Certainly! Here's the translation of "Lab #4: Chat with 10M data records (ChatGPT, PandasAI and Streamlit)" in simplified Chinese while keeping the HTML structure intact: ```html Lab #4: 使用1000万条数据记录进行聊天(ChatGPT、PandasAI和Streamlit) ``` In this translation: - `...` is used to indicate that the enclosed text is in simplified Chinese. - The original English text is translated faithfully, specifying the tools involved in the lab exercise.
Sure, here is the text "Ask question about your data in natural language" translated into simplified Chinese and formatted in an HTML structure: ```html
用自然语言提问您的数据
``` In this HTML snippet: - `` tags denote a paragraph, used here to contain the translated text. - The Chinese text "用自然语言提问您的数据" translates the original English sentence accurately.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
“Chat with Data” 是“Chat with Everything” 系列文章中的一篇。本部分将重点介绍如何用自然语言询问关于您的数据的问题。
``` In Chinese characters: “Chat with Data” 是“Chat with Everything” 系列文章中的一篇。本部分将重点介绍如何用自然语言询问关于您的数据的问题。To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
对于那些不了解的人来说,“与万物聊天”系列专注于为您提供在构建LLM应用程序中的技术知识和技术。所有的应用程序都是使用流行的框架创建的:Streamlit、Langchain和OpenAI(LLM模型)。
``` This HTML code will display the translated text in simplified Chinese, maintaining the structure for web content.Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 您可以在这里找到“与一切对话”系列:我的 GitHub ``` This HTML code maintains the structure while presenting the translated text in simplified Chinese.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
难度级别:中级 🎖️
```Certainly! Here's how you would write "What I’m going to cover in this article:" in simplified Chinese, while keeping the HTML structure intact: ```html
我将在本文中涵盖的内容:
``` This HTML code renders the Chinese text inside a paragraph (``) tag, maintaining the structure typically used in web documents.
- Here’s the translation while keeping the HTML structure: ```html Using natural language to “talk” with your data? 使用自然语言与您的数据“对话”吗? ```
- Sure, here's the HTML structure with the text translated into simplified Chinese:
```html
如何实际运作“数据交流”
``` This HTML code will display the translated text "如何实际运作“数据交流”" as a heading (h1) in a web page, which means "How 'Chat with Data' actually works" in simplified Chinese. - Certainly! Here's the translation in simplified Chinese, keeping the HTML structure: ```html 准备技术栈和数据用于我们的演示 ``` This HTML snippet maintains the structure while displaying the translated text.
- Here’s the translated text while keeping the HTML structure: ```html 实现“与数据聊天”应用 ```
- Sure, here's how you can structure it in HTML and translate it to simplified Chinese:
```html
``` In this HTML snippet: - `
Show Case (对于那些想要先看到结果以获得动力的人。)
` is used as a container for the text. - `` is used for the paragraph containing the translated text. The translated phrase "Show Case (对于那些想要先看到结果以获得动力的人。)" means "Show Case (For those of you who want to see the results first to be motivated.)" in simplified Chinese.
当然!以下是将英文文本翻译成简体中文并保持HTML结构的内容: ```html 1. 使用自然语言与您的数据“对话” ``` ### 翻译说明 - **"Using Natural language to “talk” with your data"** 被翻译为 **"使用自然语言与您的数据“对话”"**。 - 这里的 **“对话”** 用引号括起来,以保持原文中的引号样式。 如果你有更多内容需要翻译或者有其他问题,请告诉我!
