Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 如何在 GPU 强化的虚拟机上设置和运行文本生成 Web 用户界面(vast.ai) ```
在本教程中,我们将带您逐步完成在带 GPU 的虚拟机上设置和使用 Ollama 进行私有模型推断的过程,无论是在您的本地计算机上还是从 Vast.ai 或 Runpod.io 租用的虚拟机上。Ollama 允许您私密运行模型,确保数据安全,并借助 GPU 的强大性能实现更快的推断速度。通过利用 GPU 加速的虚拟机,您可以显著提高模型推断任务的性能和效率。
Certainly! The translation of "Outline" to simplified Chinese while keeping the HTML structure intact would be: ```html 大纲块> ```
- Sure, here's the translation of "Set up a VM with GPU on Vast.ai" in simplified Chinese while keeping the HTML structure: ```html 设置在Vast.ai上带GPU的虚拟机 ``` This HTML structure maintains the text while indicating it should be displayed as written in Chinese characters.
- 在保持HTML结构的情况下,将英文文本"Start Jupyter Terminal"翻译成简体中文: ```html 开始 Jupyter 终端 ```
- 在HTML结构中保持不变,将以下英文文本翻译成简体中文: 克隆TextGen Web UI代码库
- To translate "Start the Web UI" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 开始Web界面 ``` This maintains the text "开始Web界面" within the HTML structure, suitable for display on a web page.
- To translate "Expose the port using SSH port forwarding or ngrok" into simplified Chinese while keeping HTML structure, you can use the following: ```html 暴露端口使用SSH端口转发或者ngrok ``` This HTML snippet will display the translated Chinese text while maintaining the structure of an HTML document.
- Sure, here's how you could structure the HTML while incorporating the simplified Chinese translation: ```html ``` In this example: - `` is used for a hyperlink. - `href="#"` can be replaced with the actual download link. - `download="model.zip"` specifies the filename to be downloaded. - `"下载并加载模型"` is the simplified Chinese translation of "Download and load the model".
- To translate "Configure and load the model" into simplified Chinese while keeping the HTML structure, you would write: ```html 配置和加载模型 ``` This translates directly to "Configure and load the model" in English.
- 在HTML结构中,将以下英文文本翻译为简体中文: 开始与您的模型聊天
- 在推断过程中检查 GPU 利用率 ```⬤
To translate "Setting Up a VM with GPU on Vast.ai" into simplified Chinese without altering the HTML structure, you can use the following: ```html 设置在Vast.ai上使用GPU的虚拟机 ``` This maintains the HTML structure while providing the translated text in simplified Chinese.
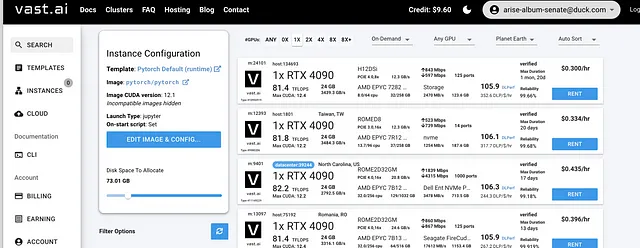
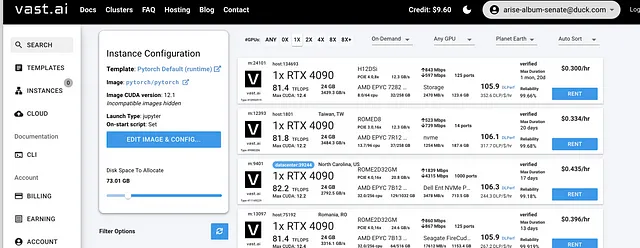
Sure, here is the simplified Chinese translation of the provided text: ```html 1. 创建带 GPU 的虚拟机: — 访问 Vast.ai 创建您的虚拟机。 — 选择至少 30 GB 存储空间的虚拟机,以容纳模型。这样可以确保安装和模型存储有足够的空间。 — 选择每小时费用低于 $0.30 的虚拟机,以保持成本效益。 ``` This maintains the HTML structure while providing the translation in simplified Chinese.

