Sure, here's the translation in simplified Chinese while maintaining the HTML structure:
```html
2018 升级:一部科幻惊悚片对我们技术驱动未来的看法
```

Certainly! Here's the simplified Chinese translation of the provided text: ```html
《升级》(2018年),由利·沃纳尔执导,是一部将动作与黑色幽默巧妙融合的科幻惊悚片。影片讲述了Grey Trace,在一次抢劫后瘫痪的男子,接受了名为STEM的人工智能植入体,使他能够重新行走并寻求报复。Logan Marshall-Green出色地扮演了Grey,捕捉了角色情感和身体上的挣扎。创新的动作场景以机械般的动作和精心编排的打斗著称,而光滑、未来感的视觉效果营造了沉浸式的氛围。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the structure as requested.Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
在电影《升级》中,一个反复出现的主题是人工智能可能走向失控,正如几个令人不安的场景所展示的那样,STEM 开始篡权格雷的控制,暗示了技术进步背后更为黑暗的一面。这一主题 resonates(共鸣)于现实世界的担忧中,近期事件如微软的系统故障导致广泛中断,凸显了我们对技术依赖增加所带来的脆弱性和风险。电影探索这些危险,加之其高能量的动作场面,使其成为一次刺激且引人深思的体验,深受科技驱动叙事爱好者的喜爱。
``` This HTML snippet contains the translated text in simplified Chinese, with the original paragraph structure preserved.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 电影通常被视为通向未来的门户,激发梦想和抱负。 ```
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
电影《升级》(2018年)就是这样一种电影体验,它通过其故事讲述投射出了技术进步的迷人视角。让我们来看看我们距离这些成为现实还有多远,以及领导这一进程的公司。
``` This HTML snippet contains the translated text in simplified Chinese within a paragraph (`` tag).
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
《升级》(2018)中描绘的科技未来
``` This HTML snippet represents the text "The Future of Technology as Depicted in “Upgrade” (2018)" translated into simplified Chinese.Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html
《升级》展示了一个近未来世界,充斥着先进技术,增强了人类的能力,并重新定义了我们与机器的互动。以下是电影中一些关键技术的介绍:
``` This HTML snippet contains the translated text: "《升级》 presents a near-future world brimming with advanced technologies that enhance human capabilities and redefine our interaction with machines. Here’s a look at some key technologies featured in the film:"- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
STEM 植入物:一种高度先进的人工智能植入物,能够控制宿主的身体,增强身体能力,并与其他技术进行接口。
``` In simplified Chinese: ```htmlSTEM 植入物:一种高度先进的人工智能植入物,能够控制宿主的身体,增强身体能力,并与其他技术进行接口。
``` This HTML snippet maintains the structure while displaying the translated text in Chinese. - Sure, here is the text translated into simplified Chinese while maintaining HTML structure: ```html 自动驾驶车辆:无缝集成到城市基础设施中的自动驾驶汽车。 ``` This HTML snippet ensures the text "Automated Vehicles: Self-driving cars integrated seamlessly into urban infrastructure." is displayed in simplified Chinese on a webpage, with proper language tagging for accessibility and search engine optimization.
- Certainly! Here is the text translated to simplified Chinese while keeping the HTML structure: ```html 智能家居:配备AI控制系统,实现安全和家务的全自动化家庭。 ``` This HTML structure preserves the original text while providing the translation in simplified Chinese.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
增强现实:AR 显示器嵌入隐形眼镜或直接投影到眼睛内,提供实时信息叠加。
``` In simplified Chinese characters: ``` 增强现实:AR 显示器嵌入隐形眼镜或直接投影到眼睛内,提供实时信息叠加。 ``` - Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 无人机:小型、灵活的监控和执法无人机,配备先进摄像头和跟踪系统。 ``` In this HTML snippet: - `` specifies that the text inside is in simplified Chinese. - `无人机:小型、灵活的监控和执法无人机,配备先进摄像头和跟踪系统。` is the translated text, meaning "Drones: Small, agile drones for surveillance and law enforcement, equipped with advanced cameras and tracking systems."
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 仿生增强:为人类提供的电子植入物和增强装置,能够提供超人类的力量、速度和感知能力。 ``` In this translation: - `仿生增强:` is used to bold the heading "Bionic Enhancements". - The rest of the text is translated as requested.
