Sure, here's the text "ProductizingAI — GraphRAG" translated into simplified Chinese while keeping the HTML structure: ```html ProductizingAI — GraphRAG ``` In this translation: - "ProductizingAI" remains in English. - "GraphRAG" is translated to simplified Chinese and wrapped in a `` element with `lang="zh-CN"` attribute to indicate the language.

```html
Welcome to ProductizingAI! In this blog post, we’ll explore GraphRAG, a cutting-edge approach to information retrieval and generation. We’ll briefly cover what GraphRAG is, how it works, its key concepts, and how to productize it. We’ll also examine some of its current limitations. Let’s dive right in. GraphRAG was introduced by Microsoft in their recent paper titled “From Local to Global: A Graph RAG Approach to Query-Focused Summarization.” This innovative model introduces a Graph-based Retrieval Augmented Generation approach, which provides a deeper and more contextual understanding of the corpus it processes. Before we delve into GraphRAG, let’s start with the basics: What is RAG?
``` Here is the translated text in simplified Chinese: ```html欢迎来到ProductizingAI!在本博文中,我们将探讨GraphRAG,这是一种前沿的信息检索和生成方法。我们将简要介绍GraphRAG是什么,它是如何工作的,它的关键概念,以及如何将其产品化。我们还将讨论一些目前的局限性。让我们开始吧。GraphRAG是由微软在最近的论文中介绍的,题为“从局部到全局:面向查询的图RAG方法的总结”。这种创新模型引入了基于图的检索增强生成方法,能够更深入、更具语境地理解其处理的语料库。在深入讨论GraphRAG之前,让我们从基础知识开始:RAG是什么?
``````html
RAG,即检索增强生成,现在在聊天机器人和大型语言模型(LLMs)的世界中无处不在。它解决了LLMs最显著的限制之一:它们的知识仅限于训练时的数据,无法访问外部信息。基于搜索的聊天机器人,如Perplexity,利用RAG来扩展其知识超出初始训练语料库。值得注意的是,Perplexity并没有自己的基础LLM。相反,它利用ChatGPT-4 API,并通过直接偏好优化(DPO)和近端策略优化(PPO)等先进技术进行微调。结合RAG,这些方法使Perplexity能够为用户查询提供更具信息性和时效性的响应。
``````html
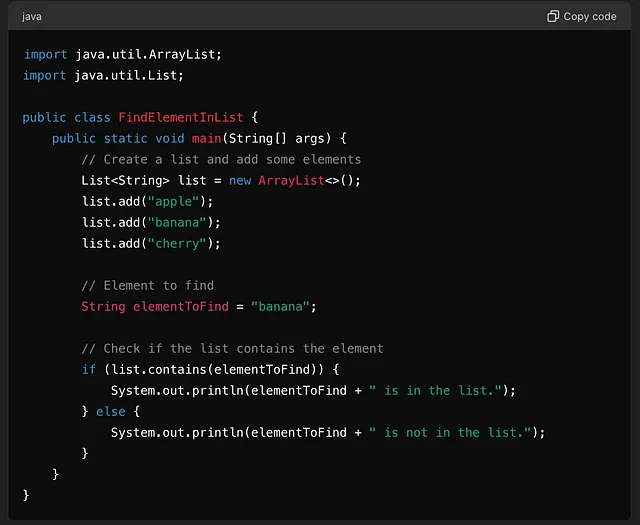
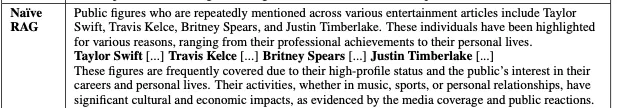
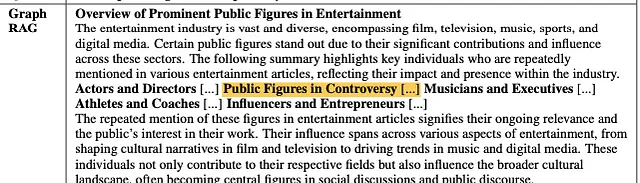
然而,传统的RAG存在一个显著的局限性:它缺乏对文本中不同实体或基本上下文的深入理解。它主要专注于“检索任务”,提供输出而不真正理解其背后的关系和连接,这被称为“查询聚焦摘要”。为了说明这一局限性,让我们考虑来自GraphRAG研究论文的一个提示:“在娱乐文章中,哪些公众名人被反复提及?”使用传统的RAG,输出可能会看起来像这样:(来自GraphRAG研究论文的一个问题)。传统/朴素RAG的输出会是 —
```
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
正如你所见,这种方法提供了一个“好”的答案,有效地满足了许多查询。然而,对于更复杂的查询,需要更深入的语境意识,以提供更细致的回应。
``` This HTML snippet maintains the structure while presenting the text in simplified Chinese.Sure, here's how you can write "but how does it work ….." in simplified Chinese while keeping the HTML structure intact: ```html 但是它是如何工作的…… ``` In this translation: - "但是" means "but". - "它" refers to "it". - "是如何" means "how". - "工作" means "work". - "的" is a particle used to end a sentence or indicate possession. - "……" is used to denote an ellipsis, indicating an unfinished thought or trailing off.