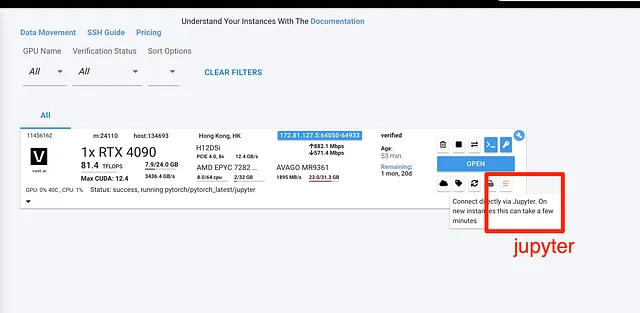
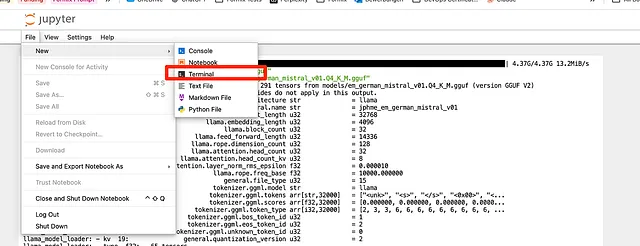
Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 2. 启动 Jupyter 终端:一旦您的虚拟机运行起来,请启动 Jupyter 并在其中打开一个终端。 ``` This HTML structure maintains the numbering and the formatting of the original text while providing the simplified Chinese translation.

在保留HTML结构的情况下,将英文文本 "Starting Jupyter Terminal" 翻译成简体中文: ```html
启动 Jupyter 终端
```- Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
启动 Jupyter 终端:— 一旦您的虚拟机启动并运行,启动 Jupyter 并在其中打开一个终端。这是最简单的开始方法。— 或者,您可以在本地虚拟机上使用 SSH,例如使用 VSCode,但您需要创建一个 SSH 密钥来使用它。
``` This HTML snippet preserves the structure of the original English text while providing the simplified Chinese translation.

下载并运行TextGen Web UI
- Certainly! Here's how you can structure the HTML while incorporating the simplified Chinese translation:
```html
Clone the Repository: — Open the terminal in Jupyter and run the following command to clone the TextGen Web UI repository:
``` And the simplified Chinese translation: ```html克隆存储库:— 在Jupyter中打开终端,并运行以下命令来克隆TextGen Web UI存储库:
``` This HTML structure maintains the original text in English and provides the simplified Chinese translation within the `` (paragraph) tag.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
使用以下命令克隆项目:
git clone https://github.com/oobabooga/text-generation-webui
```Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 2. 启动Web UI:— 导航到克隆的目录并运行启动脚本,在提示时选择NVIDIA GPU: ``` This HTML structure ensures the text is presented clearly and can be easily integrated into a webpage or document format.
