Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
高级语义分析:集成BERTopic和LLMs用于客户意图识别
```
This HTML code maintains the structure while displaying the translated text "Advanced Semantic Analysis Integrating BERTopic and LLMs for Customer Intent Recognition" in simplified Chinese.

Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 在快速发展的人工智能和自然语言处理领域,一种突破性技术已经出现,承诺彻底改变我们发掘文本海洋中隐藏主题的方式。这就是BERTopic,一种主题建模的奇迹,正在风靡数据科学界。 ``` Feel free to use this in your HTML structure!
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
假设你是尾巴摇摇公司的数据科学家,这家宠物产品巨头以“一次摇摇带来一次快乐”而闻名。你的办公桌上堆满了客户反馈、产品评论和社交媒体讨论。在这堆文本背后隐藏着关键的见解,这些见解可能塑造你们以宠物为中心的企业的未来。但是,你如何有效地提取这些信息中的黄金见解呢?
``` In this HTML snippet: - `` tags are used to denote a paragraph. - The English text is translated into simplified Chinese and placed inside the `
` tags. This HTML structure preserves the original text while incorporating the translated content in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
这是我们进入BERTopic世界的起点。在本文中,我们将踏上一场激动人心的探险之旅,探索这一前沿技术的内在运作机制。我们将逐层剥开,探讨其各个组成部分,并揭示使BERTopic运转的魔力。
``` In this translation: - "BERTopic" (a specific term or name) remains untranslated to maintain clarity and consistency with its recognized usage. - The text is translated to convey the original meaning in simplified Chinese while keeping the HTML structure intact.To keep the HTML structure intact while translating the text to simplified Chinese, here's how you can do it: ```html
但我们不会止步于理论。哦不,亲爱的读者。我们将卷起袖子,深入到现实场景中,应用BERTopic来解决“摇尾巴者”面临的紧迫挑战。在我们的冒险结束时,你不仅将理解这款人工智能驱动的主题分析工具的威力,还将看到它在实际应用中的作用。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the original structure for web display.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
所以,系好安全带,准备好摇摆你的分析尾巴。现在是释放 BERTopic 的全部潜力,改变我们理解数据的方式的时候了。
``` In simplified Chinese characters, the translation is: "所以,系好安全带,准备好摇摆你的分析尾巴。现在是释放 BERTopic 的全部潜力,改变我们理解数据的方式的时候了。"Certainly! Here's how you can structure your HTML to display the text "Jupyter Notebook Link" followed by a hyperlink to the specified URL in simplified Chinese: ```html
Jupyter Notebook 链接:https://www.kaggle.com/code/rudrasing/bert-topic
``` In simplified Chinese: ```htmlJupyter Notebook 链接:https://www.kaggle.com/code/rudrasing/bert-topic
``` Make sure the HTML document specifies the correct character encoding (`UTF-8` in this case) to display Chinese characters properly.Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure: ```html
Github 仓库链接: https://github.com/SiddharthKshirsagar/BERTTopicModelling/tree/main
``` Translated text: ```htmlGithub 仓库链接: https://github.com/SiddharthKshirsagar/BERTTopicModelling/tree/main
```
Certainly! Here's how you can write "Scenario" in simplified Chinese within an HTML structure: ```html 场景 ``` In Chinese, "场景" (Chǎngjǐng) is the translation for "Scenario."
```html
欢迎来到忙碌的尾巴摇摆者数字总部,在这里,虚拟过道比午餐时间的小狗游乐场更加热闹。我们的在线存在突然成为城里最热门的地方,用户流量增长得比圣诞树上的猫还快。然而,在这兴奋背后,一个关键问题仍然存在:到底是什么驱动了这波爪子们的访问潮?
``` This HTML structure keeps the original text and translates it into simplified Chinese.Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
作为尾巴摇摆者的顶尖数据科学家,您的任务比寻找完美的吱吱玩具更重要 —— 解码每次点击、滚动和汪汪声背后的神秘意图……呃,页面浏览。
``` This HTML snippet contains the translated text in simplified Chinese, preserving the structure for integration into a web page.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
想象一下,你坐在桌前,周围是屏幕上不断闪烁的数据流。你的挑战?将这些数字洪流转化为可操作的见解,能够让收益大幅增长。是时候在两个关键领域释放人工智能的力量了:
``` This HTML snippet now contains the translated text in simplified Chinese.- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
用户意图释放:您的第一个任务是嗅出每个用户在线旅程背后的真正目的。他们是在追逐最新的咬咬玩具技术吗?正在寻找完美的猫爬架吗?或者他们是在追求宠物护理技巧的圣杯?通过分析他们的数字脚印 —— 从他们访问的页面到他们如何与网站互动 —— 您将揭示他们虚拟探险背后的驱动力。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the original structure for web or document formatting.
Certainly! Here's how you could structure the HTML to include the translated text in simplified Chinese: ```html
配备着工程团队提供的一大堆新鲜数据,你已经准备好开始这场分析冒险了。面前的数据集就像一顿丰盛的自助餐,充满了用户行为,比宠物用的瑞士军刀还要多的功能。
``` In this example: - `` specifies the language of the document as simplified Chinese. - The `` tag ensures proper encoding for Chinese characters. - The translated text is enclosed within the `` (paragraph) tag. Replace the contents of the `
` tag with the translated text as needed. This structure keeps the HTML valid while incorporating the translated content seamlessly.
