```html
我与 OpenDevin 的经历
``````html
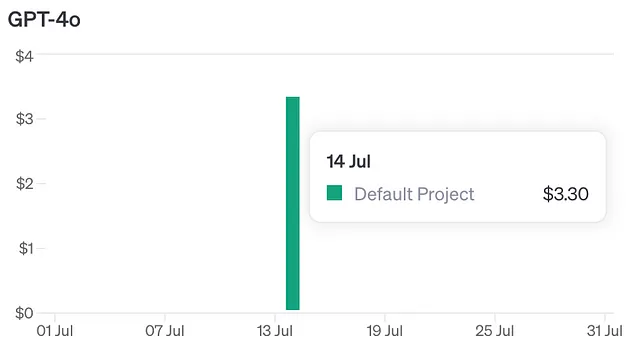
关于AI工程师的设置信息以及一次测试会议花费了我3美元。
```To translate the English text into simplified Chinese and keep the HTML structure intact, you can use the following: ```html
自 2024 年 4 月起,我一直在关注开发中的 AI 编码代理 OpenDevin 的进展。直到今天,我才获得了它的原始版本 Devin (Preview) from Cognition 的访问权限,而且据称我被一段诱人的宣传视频误导了。因此,我开始寻找替代的编码代理。在开源项目 OpenDevin 中,我喜欢其架构和最初使用的技术堆栈。
``` This HTML snippet preserves the structure of the text while incorporating the simplified Chinese translation.
To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
让LLM在我的笔记本电脑上独立工作的想法让我感到兴奋,但也让我有点焦虑。在2024年4月的版本中,尚无运行的历史记录或“暂停当前任务”按钮。尽管如此,OpenDevin已经为我创建了文件和文件夹结构,或者为Python安装了运行环境。这在今天效果要好得多。
``` This HTML snippet will display the translated text in simplified Chinese, maintaining the structure and integrity of the original HTML.Sure, here is the translation of "Setup" in simplified Chinese within an HTML structure: ```html 设置 ``` In this code: - `` is used to enclose the text, which is semantically neutral and suitable for inline elements. - `lang="zh-CN"` indicates the language of the enclosed text, which is simplified Chinese. - `设置` is the simplified Chinese translation of "Setup".
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
无论是在我的Windows机器(WSL)还是MacBook上,您只需在两个操作系统上安装最新的Docker版本(29.0)。稳定的互联网连接很有帮助,因为在启动后会与选择的LLM提供者保持持续通信。使用LiteLLM,您在选择模型时有相当大的自由度。无论是ChatGPT、Gemini还是Anthropic,LLM后端似乎都支持所有模型。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the original structure as requested.Certainly! Here's how you can write "Clone with Git (MacOS Sonoma 14.5)" in simplified Chinese, while keeping it within an HTML structure: ```html 使用Git克隆(MacOS Sonoma 14.5) ``` In this HTML snippet: - `` is used to encapsulate the text, providing inline styling without affecting the overall document flow. - `使用Git克隆(MacOS Sonoma 14.5)` is the translated text, where "使用Git克隆" means "Clone with Git" and "(MacOS Sonoma 14.5)" specifies the operating system version.
Sure, here's how you can structure the HTML while providing the translation in simplified Chinese: ```html
创建一个目录用于克隆Git存储库。对我来说,指定的修订版本号效果很好。
``` In Chinese, it would be: ```html创建一个目录用于克隆Git存储库。对我来说,指定的修订版本号效果很好。
``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
cd documents
mkdir testing
cd testing
git clone https://github.com/OpenDevin/OpenDevin.git
(optional) git checkout 703b920286d4380551f678f9819de080cbe0cde6Sure, here's how you can write "Docker" in simplified Chinese within an HTML structure: ```html Docker ``` In this example: - `` is used to denote a section of text within the document. - `lang="zh-CN"` specifies the language code for simplified Chinese. - "Docker" is written in English inside the `` tags, but the `lang` attribute indicates it should be interpreted as simplified Chinese.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
在您的设备上启动 Docker。注意常见问题,如权限要求,并确保您不需要使用 sudo 运行 Docker 命令。
``` In this HTML snippet: - `` denotes a paragraph tag, typically used for paragraphs of text. - The Chinese text is enclosed within the `
` tags, ensuring it is formatted as a paragraph in HTML. This structure allows the translated text to be embedded in an HTML document while maintaining its proper display and structure.
