Sure, here's the translation of "The Harbinger" into simplified Chinese while keeping the HTML structure intact: ```html 预兆者 ```
Sure, here's the translation of "Time’s Protector" into simplified Chinese, while keeping the HTML structure intact: ```html 时间的守护者 ``` In this HTML snippet: - `` is used to inline style or mark a section of text. - `lang="zh-CN"` specifies the language as simplified Chinese. - "时间的守护者" translates to "Time’s Protector" in simplified Chinese.
```html
以下是由谷歌的Gimini创作的一篇短篇小说。Gimini是一个大型语言模型,简称LLM。在接下来的帖子中,我将描述我创作这个故事的过程。简单来说,我从12位艺术家的名字开始,最终的结果就是这个故事。
```Sure, here's the translation of "Chapter 1: The Horologium Harbinger" in simplified Chinese, while maintaining the HTML structure: ```html
第一章:星钟先驱
``` This HTML code retains the structure and tags while displaying the translated text in simplified Chinese.```html
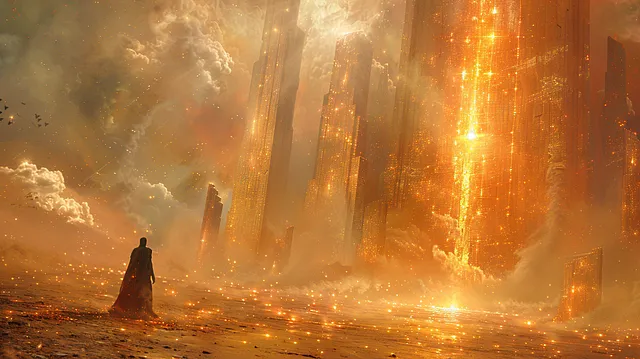
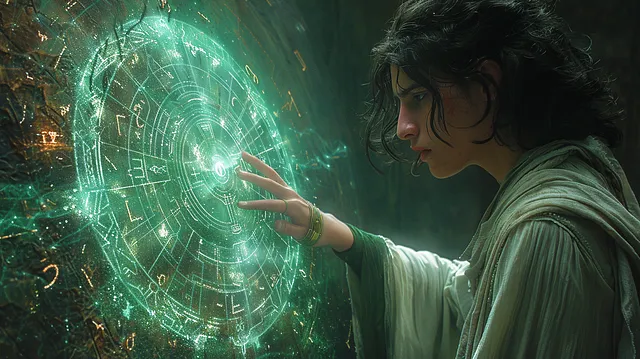
金色都市是一个角度和光线的交响曲。黄金和铂金的塔楼向着永恒火烧云般的天空延伸,它们的表面是复杂几何图案的镶嵌。这是一个时间不仅仅被测量,而是被崇敬的城市,其流逝由艺术装饰风格的自动人偶的响亮钟声标志,它矗立在市中心的广场上。当黄金时刻的最后光芒将城市染上琥珀色和玫瑰色的涤彩时,一位孤独的身影从镶嵌多边形的门户——镶嵌门,如幻影般闪烁出现。
``` This HTML structure contains the translated text in simplified Chinese, maintaining the original formatting.
```html
这个人物身材高大瘦削,披着一件和大都市胡同里舞动的阴影一样深的衣物。但吸引眼球的是那张面具,一个迷人的万花筒般变幻的颜色和折射,被称为万花镜面具。它反映了城市的几何壮丽,每一个面都能捕捉到光线,并将其折射成令人眼花缭乱的景象。这就是时间先兆者,一个名字在大都市悄声传颂在悄声的角落里。一个时间的守护者,奥秘艺术的大师,一个笼罩在谜团中的人物。
```
```html
先知在门槛处停顿了一下,面容仰起,仿佛要吸入最后一抹金色时光的余晖。城市在他面前展开,一片镶金大道和曲折小巷的迷宫,见证了居民们的智慧和艺术造诣。但在美丽的外表之下,先知感受到了微妙的不和谐,时间的微妙平衡似乎有所动摇。他的使命,如同无数个时间循环中那样,是维持这种平衡,确保时间在大都市和更远的世界中流畅地流动。
```
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
带着坚定的步伐,先驱者踏下了镶嵌的门槛,他的轮廓与日渐加长的阴影融为一体。未来的和风的低语,一阵幽灵般的微风,携带着时间的秘密,引导着他的道路。他的目的地是发光的利维坦,一个被神秘所笼罩的地下避难所,据说拥有宇宙奥秘的钥匙。
``` This HTML snippet contains the translated text in simplified Chinese within a paragraph (`` tag).