```html
当你卷起袖子,准备潜入这片信息的海洋时,有一件事变得很明显:这不仅仅是关于数字的处理。它关乎理解《摇尾巴》在线社区的脉搏,解读每个宠物父母的愿望,最终确保每个虚拟访客都带着摇摆的尾巴和一整车购物满意离开。
```
Certainly! Here's the translation of "Data Provided by the Engineering Team" in simplified Chinese, while keeping the HTML structure intact: ```html 工程团队提供的数据 ``` This HTML code will display "工程团队提供的数据" on the webpage, where each character of the Chinese text corresponds to its own HTML element within the `` tag.

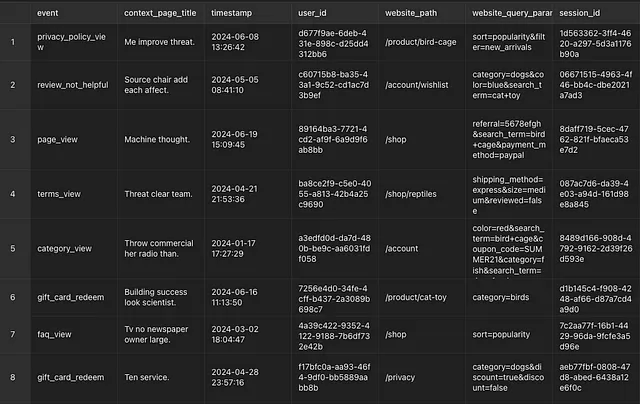
Description of data:
event: The type of user interaction event.
context_page_title: Page title describing the content or purpose of the visited page.
timestamp: The date and time when the event occured.
user_id: A unique identifier for each user.
website_path: The URL path of pages visited.
website_query_parameters: Parameters included in the URL to provide additional context about page.
session_id: A unique idetifier for each user session.
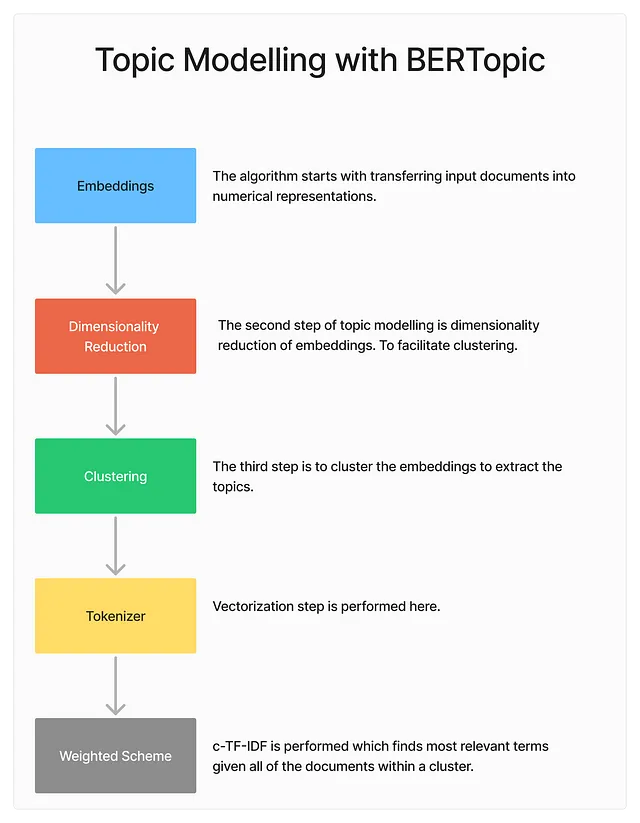
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 我们在尾巴摇摇狗咖啡馆面临的挑战是要理清大量非结构化用户数据。传统的聚类方法可能有效,但BERTopic提供了一种尖端的解决方案,使用主题建模技术。这个开源工具擅长于揭示文本数据中的隐藏模式。在我们深入探讨之前,让我们快速了解一下什么是主题建模,以及为什么它对我们的宠物中心分析如此强大。 ``` This text maintains the structure suitable for embedding in HTML while providing the simplified Chinese translation of the original English content.

Sure, here's how you would write "Topic Modelling:" in simplified Chinese within an HTML structure: ```html 主题建模: ``` In this HTML snippet: - `` is used for inline styling and can be replaced with other suitable tags depending on the context. - "主题建模:" is the translation of "Topic Modelling:" into simplified Chinese characters.
Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html
主题建模是一种技术,用于发现大量文本数据中的隐藏主题或主题,从而可以识别出潜在的模式和趋势。它通过分析每个文档中单词和短语的频率来工作,以识别出相关单词的集群,从而揭示出潜在的主题。通过这样做,主题建模能够对大量文本数据进行总结和分类,使其成为数据分析和洞察生成的强大工具。
``` In the HTML structure above, `` tags are used to enclose the translated text to maintain the structure of the content as it would appear on a webpage.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 在这个背景下,我们将使用一个名为BERTTopic的主题建模的高级版本。但是BERTopic是什么? ``` This HTML snippet contains the translated text in simplified Chinese.
