Sure, here's the translation of "How to Build Custom AI Chatbots🤖" into simplified Chinese, while maintaining the HTML structure:
```html
如何构建定制AI聊天机器人🤖
```
This HTML snippet preserves the structure and simply replaces the English text with its Chinese translation.
Sure, here's the translated text in simplified Chinese, maintaining HTML structure:
```html
初学者指南 — 逐步教程📚
```
In the HTML structure above:
- `` denotes a top-level heading.
- The text "初学者指南 — 逐步教程📚" translates to "Beginners Guide — Step-by-Step Tutorial" in English.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
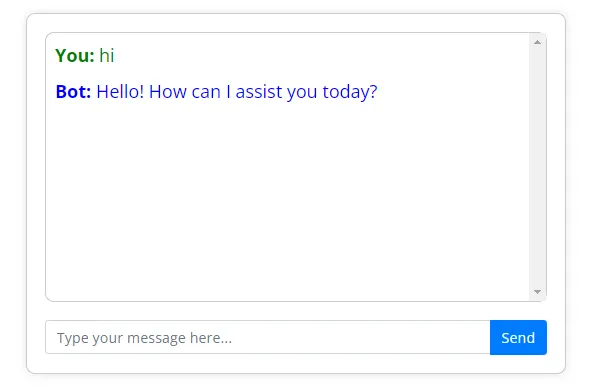
我用ChatGPT制作了一个AI聊天机器人,并将其放在我的网站上。
``` In this HTML snippet: - `` tags are used for paragraphs to maintain proper structure and formatting. - The Chinese text inside the `
` tags translates to "I made an AI chatbot with ChatGPT, and put it on my website."
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
这是一个为构建定制 AI 聊天机器人的初学者教程 — 包含一个实时工作的聊天机器人示例。
``` This HTML snippet contains the translated text in simplified Chinese.
Sure, here's the translation in simplified Chinese, keeping the HTML structure: ```html
我会提供给你所有的聊天机器人代码 — 这样你就可以不需要编程技能,自己制作聊天机器人。
``` This HTML snippet translates the English text into simplified Chinese and maintains the structure suitable for web display.Certainly! Here's the translation of "I’ll explain the code — if you want to make any changes." in simplified Chinese, keeping the HTML structure intact: ```html
我会解释这段代码 — 如果你想要做任何改动。
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
您也可以让ChatGPT为您进行翻译:
``` In this structure: - `` specifies the document type and version of HTML. - `` sets the language of the document to Simplified Chinese. - `` ensures proper character encoding. - `` configures the viewport for responsive design. - `您也可以让ChatGPT为您进行翻译:
` is the translated text displayed as a heading. This HTML structure maintains the basic format while incorporating the translated text into the document.```html
在这个教程中,我使用了 ChatGPT 来制作聊天机器人。我必须进行一些调试,因为原始代码没有工作。
```Sure! Here’s the translation while keeping the HTML structure: ```html
ChatGPT 代码最大的问题是它以某种方式给了我错误的模型使用……哈哈
```Certainly! Here's the translation of "CHATGPT TIP" in simplified Chinese while keeping the HTML structure: ```html CHATGPT 提示 ``` In this translation: - `` is used to enclose the text, preserving inline formatting. - "CHATGPT 提示" translates "CHATGPT TIP" into simplified Chinese, where "提示" means "tip" or "hint".
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
ChatGPT经常不知道要使用哪个正确的模型。它建议我使用“text-davinci-003”作为模型,但没有起作用。我改成了“gpt-3.5-turbo”,然后就完美地工作了。
``` This HTML snippet will display the translated text in simplified Chinese within a paragraph (`` element).
Sure, here is the translation in simplified Chinese while maintaining HTML structure: ```html 聊天机器人的实时版本 ```

Sure, here's how you could write "Live Example of Working Chatbot" in simplified Chinese while keeping the HTML structure intact: ```html 工作中的聊天机器人实例 ``` This HTML snippet preserves the structure and presents the translated text in simplified Chinese.
Here’s the translation while keeping the HTML structure:
```html
聊天机器人完整代码
聊天机器人完整代码
```
Let me know if you need anything else!