Sure, here's the text translated to simplified Chinese, while maintaining HTML structure: ```html
cd text-generation-webui && ./start_linux.sh
``` In this HTML snippet, the Chinese text is represented in Unicode characters to ensure proper display and compatibility.在保持HTML结构的前提下,将英文文本"Exposing the Port"翻译为简体中文:"暴露端口"
Certainly! Here's the simplified Chinese translation of the text: ```html 2. 暴露端口:— 要访问TextGen Web UI,您需要暴露端口。您可以使用SSH端口转发或ngrok来实现此目的。 ``` Make sure to embed this into your HTML structure appropriately.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
使用SSH端口转发:— 打开终端并使用SSH进行端口转发:bash ssh -L 5000:localhost:5000
Here is the English text translated into Simplified Chinese, while keeping the HTML structure:
```html
使用 ngrok:— 安装 ngrok 并通过运行以下命令来暴露端口(通常是 5000):
bash ngrok http 5000
注意 ngrok 提供的转发地址。有关如何使用 ngrok 的更多详细信息,请查看 ngrok.com。
```
在保持HTML结构不变的情况下,将以下英文文本翻译为简体中文: 如果端口暴露成功,你应该能够看到类似以下内容的信息:

在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 开始使用TextGen Web UI
To translate the English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
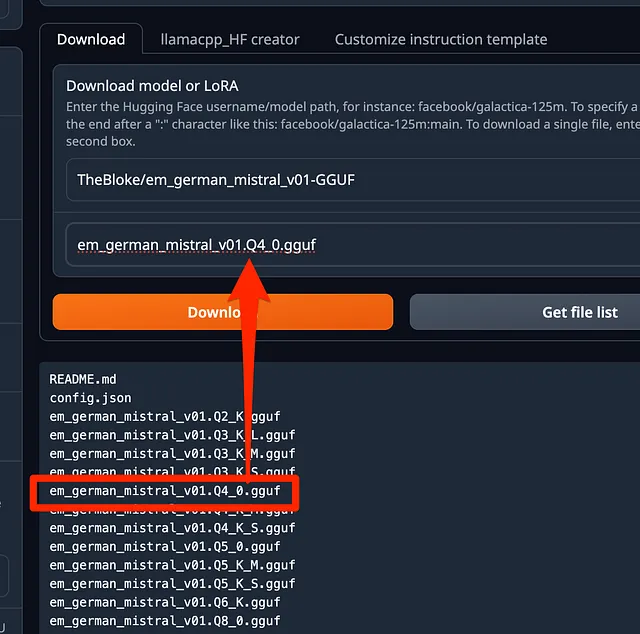
下载模型:
— 在用户界面中,转到“模型”选项卡。
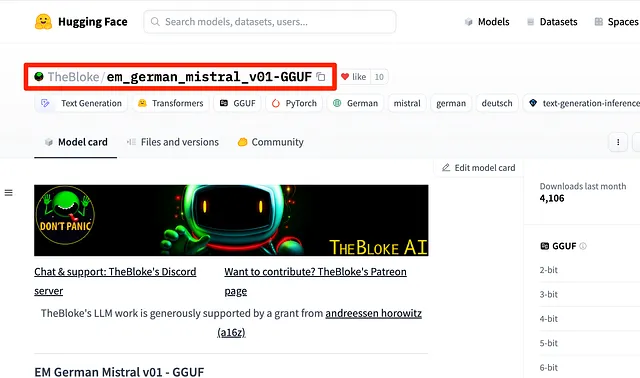
— 进入Hugging Face模型仓库,例如,TheBloke/em_german_mistral_v01-GGUF。在Hugging Face网站的页面顶部可以找到模型仓库。
下载模型:
— 在用户界面中,转到“模型”选项卡。
— 进入Hugging Face模型仓库,例如,TheBloke/em_german_mistral_v01-GGUF。在Hugging Face网站的页面顶部可以找到模型仓库。

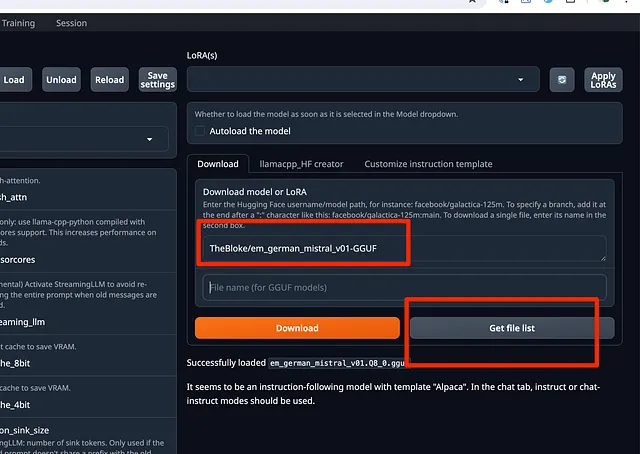
现在点击“获取文件列表”,然后选择任何合适的模型,比如4位量化的GGUF文件。

Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 下载和加载模型: — 等待下载完成。 — 选择模型并点击“下载”。 — 等待下载完成。 ``` This preserves the structure and provides the translated text in simplified Chinese.