Sure, here's the translation in simplified Chinese, while keeping the HTML structure:
```html
```
In simplified Chinese characters:
```html
```
If you need any further assistance with HTML or translations, feel free to ask!
Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
BERTopic 是一种主题建模技术,利用嵌入和 c-TF-IDF 创建密集聚类,从而实现主题的易于解释性,同时保留主题描述中的重要词语。
``` In this HTML snippet: - `` and `
` denote the start and end of a paragraph in HTML. - The Chinese text inside `` tags is the translation of the provided English sentence.

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
```html
开始我们进入基于人工智能的主题建模的冒险,我们将从基础开始:安装。就像你为一只好奇的小狗准备新玩具一样,我们需要建立我们的分析场所。以下是让 BERTopic 准备好进行操作的方法:
```pip install bertopic
Certainly! Here is the translated text in simplified Chinese, maintaining the HTML structure: ```html 现在让我们加载会话数据。 ``` This HTML snippet contains the translated text "现在让我们加载会话数据。"
import pandas as pd
# Create a DataFrame from the provided data
df = pd.read_csv('https://raw.githubusercontent.com/SiddharthKshirsagar/BERTTopicModelling/main/session-data-info.csv')
# Combine relevant columns into a single 'merged_information' column
df['merged_information'] = (
df['event'].fillna('') +
df['context_page_title'].fillna('') +
df['website_path'].fillna('') +
df['website_query_parameters'].fillna('')
)
# Select only the 'session_id' and 'merged_information' columns
session_information = df[['session_id', 'merged_information']]
# Group by 'session_id' and concatenate 'merged_information' for each session
session_information = (
session_information.groupby('session_id')['merged_information']
.apply(",".join)
.reset_index()
)
```html
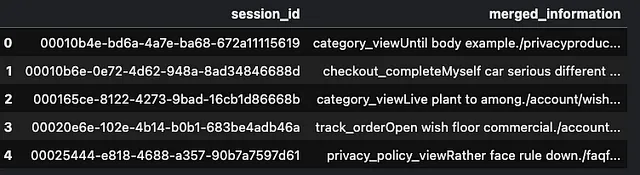
Imagine each row in our dataset as a unique pet adventure at Tail Waggers. The session_id is like a collar tag, identifying each customer’s journey through our digital pet shop. Attached to this tag is the merged_information — a detailed diary of their online escapade.
``` Translated to simplified Chinese: ```html想象我们数据集中的每一行都像是在尾巴摇摆者(Tail Waggers)的一次独特宠物冒险。session_id 就像是一枚项圈标签,标识着每位顾客在我们数字宠物店的旅程。附加在这个标签上的 merged_information 就像是他们在线冒险的详细日记。
```Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
这些合并信息就像一座宝藏,记录了每一次嗅探、爪子刨挠和摇尾巴的瞬间(或者用人类术语来说,每一次点击、浏览和互动),详细记录了每位顾客在我们虚拟狗粮、咀嚼玩具和猫树通道中的探索过程。
``` This HTML snippet contains the translated text in simplified Chinese, formatted as a paragraph (`` tag) for web display.
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure: ```html
通过这种结构,我们准备释放BERTopic的分析能力。它将深入探索这些冒险日志,嗅出模式并将相似的旅程分组,帮助我们了解真正让我们的客户激动不已的是什么。
``` In this HTML snippet, the Chinese text is wrapped in `` tags to maintain structure and semantics.

Sure, here's how you could represent "Now let's perform topic modelling" in HTML with the Chinese translation: ```html Now let's perform topic modelling 现在让我们进行主题建模 ``` In this example: - `Now let's perform topic modelling` is the original English text. - `现在让我们进行主题建模` is the translated text in simplified Chinese, with each character representing its equivalent meaning.
