Sure, here's how you would write "To Code or Not To Code" in simplified Chinese within an HTML structure:
```html
写码还是不写码
```
In Chinese, "To Code or Not To Code" translates to "写码还是不写码" (Xiě mǎ háishì bù xiě mǎ).
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
使用ChatGPT,我将一个想法在几小时内转化为一个完全功能的安卓应用的实验。
``` This HTML code will display the translated text in a structured manner, suitable for web pages or documents.
Certainly! Here is the HTML structure with the text "Do Coders Really Need LLMs?" translated to simplified Chinese:
```html
Do Coders Really Need LLMs?
程序员真的需要LLMs吗?
```
In the above structure:
- `` specifies the language as simplified Chinese.
- `` tag contains the translated text.
- `<h1>` tag wraps the translated question.</h1>
<p>```html
</p>
<p>我在工作中广泛使用语言模型(LLMs)来实现不同的目的,经历了好坏参半的体验;有些令人惊叹,有些则不尽如人意。因此,我对语言模型的立场始终是持怀疑态度的乐观主义者。我还了解到,在许多组织中存在激烈的讨论,即ChatGPT是否真的能够改变软件开发人员实际编写代码的方式。对我来说,编码是一项逻辑任务,需要精确而与问题情境相关的解决方案。因此,我相信虽然语言模型可以生成代码,但始终需要一个更懂行的人来验证、测试和修正生成的代码。</p>
```
<p>Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
</p>
<p>所以有一个星期天早上,我决定亲自找出答案,而不是依靠直觉。我给自己设定了以下的挑战条件:</p>
```
In this structure:
- `<p>` represents a paragraph tag in HTML.
- The Chinese text inside `</p>
<p>` tags is the translated version of "So one Sunday morning, I decided to find out the answer for myself rather than rely on a gut feeling. I setup a challenge for myself with the following constraints:"
This HTML structure maintains the separation between content and presentation, following best practices in web development.</p>
<ol>
<li>Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure:
```html
<p>挑选一个需要使用编码解决的问题,一些个人的事情。</p>
```
In this HTML snippet, `<p>` tags are used to encapsulate the translated text, maintaining the structure provided.</p>
</li>
<li>Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
<p>要使用一个我以前从未使用过的集成开发环境(IDE)。</p>
```
In this HTML snippet, the Chinese text translates to "To use an integrated development environment (IDE) that I have never used before."</li>
<li>Sure, here's how you could structure the HTML while incorporating the simplified Chinese translation:
```html
<p>要使用一种我从未听说过的语言。</p>
```
In this HTML snippet:
- `<p>` tags denote a paragraph, which is appropriate for the text provided.
- The Chinese text "要使用一种我从未听说过的语言。" translates to "To use a language, I have never heard before."</p>
</li>
<li>Certainly! Here's the translation of "Not to use any tool other than ChatGPT (No Google, StackOverflow, Github etc.)" in simplified Chinese, while keeping the HTML structure:
```html
<p>不要使用除了ChatGPT以外的任何工具(不包括Google、StackOverflow、Github等)。</p>
```</li>
</ol>
<h1>```html
</h1>
<p>问题是什么?</p>
```
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
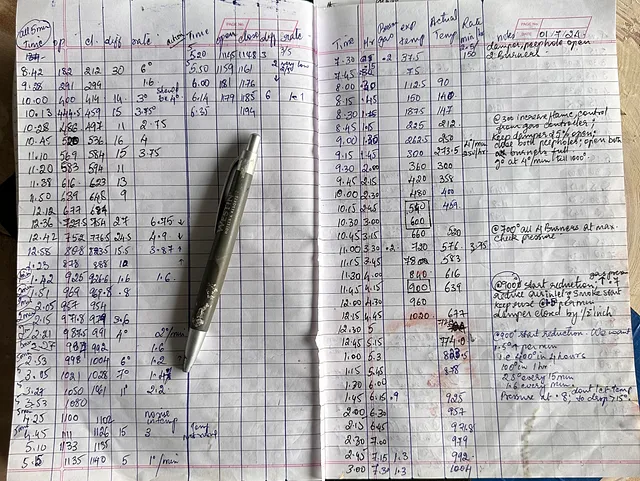
最近我亲眼目睹了妻子在她新建的陶艺工作室里与窑炉点火作斗争。她不得不每隔几分钟记录一次温度读数,忙着在热电偶仪表、秒表、计算器、纸和笔等一大堆东西之间来回奔波。在这里,我技术熟练的大脑看到了一个机会,可以通过数字化轻松地改进这个繁琐的过程。
``` This HTML snippet contains the translated text in simplified Chinese, with each sentence enclosed in `` tags to maintain the structure.

Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
接下来,我需要一个未曾开发的平台来实现这个想法。我从未真正涉足过移动应用开发,就我所记,我一直只使用苹果产品。安卓对我来说是一个陌生的概念,我甚至难以使用它的基本功能。我进行了快速搜索,发现Kotlin是编程语言,而Android Studio则是开发平台。
``` This HTML snippet contains the translated text in simplified Chinese.Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
那真是完美的。我对ChatGPT的挑战是帮助我使用Kotlin构建一个安卓移动应用程序,以帮助我妻子在她的工作室里……在她午餐前完成!
``` This HTML snippet contains the translated text in simplified Chinese.Sure, here's how you would write "Challenge Accepted" in simplified Chinese within an HTML structure: ```html 挑战接受 ``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
我的对话始于设置集成开发环境(IDE),并帮助我熟悉界面。接下来,我向ChatGPT分享了我妻子的困境,以及她在记录和计算温度读数方面需要帮助的情况。ChatGPT给我提供了比我能处理的更多想法。这些想法来来回回,就像我与一位经验丰富的同事交流一样。最后,我们就应用程序的基本功能达成了一致,并锁定了它。
``` This HTML snippet contains the translated text in simplified Chinese, suitable for integration into a web page while maintaining the structure.- Sure, here's how you could structure it in HTML with the translated text in simplified Chinese:
```html
需要为每次触发处理会话。
``` In this HTML snippet, the text "需要为每次触发处理会话。" translates to "Need to handle sessions for each firing" in simplified Chinese. - Sure, here's the translation of "Need chronometers to handle timing requirements" in simplified Chinese, while keeping the HTML structure: ```html 需要秒表来处理计时要求 ``` This translation maintains the HTML structure and provides the text in simplified Chinese characters.
- Sure, here's how you can write "Build a data model to store information" in simplified Chinese within an HTML structure: ```html 建立一个数据模型来存储信息 ``` This HTML snippet preserves the text content while allowing it to be displayed correctly on web pages.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 创建表格以查看读数 ``` This HTML snippet now includes the translated text "创建表格以查看读数" which means "Create tables for viewing the readings" in simplified Chinese.
- Sure, here's how you can represent "Trigger alerts using alarms" in simplified Chinese within an HTML structure:
```html
使用闹钟触发警报
``` This HTML snippet contains a `` (paragraph) tag to hold the translated text "使用闹钟触发警报", which means "Trigger alerts using alarms" in simplified Chinese.
- Certainly! Here is the translation of "Manage files for persistence & sharing" in simplified Chinese while keeping the HTML structure intact: ```html 管理文件以实现持久化和共享 ``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.
