Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
使用生成式人工智能将WordPress页面转换为NextJS
```
This HTML structure maintains the original English text but translated into simplified Chinese.

Certainly! Here's how you can structure the HTML while translating the text to simplified Chinese: ```html
WordPress是一种流行的开源内容管理系统,用于管理和构建动态网站。
WordPress可用于个人博客、作品集、在线商店、新闻网站等。它在2010年后变得流行,因为它能够管理多个网站,并且拥有易于使用的WordPress页面构建工具和插件。
尽管WordPress在网络行业中占据重要地位,但对于大型企业来说并不适用,而且当网站功能丰富时,WordPress的性能显著变慢。
` and `
` tags to translate the provided English text into simplified Chinese. This structure ensures that the content is properly formatted for both readability and presentation on a web page.
Sure, here's how you could structure the HTML while translating "Why NextJS?" into simplified Chinese:
```html
为什么选择 NextJS?
为什么选择 NextJS?
```
In this HTML structure:
- `lang="zh-CN"` specifies the language as simplified Chinese.
- `` and `<h1>` tags contain the translated text "为什么选择 NextJS?", which means "Why choose NextJS?"</h1>
<p>```html
</p>
<p>NextJS有几个优点胜过WordPress网站。NextJS支持服务端和客户端渲染,这使得性能优化非常高效,客户端渲染可以高效存储状态,因为NextJS是单页面应用程序,在浏览器中给用户带来类似移动应用的体验。用户可以在页面之间漫游而无需重新加载网站,这显著改善了用户体验,超越了传统的WordPress或其他任何CMS网站。此外,NextJS应用程序可以轻松扩展以处理高流量和复杂的用户交互。除此之外,它还支持现代开发特性,如热重载、自动代码分割,并拥有丰富的工具和库生态系统,显著减少开发时间。由于NextJS不依赖于插件,当然减少了安全漏洞。此外,NextJS应用程序无需像WordPress那样安装任何主题,这使开发人员能够制作灵活和定制的应用程序。</p>
```
This HTML snippet contains the translated text in simplified Chinese, preserving the structure as requested.<h1>Sure, here's how you would structure the HTML while incorporating the translation:
```html
</h1>
<p>我们的方法:</p>
```
This HTML code displays "Our approach:" in simplified Chinese.
```html 在这个项目中,我们将 Studio-23 的控制覆盖网站转换为全新网站。 ```
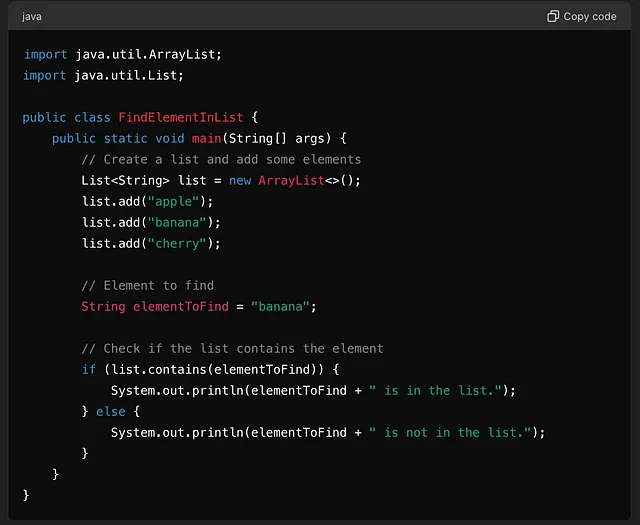
Sure, here's how you can write "Step-1: Exploring the Code" in simplified Chinese within an HTML structure: ```html
步骤1:探索代码
``` In this HTML structure: - `` declares the document type and HTML version. - `` specifies the language as simplified Chinese. - `` ensures proper character encoding. - `` sets the viewport for responsive design. - `步骤1:探索代码
` displays the translated text as a level 1 heading.To translate the text into simplified Chinese and keep the HTML structure intact, here's how you can do it: ```html
这个项目最激动人心的部分是我没有拿到项目的源代码,我只得到了一个网站链接和客户的需求。因此,我采取了一种不同寻常的方法,直接从浏览器的源代码选项卡中获取了整个前端代码。代码非常庞大,超过了1500行,所以我删除了底部的JavaScript脚本,只保留了HTML代码。
``` In this HTML snippet: - `` tags are used to enclose the translated Chinese text, representing a paragraph. - The Chinese text is the translation of your provided English text. Make sure your HTML document's encoding supports UTF-8 to correctly display Chinese characters.
Certainly! Here's the translation of "Step-2: Designing the ChatGPT prompt" in simplified Chinese while keeping the HTML structure: ```html
步骤二:设计 ChatGPT 提示
```Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
To keep the HTML structure intact while translating the English text into simplified Chinese, here is the translation: ```html
在提示中,我告诉 ChatGPT 它在生成响应时应扮演的角色,以及它应如何处理所提供的 HTML 代码。在提示中,我告诉它期望它作为代码转换助手的角色,并给出了以下指示:首先,它应逐步处理给定的 HTML 代码。然后,要求它将给定的 HTML 分成各个部分,为每个部分生成组件。此外,我还添加了一条注释,提到我在样式上使用了 Tailwind CSS,NextJS 项目中使用了 TypeScript。设计必须在不同设备上具有响应性,例如桌面、平板和手机。
``` This HTML preserves the structure of the text while providing the translated content in simplified Chinese.Certainly! Here's the translation of "Prompt:" into simplified Chinese, while keeping the HTML structure intact: ```html
提示:
```Sure, here is the text translated into simplified Chinese while maintaining HTML structure: ```html 挑战: ``` This HTML snippet will display "挑战:" in simplified Chinese.
To translate the provided English text into simplified Chinese while maintaining HTML structure, you can use the following: ```html
在交流过程中,ChatGPT 并非一次性提供完整的代码,而是每次只提供一个组件,这并不是什么大问题。然而,在不同的子组件中共享状态时遇到了困难,因此在这些情况下,作为开发者,我需要对从ChatGPT得到的代码进行微调。尽管面临了几个挑战,但我成功地以更高的效率构建了网站,并且完成所需的时间显著减少。
``` This HTML structure wraps the translated Chinese text within a paragraph (``) tag, maintaining the intended structure of the original text.
Certainly! The translation of "Time spent:" into Simplified Chinese is: ```html 花费时间: ```
Certainly! Here is the translation of "Conclusion:" into simplified Chinese while keeping the HTML structure: ```html 结论: ```
```html
我们成功将网站转换为 NextJS 应用程序。性能显著提升,并且在开发时间和效率方面超出了我们的预期。包括我们为使网站在不同断点下响应而付出的手动努力,总共只用了9个小时。
```