rom bertopic import BERTopic
from sklearn.feature_extraction.text import CountVectorizer
# Create a CountVectorizer model for text preprocessing
# min_df=3 removes rare words, ngram_range=(1,3) considers up to 3-word phrases
vectorizer_model = CountVectorizer(min_df=3, ngram_range=(1,3))
# Create a BERTopic model
model = BERTopic(
vectorizer_model=vectorizer_model, # Use our custom CountVectorizer
language='english', # Set language for preprocessing
embedding_model='all-MiniLM-L12-v2', # Choose a pre-trained embedding model
verbose=True, # Enable detailed progress output
)
# Fit the BERTopic model and transform the data
# This step discovers topics in our merged session information
topics, probs = model.fit_transform(session_information["merged_information"])
# Generate a visual representation of the discovered topics
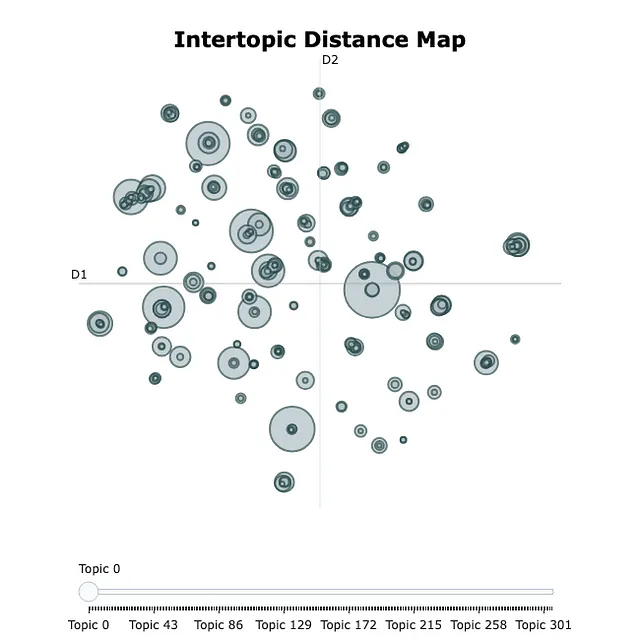
model.visualize_topics()
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 这段代码将BERTopic的分析能力释放到Tail Waggers的用户数据上。这就像给我们的AI配备了一副X射线眼镜,可以深入了解客户行为。BERTopic处理了繁重的工作:它将文本转换为BERT嵌入向量,利用UMAP压缩这些信息,使用HDBSCAN对相似会话进行聚类,并通过c-TF-IDF提炼关键主题。 ``` This translation maintains the meaning and technical details of the original English text.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
结果呢?我们宠物爱好者在线旅程中隐藏模式的地图。通过可视化这些主题,我们即将揭示驱动流量到我们虚拟宠物商城的秘密欲望和意图。让我们深入挖掘,看看BERTopic从我们的数据中挖掘出了哪些深刻的见解。
``` In this translation: - `` tags are used to denote a paragraph in HTML. - The Chinese text is inserted as plain text within the `
` tags, preserving the original structure of the HTML content.

```html
虽然BERTopic的初步结果令人感兴趣,但我们发现的主题比宠物商店的零食还多。为了使我们的洞见更易于管理,我们需要将其缩减。默认的聚类方法HDBSCAN不能让我们设置特定数量的主题。但不要担心 — 我们可以教我们的AI新的技巧。
```Certainly! Here's how you could structure and translate the text into simplified Chinese, maintaining the HTML structure for readability: ```html
使用K-means聚类:这是驾驭我们不羁话题的完美工具。通过使用K-means,我们可以准确告诉BERTopic要将数据分成多少个主题“箱子”。就像将宠物用品整理到一定数量的货架上一样 —— 每样东西都有自己的位置,而我们控制这些位置的数量。
``` This HTML snippet encapsulates the translated text in simplified Chinese, structured within a paragraph (`` tag) for clear presentation.
```html
让我们调整我们的BERTopic模型,使用K-means算法,这样我们可以指定我们期望的主题数量。这样一来,我们将把用户见解提炼成更为集中和可操作的一组主题,从而更容易理解并采取行动满足客户的需求。
```from sklearn.cluster import KMeans
from sentence_transformers import SentenceTransformer
from sklearn.feature_extraction.text import CountVectorizer
from bertopic import BERTopic
# Create a CountVectorizer for text preprocessing
vectorizer_model = CountVectorizer(min_df=3, ngram_range=(1,3))
# Set up KMeans for clustering, specifying 13 clusters
cluster_model = KMeans(n_clusters=13)
# Initialize the SentenceTransformer model for creating embeddings
sentence_model = SentenceTransformer("all-MiniLM-L6-v2")
# Generate embeddings for our session information
embeddings = sentence_model.encode(session_information["merged_information"])
# Create the BERTopic model with our custom components
model = BERTopic(
vectorizer_model=vectorizer_model, # Custom text vectorizer