Certainly! Here is the HTML structure with the text "Chapter 2: The Zephyr’s Whispers" translated into simplified Chinese: ```html
第二章:西风的低语
``` In this structure: - `` is used to denote a top-level heading, typically used for chapter titles in HTML documents. - "第二章:西风的低语" is the translated text, where "第二章" means "Chapter 2" and "西风的低语" means "The Zephyr’s Whispers" in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
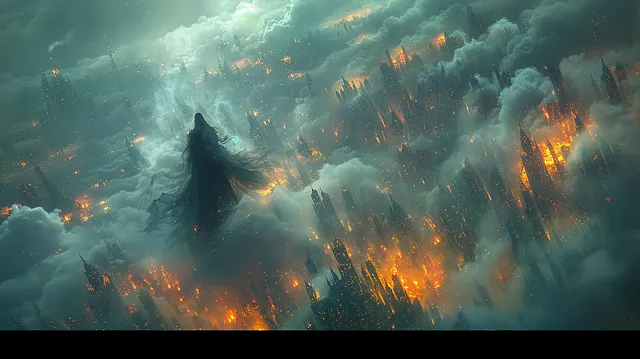
黄金大都市的曲折小巷与宏伟大道形成了鲜明的对比。在这里,永恒日落的金光几乎无法穿透,使狭窄的通道笼罩在神秘的黄昏中。空气中弥漫着异国情调的香料味和隐秘对话的低语。预言者如幽灵般优雅地穿行在这迷宫般的小径间,听从未来之风的窃窃私语。
``` This HTML snippet contains the translated text in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
Zephyr并非来自物质世界的风。它是一种耳语,皮肤上短暂的触感,空气微妙的变动,携带着尚未到来的时间碎片。先知已经学会了解其神秘信息,从其空灵的低语中窥见未来的片段。而现在,Zephyr引导他前往发光巨兽的所在地——城市光耀幕后的隐藏圣所。
``` This HTML structure maintains the paragraph `` tag for the translated text in simplified Chinese.

Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
利维坦不仅仅是一个地方;它是一个传奇,是城市居民之间的秘密传闻。有人说它是流浪者和梦想家的避难所,也有人声称它是禁忌知识的仓库。但所有人都认同,它收藏着新艺术之谜,一件传说中具有巨大力量的遗物,据说可以开启艾舍尔之路,一条超越时间和空间界限的路径。
``` In this HTML snippet, the translated text in simplified Chinese replaces the original English text while maintaining the overall structure.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
预言者的脚步在他走下一条隐秘的楼梯时回荡着,空气随着每一步变得越来越冷,越来越潮湿。曾经光滑镀金的墙壁被粗糙的石头所取代,它们的表面装饰着神秘的符号和褪色的壁画,描绘出奇幻生物和旋涡般的图案。微风的低语变得越来越强烈,催促着他深入地下迷宫。
``` In simplified Chinese characters: ```html预言者的脚步在他走下一条隐秘的楼梯时回荡着,空气随着每一步变得越来越冷,越来越潮湿。曾经光滑镀金的墙壁被粗糙的石头所取代,它们的表面装饰着神秘的符号和褪色的壁画,描绘出奇幻生物和旋涡般的图案。微风的低语变得越来越强烈,催促着他深入地下迷宫。
``` This HTML structure ensures that the translated text maintains its original formatting and structure.