Certainly! Here's the translation of the given English text into simplified Chinese, while keeping the HTML structure: ```html
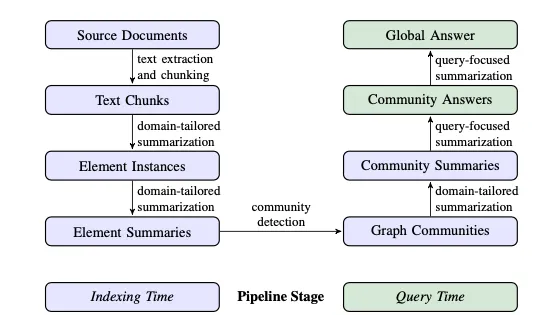
上面的流程是图形RAG实现对文本语料库深入理解的方式。我们将逐一简要介绍:
``` In this HTML snippet: - `` denotes a paragraph tag, suitable for enclosing text content. - The Chinese text is enclosed within `
` tags to maintain proper structure. This translation captures the meaning of the English sentence while presenting it in simplified Chinese.
```html
1- 从来源文件到创建文本块:这是检索增强生成(RAG)的基本过程,在这个过程中,来源文件被分成更小的“块”。我们这样做是为了提高模型学习的效率。就像你不想一次性学习整本书一样,我们将材料划分为更小的部分,以增强效果。
```Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
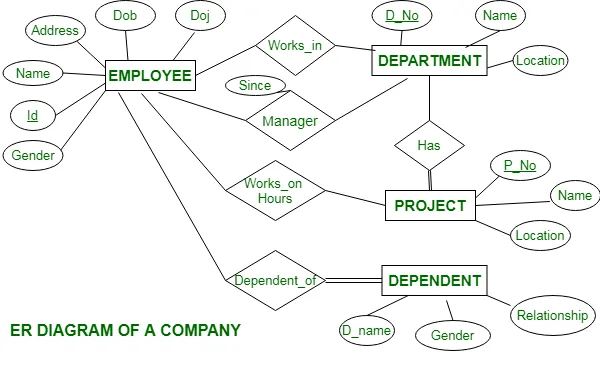
2 — 将文本块转化为元素实例至元素摘要:在传统的RAG中,模型通常在文本块上进行训练并进行微调。然而,基于图的方法突出表现在于它使用基于LLM的提示来找出元素实例部分中的实体、关系和声明。什么是实体和关系?如果你修过数据库系统课程并在实体关系(ER)图中遇到过实体和关系,那么这本质上就是相同的概念。
``` This HTML snippet includes the translated text in simplified Chinese while maintaining the structure for web content.```html
从给定的文本块中,模型使用LLM识别实体,如人物、组织和城市,以及它们的关系,例如“Max lives in Amsterdam”,其中“lives”是关系。模型多次执行此识别。为了提高效率和质量,Graph RAG利用多轮“搜集”。
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
从元素实例过渡到元素摘要是直接的过程:模型利用这些提取来创建摘要,依赖于LLM完成此过程。
``` In simplified Chinese: ```html从元素实例过渡到元素摘要是直接的过程:模型利用这些提取来创建摘要,依赖于LLM完成此过程。
``` This HTML snippet will display the translated text properly on a web page while maintaining the structural integrity of the HTML.
