Sure, here's the text translated to simplified Chinese, while keeping the HTML structure: ```html 介绍 GPT-4o Mini:AI 动力沟通的未来 ``` In this translation: - "介绍" means "Introducing" - "GPT-4o Mini" remains the same as it's a proper noun. - "AI 动力沟通的未来" translates to "The Future of AI-Powered Communication"

Certainly! Here's how you can structure your HTML while translating the text into simplified Chinese: ```html
嘿,朋友们!
今天,我非常兴奋地要谈谈最近引起我注意的一件事情 —— GPT-4o Mini。如果你对生产力、科技以及如何充分利用时间感兴趣,那么你肯定会想听听这个的。所以,让我们开始吧。
` for heading and `
` for paragraph). Feel free to embed this HTML structure into your web page to present the translated text in simplified Chinese.
Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html
什么是GPT-4o Mini?
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
首先,GPT-4o Mini 是 OpenAI 的 GPT-4 模型的紧凑、更高效的版本。可以把它想象成那个虽小却能出奇制胜的小弟弟。它被设计成在不需要大量计算资源的情况下提供强大的性能,非常适合智能手机和物联网设备之类的装置。但别被它的体积迷惑了 — 它的能力非常强大。
``` This HTML snippet preserves the structure while presenting the text in simplified Chinese as requested.Certainly! Here's the translation of "Key Features of GPT-4o Mini" in simplified Chinese while keeping the HTML structure: ```html
GPT-4o Mini 的主要特点
``` In this translation: - `` denotes a top-level heading in HTML. - `GPT-4o Mini 的主要特点` translates directly to "Key Features of GPT-4o Mini" in simplified Chinese.
Certainly! Here's how you can translate "High Efficiency" into simplified Chinese while keeping the HTML structure intact: ```html 高效率 ``` In this translation: - `` indicates that the following text is in simplified Chinese. - `高效率` means "High Efficiency" in simplified Chinese characters.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
其中一个显著特点是其高效性。您可以在计算能力有限的设备上运行GPT-4o Mini,这对于移动应用程序来说是一场革命。
``` This HTML snippet contains the translated text: "其中一个显著特点是其高效性。您可以在计算能力有限的设备上运行GPT-4o Mini,这对于移动应用程序来说是一场革命。"Certainly! Here is the translation of "2. Cost-Effective" in simplified Chinese while maintaining HTML structure: ```html
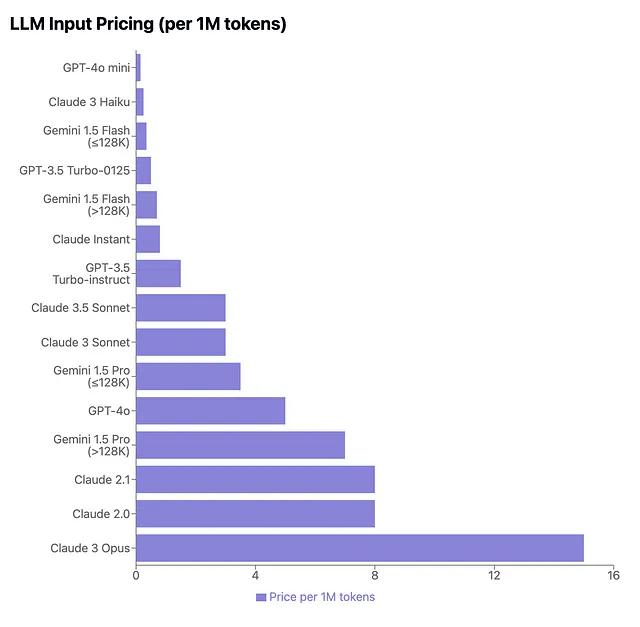
2. 成本效益
``` This HTML snippet displays "2. 成本效益" in simplified Chinese, where "成本效益" translates to "Cost-Effective".Sure, here's how you can structure your HTML while translating the text to simplified Chinese: ```html
Less computational power means lower costs. This makes advanced AI accessible to more people and businesses, which is always a good thing.
少的计算能力意味着更低的成本。这使得先进的人工智能对更多的个人和企业可及,这总是件好事。
``` In this HTML structure: - `` specifies the document language as simplified Chinese. - `` ensures proper encoding for Chinese characters. - The text is wrapped in `` tags for paragraphs. - The English text is followed by its simplified Chinese translation within `
` tags.
Certainly! Here's the translation of "3. Versatility" in simplified Chinese, while maintaining HTML structure: ```html 3. 多功能性 ``` This HTML snippet ensures that the text "3. 多功能性" appears in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
这个小模型可以做很多事情 — 从内容创作和客户服务到实时翻译和个人助理。可能性是无限的。
``` In this HTML snippet: - `` denotes a paragraph tag. - The Chinese text translates to: "这个小模型可以做很多事情 — 从内容创作和客户服务到实时翻译和个人助理。可能性是无限的。" - It mirrors the original English text while conveying the same meaning in simplified Chinese.