```html
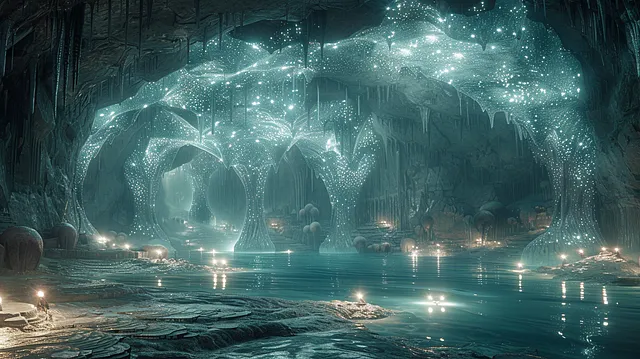
最后,他来到了一个洞穴般的大厅,被柔和的生物发光发亮。光源是一群发光真菌的网络,它们的菌盖随着一种催眠般的节奏脉动。在大厅的中心,半浸在一池闪烁的水中,是利维坦本身。它不是血肉之躯的生物,而是一座巨大的闪光水晶雕塑,其形态唤起了巨鲸从深海中冲出水面的形象。
```
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
预言者靠近利维坦,他的心怦然而动,充满了期待和惶恐的混合感。他伸手触摸那块凉爽而光滑的水晶表面,就在此时,西风的低语声达到了高潮。密室中回响着深沉而洪亮的嗡鸣声,利维坦的水晶皮肤开始以更明亮的光芒闪耀。预言者知道,他已经到达了目的地,这是他在时空中勇气和掌握力量的第一步旅程。
``` This HTML snippet contains the translated text in simplified Chinese, structured as a paragraph (`` tag) for easy integration into an HTML document.

Certainly! Here's how you can write "Chapter 3: The Cyclopean Sentinel" in simplified Chinese within an HTML structure: ```html
第三章:巨眼哨兵
``` This HTML snippet will display the translated text properly formatted in a web page.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
利维坦的发光揭示了室内的全貌,以及守护的威严身影。独眼巨像哨兵,是一尊巨大的黑曜石雕像,主宰了这片空间。它的单眼是一颗多面的宝石,闪烁着千变万化的几何图案,始终盯着先兆者。这就是几何凝视,传说中的催眠凝视,据说会让那些敢于挑战哨兵的人们陷入无尽的时间循环中。
``` This HTML snippet includes the translated text in simplified Chinese, maintaining the structure for use in an HTML context.
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
预言者知道其中的风险。在注视之下犹豫不决,意味着冒着被时间迷宫般的走廊吞噬的风险,这比死亡更为可怕。但他并非毫无防备。他手中握着伊卡洛斯装置,这是一种在垂死恒星心脏锻造的装置,其复杂的机制嗡鸣着操控时间流动的力量。
``` This HTML structure ensures the content is presented clearly and correctly in both English and simplified Chinese.
Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html
他深吸一口气,预言者开始了他的剪影小夜曲,这不是声音的旋律,而是动作的旋律。他的身体变成了一片动感的模糊,一个阴影和光明的交响乐,他在哨兵周围编织出复杂的舞蹈。每一步,每一个手势,都是对时间的精确操控,是对哨兵感知的微妙干扰。
``` This HTML snippet contains the translated text in simplified Chinese, structured within a `` paragraph tag as per your request.

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
几何凝视闪烁,哨兵眼中的万花筒般图案瞬间被预兆者的小夜曲打断。抓住机会,预兆者启动了伊卡洛斯装置。一波时间能量席卷房间,扭曲了现实的本质。哨兵的动作放慢了,它的凝视变得犹豫不定,努力理解时间流逝的突然变化。
``` This HTML snippet contains the translated text in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
先知利用他的优势,他的小夜曲声音逐渐增强,当他接近哨兵时。最后一个华丽的挥舞后,他把手放在雕像黑曜石的胸口。一股能量在房间中蔓延,利维坦的水晶皮肤与哨兵沉睡的力量共鸣。
``` Translated text (Simplified Chinese): ```html先知利用他的优势,他的小夜曲声音逐渐增强,当他接近哨兵时。最后一个华丽的挥舞后,他把手放在雕像黑曜石的胸口。一股能量在房间中蔓延,利维坦的水晶皮肤与哨兵沉睡的力量共鸣。
``` This HTML structure ensures the text is presented properly while maintaining the translation in simplified Chinese.