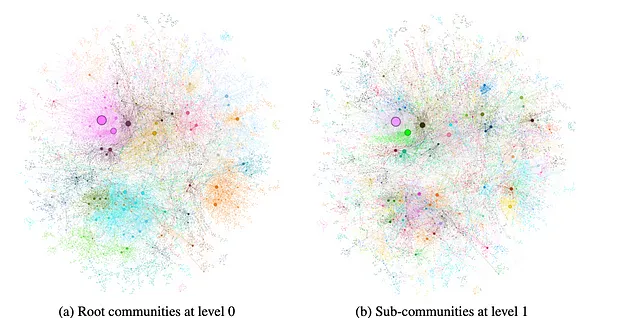
Sure! Here is the translation of the provided English text to Simplified Chinese, while keeping the HTML structure intact: ```html 3 — 元素摘要到图社区再到社区摘要:一旦我们获得这些摘要,Graph RAG 会将一个无向加权图建模,其中实体节点通过关系相连,类似于 ER 图,但实体作为节点,关系作为边。整个文本语料库生成了包含多个子社区的大型图。 ``` ### Breakdown of Translation: - **Element summaries to graph communities to community summaries** **元素摘要到图社区再到社区摘要** - **Once we obtain these summaries** **一旦我们获得这些摘要** - **Graph RAG models an undirected weighted graph where entity nodes are connected using relationships, similar to an ER diagram, but with entities as nodes and relationships as edges** **Graph RAG 会将一个无向加权图建模,其中实体节点通过关系相连,类似于 ER 图,但实体作为节点,关系作为边** - **The entire text corpus generates massive graphs with several sub-communities** **整个文本语料库生成了包含多个子社区的大型图** This translation preserves the original HTML structure and ensures that the technical concepts are accurately conveyed in Simplified Chinese.
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
下一步是在图中创建这些社区的摘要。这些摘要有助于理解所有关系和文本语料库的内在含义和语义。这是通过两种方式实现的:叶级社区和更高级别的社区。
``` In simplified Chinese characters: ``` 下一步是在图中创建这些社区的摘要。这些摘要有助于理解所有关系和文本语料库的内在含义和语义。这是通过两种方式实现的:叶级社区和更高级别的社区。 ``` This translation preserves the original meaning while fitting within the structure of an HTML paragraph (`` tag).
Certainly! Here is the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
叶级社区涉及总结网络中的最小群体,即实体及其关系。重要的连接被识别并添加到描述中,直到上下文长度达到最大。
``` In this HTML snippet, the translated text "叶级社区涉及总结网络中的最小群体,即实体及其关系。重要的连接被识别并添加到描述中,直到上下文长度达到最大。" corresponds to the English text provided.Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 较高级别的社群在描述过长以至于超出上下文长度时会发挥作用。在这种情况下,每个小组的长描述会被该组的一个较短的摘要所取代。 ``` In HTML, it would look like: ```html 较高级别的社群在描述过长以至于超出上下文长度时会发挥作用。在这种情况下,每个小组的长描述会被该组的一个较短的摘要所取代。 ``` This HTML structure preserves the original text while providing the translation in Chinese.
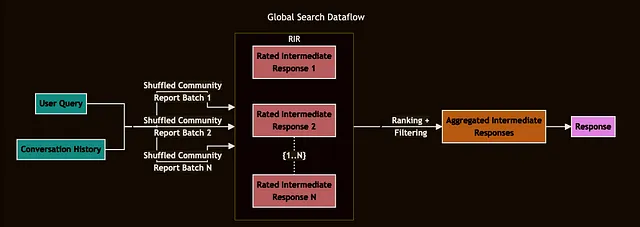
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 4 — 社区总结到全局答案的社区答案:一旦形成社区总结,Graph RAG 使用分层方法提供最终答案。首先,社区总结被随机打乱,然后转换为块。这些块被用来生成答案,LLM 根据“帮助性”在0到100之间进行评分,过滤掉任何0分的评分。 ``` This HTML structure allows the translation to be easily integrated into a web page or document with formatting preserved.
