Certainly! Here's how you would translate "Understanding How ChatGPT Works: A Detailed Guide" into simplified Chinese, while keeping the HTML structure intact: ```html 了解ChatGPT的工作原理:详细指南 ``` This HTML snippet maintains the structure and provides the translation of the text.

Sure! Here’s the translation while keeping the HTML structure intact: ```html
你有没有想过智能聊天机器人 ChatGPT 是如何理解和回应你的问题和提示的?在这篇博客中,我们将以详细但简单的方式解析这个过程。所以,让我们开始吧!
```Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
什么是ChatGPT?
``````html
ChatGPT是由OpenAI开发的一种人工智能(AI)类型。它被设计用来理解和生成类似人类的文本,基于接收到的输入。可以将其视为一个超级智能助理,能够与您聊天讨论各种各样的话题。
```Sure, here's how you could structure the HTML while including the simplified Chinese translation:
```html
How Does ChatGPT Work?
How Does ChatGPT Work?
ChatGPT是如何工作的?
``` In this HTML structure: - `` specifies the language as simplified Chinese. - `当您向ChatGPT输入消息时,它首先要做的是理解您的输入。这意味着它会阅读和解释您所写的单词和句子。这一步骤涉及自然语言处理(NLP),这有助于AI理解您消息背后的上下文和意图。
``` In the `` tag, the text has been translated to simplified Chinese while keeping the HTML structure intact.
Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
示例
这是一个示例文本。
``` In this example: - `You: “What’s the weather like today?”
你:“今天天气怎么样?”
` tag. - Below it, the simplified Chinese translation "你:“今天天气怎么样?”" is also enclosed in a `
` tag. This maintains the HTML structure while presenting both languages clearly.
ChatGPT 解释您正在询问当前的天气状况。
```Here’s the translation while keeping the HTML structure: ```html How It Works: 如何运作: ```
- Sure, here's how you could translate that phrase into simplified Chinese, keeping the HTML structure intact: ```html Tokenization: 将文本分解成称为标记(单词或子词)的较小单位。 ``` In this translation: - "Tokenization" is translated as "Tokenization" (since it's a technical term often left untranslated). - "The text is broken down into smaller units called tokens (words or subwords)." is translated as "将文本分解成称为标记(单词或子词)的较小单位。" This maintains the clarity and technical accuracy of the original English text while providing the Chinese translation.
- ```html
上下文分析:AI会查看整个句子以理解上下文。例如,它知道“天气”与大气条件相关。
```
Sure, here's how you could translate "Data Processing" to simplified Chinese while keeping it within an HTML structure:
```html
数据处理
```
In this translation:
- `` denotes a second-level heading in HTML.
- "数据处理" translates directly to "Data Processing" in simplified Chinese.
Sure! Here’s the translation while keeping the HTML structure: ```html
一旦 ChatGPT 理解了你的问题,它会利用其庞大的知识库处理信息。这个知识库是基于 AI 训练的海量文本数据构建的。
```Sure, here's the translation in simplified Chinese: ```html
示例
这是一个示例。
``` In this HTML structure, the text "Example" and "这是一个示例。" are translated into simplified Chinese.- Sure, here's the translation in simplified Chinese, while keeping the HTML structure intact:
```html
ChatGPT 通过其数据查找有关天气的相关信息。
``` In this HTML snippet: - `` and `
` denote the beginning and end of a paragraph, respectively. - "ChatGPT 通过其数据查找有关天气的相关信息。" is the translated text, which means "ChatGPT looks through its data to find relevant information about the weather."
Sure, here's the translation of "How It Works:" into simplified Chinese while keeping the HTML structure: ```html
How It Works:
``` In simplified Chinese, "How It Works:" translates to "如何运作:" (Rúhé yùnzuò:). So, incorporating it into the HTML structure: ```html如何运作:
``` This HTML code snippet would display "如何运作:" as the heading in a web page, indicating "How It Works:" in simplified Chinese.- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
知识库:这款人工智能系统经过多种数据集的训练,包括书籍、文章、网站等等。
``` This HTML snippet contains the translated text "知识库:这款人工智能系统经过多种数据集的训练,包括书籍、文章、网站等等。" - Sure, here's the translation of "Context Matching: It matches your question with the most relevant information in its database." in simplified Chinese, while keeping the HTML structure: ```html 上下文匹配:它将您的问题与数据库中最相关的信息进行匹配。 ``` This HTML snippet preserves the structure and provides the translation in simplified Chinese.