- Sure, here's how you could structure and translate the text into simplified Chinese while keeping the HTML structure intact:
```html
先进医疗技术:快速愈合和再生设备,包括机器人外科医生和纳米技术。
``` In this HTML snippet: - `` denotes a paragraph tag for the text. - `` denotes a strong emphasis (bold) tag for "Advanced Medical Technology". - The Chinese text is placed directly in between the tags to maintain the structure and clarity. This HTML would display in a web environment with the translated Chinese text.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 语音控制助手:高度先进的人工智能助手集成到日常物品中。 ``` In this HTML snippet: - `` is used for styling or targeting purposes in CSS or JavaScript. - The Chinese text "语音控制助手:" (Voice-Controlled Assistants) is enclosed within `` tags. - The translated description "高度先进的人工智能助手集成到日常物品中。" (Highly advanced AI assistants integrated into everyday objects.) directly follows the `` tag.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 在你开始梦想AI植入物和飞行汽车之前,让我们探索需要进步的基础技术,以将这些电影幻想变成现实。 ``` This HTML structure allows you to display the Chinese text while preserving any necessary formatting or styling for web content.
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html
我们离使这些技术成为现实有多近?
```To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
伦理考量和社会影响例如,像STEM这样的AI植入物的发展引发了关于同意、隐私和滥用潜力的问题。自动驾驶车辆虽然有望提高安全性和效率,却可能导致数百万司机失业。智能家居和语音控制助手虽然便利,却存在与数据安全和监控相关的风险。增强现实和无人机带来了数字成瘾、隐私侵犯和监管挑战等问题。理解和解决这些伦理关切对于负责任地开发和部署这些先进技术至关重要,确保它们在减少潜在危害的同时造福社会。
``` This HTML snippet maintains the structure of the text while providing the translation into simplified Chinese.Certainly! Here's the translation in simplified Chinese, keeping the HTML structure: ```html
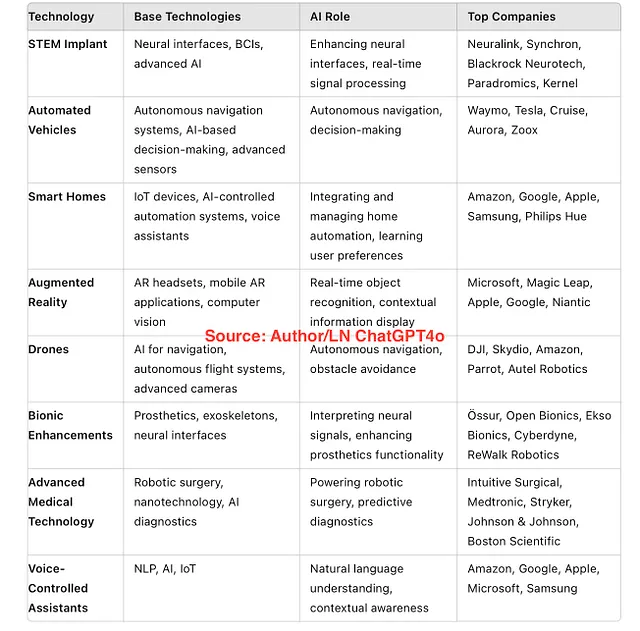
对于每种技术而言,已经有基础或支持性技术在开发中。以下是一个概述:
``` In this HTML snippet: - `` tags denote a paragraph in HTML, which is used to structure and format text content. - The Chinese text inside the `
` tags translates to: "对于每种技术而言,已经有基础或支持性技术在开发中。以下是一个概述:" (For each technology, there are foundational or supporting technologies already in development. Here's an overview:).
- Sure, here's how you can write "STEM Implant" in simplified Chinese while keeping the HTML structure intact: ```html STEM 植入物: ``` In this code: - `植入物` represents the translation of "Implant" into simplified Chinese. - `` specifies the language of the enclosed text as simplified Chinese.
- Sure, here's how you could structure the HTML with the translated text:
```html
基础技术:神经接口,脑-计算机接口(BCIs),先进人工智能。
``` In this HTML snippet: - `` is used for the paragraph tag to structure the text. - The Chinese text translates "Base Technologies: Neural interfaces, brain-computer interfaces (BCIs), advanced AI."
- Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure:
```html
所需进展:微型化、生物相容性、高带宽数据传输和实时处理人工智能。
``` In this HTML snippet, the Chinese text is wrapped in `` tags to denote a paragraph, maintaining the structure as requested.
- Sure, here's the HTML structure with the text translated to simplified Chinese:
```html
顶级公司:Neuralink,Synchron,Blackrock Neurotech,Paradromics,Kernel。 顶级公司:Neuralink,Synchron,Blackrock Neurotech,Paradromics,Kernel。
``` In the `` and `<h1>` tags, the English text "Top Companies: Neuralink, Synchron, Blackrock Neurotech, Paradromics, Kernel." has been translated to simplified Chinese as requested.</h1>
Sure, here's the translation of "2. Automated Vehicles:" in simplified Chinese while keeping the HTML structure: ```html
2. 自动驾驶车辆:
``` This HTML code structure preserves the heading format and provides the translated text in simplified Chinese.- Sure, here's how you can translate "Base Technologies: Autonomous navigation systems, AI-based decision-making, advanced sensors." into simplified Chinese while keeping the HTML structure intact:
```html
基础技术:自主导航系统,基于人工智能的决策制定,先进传感器。
``` This HTML snippet now contains the translated text in simplified Chinese. - Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 所需进展:5级自动驾驶、强大的人工智能、增强型传感器融合、可靠的V2X通信。 ``` This HTML structure ensures that each phrase is wrapped in `` tags, allowing for flexibility in styling or further processing if needed.
- Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure:
```html
顶尖公司:Waymo,特斯拉,Cruise,Aurora,Zoox。
```
Sure, here's the translation of "3. Smart Homes:" in simplified Chinese while keeping the HTML structure: ```html 3. 智能家居: ``` This HTML snippet ensures the text "智能家居:" is displayed in simplified Chinese, maintaining the structure for web content.
- Sure, here's the translation of "Base Technologies: IoT devices, AI-controlled automation systems, voice assistants" into simplified Chinese, keeping the HTML structure intact: ```html 基础技术:物联网设备,AI控制的自动化系统,语音助手。 ``` In this HTML snippet: - `` is used to enclose the translated text for styling or scripting purposes, maintaining the integrity of the original structure.
- Sure, here's the translation of "Needed Advancements: Seamless AI integration, enhanced interoperability, advanced context-awareness" in simplified Chinese while maintaining HTML structure: ```html 所需进展: 无缝AI集成,增强互操作性,高级上下文感知。 ```
- Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 顶尖公司:Amazon, Google, Apple, Samsung, Philips Hue. ``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese characters.
Sure, here's how you could represent "Augmented Reality" in simplified Chinese within an HTML structure: ```html 增强现实 ``` In this HTML snippet: - `` is used to define a section of text. - `lang="zh-CN"` indicates that the text is in simplified Chinese. - `"增强现实"` is the translation of "Augmented Reality" into simplified Chinese characters.
- Sure, here's the text translated into simplified Chinese while maintaining the HTML structure:
```html
基础技术:AR头戴设备,移动AR应用,计算机视觉。
``` - Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 所需进展:迷你化增强现实硬件、高分辨率显示器、先进的计算机视觉。 ``` In this HTML snippet: - `` tags are used to wrap each phrase for styling or other purposes in HTML. - The text inside each `` tag represents the translated content in simplified Chinese. Make sure to encode the HTML file correctly as UTF-8 to display Chinese characters properly.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
顶尖公司:Microsoft(微软)、Magic Leap(魔术跃迁)、Apple(苹果)、Google(谷歌)、Niantic(尼安迪克)。
``` This HTML snippet retains the structure while presenting the list of companies translated into simplified Chinese.
Sure, here's how you could structure it in HTML with the simplified Chinese translation: ```html
5. 无人机:
``` In this structure: - `` declares the document type and version. - `` specifies that the document is in simplified Chinese (`zh-CN`). - `` ensures proper character encoding for Chinese characters. - `AI Role:
实时物体识别,上下文信息显示。
``` In this HTML structure: - `` specifies that the language is simplified Chinese. - `` ensures proper character encoding. - `AI Role:
` creates a heading for the text. - `实时物体识别,上下文信息显示。
` translates "Real-time object recognition, contextual information display."Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
5. 无人机:
``` In this translation: - `` denotes a level 2 heading in HTML, which is typically used for section headers.