以下是HTML结构的简化中文翻译: ```html
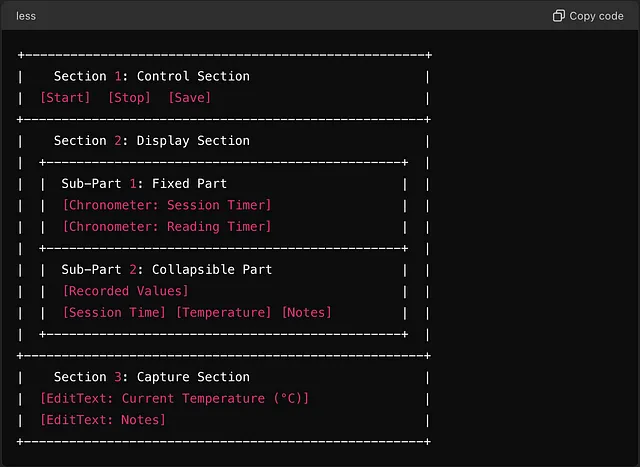
接下来是设计阶段,ChatGPT并不打算退缩。根据我们的对话,它提出了一个带有所有设计元素的建议布局。我们经过了一些反复修改,它乐意接受了我推荐的更改。
```
Certainly! Here's how you can structure and translate the given English text into simplified Chinese, using HTML markup for clarity: ```html
在接下来的阶段,ChatGPT 处于自动驾驶状态。它生成了项目中涵盖所有源代码、资源和配置文件的所有文件。它准确地告诉我该做什么,我也忠实地按照指示去做。我触发了构建过程,屏住呼吸等待着设备仿真器屏幕弹出,应用程序也随之启动。没有任何编译错误,所有依赖项都得到了管理,所有功能都像“钟表般”地运行。那真是令人惊叹!
``` In this HTML snippet: - `` tags are used to enclose the translated text, representing a paragraph. - The translated Chinese text maintains the original meaning and sentiment of the English text. Feel free to use this HTML snippet in your document or webpage where needed.
Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html
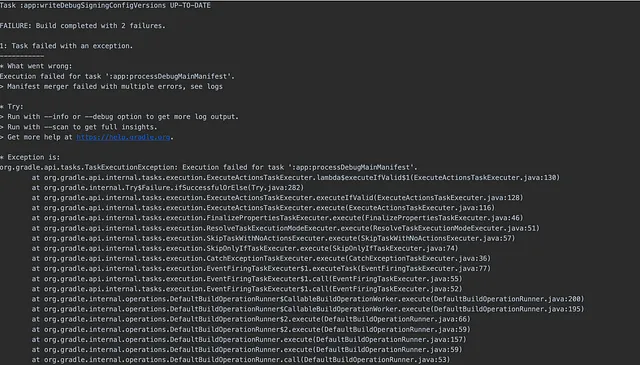
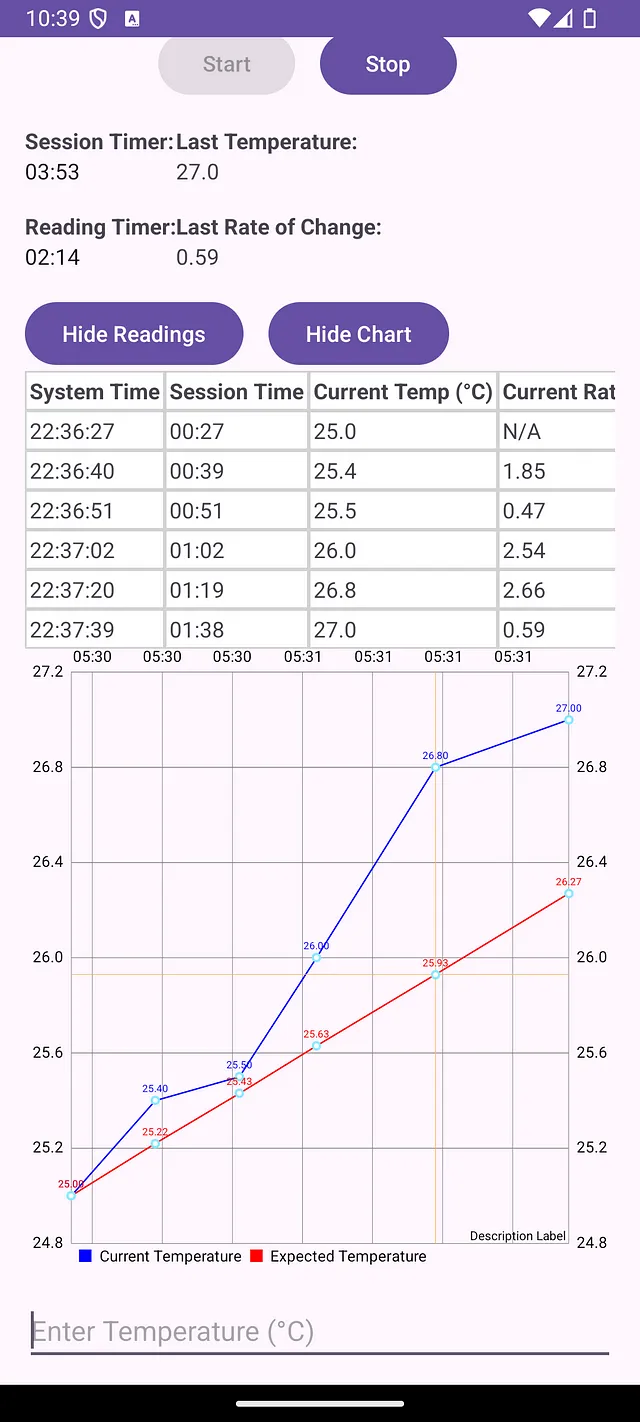
这太简单了,我自言自语地说道。需要把它提升到下一个水平。让我在应用程序中增加更多功能,这些功能必须合并到现有代码中。我意识到,温度变化率与预期变化率的任何偏差可能严重影响烧制质量。因此,我决定要求在屏幕上插入图表,逐步显示当前读数与预期读数的对比。我拿到了修订后的代码,再次尝试。Gradle构建错误!我把异常错误消息反馈给ChatGPT,说:“现在轮到你了。” 它确实回来了修订后的代码,但问题仍然存在。啊哈,我说道。果然没那么聪明,我得意地笑了笑。
``` This HTML snippet contains the translated text in simplified Chinese, encapsulated in a `` (paragraph) tag to maintain the structure you requested.