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
我们都非常熟悉自然语言,这是我们日常社交交流所使用的语言。但是当涉及与计算机和数据交互时,这个过程变得更加复杂。
``` This HTML snippet contains the translated text: ```html我们都非常熟悉自然语言,这是我们日常社交交流所使用的语言。但是当涉及与计算机和数据交互时,这个过程变得更加复杂。
``` In this translation: - "我们" means "we". - "非常熟悉" means "very familiar". - "自然语言" means "natural language". - "日常社交交流" means "everyday social communication". - "计算机和数据交互" means "interacting with computers and data". - "这个过程变得更加复杂" means "the process becomes much more complex".Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
过去,要处理数据,我不得不学习 SQL 。这个过程可能需要好几天,甚至几个星期,如果我想彻底掌握它的话。对于像我这样有技术背景的人来说,这仍然可以管理,但对于那些缺乏技术专业知识的人来说,可能需要几个月。
``` Translated text (simplified Chinese): 过去,要处理数据,我不得不学习 SQL 。这个过程可能需要好几天,甚至几个星期,如果我想彻底掌握它的话。对于像我这样有技术背景的人来说,这仍然可以管理,但对于那些缺乏技术专业知识的人来说,可能需要几个月。Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
现在,借助大型语言模型(LLMs)的支持,这个过程变得更加简单和快速。想象LLMs就像是一位天才的翻译。你不需要学习新的编程语言或查询语言,只需使用你的自然语言。LLMs会自动将你的请求翻译成编程语言,执行复杂的任务,并将结果返回给你。整个过程仅需几分钟,能够迅速而准确地提供你所需的信息。
``` In this structure: - `` tags are used to enclose the translated text, assuming it's a paragraph in the context of your HTML document. - The simplified Chinese text has been inserted directly into the `
` tags.

“Past & Present,” created by DALL-E Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
使用LLM(如ChatGPT、Gemini等)不仅节省时间,而且为每个人开启了机会,无论技术熟练程度如何,都能够访问和利用数据的力量。
``` Translated text (simplified Chinese): ``` 使用LLM(如ChatGPT、Gemini等)不仅节省时间,而且为每个人开启了机会,无论技术熟练程度如何,都能够访问和利用数据的力量。 ``````html
使用LLMs处理我们数据有两种可能的方法:
```Sure! Here’s the translated text while keeping the HTML structure: ```html
第一个解决方案是直接利用 ChatGPT 的数据分析能力。可以访问 OpenAI 网站并从您的计算机上传数据文件进行处理和分析。然而,这种方法有三个显著的缺点:
```- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 您的数据可能会泄露给第三方(OpenAI) ``` In this translation: - "您的数据" translates to "your data." - "可能会泄露给第三方" translates to "could be leaked to third parties." - "(OpenAI)" remains the same in English, as it's a proper noun.
- Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure:
```html
大数据的处理是如此“昂贵”,下面将解释如何计算令牌成本。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML, used to structure and format text paragraphs. - The Chinese text inside the `
` tags translates to: "大数据的处理是如此“昂贵”,下面将解释如何计算令牌成本。" (The processing of big data is so “expensive,” How to calculate the token cost will be explained below.)
- ```html
过量的数据处理可能导致您的账户被封锁1-2小时,因为OpenAI限制用户账户的计算能力。
```
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
为了克服这些限制,让我们来看看下一节将要实施的第二种解决方案。为了更具说服力,我将使用一个包含1000万条记录的数据集。有了这个数据集,使用第一种解决方案是不可能的。
``` In simplified Chinese: 为了克服这些限制,让我们来看看下一节将要实施的第二种解决方案。为了更具说服力,我将使用一个包含1000万条记录的数据集。有了这个数据集,使用第一种解决方案是不可能的。Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
2. 如何实际运作“数据聊天”
``` This HTML code maintains the structure while displaying the translated text "2. 如何实际运作“数据聊天”" in the heading format.