language='english', # Specify language
verbose=True, # Enable detailed output
hdbscan_model=cluster_model # Use KMeans instead of HDBSCAN
)
# Fit the model and transform the data
topics, probs = model.fit_transform(
session_information["merged_information"],
embeddings=embeddings
)
# Visualize the resulting topics
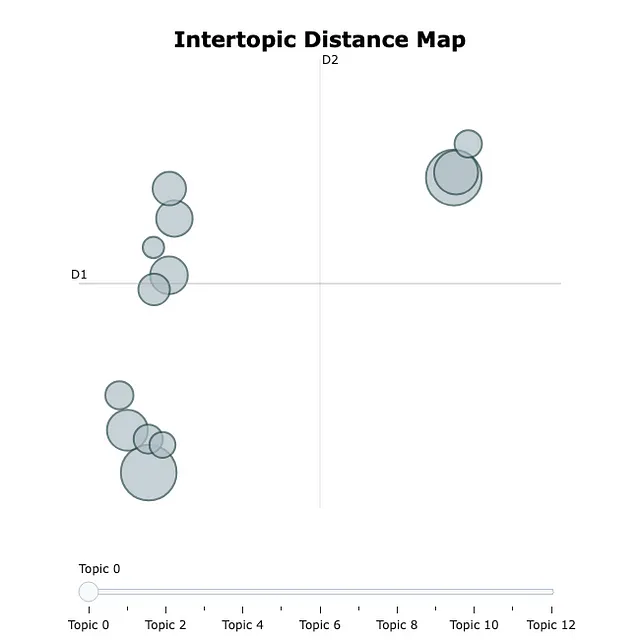
model.visualize_topics()
Sure, here's the translation in simplified Chinese, keeping the HTML structure intact: ```html 让我们可视化这些主题 ```

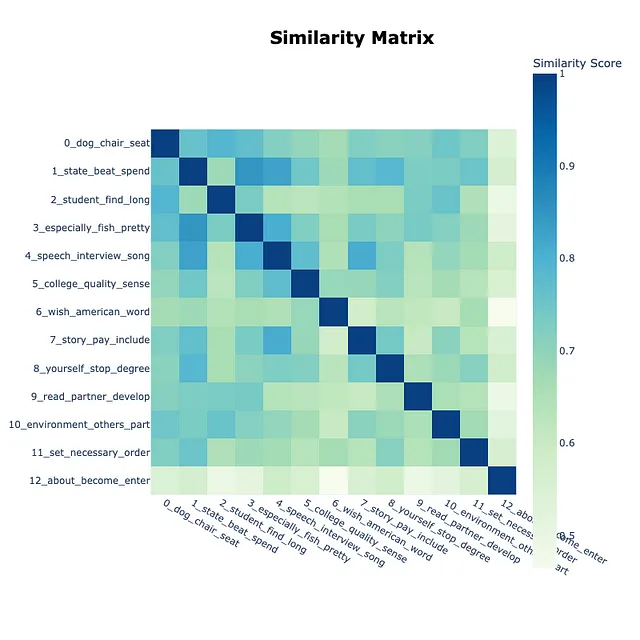
Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
这个可视化图表就像是我们在“尾巴摇摇者”(Tail Waggers)客户兴趣的地图。每个圆圈代表一个主题,较大的圆圈表示更频繁出现的主题。圆圈之间的距离显示了主题之间的关联程度 — 越接近的圆圈表示兴趣越密切相关。
``` This HTML code includes the translated text in simplified Chinese, suitable for displaying the translated content while maintaining the structure for web display.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
想象一下,这就像是我们数字宠物商店的鸟瞰图。我们可以看到一些相关的产品或服务集群,也许显示出浏览狗粮的客户经常会探索零食,或者猫玩具购物者经常会查看抓挠柱。
``` In this HTML snippet, the translated Chinese text is enclosed within `` tags, indicating a paragraph of text.

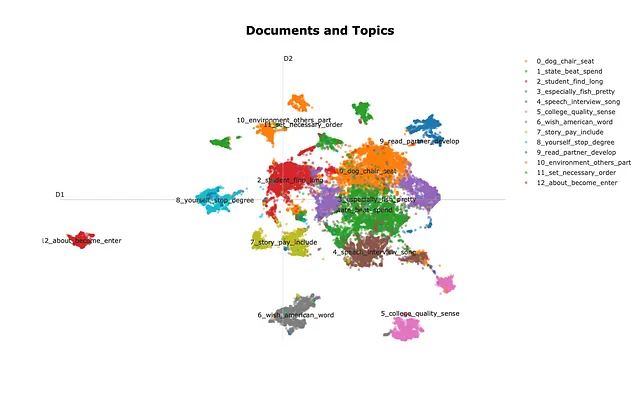
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 现在,让我们深入了解一下我们尾巴摇摆客户在这些主题上的分布情况。我们将使用UMAP(Uniform Manifold Approximation and Projection,统一流形逼近与投影)将我们的多维主题数据压缩成一种我们可以轻松解释的视觉格式。 ``` In this HTML snippet, the translated Chinese text is wrapped within `
Certainly! Here is the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 把这看作是在我们虚拟宠物商店创建热图。UMAP 将帮助我们看到客户的集群位置,展示出我们网站哪些区域活跃,哪些可能需要更多关注。 ``` This HTML snippet now contains the translated text in simplified Chinese within a `` tag, maintaining the original HTML structure.
from umap import UMAP
# Perform dimensionality reduction on our embeddings
# This condenses our high-dimensional data into a 2D representation
reduced_embeddings = UMAP(
n_neighbors=10, # Balance local versus global structure in the data
n_components=2, # Reduce to 2 dimensions for visualization
min_dist=0.0, # Minimum distance between points in the projection
metric='cosine' # Use cosine similarity for measuring distances
).fit_transform(embeddings)
# Visualize how documents (user sessions) are distributed across topics
model.visualize_documents(
session_information["merged_information"],
reduced_embeddings=reduced_embeddings
)

Certainly! Here is the translation of "Visualizing the topics without any dimensionality reduction" in simplified Chinese, keeping the HTML structure: ```html 可视化主题,无需降维处理 ```
model.visualize_documents(session_information["merged_information"], embeddings=embeddings)
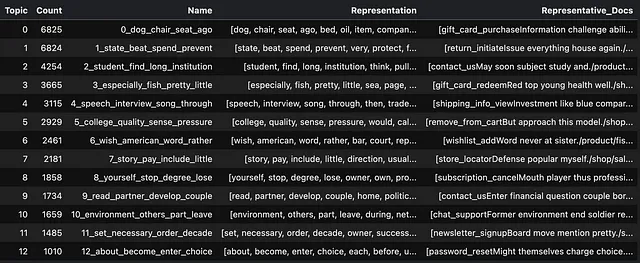
Sure, here's the translation of "Now lets look at all the topics in a dataframe" into simplified Chinese while keeping the HTML structure intact: ```html 现在让我们看看数据框中的所有主题 ``` In HTML: ```html
现在让我们看看数据框中的所有主题
``` This HTML code will display the translated Chinese text in a paragraph (``) element on a webpage.