```html
我现在不得不戴上编码帽,开始诊断了。这是我第一次真正阅读代码并做一些艰苦的工作。我意识到它使用了 AnyChart 作为图表组件,并且在使用 Maven 构建时存在依赖问题。嗯,我可以尝试通过 Google 解决这个问题,但那违反了规则。因此,我问 ChatGPT 是否可以使用其他图表库,并要求它清楚地提供需要添加依赖的详细信息。ChatGPT 决定尝试使用 MPAndroidChart,并返回了新的代码以及必要的 gradle 构建脚本。
```Sure! Here’s the translated text with the HTML structure preserved: ```html Loaded the new files in my project folder… and lo and behold, it worked better than I had imagined. The final step was to build the debug apk package and install the app on my low cost android phone. It sprang to life and I sat mesmerised at my desk. Is this for real? Thanks ChatGPT, for helping me bring that expression of sheer joy on my wife’s face, when I proudly showed her the app at the lunch table. ``` ```html 在我的项目文件夹中加载了新文件……瞧,这比我想象的还要好。最后一步是构建调试 apk 包,并在我的低成本安卓手机上安装应用。它瞬间活了过来,我坐在桌前目瞪口呆。这是真的吗?感谢 ChatGPT,帮助我在午餐桌上自豪地向妻子展示应用时,带来了她脸上那种纯粹的快乐表情。 ```

```html
裁决已出
```Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html
该应用后来成功地用于一次射击会话,虽然遇到了一些小问题,做了一些更改,但最终还是正常运行了。我知道这个应用远非完美,但公平地说,我只花了几个小时,而且一开始什么都没有,只有些许自负。现在我毫不怀疑。这一轮是属于ChatGPT的。我想告诉所有的程序员,我们可以在如此短的时间内做更多的事情……让我们开始充分利用这些工具。
``` This HTML code preserves the original structure while displaying the translated text in simplified Chinese.