是我在探索 LangChain 时想到的一些问题。准备好挑战自己了吗?
``` This HTML structure ensures that the text is correctly displayed and formatted on a webpage, maintaining both the content and the intended formatting.- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
LangChain 的主要组成部分是什么,它们是如何相互作用来构建对话型人工智能系统的?
``` This HTML snippet contains the translated text in simplified Chinese. - Certainly! Here's the translation of the text into simplified Chinese while maintaining the HTML structure:
```html
2. 提供一个示例场景,说明一种类型的内存比另一种更可取。
``` In this HTML snippet, the Chinese text is enclosed within `` tags, which are commonly used for paragraphs in HTML structure.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
3. 解释向量存储(如FAISS)在LangChain中用于管理文档检索的方式。使用向量存储的好处是什么?
``` This HTML snippet maintains the structure while presenting the text in simplified Chinese. - Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure:
```html
4. 代理如何协调工作流程中不同组件之间的交互?
```
In this HTML structure, the translated Chinese text is wrapped within `` tags or any appropriate container based on the context of your document.
- Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 5. 设计LangChain中特定任务代理时的关键考虑因素是什么? ``` This translation maintains the original structure of the text within an HTML context.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
6. 如果一个基于LangChain的应用程序表现不如预期,你会如何调试和优化?
``` This HTML code will display the translated text in a web page context while maintaining the structure.- Sure, here is the text translated to simplified Chinese while keeping the HTML structure: ```html 7. 你会使用什么指标来评估LangChain应用程序的性能,为什么? ``` In this translation: - "7." remains as is in English. - "你会使用什么指标来评估LangChain应用程序的性能,为什么?" translates to "What metrics would you use to evaluate the performance of a LangChain application, and why?"
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
8. 长时间的对话可能导致语境丢失或混淆。在设计用于长时间对话的LangChain应用程序中,您将如何有效管理和维护语境?
``` In Chinese: ```html8. 长时间的对话可能导致语境丢失或混淆。在设计用于长时间对话的 LangChain 应用程序中,您将如何有效管理和维护语境?
``` This HTML snippet maintains the original structure while providing the translated text in simplified Chinese.- Certainly! Here is the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 9. Do langchain really require GPU as we are using prebuild models? ``` Translated to Chinese: ```html 9. Langchain 是否真的需要 GPU,因为我们正在使用预构建模型? ``` In this translation: - `...` marks the original English text. - `...` marks the translated Chinese text.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
这篇文章不是其他博客的复制粘贴版本,而是我在过去两个月AI学习旅程中所学到的一些反思。由于这是我第一篇博客,可能会有些错误,请在下方评论中指出,帮助我改进。
``` In this HTML snippet: - `` tags are used for paragraph formatting. - The Chinese text inside `
` tags is the translation of the provided English text. Make sure your HTML document includes appropriate headers (`` and `` tags) and encodings to display Chinese characters correctly.
Certainly! Here's the translation in simplified Chinese, keeping the HTML structure: ```html 参考资料: ```
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
Colab笔记本链接:https://colab.research.google.com/drive/1DeG5nYn1td5Bbhgk5vKaoCR0eifFRXJZ?usp=sharing
``` In simplified Chinese: ```htmlColab笔记本链接:https://colab.research.google.com/drive/1DeG5nYn1td5Bbhgk5vKaoCR0eifFRXJZ?usp=sharing
``` This HTML structure includes a paragraph (``) containing the translated text and a link to the Colab Notebook.
To translate the English text "LangChain docs: https://python.langchain.com/v0.2/docs/introduction/" into simplified Chinese while keeping the HTML structure intact, you would write it as follows: ```html LangChain 文档: https://python.langchain.com/v0.2/docs/introduction/ ``` In this HTML snippet: - "LangChain 文档:" is the translation of "LangChain docs: ". - `https://python.langchain.com/v0.2/docs/introduction/` is the link to the LangChain documentation website.
To keep the HTML structure intact while translating the text to simplified Chinese, you can use the following: ```html
我参考的视频教程: https://www.pinecone.io/learn/series/langchain/langchain-intro/
``` In this HTML snippet: - `` is used for the paragraph tag. - `我参考的视频教程:` translates to "Video Tutorial I referred to:" - `` is used for the anchor tag to create a hyperlink. - `href` attribute specifies the URL of the tutorial. - `lang="en"` attribute specifies the language of the URL (English). This way, the structure is maintained and the text is translated appropriately into simplified Chinese.
- Sure, here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html