model.get_topic_info()


Certainly! Here is "Generative AI" translated into simplified Chinese while keeping the HTML structure: ```html 生成式人工智能 ``` In this HTML snippet: - `` is used to indicate a section of text with a different language. - `lang="zh-CN"` specifies the language code for simplified Chinese. - "生成式人工智能" is the translated text for "Generative AI" in simplified Chinese.
```html
解释主题模型有点像解码宠物的身体语言 —— 没有专业知识很难。但我们掌握了一个新窍门:大型语言模型。我们不再手动地研究每个主题,而是请来谷歌的“双子座”(Gemini),一个人工智能强大的助手,来充当我们的解释者。
```请把 Gemini 想象成我们的多语言宠物沟通专家。我们将把 BERTopic 发现的主题输入它,它会把它们翻译成关于我们“尾巴摇摇客户”的清晰、可操作的见解。这种方法结合了 BERTopic 的模式识别能力和大语言模型的语境理解。
Sure, here's the translated text in simplified Chinese, while maintaining HTML structure: ```html
通过利用Gemini,我们不仅仅是识别主题 —— 我们正在揭示它们的含义以及对我们以宠物为中心的业务的潜在影响。这就像拥有一个AI助手,它不仅可以发现我们数据中的趋势,还能解释为什么这些趋势对“尾巴摇摆者”(Tail Waggers)很重要。
```Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 让我们设置 Gemini 并看看它如何解释我们毛茸茸朋友的主人的声音。跟随这篇文章设置 API。 ``` This HTML text will display correctly in a web page and convey the translated message in simplified Chinese.
Sure! Here's the HTML structure with the translated text in simplified Chinese: ```html
好的,让我们为我们基于AI的主题解析冒险做好准备。首先,我们将获取我们需要的工具:
``` In this HTML snippet: - `` denotes a paragraph tag in HTML. - The Chinese text inside `
` is the translation of "Alright, let’s gear up for our AI-powered topic interpretation adventure. First, we’ll fetch the tools we need:".
import os
import json
import time
from tqdm.notebook import tqdm
import google.generativeai as genai
# Set the Gemini API key as an environment variable
os.environ['GOOGLE_GEMINI_API_KEY'] = 'YOUR_API_KEY'
# Configure the Gemini API with the key
genai.configure(api_key=os.environ['GOOGLE_GEMINI_API_KEY'])Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
正如我们所发现的那样,我们的 topics_info 数据框架是对尾巴摇摇乐的客户行为洞察的宝库。每一行代表一个独特的主题,包含捕捉其本质的关键词和展示其活动的代表性文档。
``` In this translation: - "topics_info" is translated directly as "topics_info 数据框架" (topics_info dataframe). - "Tail Waggers" is translated as "尾巴摇摇乐" (Tail Waggers). - The rest of the text is translated in a straightforward manner to convey the meaning clearly in Chinese.Certainly! Here's the translation of the text into simplified Chinese while maintaining HTML structure: ```html
想象这个数据框架就像是我们数字宠物商店的一系列快照。关键词就像是货架上的标签,让我们快速了解每个部分包含的内容。而代表性文档则像是我们在每个过道中偶然听到的客户互动。
``` In Chinese: ```html想象这个数据框架就像是我们数字宠物商店的一系列快照。关键词就像是货架上的标签,让我们快速了解每个部分包含的内容。而代表性文档则像是我们在每个过道中偶然听到的客户互动。
```Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html 例如,一个主题可能有像“项圈”,“牵引绳”和“胸背带”这样的关键词,相关的文档展示了顾客关于尺寸或材料偏好的查询。另一个可能关注“营养”,“饮食”和“过敏”,相关文档反映了关于专业宠物食品的讨论。 ``` This translation keeps the structure intact for use in an HTML document.
topic_information = model.get_topic_info()
Sure, here is the translated text in simplified Chinese while maintaining HTML structure: ```html 绝对。让我们专注于解码一个主题,展示 Gemini 如何将我们的原始数据转化为对尾巴摇摇的实用洞察。 ``` This HTML snippet preserves the structure and presents the translated text in simplified Chinese.