How “Chat with Data” works Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
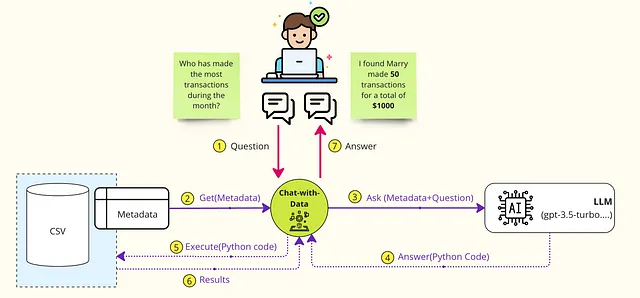
``` In simplified Chinese: ```html“Chat with Data” 应用的高级设计概念描述如下:
``` This structure maintains the HTML formatting while displaying the translated text.“Chat with Data” 应用的高级设计概念描述如下:
- Sure, here's how you can write "Step 1: Receive Question from users" in simplified Chinese within an HTML structure:
```html
步骤 1:接收用户问题
``` - Sure, here’s the translated text while maintaining the HTML structure: ```html 步骤 2:连接到数据库(CSV、XLSX、PostgreSQL、MySQL、BigQuery、Databrick、Snowflake 等)以检索元数据(关于数据表的信息,包括各数据字段的描述) ```
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html Step 3: 而不是将整个数据发送到LLM,这一步仅发送元数据 + 问题 ``` This HTML code will display the translated text in simplified Chinese with the same structure as the original English text.
- Certainly! Here's how you can structure your HTML while translating the text into simplified Chinese:
```html
Translate to Chinese Step 4: 根据元数据,LLM 将创建可执行代码。
简单地解释:LLM 将从自然语言翻译为查询语言(SQL)或编程语言(Python),以便处理数据。
Step 4: 根据元数据,LLM 将创建可执行代码。
` translates "Step 4: Based on the metadata, the LLM will create executable code." - `简单地解释:LLM 将从自然语言翻译为查询语言(SQL)或编程语言(Python),以便处理数据。
` translates "Explain it in a simple way: LLM translates from natural language to query language (SQL) or programming language (Python) to work with data." - Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
步骤5+6:在数据库上运行步骤4中的可执行代码,以获取最终结果。
``` In this HTML snippet: - `` tags are used for the paragraph structure. - The Chinese text is included directly inside the `
` tags. This structure maintains the original HTML format while incorporating the translated Chinese text.
- ```html 步骤 7:形成最终答案并将其返回给您。 ```
Certainly! Here's how you can write "3. Preparing Tech stack & data for our Demo" in simplified Chinese while keeping the HTML structure: ```html
3. 准备技术栈和数据以进行我们的演示
```Sure, here's the translated HTML structure with the simplified Chinese text: ```html
PandasAI:用自然语言询问关于您数据的问题。
``` In this HTML snippet: - `` denotes a paragraph. - `` specifies that the enclosed text is in simplified Chinese (zh-CN). - The text "PandasAI:用自然语言询问关于您数据的问题。" translates to "PandasAI: Ask questions about your data in natural language."
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 要实现上述概念,我将向您介绍一个非常有趣的用于数据分析的Python库:PandasAI。 ``` This HTML structure ensures that the translated text remains formatted appropriately for use in web or document contexts where HTML is utilized.
```html
PandasAI使用生成式AI模型来理解和解释自然语言查询,并将其转换为Python代码和SQL查询。然后,它使用这些代码与数据进行交互,并将结果返回给用户。如果您想了解更多关于PandasAI的信息,请查看:https://pandas-ai.com。这是一个演示视频:
```Sure, here's how you can structure the HTML while displaying the text "Features of PandasAI" in simplified Chinese: ```html
Features of PandasAI 智能熊猫的特点
``` In this example: - `` declares the document type and version of HTML. - `` specifies the language of the document as simplified Chinese (zh-CN). - `` ensures proper character encoding for Chinese characters. - `Features of PandasAI ` sets the title of the webpage. - `智能熊猫的特点
` represents the main heading of the webpage, displaying "智能熊猫的特点" which translates to "Features of PandasAI" in simplified Chinese.- ```html 自然语言查询:用自然语言向您的数据提问。 ```
- Certainly! Here's the translation in simplified Chinese, while keeping the HTML structure: ```html 数据可视化:生成图表以及图形来展示您的数据。 ``` In this HTML snippet, the Chinese text is included within the structure, ensuring it can be integrated into a web page seamlessly.