Sure! Here’s the translated text in simplified Chinese while keeping the HTML structure: ```html
这是使用 OpenAI 的 API 和 gpt-3.5-turbo 模型创建简单聊天机器人的完整 HTML 代码。我选择 gpt-3.5-turbo 模型是因为它便宜,但您也可以使用 gpt-4。
```你可以使用以下代码将聊天机器人直接放置在你的网站上。你只需填入你的OpenAI API密钥即可。
Certainly! Here's the translation of the provided text into simplified Chinese while maintaining HTML structure: ```html const apiKey = ‘YOUR_API_KEY_HERE’ ``` Translated text: ```html const apiKey = ‘YOUR_API_KEY_HERE’ ``` This HTML structure ensures that the translated text is displayed as intended while keeping the original format intact.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=UTF-8 <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chatbot Example</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<style>
.chat-container {
max-width: 600px;
margin: 50px auto;
border: 1px solid #ccc;
border-radius: 10px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.chat-box {
height: 300px;
overflow-y: scroll;
margin-bottom: 20px;
border: 1px solid #ccc;
padding: 10px;
border-radius: 10px;
}
.chat-message {
margin-bottom: 10px;
}
.bot-message {
color: blue;
}
.user-message {
color: green;
}
.error-message {
color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="chat-container">
<div class="chat-box" id="chat-box">
<!-- Chat messages will appear here -->
</div>
<form id="chat-form">
<div class="input-group">
<input type="text" class="form-control" id="user-input" placeholder="Type your message here...">
<div class="input-group-append">
<button class="btn btn-primary" type="submit">Send</button>
</div>
</div>
</form>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
const apiKey = 'YOUR_API_KEY_HERE';
async function getBotResponse(userMessage) {
try {
const response = await fetch('https://api.openai.com/v1/chat/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${apiKey}`
},
body: JSON.stringify({
model: "gpt-3.5-turbo",
messages: [{ role: "user", content: userMessage }],
temperature: 0.7,
max_tokens: 150
})
});
const responseBody = await response.text();
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = JSON.parse(responseBody);
return data.choices[0].message.content.trim();
} catch (error) {
console.error("Error fetching response:", error);
return "Sorry, something went wrong.";
}
}
jQuery(document).ready(function($) {
$('#chat-form').submit(async function(event) {
event.preventDefault();
const userInput = $('#user-input').val();
if (userInput.trim() === '') return;
$('#chat-box').append(`<div class="chat-message user-message"><strong>You:</strong> ${userInput}</div>`);
$('#user-input').val('');
const botResponse = await getBotResponse(userInput);
if (botResponse.startsWith("Sorry, something went wrong")) {
$('#chat-box').append(`<div class="chat-message error-message"><strong>Error:</strong> ${botResponse}</div>`);
} else {
$('#chat-box').append(`<div class="chat-message bot-message"><strong>Bot:</strong> ${botResponse}</div>`);
}
$('#chat-box').scrollTop($('#chat-box')[0].scrollHeight);
});
});
</script>
</body>
</html>
Sure, here is how you could structure the HTML document with the head section and the title in simplified Chinese:
```html
HTML 结构(头部部分)
```
In this example:
- `` specifies the document language as simplified Chinese.
- `HTML 结构(头部部分) ` sets the title of the document to "HTML 结构(头部部分)", which translates to "HTML Structure (Head Section)" in English.
Sure, here's how you can write "HTML Head Section" in simplified Chinese within an HTML structure: ```html
Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
这是一个标准页面设置,并包含指向 Bootstrap 的链接 — 这是一个适用于移动设备的 CSS 框架。
``` In this HTML snippet, `` tags are used to enclose the translated text, maintaining the structure typical for displaying paragraphs in HTML.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 它还包括了Chatbot本身的CSS样式。 ```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=UTF-8 <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chatbot Example</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<style>
.chat-container {
max-width: 600px;
margin: 50px auto;
border: 1px solid #ccc;
border-radius: 10px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.chat-box {
height: 300px;
overflow-y: scroll;
margin-bottom: 20px;
border: 1px solid #ccc;
padding: 10px;
border-radius: 10px;
}
.chat-message {
margin-bottom: 10px;
}
.bot-message {
color: blue;
}
.user-message {
color: green;
}
.error-message {
color: red;
}
</style>
</head>
```html 2: HTML结构(主体部分) ```
Sure, here's how you could structure your HTML document while incorporating the simplified Chinese translation: ```html
HTML 主体部分
``` In this example: - `` declares the document type and version of HTML. - `` specifies the language of the document as simplified Chinese (China). - `` ensures the document is encoded in UTF-8 to support Chinese characters. - `HTML 主体部分
` translates "HTML Body Section" into simplified Chinese and represents it as a level 1 heading (``).