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
答案现在已分配了一个有用性评分,并按降序排列。然后将这个有序列表输入到LLM中,直到上下文窗口被填满,生成最终答案。当用户发送提示时,最终答案可以通过全局方法和局部方法生成。
``` In simplified Chinese: 答案现在已分配了一个有用性评分,并按降序排列。然后将这个有序列表输入到LLM中,直到上下文窗口被填满,生成最终答案。当用户发送提示时,最终答案可以通过全局方法和局部方法生成。
Sure, here's the translation of your text into simplified Chinese while keeping the HTML structure intact: ```html 全局搜索在GraphRAG中指的是集中于图中特定子集或社区的搜索。它涉及在图索引的特定区域或社区内进行查询集中的总结。当相关信息预计局限于图的某个特定部分时,这种方法非常有益。 ``` Just replace the existing English text with the above HTML-encoded Chinese text in your HTML document to display it correctly.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 本地搜索跨越整个图形,搜索所有社区和元素中的相关信息。它涉及更全面的总结过程,从多个社区聚合答案,提供全局答案。当查询相关信息分散在整个图形中时,需要更广泛的搜索范围,这种方法非常有用。 ```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
最后,我们已经解释了它是如何工作的。这是一个高层次的概述,并且在论文中讨论了许多复杂的细节,如果感兴趣的话,您可以参考(链接在文末提供)。它的表现如何?还记得我们问传统的RAG的问题吗:“哪些公众名人在娱乐文章中反复提到?”这将是图形RAG的答案。
``` In this HTML snippet: - `` tags are used to enclose the translated text, indicating it's a paragraph of content. - The Chinese text is a faithful translation of the provided English text.

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
正如您所见,图形RAG提供了对不同实体和关系以及它们之间关联的更详细和深入的理解。然而,这种方法也有其局限性。
``` In simplified Chinese: ```html正如您所见,图形RAG提供了对不同实体和关系以及它们之间关联的更详细和深入的理解。然而,这种方法也有其局限性。
``` This translates to: "正如您所见,图形RAG提供了对不同实体和关系以及它们之间关联的更详细和深入的理解。然而,这种方法也有其局限性。"Sure, here's the HTML structure with the translated Chinese text: ```html
首先,这非常昂贵。在我的 MacBook 上使用 GPT-4 Turbo API 运行全局查询,每次调用约花费 5 美元,涉及大约 202 个 API 请求,生成约 40 万个标记。这是相当昂贵的。然而,使用 Ollama 和像 Llama2 这样的模型将是免费的(尽管我的配备 8GB RAM 的 MacBook Air 在运行本地模型时有些吃力)。
``` In this translation: - "首先" means "Firstly". - "昂贵" means "expensive". - "MacBook" and "MacBook Air" are left in English as they are proper nouns. - Numeric values and technical terms are retained in English since they are generally understood in this form in Chinese text. - The sentence structure and flow are maintained as closely as possible to the original English text while conveying the same meaning in Chinese.Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
此外,这个过程非常缓慢。你不能将整本教科书输入其中,然后期望它在几分钟内对其进行分块并创建实体和关系。即使使用了他们网站上提供的GraphRAG示例提示,生成社群也花费了我大约10至15分钟的时间。
``` This HTML snippet contains the translated text in simplified Chinese while maintaining the structure for web content.Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
其他限制在论文中有所解决。尽管存在这些挑战,这种方法确实是革命性的。我们终于可以在训练之外实现对数据的更深入理解,模型可以理解不同的关系而无需重新训练。这是微软研究和Graph RAG团队的一项杰出成就。
``` Translated text: ```html其他限制在论文中有所解决。尽管存在这些挑战,这种方法确实是革命性的。我们终于可以在训练之外实现对数据的更深入理解,模型可以理解不同的关系而无需重新训练。这是微软研究和Graph RAG团队的一项杰出成就。
``` This HTML snippet ensures the translated Chinese text is maintained within the structure of an HTML paragraph `` tag.
