Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 关于人工智能、工作、工资、技能、未来等等的更多思考。 ``` In this HTML snippet, the Chinese text "关于人工智能、工作、工资、技能、未来等等的更多思考。" translates to "More Thoughts on AI, Jobs, Wages, Skills, the Future, &etc."
Sure! Here's the translation of the text while keeping the HTML structure intact: ```html 为什么深入了解标题背后的研究引用很重要 ``` If you have more content or specific HTML elements that need to be translated, feel free to share!

Sure, here's how you could structure that in HTML and provide the translation to simplified Chinese: ```html
By Andrew McAfee
由安德鲁·麦克菲(Andrew McAfee)
` tag. - The Chinese translation "由安德鲁·麦克菲(Andrew McAfee)" is also wrapped in a `
` tag. This structure keeps both the English and Chinese versions separate but contained within their own `
```html
我之前关于头条话题的帖子引起了一些兴趣,所以我们继续这个对话吧。
```Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
一个很好的起点是《华尔街日报》上Christopher Mims最近的一篇文章。这是一个很好的起点,因为它的标题是:“AI不会砍掉工作?告诉那些自由职业者吧。”当我开始为报纸和杂志写作时,我学到的第一件事情之一是,我对文章的标题几乎没有发言权,也无法否决编辑们想出的标题。
``` In this translation: - "《华尔街日报》" stands for "The Wall Street Journal". - "Christopher Mims" is translated directly as "Christopher Mims". - "AI不会砍掉工作?告诉那些自由职业者吧。" translates the headline "AI Doesn’t Kill Jobs? Tell That to Freelancers." - The rest of the text is translated to convey the original meaning in simplified Chinese.Sure, here's how you can write "The Gig Is Up?" in simplified Chinese while keeping the HTML structure intact: ```html
揭晓了?
``` This HTML snippet displays the translated text "揭晓了?" which means "The Gig Is Up?" in simplified Chinese.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
标题是最初的点击诱饵。它们被设计来吸引眼球,而不是提供信息,通常就像漫画书封面一样,过度推销其底层内容。因此,《华尔街日报》的文章实际上并未记录自由职业随着人工智能崛起的死亡。相反,它引用了一些自由职业者,这些人在生成式人工智能时代看到他们的工作减少。
``` This HTML snippet contains the translated text in simplified Chinese, suitable for display on a webpage while preserving the structure for web formatting.To translate the given English text to simplified Chinese while maintaining the HTML structure, you can use the following: ```html
随后引用了三项最近的研究,研究了在ChatGPT广泛可用之后,在Fiverr和Upwork等平台上发布的不同类型工作的情况。在每种情况下(并且说得略微宽泛),作者将工作分为两类:ChatGPT擅长的工作,比如生成计算机代码、市场内容和图像,以及ChatGPT和其他大型语言模型不那么擅长的工作。
``` This HTML snippet will display the translated Chinese text in a structured paragraph format.Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
所有三项研究都得出了您可能期望的结果,尤其是如果您读过文章的标题:ChatGPT发布与其擅长的内容相关的帖子在后期出现下降。这似乎表明人工智能确实在消灭工作机会。但是,花点时间阅读这些研究,会发现两件重要的事情。
``` This HTML structure maintains the paragraph formatting and contains the translated text in simplified Chinese.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
首先,在三项研究中的两项中,就业下降是相对的,而不是绝对的。换句话说
``` This HTML snippet preserves the structure of the original text and includes the translation in simplified Chinese.Sure, here's how you could structure your HTML to display the translated text in simplified Chinese: ```html
研究并未发现在ChatGPT发布后,人工智能可替代工作(AISW)的总帖数有所下降。
``` This HTML code wraps the translated Chinese text in a `` (paragraph) element, maintaining the structure as requested.
Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html
相反的是,它发现与非AISW工作相比,AISW的总帖子数量下降了。关于随时间推移AISW帖子的总数量没有信息。据我所知,这两项研究对于ChatGPT后AISW帖子的总数是否有所下降保持沉默(我也不确定第三项研究是否也是如此;它的完整文本不可下载,我也找不到它的PDF版)。
``` In this translation: - "AISW" is translated as "AISW" (this is often left as acronym in Chinese). - "ChatGPT" is kept as "ChatGPT" in Chinese characters for clarity.Certainly! Here's how you could structure the HTML to display the translated text in simplified Chinese: ```html
Second, the (relative) decline in AISW postings was not at all the only interesting thing observed by the researchers. Some of the other things they found show me that Jan Tinbergen really deserved to be the first Nobel-prize winning economist.² ³
``` And the translated text in simplified Chinese: ```html其次,研究人员观察到的AISW职位发布的相对下降并不是他们发现的唯一有趣的事情。他们发现的其他一些事情向我展示了扬·廷伯根确实应该成为第一位诺贝尔经济学奖获得者。² ³
``` In the translated text: - "Second" is translated to "其次". - "decline in AISW postings" is translated to "AISW职位发布的相对下降". - "Jan Tinbergen" remains as "扬·廷伯根". - "Nobel-prize winning economist" is translated to "诺贝尔经济学奖获得者". Make sure to adjust the HTML structure and formatting as needed for your specific webpage or document.Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
Tinbergen开创了收入分配研究的先河:为什么有些人比其他人赚更多钱?为什么这些差距往往随着时间的推移变得更大?在回答这些问题时,Tinbergen强调了两个最强大的力量:教育(即技能获取)和技术进步。
``` This HTML snippet contains the translated text in simplified Chinese within a paragraph (``) tag, formatted for web display.