Sure, here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html 我们将从BERTopic的结果中选择一个单一的主题,包括其关键词和代表性文件。然后,我们将为Gemini设计一个提示,要求它解释这些信息,并创建关于这个主题的简洁而有意义的描述。 ``` In HTML, it would look like this: ```html
我们将从BERTopic的结果中选择一个单一的主题,包括其关键词和代表性文件。然后,我们将为Gemini设计一个提示,要求它解释这些信息,并创建关于这个主题的简洁而有意义的描述。
```# Define the Gemini model ID
MODEL_ID = "gemini-1.5-flash"
# Initialize the Gemini model with a low temperature for more focused outputs
genai_model = genai.GenerativeModel(
model_name=MODEL_ID,
generation_config={"temperature": 0.3}
)
# Craft the prompt template for topic interpretation
prompt = """
Given a set of representative documents: {documents}
And a list of keywords describing the topic: {keywords}
Please generate:
1. A concise topic label (2-3 words)
2. A brief description (1-2 sentences)
Return the results in JSON format as follows:
{{
"topic_label": "Your concise label here",
"description": "Your brief description here"
}}
"""
# Extract information for the first topic
topic_representation = topic_information.iloc[0]['Representation']
topic_representative_docs = topic_information.iloc[0]['Representative_Docs']
# Generate the interpretation using Gemini
response = genai_model.generate_content(
prompt.format(
documents=topic_representative_docs,
keywords=topic_representation
),
generation_config={'response_mime_type': 'application/json'}
)
# Print the interpreted topic information
print(json.loads(response.text))Output:
{'topic_label': 'Policy & Sorting',
'description': 'This topic covers viewing and understanding policies, potentially related to data or terms. It also involves sorting and filtering products or information based on various criteria like price, popularity, and shipping options.'}
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 现在我们已成功解码了我们虚拟尾巴摇摆者商店的一个“通道”,是时候将这种由人工智能驱动的洞察力应用到我们整个产品范围中。我们将扩展我们的方法,使用Gemini来解释BERTopic在我们客户数据中发现的每一个主题。 ``` This translation maintains the original meaning while adapting it into simplified Chinese.
def generate_topic_descriptions(documents, keywords):
"""Generate topic descriptions using Gemini model."""
response = genai_model.generate_content(
prompt.format(documents=documents, keywords=keywords),
generation_config={'response_mime_type': 'application/json'}
)
return json.loads(response.text)
# List to store all topic descriptions
topic_descriptions = []
# Iterate through each row in the topic_information dataframe
for row in tqdm(topic_information.itertuples()):
# Extract keywords and representative documents for each topic
keywords = row.Representation
documents = row.Representative_Docs
# Generate description for the current topic
topic_descriptions.append(generate_topic_descriptions(documents, keywords))
# Pause briefly to avoid hitting API rate limits
time.sleep(2)
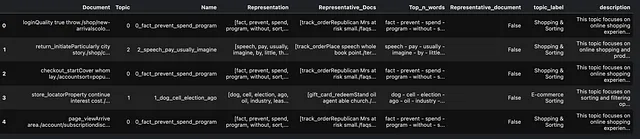
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
生成的主题描述:
``` This HTML snippet will display "生成的主题描述:" in simplified Chinese, which translates to "Generated Topic Descriptions:".[{'topic_label': 'Shopping & Sorting',
'description': 'This topic focuses on online shopping experiences, particularly the use of sorting and filtering options to refine product searches.'},
{'topic_label': 'E-commerce Sorting',
'description': 'This topic focuses on sorting and filtering options available on e-commerce websites, including parameters like price, popularity, and newest arrivals.'},
{'topic_label': 'Shopping & Sorting',
'description': 'This topic focuses on online shopping and product sorting, analyzing user interactions with features like sorting options, filters, and coupon codes.'},
{'topic_label': 'Website Navigation',
'description': 'This topic focuses on website features related to sorting, filtering, and other navigation elements, often used for online shopping or information retrieval.'},
{'topic_label': 'E-commerce Sorting',
'description': 'This topic focuses on the sorting and filtering options available on e-commerce websites, allowing users to refine their search results based on various criteria.'},
{'topic_label': 'Website Navigation',
'description': 'This topic focuses on website navigation features, including sorting, filtering, and other user interface elements that help users find and purchase products.'},
{'topic_label': 'E-commerce Sorting',
'description': 'This topic focuses on sorting and filtering options available on an e-commerce website, including parameters like price, popularity, and newest arrivals.'},
{'topic_label': 'Online Shopping Features',
'description': 'This topic focuses on various features commonly found in online shopping platforms, including sorting options, filtering, and coupon codes.'},
{'topic_label': 'Website Navigation',
'description': 'This topic focuses on website navigation features, including sorting, filtering, and other options that help users find products and information.'},
{'topic_label': 'Website Navigation',
'description': 'This topic focuses on website features related to sorting, filtering, and browsing products, as well as checkout and order tracking.'},
{'topic_label': 'Website Navigation',
'description': 'This topic focuses on user interactions with a website, including sorting, filtering, and using coupons or gift cards.'},
{'topic_label': 'Website Navigation',
'description': "This topic focuses on website features related to sorting, filtering, and product selection, indicating a user's journey through an online store."},
{'topic_label': 'Website Navigation',
'description': 'This topic focuses on user interactions with a website, including sorting, filtering, and applying coupons or gift cards.'}]
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
随着我们的AI助手已经嗅探出每个主题在尾巴摇摆者的数字领域中的本质,现在是时候将这些洞察力组织到我们的数据犬舍中了。我们即将把这些新铸造的标签和描述附加到我们的主题数据框架上,创建我们客户兴趣的全面地图。
``` This HTML snippet contains the translated text in simplified Chinese.# Add AI-generated labels and descriptions to the topic_information dataframe
topic_information['topic_label'] = [item['topic_label'] for item in topic_descriptions]
topic_information['description'] = [item['description'] for item in topic_descriptions]
# Get detailed information about each document (user session)
document_information = model.get_document_info(session_information["merged_information"])
# Merge the topic labels and descriptions with the document information
document_information = document_information.merge(
topic_information[['Topic', 'topic_label', 'description']],
on='Topic'
)
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 这是文档信息数据框的外观,可以用于进一步的下游分析。 ``` This HTML structure ensures that the translated text maintains its format and can be displayed properly in a web context.