Sure, here's how you can structure and translate the phrase "Generating a Response" in HTML with simplified Chinese: ```html Generating a Response 生成响应 ``` In this HTML snippet: - `Generating a Response` is the original English text enclosed within a `` tag with `lang="en"` to specify English language. - `生成响应` is the simplified Chinese translation enclosed within another `` tag with `lang="zh-Hans"` to specify simplified Chinese language. This structure keeps both the original English text and its translated simplified Chinese version within the HTML document, marked with appropriate language tags for clarity and accessibility.
Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html 在处理数据后,ChatGPT 生成响应。它使用复杂的算法和模式来根据收到的输入提出有意义的答案。 ``` This HTML structure ensures the translated text is presented clearly and correctly formatted.
Certainly! Please provide the English text you would like to be translated into Simplified Chinese, and I’ll take care of the translation while keeping the HTML structure intact.
- Sure, here's the translated text in simplified Chinese, maintaining the HTML structure:
```html
ChatGPT: “今天天气晴,最高气温25°C。”
```
```html
如何运作:
```- Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese:
```html
语言模型:ChatGPT 使用语言模型(如 GPT-4)来生成文本。该模型根据前面的词预测句子中的下一个词。
``` In simplified Chinese: ```html语言模型:ChatGPT 使用语言模型(如 GPT-4)来生成文本。该模型根据前面的词预测句子中的下一个词。
``` This HTML structure ensures the translated text is presented clearly while maintaining the intended formatting. - Certainly! Here is the English text translated to Simplified Chinese while keeping the HTML structure intact: ```html Probability Scoring: The AI calculates the probability of different possible responses and selects the one with the highest likelihood of being appropriate. ``` **Translated Text in Simplified Chinese:** ```html 概率评分:人工智能计算不同可能回答的概率,并选择最有可能合适的回答。 ``` If you need the translation to be incorporated into specific HTML elements or tags, please provide the details or structure, and I can adjust it accordingly.
```html 4. 培训与学习 ```
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
ChatGPT 并非一夜之间变得聪明。它通过一种称为机器学习的方法进行了广泛的训练。在训练过程中,AI接触大量的文本数据,从中学习以理解语言模式、语法和语境。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the original HTML structure around the paragraph (`` tag).
Certainly! Here's how you could write "Example:" in simplified Chinese within an HTML structure: ```html 例子: ``` This HTML code snippet uses the `` element with the `lang` attribute set to `"zh-CN"` to indicate simplified Chinese. The text "例子:" translates to "Example:" in English.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html ChatGPT是通过书籍、文章、网站等多种方式进行训练,以学习人们如何交流。 ``` In this translation: - "ChatGPT" is directly transliterated as "ChatGPT" in Chinese characters. - "trained on" is translated as "通过...进行训练", indicating the means through which ChatGPT is trained. - "books, articles, websites, and more" is translated as "书籍、文章、网站等多种方式", listing various sources of training data. - "to learn how people communicate" is translated as "以学习人们如何交流", expressing the purpose of ChatGPT's training.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
如何运作:
``` This HTML snippet displays "如何运作:" which translates to "How It Works:"- Sure! Here’s the translated text in simplified Chinese:
```html
监督学习:最初,AI通过提供正确响应的示例进行训练。
``` - ```html
强化学习:随着时间的推移,人工智能通过反馈学习以改善其响应。
```
Sure, here's how you could represent "Fine-Tuning and Improvements" in simplified Chinese within an HTML structure:
```html
5. 调优和改进
```
In this example:
- `` denotes a top-level heading in HTML.
- `5. 调优和改进` translates to "5. Fine-Tuning and Improvements" in English.
This HTML code will display "5. 调优和改进" as a heading on a webpage, where "调优和改进" directly corresponds to "Fine-Tuning and Improvements" in simplified Chinese.
```html
即使在初始训练之后,ChatGPT 仍在不断改进。开发者通过给予特定任务和纠正错误来微调AI。这有助于使回复更加准确可靠。
```Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
示例:
这是一个示例文本。
``` In this translation: - `示例:
` represents the heading "Example:". - `这是一个示例文本。
` represents the paragraph "This is example text."- Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure intact:
```html
开发人员注意到ChatGPT偶尔会提供不正确的天气信息,因此他们调整了其训练以提高准确性。
``` This HTML snippet translates the English text "Developers notice that ChatGPT occasionally gives incorrect weather information, so they adjust its training to improve accuracy." into simplified Chinese.
Sure, here's the translation of "How It Works:" in simplified Chinese, keeping the HTML structure intact: ```html
How It Works:
``` In simplified Chinese, "How It Works:" translates to "如何运作:" (Rúhé yùnzuò:).- Sure, here's the translation of the text "Feedback Loop: The AI receives feedback on its performance and uses this information to refine its algorithms" in simplified Chinese, while keeping the HTML structure intact:
```html
反馈循环:AI 接收关于其表现的反馈,并利用此信息来优化其算法。
``` This HTML snippet maintains the structure while providing the translation in simplified Chinese. - Sure, here's how you could structure and translate that sentence into simplified Chinese while keeping the HTML structure intact:
```html
Regular Updates: Developers regularly update the AI’s training data and algorithms to keep it up-to-date.