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
这包括整个您的HTML页面的“body”部分 — 即您在浏览器中看到的部分。这是Chatbot表单和提交按钮所在的地方。
``` In this HTML snippet: - `` indicates a paragraph tag in HTML, used for structuring text content. - The Chinese text inside the `
` tags is the translation of the provided English sentence. This way, you maintain both the structure and the content in the translated HTML.
<body>
<div class="container">
<div class="chat-container">
<div class="chat-box" id="chat-box">
<!-- Chat messages will appear here -->
</div>
<form id="chat-form">
<div class="input-group">
<input type="text" class="form-control" id="user-input" placeholder="Type your message here...">
<div class="input-group-append">
<button class="btn btn-primary" type="submit">Send</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
```html
聊天机器人功能的JavaScript
```
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
这是连接OpenAI API、定义聊天机器人模型和功能的部分。
``` In this HTML snippet, `` tags are used to enclose the translated Chinese text, maintaining the structure of the original HTML content.
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
const apiKey = 'YOUR_API_KEY_HERE';
async function getBotResponse(userMessage) {
try {
const response = await fetch('https://api.openai.com/v1/chat/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${apiKey}`
},
body: JSON.stringify({
model: "gpt-3.5-turbo",
messages: [{ role: "user", content: userMessage }],
temperature: 0.7,
max_tokens: 150
})
});
const responseBody = await response.text();
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = JSON.parse(responseBody);
return data.choices[0].message.content.trim();
} catch (error) {
console.error("Error fetching response:", error);
return "Sorry, something went wrong.";
}
}
jQuery(document).ready(function($) {
$('#chat-form').submit(async function(event) {
event.preventDefault();
const userInput = $('#user-input').val();
if (userInput.trim() === '') return;
$('#chat-box').append(`<div class="chat-message user-message"><strong>You:</strong> ${userInput}</div>`);
$('#user-input').val('');
const botResponse = await getBotResponse(userInput);
if (botResponse.startsWith("Sorry, something went wrong")) {
$('#chat-box').append(`<div class="chat-message error-message"><strong>Error:</strong> ${botResponse}</div>`);
} else {
$('#chat-box').append(`<div class="chat-message bot-message"><strong>Bot:</strong> ${botResponse}</div>`);
}
$('#chat-box').scrollTop($('#chat-box')[0].scrollHeight);
});
});
</script>
Certainly! Here's how you could structure it in HTML while incorporating the translated text:
```html
Key Points
关键点:
```
In simplified Chinese, "Key Points:" translates to "关键点:" (Guānjiàn diǎn). This HTML structure provides a basic template where you can insert additional content as needed while maintaining the translation.
- Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure: ```html API密钥:const apiKey = 'YOUR_API_KEY_HERE'; 行存储您的OpenAI API密钥。将 'YOUR_API_KEY_HERE' 替换为您的实际API密钥。 ``` This HTML snippet preserves the structure and layout while presenting the translated text in simplified Chinese.
- Sure, here is the translation in simplified Chinese, keeping the HTML structure intact:
```html
getBotResponse 函数:此函数负责将用户的消息发送到 OpenAI API,并返回机器人的响应。
``` - Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
Fetch API: fetch函数向OpenAI API端点 (https://api.openai.com/v1/chat/completions) 发送POST请求。
``` In simplified Chinese: ```htmlFetch API: fetch函数向OpenAI API端点 (https://api.openai.com/v1/chat/completions) 发送POST请求。
``` This HTML snippet keeps the structure intact while providing the translation you requested. - Certainly! Here's the HTML structure with the text translated into simplified Chinese:
```html
API 参数: 请求的主体包括模型 ("gpt-3.5-turbo")、用户的消息、温度(影响随机性)和生成的最大标记数(词数)。您可以尝试其他更高级的模型,如 gpt-4o 和 gpt-4-turbo。
``` In simplified Chinese: ```htmlAPI 参数: 请求的主体包括模型 ("gpt-3.5-turbo")、用户的消息、温度(影响随机性)和生成的最大标记数(词数)。您可以尝试其他更高级的模型,如 gpt-4o 和 gpt-4-turbo。
``` This HTML structure preserves the original formatting while displaying the translated text in simplified Chinese. - Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
Scroll to Bottom ``` In this code: - The text "Scroll to Bottom: The chat box is scrolled to the bottom to show the latest message" is translated to "滚动到底部:聊天框已滚动到底部,显示最新消息。" - The button now says "滚动到底部" (Scroll to Bottom). - Comments are added in both English and Chinese for clarity. This HTML structure will function as expected, allowing users to scroll to the bottom of the chat box to see the latest messages by clicking the "滚动到底部" button.