Certainly! Here's the translation in simplified Chinese while keeping the HTML structure:
```html
摘要:
```
Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
AI-Powered Topic Analysis: Advanced Techniques with BERTopic 带领读者踏上了一场惊险刺激的旅程,通过使用虚构的宠物用品公司“尾巴摇摇”作为我们的实验场。
``` In this HTML snippet: - `AI-Powered Topic Analysis: Advanced Techniques with BERTopic` represents the English text. - The Chinese translation `带领读者踏上了一场惊险刺激的旅程,通过使用虚构的宠物用品公司“尾巴摇摇”作为我们的实验场。` is enclosed within `` tags to maintain the structure of a paragraph in HTML.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
我们首先在“尾巴摇摇乐”(Tail Waggers)用户会话数据上运行BERTopic,让这个人工智能工具嗅探客户行为中的隐藏模式。就像一只训练有素的警犬,BERTopic将相似的用户会话分组成主题,让我们初步了解驱动网站流量的潜在主题。
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
然而,面对大量的主题,我们教会了我们的人工智能新的技巧。通过引入K均值聚类,我们将洞察力整合成了可管理的少数几组,从而更集中地了解客户的兴趣。
``` In simplified Chinese: ```html然而,面对大量的主题,我们教会了我们的人工智能新的技巧。通过引入K均值聚类,我们将洞察力整合成了可管理的少数几组,从而更集中地了解客户的兴趣。
```Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
我们的分析以可视化开始,通过绘制用户行为的地形图来展开。我们探索了话题间的距离和用户会话分布,从而为我们展示了宠物爱好者如何在“尾巴摇摆者”网站上导航的整体情况。
``` In Chinese: ```html我们的分析以可视化开始,通过绘制用户行为的地形图来展开。我们探索了话题间的距离和用户会话分布,从而为我们展示了宠物爱好者如何在“尾巴摇摆者”网站上导航的整体情况。
```Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
当我们利用谷歌的Gemini,一个大型语言模型,来解释我们发现的话题时,我们取得了最辉煌的成就。这个AI助理就像是一个多语言的宠物耳语者,将复杂的数据模式转化为关于客户意图和偏好的清晰可行的洞察。
``` In this translation: - "Google’s Gemini" is translated as "谷歌的Gemini". - "language model" is translated as "语言模型". - "multilingual pet whisperer" is translated as "多语言的宠物耳语者". - The rest of the text is translated to convey the original meaning in simplified Chinese.```html
最后,我们将这些由AI生成的描述集成回我们的数据集中,创建了客户行为的全面地图。这些增强的数据富含背景和意义,使得尾巴摇摆者能够理解他们的客户不仅仅在做什么,更重要的是为什么他们这么做。
```Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
本文展示了将先进的主题建模技术与大型语言模型相结合的强大能力。它展示了企业如何利用人工智能来深入、细致地理解他们的客户,为改善用户体验和基于数据的决策铺平了道路。
``` In Chinese: ```html本文展示了将先进的主题建模技术与大型语言模型相结合的强大能力。它展示了企业如何利用人工智能来深入、细致地理解他们的客户,为改善用户体验和基于数据的决策铺平了道路。
```Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
对于“尾巴摇摆者”(Tail Waggers)而言,这项分析承诺彻底改革它们如何迎合爱宠客户,确保每位虚拟访客都能带着摇摆的尾巴和满满的购物车离开。
更广泛地说,这展示了当我们充分利用人工智能理解人类行为和偏好时所带来的令人兴奋的可能性。
``` This HTML structure preserves the paragraphs and allows for easy integration into a web page or document format.Certainly! Here's how you can structure the HTML to display the text in both English and simplified Chinese: ```html
English:
Jupyter Notebook Link: https://www.kaggle.com/code/rudrasing/bert-topic
简体中文:
Jupyter Notebook链接:https://www.kaggle.com/code/rudrasing/bert-topic
``` In this HTML structure: - The English text "Jupyter Notebook Link" and its corresponding link are provided in English. - The simplified Chinese text "简体中文:" and its corresponding link are provided in simplified Chinese characters. Make sure to replace the URLs and text content as needed.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html Github仓库链接 ``` In simplified Chinese: ```html Github 仓库链接 ``` This HTML code creates a link titled "Github 仓库链接" that points to the provided GitHub repository URL.