To translate the provided English text into simplified Chinese while keeping the HTML structure, you can use the following markup: ```html
几何凝视黯淡下来,万花筒般的图案渐渐褪去光芒。哨兵暂时从时间的囚牢中解脱出来,发出颤抖的叹息,然后陷入停滞状态。预言者取得了胜利,他对时间的掌控和伊卡洛斯装置证明了它们的价值。通向新艺谜团的道路打开了,但他的旅程真正的挑战尚未到来。
``` This HTML snippet will display the translated text in simplified Chinese, maintaining the original structure for web content.
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html
第四章:新艺术之谜
``` This HTML snippet will display "第四章:新艺术之谜" in simplified Chinese, preserving the structure for a chapter heading.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
随着独眼哨兵被制服,先知毫不耽搁。依卡洛斯装置仍然嗡鸣着时空能量,引导他踏入深入利维坦迷宫般的深处。路径蜿蜒穿过一系列的房间,每一个比上一个更加奇幻。墙壁闪耀着虹色矿物,天花板滴落着发光的钟乳石,空气中充斥着异世界的能量。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the original structure.
Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
预言者的感官被一幅多彩的景象和声音所淹没。奇异的生物、生物发光的昆虫和磷光植物在阴影中起舞,它们的形态在摇曳的光线中不断变化。然而,在这生命的混沌交响曲中,预言者的注意力始终如一。他顺着伊卡洛斯装置微弱的牵引力前行,它的指针在回应那些弥漫在利维坦深处的时间异常时微微颤动。
``` In simplified Chinese characters, the translation captures the essence of the original text while conveying the vivid imagery and atmosphere described.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
最后,他来到了一个与他以往所见完全不同的房间。墙壁上覆盖着迷幻孢子盖的挂毯,这是一种生物发光真菌,散发着一种空灵的光芒。空气中弥漫着浓厚的孢子,每一个都闪烁着多彩的光谱,舞动着、旋转着,形成迷人的图案。
``` Translated text: 最后,他来到了一个与他以往所见完全不同的房间。墙壁上覆盖着迷幻孢子盖的挂毯,这是一种生物发光真菌,散发着一种空灵的光芒。空气中弥漫着浓厚的孢子,每一个都闪烁着多彩的光谱,舞动着、旋转着,形成迷人的图案。
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
在这个迷幻花园的中心,安放在一簇跳动的菌群之中,是新艺术之谜。对于预言者来说,这并不是他所期待的。新艺术之谜并不是一件宏伟的神器或者令人敬畏的巨石,而是一个简单的物件,一个由闪烁的陨石雕刻而成的不起眼的小甲虫。它的翅膀整齐地折叠在背后,镌刻着复杂的符号,这些符号散发着内在的光芒。

To translate the provided English text into simplified Chinese within an HTML structure, you can use the following code snippet: ```html
先知颤抖着伸出手指,触摸到圣甲虫。一股能量冲击他的全身,将他与星幻捕梦者连接在一起,那是一个遍及宇宙的梦境和记忆网络。在那一刻,他看到了遥远世界的幻象,看到了已逝文明,看到了尚未诞生的未来。
``` This HTML structure contains the translated text in simplified Chinese. The text has been translated as: "先知颤抖着伸出手指,触摸到圣甲虫。一股能量冲击他的全身,将他与星幻捕梦者连接在一起,那是一个遍及宇宙的梦境和记忆网络。在那一刻,他看到了遥远世界的幻象,看到了已逝文明,看到了尚未诞生的未来。" This should display correctly in a web browser and render the translated text in simplified Chinese characters.
Certainly! Here's the translation of the provided text into simplified Chinese, keeping the HTML structure intact: ```html
甲虫,他意识到,不仅仅是一件遗物。它是一把钥匙,通往无限可能的门户。它是“新艺术谜题”,是时间与空间奥秘的具象化,是艾舍尔式上升的承诺。拥有甲虫后,预言者知道,他的旅程才刚刚开始。他真正的考验和对时间掌控的精通即将到来。
``` This HTML structure surrounds the translated Chinese text within a paragraph (`` tag) to maintain proper formatting in an HTML document.

Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
第五章:天行者
``` This HTML structure retains the chapter heading in English (`Chapter 5: The Celestial Voyager`) and provides its simplified Chinese translation (`第五章:天行者`) within the `` heading tag.
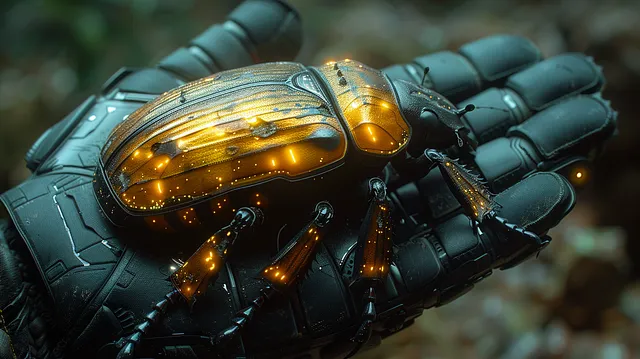
Certainly! Here's the translated text in simplified Chinese while maintaining the HTML structure: ```html The scarab, nestled in the Harbinger’s gloved hand, pulsed with a warmth that seemed to spread through his veins. Its gilded exoskeleton gleamed under the bioluminescent glow of the Psychedelic Sporocarp, revealing intricate etchings that depicted the Celestial Voyager, a constellation said to guide travelers through the treacherous currents of the Galactic Maelstrom. 甲虫安静地躺在先知手套覆盖的手中,脉冲般地散发出温暖,似乎渗透到他的血管中。在迷幻孢子盘的生物发光下,它那镀金的外骨骼闪耀着光芒,显现出复杂的雕刻,描绘着天行者,这是一个据说能引导旅行者穿越银河漩涡危险洋流的星座。 ``` This HTML snippet retains the original English text within a `` tag with `class="english"`, and provides its simplified Chinese translation within another `` tag with `class="chinese"`.

Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
当预言者用指尖追踪天体图时,他感受到一股力量的涌动,一种与圣甲虫自身能量共鸣的刺痛感。这种联系是即时的、压倒性的,深深地亲密。仿佛圣甲虫已经解锁了他内心的一个隐藏房间,一个蕴藏着未被开发潜力的储库,它与宇宙的韵律节拍同步跳动。
``` In simplified Chinese characters, the translation reads: ``` 当预言者用指尖追踪天体图时,他感受到一股力量的涌动,一种与圣甲虫自身能量共鸣的刺痛感。这种联系是即时的、压倒性的,深深地亲密。仿佛圣甲虫已经解锁了他内心的一个隐藏房间,一个蕴藏着未被开发潜力的储库,它与宇宙的韵律节拍同步跳动。 ```
To translate the provided text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
在那一刻,先知的意识扩展开来,超越了物理世界的界限。他发现自己沉浸在星光梦网中,这是一个由整个宇宙无数生命的梦境和记忆编织而成的空灵网络。这是情感的万花筒,思维的交响曲,经历的织锦,勾勒出生命本身的生动画卷。
``` This HTML snippet translates the text while preserving the structure for display on a webpage.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
通过梦网,预言者看到了熟悉和陌生的世界景象。他目睹了文明的兴衰,无数生命的胜利与悲剧,时间本身的涨落。他感受到了情侣重逢的喜悦,失落的痛苦,发现的兴奋,以及失败的绝望。这是一场信息的洪流,感觉的大水,几乎让他无法承受。
``` In simplified Chinese: ```html通过梦网,预言者看到了熟悉和陌生的世界景象。他目睹了文明的兴衰,无数生命的胜利与悲剧,时间本身的涨落。他感受到了情侣重逢的喜悦,失落的痛苦,发现的兴奋,以及失败的绝望。这是一场信息的洪流,感觉的大水,几乎让他无法承受。
```
To translate the English text to simplified Chinese while keeping the HTML structure, you can use the following code: ```html
但是先驱者,由甲虫稳定的脉冲锚定,并受未来和风的耳语引导,渡过了风暴。他学会了航行梦网的洋流,筛选无数的意识之线索,从广阔存在的织锦中获取知识和智慧。
``` This HTML code embeds the translated Chinese text within a `` (paragraph) tag, maintaining the structure typical in HTML for displaying paragraphs of text.