cd OpenDevin
WORKSPACE_BASE=$(pwd)/workspace
docker run -it \
--pull=always \
-e SANDBOX_USER_ID=$(id -u) \
-e WORKSPACE_MOUNT_PATH=$WORKSPACE_BASE \
-v $WORKSPACE_BASE:/opt/workspace_base \
-v /var/run/docker.sock:/var/run/docker.sock \
-p 3000:3000 \
--add-host host.docker.internal:host-gateway \
--name opendevin-app-$(date +%Y%m%d%H%M%S) \
ghcr.io/opendevin/opendevin
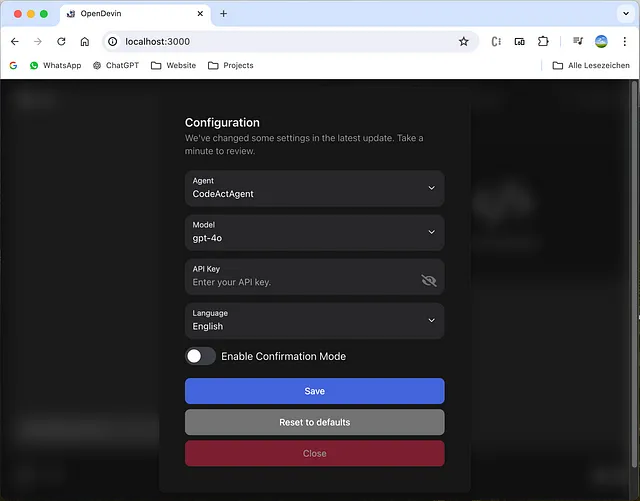
Certainly! Here is "Configuration" translated to simplified Chinese while maintaining the HTML structure: ```html 配置 ``` In this translation: - `` is used to enclose the text "配置" which means "Configuration" in simplified Chinese. This preserves the HTML structure with the translated text included.

Sure, here's the translated text in simplified Chinese, formatted in HTML structure: ```html Agent: 默认建议使用 CodeActAgent。开发时,CodeActSWEAgent 更加合适。 ``` This HTML snippet maintains the structure while displaying the translated Chinese text.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
Model: 我测试了gpt-4o。我能在OpenAi(用户API密钥)为其创建API密钥。
``` In this HTML snippet: - `` tags are used for paragraph formatting. - The Chinese text provided is a direct translation of the English text into simplified Chinese.
```html
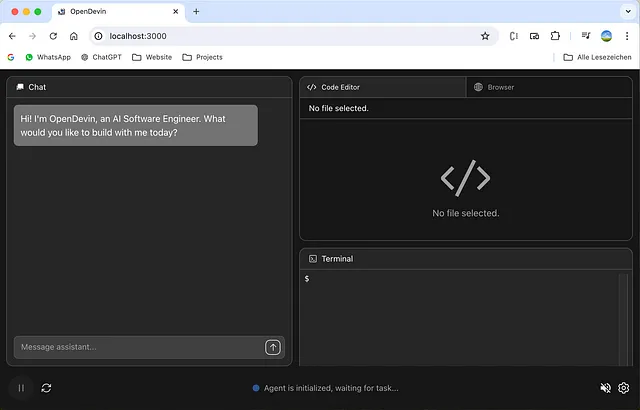
测试
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
像往常一样,AI软件工程师热情地向您打招呼并等待我的命令。

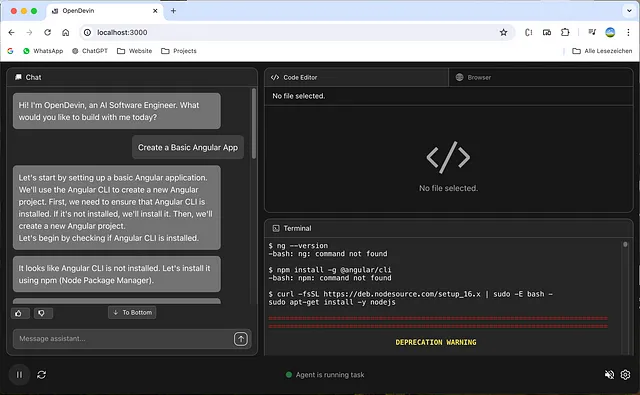
```html 对于第一个任务,我想让它创建一个 Angular 应用: ```

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 其过程可以通过聊天中的21条消息进行跟踪,大致如下: ``` Feel free to use this HTML snippet in your document.
- Certainly! Here's the translated text in simplified Chinese, formatted within an HTML structure:
```html
检查和安装Angular CLI
``` This HTML snippet maintains the structure while displaying the translated text "检查和安装Angular CLI" in simplified Chinese. - Certainly! Here's how you can write "Installing nodejs16 and npm" in simplified Chinese within an HTML structure: ```html 安装 nodejs16 和 npm ``` This HTML structure keeps the text content intact while specifying that it should be displayed in simplified Chinese.