- Sure, here's how you can translate "Data cleansing: Cleanse datasets by addressing missing values." into simplified Chinese while keeping the HTML structure: ```html Data cleansing: Cleanse datasets by addressing missing values. ``` And in simplified Chinese characters: ```html 数据清洗:通过处理缺失值来清洗数据集。 ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.
- 当然!以下是将您的英文文本翻译成简体中文并保持 HTML 结构的版本:
```html
特征生成:通过特征生成来提升数据质量。
``` 如果有更多内容或者不同的 HTML 结构,请随时告诉我! - ```html 数据连接器:连接到各种数据源,如 CSV、XLSX、PostgreSQL、MySQL、BigQuery、Databrick、Snowflake 等。 ```
```html IDBD 数据集: ```
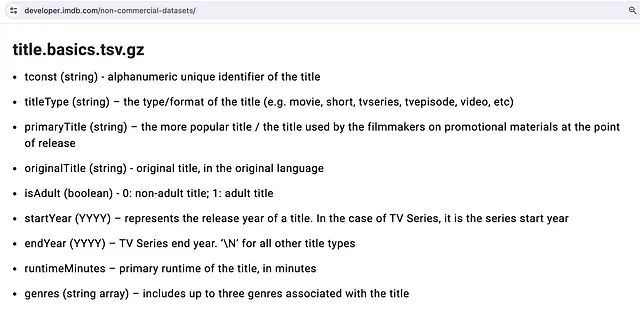
Certainly! Here's how you can structure the HTML with the translated text in simplified Chinese: ```html
我将使用来自IMDB的数据集。对于喜爱电影的你们,IMDB是一个知名网站,提供关于电影、电视剧、演员、导演、制片人以及电影电视行业其他专业人士的详细信息。我选择了“title.basics.tsv.gz”数据集。你可以在这里下载它。关于这个数据集的一些信息:
``` In this HTML snippet: - `` tags are used to enclose the paragraph of translated text. - Chinese characters are used to convey the translation of the original English text into simplified Chinese.
- Sure, here's the translation of "Contain more than 10 million records" in simplified Chinese, keeping HTML structure intact: ```html 包含超过1000万条记录 ``` In this translation: - 包含 (bāohán) means "contain" - 超过 (chāoguò) means "more than" - 1000万 (yīqiān wàn) translates literally to "10 million" - 条记录 (tiáo jìlù) means "records"
- Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
每条记录的信息包括:节目(电影、电视等)的英文和本地语言标题。此外,还有发行年份、时长...
``` In this translation: - "每条记录的信息包括:" means "The information on each record includes: " - "节目(电影、电视等)的英文和本地语言标题" means "the title of the programmes (film, TV, etc.) in English and native languages" - "此外,还有发行年份、时长..." means "Besides, there’s a year of release, a duration..."
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 如果您直接在ChatGPT上处理此数据集,则输入令牌的成本为: ``` This HTML snippet maintains the original structure while presenting the translated text in simplified Chinese.
Total tokens: 322.644.846
Cost: 161.322423$当然可以!下面是将您提供的英文文本翻译成简体中文,同时保持 HTML 结构的方式: ```html
你能想象吗?$161 只是为了将这些信息放到 ChatGPT 上,而没有处理任何事情。
``` ### 解释 - `` 标签用于段落文本。 - `` 标签用于强调或格式化文本中的一部分,在这里用于突出显示金额 `$161`。 如果您有其他的内容需要翻译或调整 HTML 结构,请随时告诉我!