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html
本教程是聊天机器人系列的第一部分。我将会添加更多高级功能。
``` In this HTML snippet, `` tags are used to denote a paragraph, which is a common way to structure text in HTML.
```html
在下一个教程中,我将向您展示如何使用自定义信息训练或微调您的聊天机器人。
``````html
如果你不是程序员,并且想快速通过 AI 聊天机器人赚钱——我强烈建议尝试 Stammer AI。
``````html 您可以使用 Stammer AI 为您的客户进行白标化并创建自定义 AI 聊天机器人。 ```
Sure, here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html
这意味着您可以将您机构的品牌标识放在AI聊天机器人上,然后将其销售,就好像它是您自己的创作一样。
```Certainly! Here's the translation of "No one would know you are using Stammer" in simplified Chinese while keeping the HTML structure: ```html 没有人会知道你在使用口吃。 ``` In this translation: - `` tags are used to encapsulate the translated text to maintain HTML structure. - The Chinese text "没有人会知道你在使用口吃。" translates directly to "No one would know you are using Stammer."
Certainly! Here is the translation of the English text "Note:" to Simplified Chinese, while keeping the HTML structure intact: ```html Note: ``` **Simplified Chinese Translation:** ```html 注意: ``` So if you want to include the translation in your HTML structure, it would look like this: ```html 注意: ``` Feel free to ask if you need further assistance or additional translations!
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 如果您希望我们的团队为您的业务创建定制的AI聊天机器人,请通过这里联系我 ✉️,我会尽快回复您: ``` In this HTML snippet, the Chinese text is embedded within `` tags to maintain the structure and allow for styling if needed.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html AI 增长 小伙子 联系 ✉️ ``` This maintains the structure of the English text and translates each word accordingly.
Sure! Here’s the translated text while keeping the HTML structure: ```html 👉 注册我们的免费5天电子邮件课程,快速成长🚀并在人工智能时代赚钱💲 ```
Sure, here's the text translated into simplified Chinese while maintaining HTML structure: ```html
您还可以注册我的通讯,了解如何使用人工智能赚更多钱。
```Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
查看我们的YouTube频道
``` In this HTML snippet, `` denotes a paragraph element, which is commonly used for text content.
Sure, here's the translation of "Follow us at our website: AI Growth Guys" in simplified Chinese while maintaining HTML structure: ```html Follow us at our website: AI增长团队 ``` In this HTML snippet: - `...` is used to denote the text in simplified Chinese. - "AI增长团队" translates to "AI Growth Guys" in Chinese.
Certainly! Here's how you can structure the HTML while translating the text to simplified Chinese: ```html
注意:本文包含推广链接。如果您通过链接购买产品,我可能会收到一小笔佣金,对您不造成额外费用。我推荐的产品都是我有使用和喜爱的。
` represents a paragraph for the translated text. The translated text in simplified Chinese is: "注意:本文包含推广链接。如果您通过链接购买产品,我可能会收到一小笔佣金,对您不造成额外费用。我推荐的产品都是我有使用和喜爱的。"

Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
这个故事发布在生成AI上。关注我们的LinkedIn页面并关注Zeniteq,以获取最新的AI故事。
``` In this HTML snippet: - `` indicates a paragraph tag. - The Chinese text translates to: "这个故事发布在生成AI上。关注我们的LinkedIn页面并关注Zeniteq,以获取最新的AI故事。"
```html
订阅我们的新闻通讯,获取生成性人工智能的最新消息和更新。让我们一起塑造人工智能的未来!
```