- Certainly! Here's how you would write "Removing nodejs16 and installing nodejs18" in simplified Chinese while keeping the HTML structure: ```html 移除 nodejs16 并安装 nodejs18 ```
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 安装 angular/cli(包括有和没有 sudo 权限) ``` This HTML structure ensures the text remains styled appropriately when rendered in a browser, although the text itself doesn't contain HTML tags.
- Sure, here's how you can write "Installing NVM" in simplified Chinese while keeping the HTML structure: ```html 安装 NVM ``` In this HTML snippet, "安装 NVM" directly translates to "Installing NVM" in English.
- Sure, here's how you could structure the HTML to display the text "Reinstalling Angular CLI" in simplified Chinese:
```html
Reinstalling Angular CLI 重新安装 Angular CLI
``` In this example: - `lang="zh-CN"` specifies the language as simplified Chinese. - `` tag sets the title of the webpage to "Reinstalling Angular CLI". - `<h1>` tag displays the main heading "重新安装 Angular CLI", which is the translation of "Reinstalling Angular CLI" into simplified Chinese.</h1> - Certainly! Here's the translation of "Creating an Angular project" into simplified Chinese, keeping the HTML structure: ```html 创建一个Angular项目 ```
- Sure, here's the HTML structure with the text translated into simplified Chinese:
```html
在 Angular 设置期间显示提示。``` In simplified Chinese, "Displaying a prompt during the Angular setup" translates to "在 Angular 设置期间显示提示。"
ng --version
-bash: ng: command not found
npm install -g @angular/cli
-bash: npm: command not found
curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt-get install -y nodejs
sudo npm install -g @angular/cli
ng new my-angular-app --defaults
sudo apt-get remove -y nodejs
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs
ng new my-angular-app --defaults
sudo npm install -g @angular/cli
node -v
npm -v
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs
node -v
npm -v
sudo npm install -g @angular/cli
npm install -g @angular/cli
exec $SHELL
node -v
npm -v
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
nvm install --lts
node -v
npm -v
npm install -g @angular/cli
ng new my-angular-app --defaults
Command: "ng new my-angular-app --defaults" timed out. Sent SIGINT to the process:
Would you like to enable autocompletion? This will set up your terminal so
pressing TAB while typing Angular CLI commands will show possible options and
autocomplete arguments. (Enabling autocompletion will modify configuration files
in your home directory.) (Y/n)
It doesn’t look too bad, does it? 它看起来还不错,是吧?
```html
不幸的是,Y/N 输入在终端和提示窗口中都无法工作。我也无法通过终端手动执行 ng new 命令。关于问题的具体原因,我一点都不清楚。
```Sure, here's how you would write "Costs" in simplified Chinese within an HTML structure: ```html 成本 ``` This translates directly to "Costs" in English.
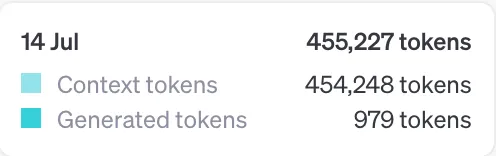
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 对于我的测试,向ChatGPT发送了17个请求。总共使用了50万个标记。 ``` In this HTML snippet, the Chinese text is embedded within `
` tags to maintain proper structure.

Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
收费标准是基于使用的标记数量,每3.30美元。我想我现在还是继续使用免费模型,并存钱买咖啡吧?
``` In simplified Chinese: 收费标准是基于使用的标记数量,每3.30美元。我想我现在还是继续使用免费模型,并存钱买咖啡吧? This HTML snippet preserves the structure while displaying the translated text in Chinese.
Certainly! Here's the translation of "Conclusion" into simplified Chinese while keeping the HTML structure: ```html 结论 ``` In this translation: - `` is used to inline the text "结论" (Conclusion). - "结论" (Conclusion) is the simplified Chinese translation of the word.
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
我对AI工程师在安装Angular应用程序方面取得的进展印象深刻,因为他的方法易于理解且大体正确。AI工程师独立进行版本检查、故障排除和安装。作为软件开发者,这个结果无疑是一个有用的模板。三个月来的进展令人瞩目!在涉及成本时,重要的是不要得出错误的结论。OpenDevin处于开发阶段,资源效率型的提示可能尚未被优先考虑。已经有许多优秀的免费GPT模型可用,希望本文能让您有兴趣自行测试它们 :)
``` This HTML snippet preserves the structure of the text while presenting it in simplified Chinese.