Certainly! Here's the translated text in simplified Chinese: ```html 当他最终从梦网中走出来时,预兆者已经永久改变了。他已经瞥见了万物的相互联系、宇宙的微妙平衡,以及作为时光守护者的深刻责任。有着甲虫作为向导,有着星空梦网作为盟友,他已经准备好面对前方的挑战,驾驭银河漩涡的险恶洪流,并实现自己作为时间守护者的命运。 ``` This HTML structure maintains the content while allowing it to be rendered correctly in a web context if needed.

Sure, here's how you would write "Chapter 6: The Celestial Voyage" in simplified Chinese within an HTML structure: ```html
第六章:天空之旅
``` In this code: - `` is used to denote the heading, which is appropriate for chapter titles. - "第六章" means "Chapter 6". - "天空之旅" translates to "The Celestial Voyage", where "天空" means "celestial" or "sky", and "之旅" means "voyage" or "journey".
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
翡翠甲虫现在散发着强烈的荧光,揭示了它的最后秘密。它底部的隐藏面板滑开,显露出一个漩涡般闪烁着彩虹光的微型传送门。这不是物理意义上的通道,而是现实面纱中的一道裂缝,通向未知的门户。
``` In this structure: - `` tags are used for paragraph formatting. - The text is translated into simplified Chinese and formatted within the paragraph tags.

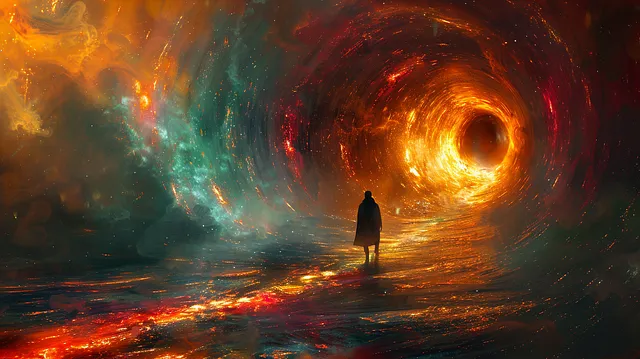
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
先兆者心怦怦地跳动着,充满惶恐与兴奋的混合情感,踏入传送门。随着他的脚步,周围的世界溶解成一片五彩斑斓的色彩和图案。他感受到一种失重的感觉,仿佛漂浮在纯能量的海洋中。未来之风的低语渐渐消散,取而代之的是宇宙本身的韵律嗡鸣。
``` In this HTML snippet, the Chinese text is wrapped in `` tags to maintain the structure.

Certainly! Here's how you can structure and translate the text into simplified Chinese while keeping the HTML format intact: ```html
当预言者的视野清晰时,他发现自己站在一片闪烁着水晶般光芒的平台上。在他面前,是一个令人叹为观止的全景 —— 漂浮的群岛。一簇簇岛屿,每一个都是自然与建筑之美的奇迹,安静地漂浮在广阔的天空之海中。翡翠色的斜坡上瀑布倾泻而下,古老的树木伸向满布星星的天空,空气中弥漫着异国鸟类的旋律。
``` In this translation: - **HTML Structure**: The text is enclosed in `` tags, indicating it as a paragraph for proper HTML structure. - **Simplified Chinese**: The English text has been translated to simplified Chinese while maintaining the descriptive and evocative nature of the original passage.

Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html
但这个群岛不仅仅是自然奇观的避风港。在这些岛屿上,玻璃和金属的闪亮塔楼拔地而起,它们的表面装饰着复杂的几何图案,在星光下闪闪发光。这些是知识的殿堂,创新的实验室,未来的工坊。据说,宇宙中最伟大的头脑聚集于此,被解锁宇宙奥秘的诺言所吸引。
``` In this HTML snippet, the translated Chinese text is wrapped in `` tags to maintain proper structure for web content.

Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
然而,在群岛迷人的外表之下,隐藏着一个黑暗的秘密。传闻这些岛屿是时间吞食者的庇护所,这是一种具有巨大力量的生物,能够吞噬时间本身。时间吞噬者不仅仅是一种捕食者,更是自然力量的体现,是熵无情进展的象征。面对它,就是挑战存在的本质。
``` This HTML code will display the translated Chinese text in a paragraph structure on a webpage.
Sure, here's the HTML structure with the simplified Chinese translation: ```html
大使,不畏前方的威胁,踏上了他的天体之旅。甲虫,他的忠实伴侣,散发出一种令人安心的温暖,它的光芒指引着他穿越群岛错综复杂的走廊。他知道这段旅程充满了危险,但他也知道宇宙的命运,时间本身微妙的平衡,悬在一线之间。
``` In this HTML snippet: - `` represents a paragraph tag, enclosing the translated text. - The simplified Chinese translation of the provided English text is placed inside the `
` tags.

Sure, here's how you can structure the HTML while incorporating the translated text: ```html
第七章:时间吞噬者
第七章:时间吞噬者
` translates "Chapter 7: The Chronophage" into Simplified Chinese and places it as the main heading (``) of the document. You can replace `` with the actual content of Chapter 7 in your website or document. This ensures that the structure is maintained while displaying the translated title appropriately.
Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
宙斯之海闪烁着一种空灵的光辉,其表面泛起由漂浮群岛引起的引力波动。当先驱者穿越这片宇宙的广阔时,他目睹了冶金绽放的奇迹。恒星在它们垂死时,抛弃了它们的金属核心,在宙斯之海中播下了生命的基石。从这些金属种子生长出充满活力的宙斯花园,它们的树枝上挂满了异国情调的水果,它们的叶片闪烁着超凡的色彩。
``` This HTML snippet encapsulates the translated text while preserving the structure for easy integration into a webpage.
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
旅程并不是没有危险的。预言者不得不航行穿越银河漩涡,那是一股涡动的能量,威胁着撕裂他的船只。但凭借着甲虫作为他的指南针,以及星空捕梦者的低语作为他的向导,他毫发无损地从漩涡中走出来,他的决心在他克服的考验中得到了加强。
``` In this HTML snippet, the text is translated to simplified Chinese and wrapped in a `` (paragraph) tag to maintain the HTML structure.

Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
最终,悬浮群岛出现在地平线上,它是希望的灯塔,也是知识的圣殿。当预言者靠近时,他为岛屿的建筑壮丽而惊叹。优雅的装饰艺术风格塔楼刺破云霄,它们的金属外观装饰着几何图案,反射星光,犹如迷人的光影舞蹈。先进技术的嗡鸣充斥空气,见证了群岛作为创新和进步中心的声誉。
``` This HTML snippet translates the text into simplified Chinese and retains the paragraph structure for easy integration into a webpage or document.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
在甲虫闪烁的光指引下,预言者来到群岛的中心,一个巨大的晶体结构,它是技术力量的中心。在它的深处,被时间之流隔离的房间里,安放着时间吞噬者。
``` This HTML snippet contains the translated text in simplified Chinese, structured as a paragraph (`` tag) for web content.

Certainly! Here is the translated text in simplified Chinese, preserving the HTML structure: ```html
时间食客并非是血肉之躯,而是纯能量的存在,其形态不断变化和进化。它似乎是一团旋转的星光漩涡,其核心随着宇宙的韵律跳动。能量触须向外蔓延,每一根都是时间能量的导管,连接宇宙中流动的时空能量。
``` This HTML snippet contains the simplified Chinese translation of the text provided.
To translate the text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
Chronophage(时间食者)的景象既令人敬畏又令人恐惧。它的力量无比强大,对时间的渴望无法满足。然而,先知并不感到恐惧。他早已准备就绪,带着从星体捕梦者那里获得的知识,以及作为时间真正守护者的坚定决心。与Chronophage(时间食者)的对抗是不可避免的,这是宇宙力量的碰撞,将决定时间本身的命运。
``` In this translation: - "Chronophage" is provided in both English and its Chinese equivalent in parentheses for clarity. - The HTML structure (`` for paragraph) remains intact for proper formatting. This ensures the text is both readable and correctly formatted for web content.