Certainly! Here's how you would write "The code to calculate the number of tokens and estimate the cost is:" in simplified Chinese, keeping the HTML structure intact: ```html
用于计算令牌数量和估算成本的代码是:
```import tiktoken
import pandas as pd
def calculate_cost():
encoding = tiktoken.encoding_for_model("gpt-3.5-turbo")
cost_per_1M_tokens = 0.5 # 0.5$ / 1M Tokens
# Load data in df
dataset_file = "./dataset/title.basics.tsv"
df = pd.read_csv(dataset_file, sep="\t", low_memory=False)
# For each row, combine all fields into a tring
data_as_strings = df.apply(lambda row: ' '.join(row.values.astype(str)), axis=1).tolist()
# Count the number of tokens for each row
token_counts = [len(encoding.encode(text)) for text in data_as_strings]
# Print the results
total_tokens = sum(token_counts)
print('Total tokens:', total_tokens)
print('Cost:', total_tokens * cost_per_1M_tokens / 1000000)Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 准备步骤已完成;让我们开始构建应用程序 ```
Sure, here's how you can write "Implementing the 'Chat-with-Data' app" in simplified Chinese while keeping the HTML structure intact: ```html
实现“Chat-with-Data”应用程序
``````html
步骤 1:安装并导入所有库
```pip install pandasai
pip install tiktoken
pip install streamlitfrom pandasai.helpers.openai_info import get_openai_callback
import matplotlib
from pandasai.responses.response_parser import ResponseParser
from pandasai.connectors import PandasConnector
import streamlit as st
import pandas as pd
from pandasai import SmartDataframe
from pandasai.llm import OpenAISure, here's the text "Step 2: Load data into Dataframe" in simplified Chinese within an HTML structure: ```html
步骤 2:将数据加载到数据框中
``` This HTML snippet will display the translated text properly formatted in a web context.# Load into Dataframe, the size of the dataset is around 960 MB and it took 30s of loading on my laptop
@st.cache_data
def load_data():
dataset_file = "./dataset/title.basics.tsv"
df = pd.read_csv(dataset_file, sep="\t", low_memory=False)
return dfCertainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
步骤 3:为了帮助LLM更容易理解我们的数据,您可以创建并附加请求的元数据。以下是我们数据的元数据示例。首先,我已经直接从IMDB网站上获取了元数据:
``` This HTML snippet retains the original structure and includes the translated text in simplified Chinese.
Sure, here's the translation of "Then, our main processing code is:" in simplified Chinese, while maintaining the HTML structure: ```html 然后,我们的主要处理代码是: ``` In this HTML snippet: - `` is used to indicate the language of the text, which is simplified Chinese (zh-CN). - "然后,我们的主要处理代码是:" is the translated text. - `` closes the `` tag, ensuring proper HTML structure is maintained.
# Init llm
llm = OpenAI()
# Handle response messages according to type: dataframe, plot or text
class MyStResponseParser(ResponseParser):
def __init__(self, context) -> None:
super().__init__(context)
def parse(self, result):
if result['type'] == "dataframe":
st.dataframe(result['value'])
elif result['type'] == 'plot':
st.image(result["value"])
else:
st.write(result['value'])
return
# Tip: Adding Description for data fields to make GPT understand more easily, using in case you don't want to use GPT's automatic understanding mechanism
field_descriptions = {
"tconst": "An alphanumeric unique identifier of the title",
"titleType": " the type/format of the title (e.g. movie, short, tvseries, tvepisode, video, etc)",
"primaryTitle": "the more popular title / the title used by the filmmakers on promotional materials at the point of release",
"originalTitle": "original title, in the original language",
"isAdult":"0: non-adult title; 1: adult title",
"startYear": "represents the release year of a title. In the case of TV Series, it is the series start year. YYYY format",
"endYear" : "TV Series end year. \\N means null value",
"runtimeMinutes": "primary runtime of the title, in minutes. \\N means null value",
"genres":"includes up to three genres associated with the title"
}
# Create PandasConnector to pass Metadata to ChatGPT
connector = PandasConnector(
{'original_df': df}, field_descriptions=field_descriptions)
agent = SmartDataframe(connector,
config={
"llm": llm,
"conversational": False,
"response_parser": MyStResponseParser,
})chat_reponse = agent.chat(prompt)Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html Step 4: 调用ChatGPT并获取响应 ``` In this translation: - "Step 4:" remains as is for clarity. - "调用ChatGPT并获取响应" translates to "To call ChatGPT and get the response."