- "5. 无人机:" translates "5. Drones:" into simplified Chinese, where "无人机" means "drones" and ":" is the punctuation equivalent to ":" in English.
- Sure, here's how you can write "AI Role: Autonomous navigation, obstacle avoidance." in simplified Chinese, keeping the HTML structure:
```html
AI 角色:自主导航,避障。
```
In this HTML snippet:
- `` specifies that the text inside is in simplified Chinese.
- "AI 角色:自主导航,避障。" translates to "AI Role: Autonomous navigation, obstacle avoidance."
- Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact:
```html
Sub-skills: 计算机视觉,路径规划,强化学习,群体智能。
```
This HTML code will display the translated text while maintaining the structure of the original content.
Sure, here's how you could write "6. Bionic Enhancements:" in simplified Chinese, while keeping the HTML structure intact: ```html
6. 仿生增强:
``` In this HTML snippet: - `` denotes a paragraph. - `6. ` remains as it is. - `仿生增强:` is the translation of "Bionic Enhancements:" in simplified Chinese, with `lang="zh-CN"` indicating the language code for Chinese (simplified). This maintains both the content and the structure, ensuring it displays correctly in HTML while presenting the translated text in simplified Chinese.
- Sure, here's how you can write that in simplified Chinese while keeping the HTML structure intact: ```html AI 角色:解读神经信号,提升假肢功能。 ``` In this HTML snippet: - `` indicates that the enclosed text is in simplified Chinese. - `AI 角色:解读神经信号,提升假肢功能。` is the translated text, meaning "AI Role: Interpreting neural signals, enhancing prosthetics functionality."
- Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 子技能:神经网络,机器学习,传感器融合,实时处理。 ``` In this HTML snippet: - `` is used to enclose the translated text to maintain inline styling or formatting, if necessary. - The translated text inside `` corresponds to "子技能:神经网络,机器学习,传感器融合,实时处理。", which means "Sub-skills: Neural networks, machine learning, sensor fusion, real-time processing." in simplified Chinese.
Certainly! Here's how you can write "7. Advanced Medical Technology:" in simplified Chinese while keeping the HTML structure: ```html 7. 先进医疗技术: ``` In this HTML snippet: - `7.` remains unchanged as it is a numeral. - `...` is used to indicate that the enclosed text is in simplified Chinese (`zh-CN`). - `先进医疗技术:` translates to "Advanced Medical Technology:"
- Certainly! Here's the text translated into simplified Chinese, while preserving the HTML structure: ```html AI 角色:驱动机器人手术,预测诊断。 ``` This HTML structure maintains the original text format while incorporating the translated Chinese text.
- Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html Sub-skills: 机器人技术,预测分析,深度学习,生物信息学。 ``` This HTML structure preserves the original format and simply replaces the English text with its simplified Chinese translation.
Certainly! Here's the translation of "Voice-Controlled Assistants" in simplified Chinese, while keeping the HTML structure intact: ```html 8. 语音控制助手: ```
- Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html AI 角色:自然语言理解,上下文意识。 ```
- Sure, here is the translation in simplified Chinese, maintaining the HTML structure:
```html
Sub-skills: 自然语言处理 (NLP), 机器学习 (machine learning), 语音识别 (speech recognition), 上下文意识 (contextual awareness).
```

Certainly! In simplified Chinese, "Conclusion" translates to "结论".
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
电影《升级》不仅以其高强度的动作和未来视野带来娱乐,还促使我们反思技术的快速进步及其所带来的影响。随着我们逐渐将这些电影幻想变为现实,平衡创新与伦理考量以及社会影响显得至关重要。
``` This HTML snippet maintains the structure while displaying the translated text in simplified Chinese.To translate the provided English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
融合人工智能植入物、自动驾驶车辆和其他先进技术的道路充满了潜力,但也面临着需要谨慎应对的挑战。通过选择负责任和深思熟虑的技术发展方式,我们可以在减少风险的同时利用其好处,确保技术在未来以有意义和可持续的方式增强人类生活。因此,当我们站在这些令人兴奋的进步的风口上时,让我们努力实现一个不仅在技术上先进,而且在伦理上健全和社会上包容的未来。
``` In this translation: - `` and `
` are HTML paragraph tags to denote a paragraph. - The Chinese text conveys the meaning of the original English text while maintaining the structure for web display.