``` In simplified Chinese: ```html定期更新:开发者们定期更新人工智能的训练数据和算法,以保持其最新状态。
``` This HTML snippet retains the structure and formatting while providing the translation in simplified Chinese.
Sure, here is the translation of "How to Form Effective Prompts" in simplified Chinese while keeping the HTML structure: ```html 如何形成有效提示 ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
Sure, here's the translated HTML structure with the text in simplified Chinese: ```html
为了从ChatGPT获得最佳回复,形成清晰和具体的提示至关重要。以下是一些建议:
``` This HTML structure contains the translated text "为了从ChatGPT获得最佳回复,形成清晰和具体的提示至关重要。以下是一些建议:"Sure, here's the translation of "Be Clear and Specific: The more specific your question, the better the response." in simplified Chinese while keeping the HTML structure: ```html
明确和具体:问题越具体,回答越好。
```Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
例如:不要问“告诉我关于狗的信息”,而是问“狗的常见品种有哪些?”
``` This HTML code will display the translated text in simplified Chinese while preserving the structure for web content.Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 提供背景信息:如果您的问题有多重解释可能,请提供额外的背景信息。 ``` This HTML structure ensures that the Chinese text is presented clearly, while also being suitable for integration into web pages or digital documents.
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
例如:不要问“Python 是什么?”而是问“Python 编程语言用于什么?”
``` In Chinese characters: ```html例如:不要问“Python 是什么?”而是问“Python 编程语言用于什么?”
``` This HTML code snippet preserves the structure while displaying the translated text in simplified Chinese.以下是将您提供的英文文本翻译为简体中文的内容,同时保留了HTML结构: ```html
问后续问题:你可以问后续问题以获得更详细的信息。
``` ### 逐句翻译解释: - **Ask Follow-Up Questions:** **问后续问题:** 这是对用户进行指导的标题,告诉用户可以进行后续提问。 - **You can ask follow-up questions to get more detailed information.** **你可以问后续问题以获得更详细的信息。** 这是对标题的具体说明,告诉用户通过提问可以获得更多的信息。 如果有其他文本或不同的HTML结构需要翻译,请告诉我!- ```html
Translate to Simplified Chinese Example: After asking “What is the weather like today?” you can follow up with “Will it rain tomorrow?”
示例:在询问“今天天气如何?”后,您可以接着问“明天会下雨吗?”
``` In the HTML structure above, the English text has been translated to simplified Chinese while keeping the basic HTML structure intact. The translated text appears within the `` tags.
在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 使用完整的句子:这有助于AI更好地理解您的意图。
- Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact:
```html
例如:不要问“今天天气如何?”而是问“今天天气怎么样?”
``` This HTML snippet contains the translated text: "例如:不要问“今天天气如何?”而是问“今天天气怎么样?”", which means "Example: Instead of asking 'How's the weather today?' ask 'What is the weather like today?'"
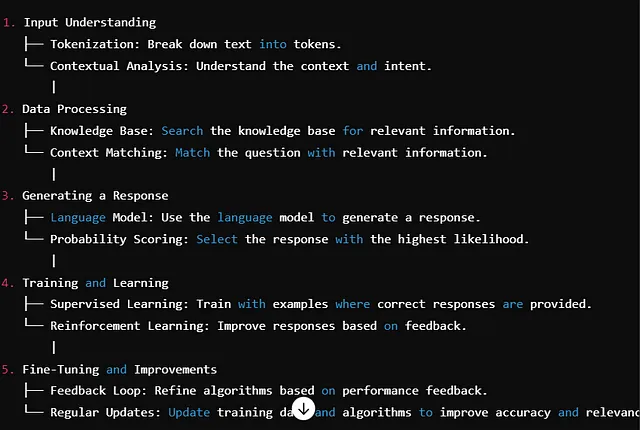
这里是流程图的更易于视觉阅读的格式:

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 请为此点赞,并与可能受益的其他人分享!别忘了订阅获取更多深入指南和见解。 ``` In HTML format: ```html 请为此点赞,并与可能受益的其他人分享!别忘了订阅获取更多深入指南和见解。 ```
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
有任何问题或需要进一步的澄清?请随时在下面的评论区留言。我在这里帮助您,并且很乐意听取您的反馈!
``` This HTML snippet translates to: "有任何问题或需要进一步的澄清?请随时在下面的评论区留言。我在这里帮助您,并且很乐意听取您的反馈!"