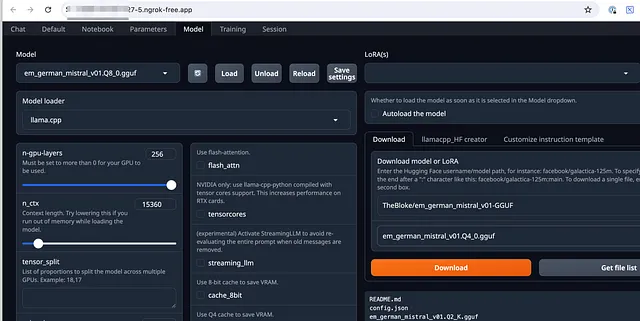
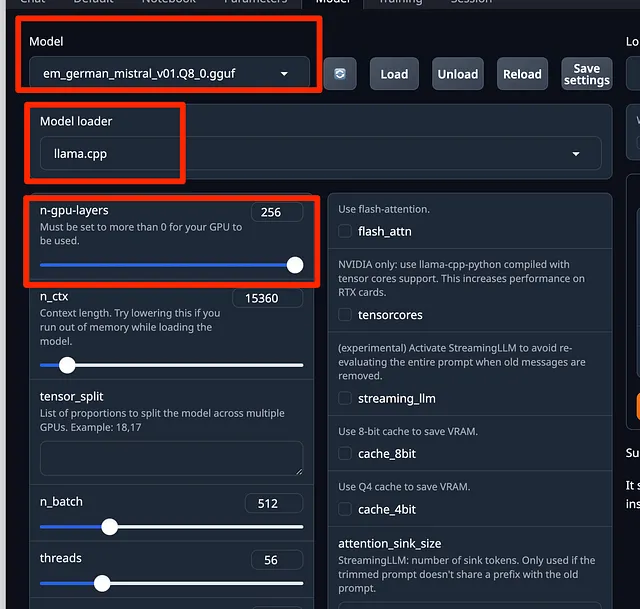
在HTML结构中保持不变,将以下英文文本翻译成简体中文: 2. 配置并加载模型:
在下载完成后,点击刷新按钮以查看下拉菜单中新下载的模型。
在使用GPU时,请确保将 `n-gpu-layers` 设置为最大值,否则速度会很慢。您可以尝试不同的设置进行实验。

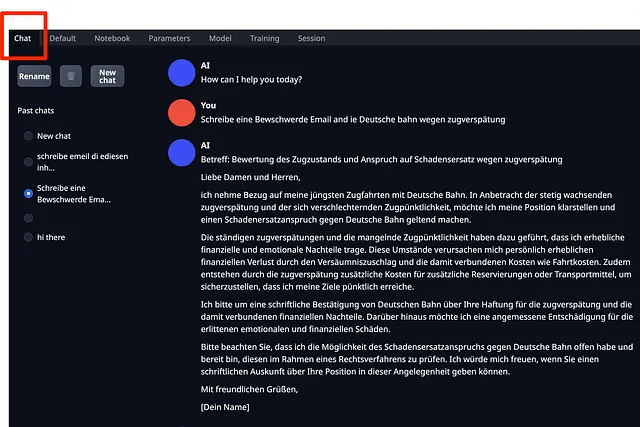
Sure, here's the translation: 3. 开始聊天:— 切换到聊天标签页,开始与您的模型聊天。

```html
Optional: 检查 GPU 利用率:在推断过程中,通过运行以下命令检查 GPU 是否被利用:
bash nvidia-smi - 确保内存利用率大于 0%。这表明 GPU 正在用于推断过程。请按照以下步骤,在带GPU的虚拟机上有效利用TextGen Web UI进行私有模型推理,确保您的机器学习项目安全高效地运行。
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
快乐提示!
```