Sure, here is the translation of "Productizing it" in simplified Chinese while keeping the HTML structure intact: ```html
产品化它
```Certainly! Here's your text translated into simplified Chinese, while maintaining the HTML structure: ```html
RAG图的多功能应用延伸到各个领域,其中应用了RAG技术。展望未来,随着模型在分块和总结方面变得更快更高效,整个过程将显著加速。一个引人注目的应用案例是在教育领域,特别是在高等教育和研究环境中。
``` This HTML snippet contains the translated text in simplified Chinese, preserving the original structure for web content.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
在研究和博士级教育中,理解特定语料库中的实体和关系至关重要。图形RAG可以作为宝贵的研究助手,全面理解正在进行的研究的性质和类型。此外,将图形RAG与像谷歌的Illuminate这样专门进行研究论文摘要的工具集成在一起,可以增强其效用。您可以在这里探索Illuminate。
``` Translated text (simplified Chinese): ``` 在研究和博士级教育中,理解特定语料库中的实体和关系至关重要。图形RAG可以作为宝贵的研究助手,全面理解正在进行的研究的性质和类型。此外,将图形RAG与像谷歌的Illuminate这样专门进行研究论文摘要的工具集成在一起,可以增强其效用。您可以在这里探索Illuminate。 ```Sure! Here’s the translated text while maintaining the HTML structure: ```html
本地搜索功能可以用于分析研究语料库中的细分小组。例如,在一篇关于生物多样性的论文中,本地搜索可以提供对像撒哈拉沙漠这样的地区内特定生物多样性的见解。相反,全球搜索则可以对全球各地的沙漠景观中的生物多样性进行更广泛的理解。
```Sure! Here’s the translation while keeping the HTML structure: ```html
对于深入研究《Graph RAG》论文的研究人员来说,该工具提供了关于节点和边级别图功能的洞见,以及社区的利用。这使其成为大学的宝贵资源,当在本地开放模型上运行时,可能作为一种经济高效的研究助手工具。
```Sure, here's how you can structure the HTML while translating the text into simplified Chinese: ```html
如果您对尝试使用图形 RAG 或了解其能力更多感兴趣,您可以通过以下链接进一步探索。
``` In this HTML snippet: - `` denotes a paragraph tag, which is appropriate for containing text content. - The Chinese translation of the text is enclosed within the paragraph tag. Ensure that your HTML document includes proper UTF-8 encoding to display Chinese characters correctly.
Sure, here's how you would write "References" in simplified Chinese within an HTML structure:
```html
- 参考文献
```
In this structure:
- `` is used to define a description list.
- `- ` is used for the term being defined, which in this case is "参考文献" (References) in simplified Chinese.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
Graph RAG Github 网站页面— https://microsoft.github.io/graphrag/
``` This HTML snippet displays the translated text and maintains the link to the Graph RAG Github website page in simplified Chinese. - Sure, here is the translation of "Graph RAG Research paper — https://arxiv.org/pdf/2404.16130" into simplified Chinese, while keeping the HTML structure:
```html
Graph RAG 研究论文 — https://arxiv.org/pdf/2404.16130
``` In simplified Chinese characters, it would be: ```htmlGraph RAG 研究论文 — https://arxiv.org/pdf/2404.16130
``` This maintains the HTML structure and provides the translated text in simplified Chinese. - Sure! Here’s the translation of the provided text into simplified Chinese, keeping the HTML structure:
```html
微软研究的博客文章 — https://www.microsoft.com/en-us/research/blog/graphrag-unlocking-llm-discovery-on-narrative-private-data/
``` - Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html Illuminate — https://illuminate.withgoogle.com/home?pli=1 ``` Translated text in simplified Chinese: ```html 照亮 — https://illuminate.withgoogle.com/home?pli=1 ```