# Get the response
chat_reponse = agent.chat(prompt)Certainly! Here's the translation of "5. Show case" into simplified Chinese, while keeping the HTML structure intact: ```html 5. 展示案例 ``` In this HTML snippet: - `展示案例` translates "Show case" into "展示案例" in simplified Chinese. - `lang="zh-CN"` specifies the language of the enclosed text.
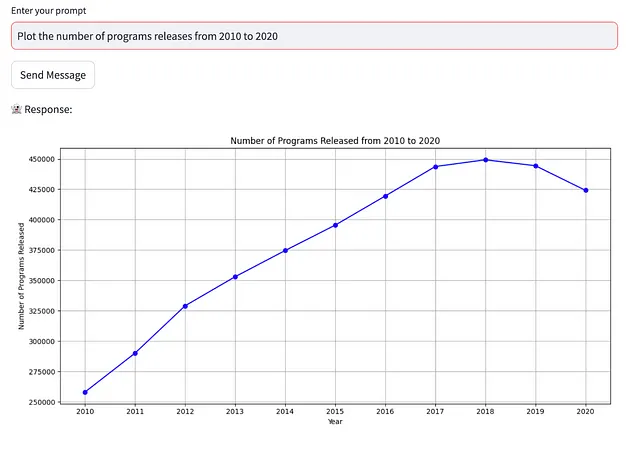
Certainly! Here's how you could structure the HTML while translating the text into simplified Chinese: ```html
问题1:绘制2010年至2020年间程序发布数量 问题1:绘制2010年至2020年间程序发布数量
``` In this HTML structure: - `` specifies the language as simplified Chinese. - `问题1:绘制2010年至2020年间程序发布数量 ` sets the title of the document to the translated question. - `问题1:绘制2010年至2020年间程序发布数量
` provides the heading in simplified Chinese for Question 1. You can fill in the content under the `` tag as needed for your webpage.Sure, here's how you can write "Answer 1:" in simplified Chinese within an HTML structure: ```html
答案 1:
``` In this HTML snippet: - `` is a paragraph tag in HTML for text content. - `答案 1:` translates to "Answer 1:" in simplified Chinese.

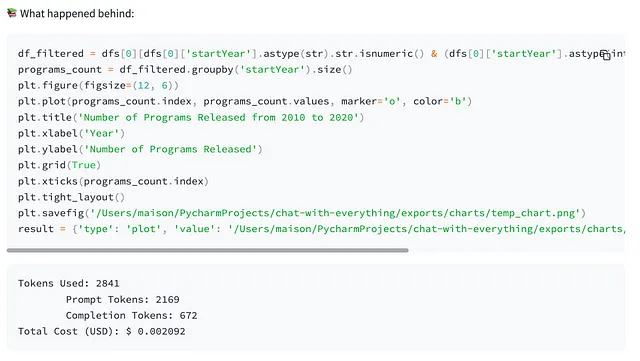
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
幕后发生了什么?现在,总成本仅约为$0.002(非常便宜,对吧),您可以轻松控制生成的代码,并保存以备将来使用。
``` This HTML snippet retains the structure while providing the translation of the English text into simplified Chinese.