Sure, here's the translation of "When powerful new technologies come along they generally automate less-skilled labor:" into simplified Chinese, while keeping the HTML structure intact: ```html 当强大的新技术出现时,它们通常会自动化较低技能的劳动力: ``` In this translation: - "当" means "when". - "强大的新技术出现时" translates to "powerful new technologies come along". - "它们" refers to "they". - "通常会" means "generally". - "自动化" translates to "automate". - "较低技能的劳动力" means "less-skilled labor".
Sure! Here’s the translated text in simplified Chinese while keeping the HTML structure: ```html
常规工作,比如在装配线重复做同样的事情,或是加总数字列。以前以此为生的人要么需要通过教育等方式获得新技能,要么面临前景和工资的下降。新技术还有另一个影响:它往往使高级技能(同样,通常通过教育获得)变得更有价值。例如,随着汽车工厂的机械化和生产力提高,汽车设计师的薪酬可以更高。电子表格能做的越多,优秀的财务分析师就越有价值。等等,等等。
```Sure, here is the translation of "Skills Pay the Bills" in simplified Chinese, keeping the HTML structure intact: ```html 技能支付账单 ``` This HTML snippet ensures the translation is presented correctly within a web context, maintaining the integrity of the structure.
```html
所有这一切的丁伯格主义结论是,不平等是“技术和教育之间的竞赛”,正如拉里·卡茨和克劳迪娅·戈尔丁(她自己是诺贝尔奖获得者)所说的那样。技术进步往往会增加不平等(通过降低对低技能劳动力的支付意愿),而教育往往会减少不平等(通过提高技能,从而提高工资水平)。这里有重要的警示因素,但广义模式长期以来一直成立。正如一项研究所述,“技能偏向技术变革”是“一个经典框架,非常有效地解释了美国工资结构的变化”。
```To translate the given text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
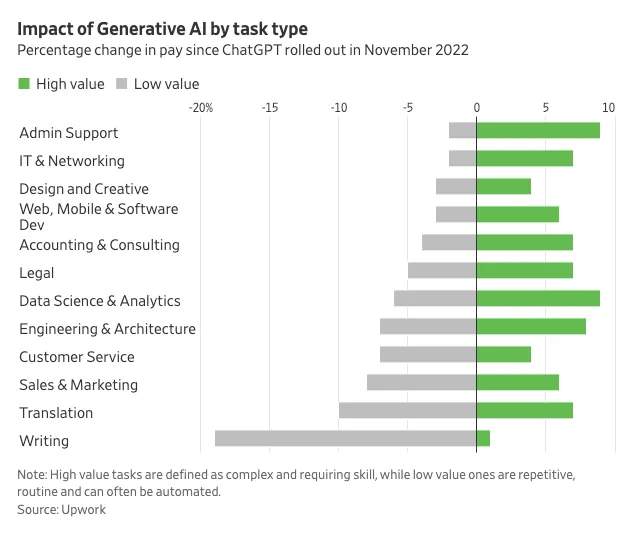
我们是否在在线自由职业平台的最近的“工资结构变化”中看到SBTC的证据?的确如此。一项研究发现“对于创意规划服务的需求显著增加”,并且“对于文本审阅服务以及由拥有博士学位的人类作家提供的服务,其需求并未因ChatGPT的推出而受到影响”(简言之,博士级别的技能仍然有需求)。另一项研究发现,尽管对AISW的需求(相对而言)有所减少,“其余的自动化倾向工作具有更高的复杂性和更高的薪酬”。而Mims在WSJ的文章中提到了来自Upwork的引人入胜的数据:
``` This HTML structure ensures that the text remains structured and suitable for web content while displaying the translated Chinese text as intended.
Certainly! Here's the translation of the given English text into simplified Chinese while keeping the HTML structure intact: ```html 在这张图表的12种任务类型中,有8种任务的高价值版本(即复杂和非例行的版本)的报酬上涨幅度超过了低价值版本的下降幅度。 ``` This HTML structure ensures that the text is formatted and ready for web display while displaying the translated content in simplified Chinese.
Sure, here's the translation of the text into simplified Chinese, while maintaining the HTML structure: ```html
到目前为止,GenAI 似乎正在增加对许多类型的熟练自由职业劳动的需求。
``` In this HTML snippet: - `` represents a paragraph tag, commonly used for structuring text content in HTML. - The Chinese text inside the `
` tags is the translation of "So far, GenAI seems to be increasing demand for many types of skilled freelance labor."