Certainly! Here's how you would write "4. Accuracy and Fluency" in simplified Chinese while keeping the HTML structure: ```html
4. 精确性和流畅性
``` In this HTML snippet: - `` tags are used to enclose the text, assuming it's within a paragraph context. - "4. 精确性和流畅性" translates "4. Accuracy and Fluency" into simplified Chinese.
```html
尽管体积小,但质量不打折扣。语言生成精准流畅,非常适合各种应用。
```Certainly! Here's the translation in simplified Chinese, keeping the HTML structure: ```html
应用 GPT-4o 迷你版
``` In this translation: - `` indicates a third-level heading in HTML, which corresponds to "###" in Markdown or similar markup languages. - "应用 GPT-4o 迷你版" translates to "Applications of GPT-4o Mini" in English.
Sure, here's how you would write "Content Creation" in simplified Chinese within an HTML structure: ```html
内容创建
``` This HTML code will display "内容创建" as a fourth-level heading on a webpage, which translates to "Content Creation" in English.Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
作为内容创作者,想象一下拥有一种工具,可以帮助你头脑风暴创意、起草文章,甚至写整篇博客文章。GPT-4o Mini可以成为这样的工具。它能理解语境并生成类人文本,能极大提升你的生产力和创造力。
``` This HTML snippet contains the translated text in simplified Chinese, suitable for embedding into a webpage while preserving its structure.Sure, here's how you could structure it in HTML and translate it to simplified Chinese: ```html
Customer Service
``` In simplified Chinese, "Customer Service" translates to "客户服务" (Kèhù fúwù). Therefore, your HTML code with the translated text would be: ```html客户服务
```Certainly! Here's how you can structure the HTML while translating the text to simplified Chinese: ```html
企业可以使用GPT-4o Mini处理客户查询,提供信息并快速解决问题。这可以带来更加满意的客户和更高效的服务。此外,它全天候可用,再也不用在电话等候中浪费时间了!
``` In this HTML snippet: - `` tags are used for the paragraph to maintain structure and readability. - The English text is translated into simplified Chinese and placed within the `
` tags. - HTML structure is preserved to ensure proper formatting and display on web pages.
Certainly! Here is the translation of "Education" into simplified Chinese, while maintaining the HTML structure: ```html
教育
``` This HTML code will display "教育" as a heading in your web page, using the appropriate HTML heading tag (``).
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
在教育领域,GPT-4o Mini 可以创造个性化学习体验。它能够生成学习材料,辅助教学,甚至帮助批改作业。老师和学生都可以从它多才多艺的能力中受益。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the structure for easy integration into web pages or documents.Certainly! Here is the text translated into simplified Chinese while keeping the HTML structure: ```html
健康护理
``` This HTML snippet will display "健康护理" in simplified Chinese, formatted as a fourth-level heading (``).
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
医护专业人员可以使用 GPT-4o Mini 进行与患者的互动,回答常见问题,并提供有关医疗状况和治疗的信息。它还可以帮助简化行政任务,为患者护理腾出时间。
``` In this HTML snippet: - `` is used for paragraph formatting in HTML. - The Chinese text provided is the translated version of: "Healthcare professionals can use GPT-4o Mini for patient interactions, answering routine questions, and providing information about medical conditions and treatments. It can also help streamline administrative tasks, freeing up time for patient care."
Sure, here's the translation: ### GPT-4o Mini 与人工智能的未来
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
GPT-4o Mini的推出是向使先进人工智能更易于获取和多功能化迈出的重要一步。随着这项技术的不断发展,我们可以预期看到更多创新应用和AI驱动的通信工具的改进。GPT-4o Mini的紧凑特性,结合其强大的能力,承诺推动各个行业对人工智能的下一波采用。
``` This HTML snippet contains the translated text in simplified Chinese, structured for web display.Sure, here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html — - ``` In this snippet: - `` is used to inline the text. - `lang="zh-CN"` specifies the language as simplified Chinese. - `— -` is the translated text "— -" in Chinese.
Sure! Here's how you can structure the HTML while translating the text to simplified Chinese: ```html
我希望你觉得这次关于 GPT-4o Mini 的概述像我一样兴奋。看到技术如何不断发展,找到新的方法来让我们的生活更加轻松高效,总是令人兴奋的。如果你喜欢这篇文章,请务必分享,并且保持关注,了解更多关于人工智能和提高工作效率的见解!
``` In this HTML snippet: - `` tags are used to wrap the paragraph text. - The Chinese text is enclosed within the `
` tags. - The translation maintains the original meaning and tone of the English text.
Certainly! Here's the translation of "Thank You" in simplified Chinese, while maintaining the HTML structure: ```html 谢谢 ```