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
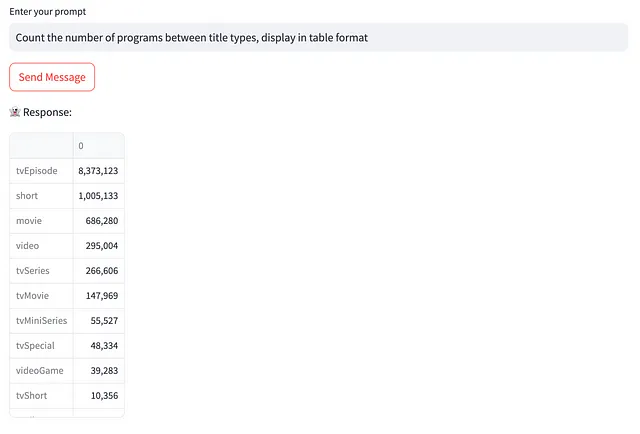
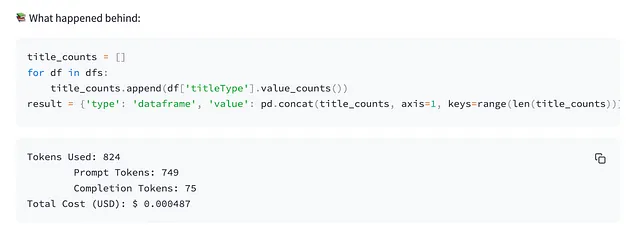
``` In this structure: - `Question 2: 计算不同类型标题之间的程序数量,以表格格式显示
` is a container element. - `` represents a second-level heading. - "Question 2: 计算不同类型标题之间的程序数量,以表格格式显示" translates to "Question 2: Count the number of programs between title types, display in table format" in simplified Chinese.
Certainly! Here's the translation of "Answer 2" into simplified Chinese, keeping the HTML structure intact: ```html
答案2:
``` In this HTML snippet, "答案2:" is the translated text for "Answer 2:".

Sure, here's how you could structure the HTML with the translated Chinese text: ```html
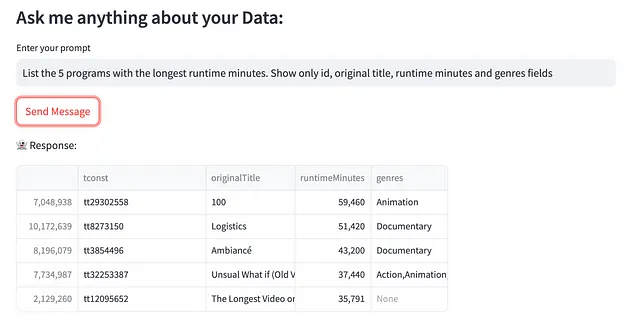
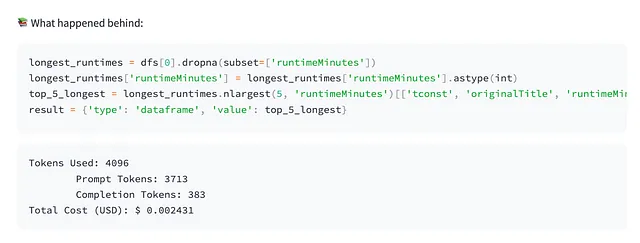
``` In this HTML snippet: - `Question 3: 列出运行时间最长的5个节目。仅显示id、原始标题、运行时间(分钟)和流派字段。
` is used for the heading, which contains the translated text in simplified Chinese. - `
` is a container for structural purposes. This structure keeps the HTML intact while displaying the translated text for "Question 3" in simplified Chinese.Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
答案 3:
``` In simplified Chinese, "Answer 3:" translates to "答案 3:"

Sure, here's how you would write "Before you go! 🤟" in simplified Chinese within an HTML structure: ```html
在你离开之前! 🤟
``` This HTML code includes the text in simplified Chinese characters, maintaining the structure for web content.Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 如果您觉得这篇文章对您有帮助,并且希望表达支持,请为我的文章鼓掌10次。👏 这将极大地激励我,也会让更多人看到这篇文章。 ``` In HTML, it would look like this: ```html 如果您觉得这篇文章对您有帮助,并且希望表达支持,请为我的文章鼓掌10次。 👏 这将极大地激励我,也会让更多人看到这篇文章。 ``` Note: I added ` ` before the emoji to ensure proper spacing between the text and the emoji in HTML.