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
先兆者站在时间吞噬者面前,他的剪影与能量漩涡形成鲜明对比。他手中握着镀金甲虫,其光芒向时间吞噬者混乱核心投下挑战的光束。时间保护的最终战斗即将开始。
``` This HTML snippet contains the translated text in simplified Chinese while maintaining the structure for easy integration into a web page.
Certainly! Here's the text translated into simplified Chinese, while keeping the HTML structure intact: ```html
第八章:时间守护者
``` This HTML snippet translates "Chapter 8: The Guardian of Time" into "第八章:时间守护者" in simplified Chinese, where `` tags denote a top-level heading in HTML.
Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
预言者高举镀金圣甲虫,其光穿透时间吞噬者形态中的混沌旋涡。怪物停顿了一下,其能量触须瞬间静止,因为它带着一种新发现的好奇心审视着圣甲虫。圣甲虫翅膀上的刻痕描绘着天行者,似乎与时间吞噬者自身的能量产生共鸣,营造出充满和谐的嗡鸣,充斥整个室内。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the structure for easy integration into a webpage.
Certainly! Here is the translated text in simplified Chinese, maintaining the HTML structure: ```html
预言者虔诚地将圣甲虫呈献给时间吞噬者。生物伸出一根能量触手,轻轻触碰甲虫的表面。一道光波在房间中扩散开来,时间吞噬者的形态开始发生变化。混沌的能量漩涡凝聚成一个更为明确的形状,酷似一个巨大的沙漏。
``` In simplified Chinese: ``` 预言者虔诚地将圣甲虫呈献给时间吞噬者。生物伸出一根能量触手,轻轻触碰甲虫的表面。一道光波在房间中扩散开来,时间吞噬者的形态开始发生变化。混沌的能量漩涡凝聚成一个更为明确的形状,酷似一个巨大的沙漏。 ```
Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure: ```html
Chronophage(时间食者)认出了天行者的印记,并接受了预兆者作为其守护者的角色,将他视为盟友,时间微妙舞蹈中的伙伴。预兆者已经完成了他的命运,穿过奥里特大都市迷宫般的小巷、发光巨兽的深渊,以及天体之海的广阔空间,最终在这宇宙统一的时刻达到巅峰。
``` This HTML structure ensures that the translated Chinese text is presented clearly and correctly, maintaining the structure and integrity of the content.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
他现在是时间的守护者,钟表宇宙的主人,一件调节宇宙时间流动的宇宙仪器。他是未来和风的守护者,那股飘渺的微风会向懂得聆听的人们低语时间的秘密。
``` In Chinese: ```html他现在是时间的守护者,钟表宇宙的主人,一件调节宇宙时间流动的宇宙仪器。他是未来和风的守护者,那股飘渺的微风会向懂得聆听的人们低语时间的秘密。
```
```html
但是预兆者的旅程远未结束。甲虫,他的忠实伴侣,充满了新的能量脉动,预示着更多的冒险和未知领域。宇宙浩瀚无垠,吸引着他去探索它的奥秘,守护时间的微妙平衡,并确保未来的和风继续指引那些渴望理解存在的复杂图景的人们。
``` In HTML, the translated text in simplified Chinese is wrapped in `` tags to maintain the structure.

```html
預言者將甲蟲緊緊握在心口,穿越帶他來到飄浮群島的入口。奧利亞特大都會的世界,帶著金色塔樓和幾何的壯麗,等待著他的歸來。但他已不再是從多面體閾限出現的那個身影。他是時間預言者,時間的守護者,時計之主,未來之風的守衛者。他的旅程才剛剛開始,宇宙在等待著他的下一步。
```
Certainly! Here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html
所有的图片都是在中途使用每个段落中的文字生成的。希望您喜欢这个短篇小说,并且请继续关注后续的创作过程,以及未来的配音动画短片。
``` This HTML snippet will display the translated text in a structured manner on a webpage.