Certainly! Here's the text "Still Workin’ 9 to 5" translated into simplified Chinese, while keeping the HTML structure intact: ```html 仍在朝九晚五工作 ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` specifies the language as simplified Chinese. - `"仍在朝九晚五工作"` is the translated text "Still Workin’ 9 to 5" in simplified Chinese.
To translate the given text into simplified Chinese while keeping the HTML structure intact, you can do the following: ```html
关于那些自由职业者。《华尔街日报》的文章声称他们“代表着劳动力中日益增长的一部分”,但这并不意味着全职工作的人群在劳动力中所占比例在减少。Matt Darling 最近一直在强调这一点:美国并没有变成一个自由职业者的国家。或者说,如果我们真的是,那么这与因为 Airbnb 而成为酒店经营者的情况是类似的。
``` This HTML structure includes the translated text in simplified Chinese within a paragraph (``) tag.
Sure! Here’s the translation while keeping the HTML structure: ```html
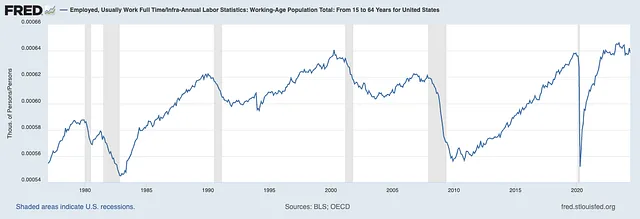
主要趋势是我们大多数人仍然从事工作性质的工作。我们在适龄劳动力中全职工作的比例接近历史最高水平:
```
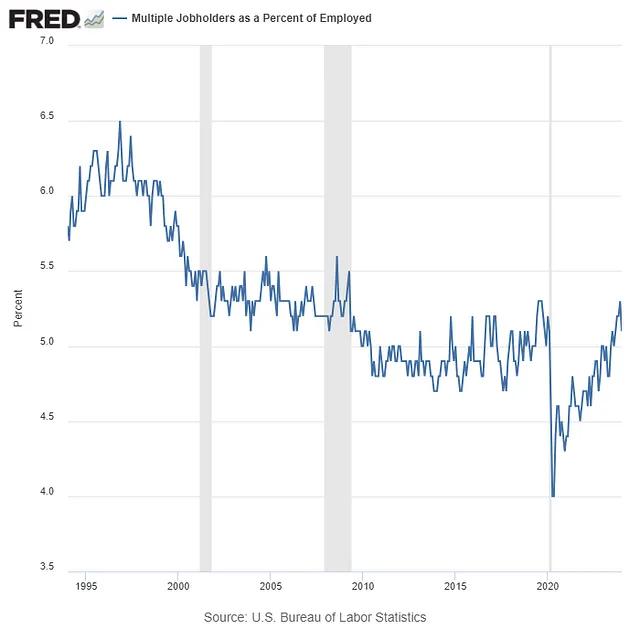
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html And as Darling has pointed out, the percentage of people holding multiple jobs is significantly lower than it was in the 1990s: ``` Translated text: ```html 而且正如达令指出的那样,持有多份工作的人数比上世纪90年代显著减少: ```

Sure, here's the translated HTML structure with the simplified Chinese text: ```html
此外,自由职业者们似乎也并不太担心:2023年末进行的一项Upwork调查 — 换句话说,这已经是GenAI时代 — 发现“超过85%的自由职业者认为自由职业的黄金时代在前方。”
``` In this HTML snippet: - `` tags are used for the paragraph to maintain structure. - The Chinese text is placed inside the paragraph tags, ensuring it displays correctly in a web context.
Certainly! Here is your text translated into simplified Chinese, while keeping the HTML structure: ```html
上述所有情况都再次为我强调了两点。第一点是,正如我在上一篇文章中所写的,“创意毁灭的创造性和破坏性两面是非常复杂的现象 —— 要比‘强大的新技术意味着快速和大规模的失业’或者快速和大幅薪资下降复杂得多。”
``` This HTML snippet includes the translated text in simplified Chinese.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
第二点是,LLM(大语言模型)是强大但奇怪的实体 —— 当它们与熟练的人类结合时,它们可以发挥出色的作用。
```Sure! Here’s the translated text while keeping the HTML structure: ```html
“为了获得最佳效果,结合机器与人类,”是计算机时代最古老的座右铭之一。它至少可以追溯到技术专家道格拉斯·恩格尔巴特在1962年的见解,并且现代专家杰里米·霍华德也不断重申这一点。那些对自动化过于热衷的公司,比如推出了面向客户的聊天机器人却不得不以1美元的价格送出一辆车的汽车经销商,正在不断重新学习这一点。因此,显然,主要商业出版物的标题撰写者也是如此。
``````html
安德鲁·麦卡菲是麻省理工学院数字经济计划的联合主任,也是《极客之道》的作者。
```这篇博客首次出现在安德鲁·麦菲的Substack博客GeekWay上,发布日期为7月10日。
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
笔记:
(这里输入你的笔记内容)
``` In the above HTML: - The `