Sure! Here's the translation in simplified Chinese, keeping the HTML structure: ```html
ChatGPT能解答Cypress测验吗?
```
最近,我推出了Cypress测验,这是一个有趣且具有挑战性的方式,用来测试你对Cypress的知识掌握。如果你还没有听说过,我建议你在阅读本文之前先试一试。与此同时,OpenAI推出了他们的最新旗舰模型GPT-4o。作为人工智能技术和测试工具的忠实粉丝,我决定测试一下ChatGPT在Cypress测验的问题上表现如何。
```html
这让我想到了一个有趣的实验:ChatGPT 是否能够利用其先进的语言处理能力来处理 Cypress 测试的复杂性?更重要的是,质量保证工程师是否应该担心人工智能接管他们的工作?为了探讨这些问题,我们将使用 Cypress 测试中的一系列问题来测试 ChatGPT,并分析其答案。让我们深入探讨,看看会发生什么。
```To translate the English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
首先提示ChatGPT:“请扮演经验丰富的Cypress用户,并解答包含14个问题的Cypress测验。所有问题将以截图形式提供。请按照以下格式回答:解释和答案。第一个问题已附在此消息中。”
``` This HTML code will display the translated Chinese text while maintaining the structure for web or document formatting.Sure, the translation of "Question #1" into simplified Chinese, while keeping HTML structure, would be: ```html
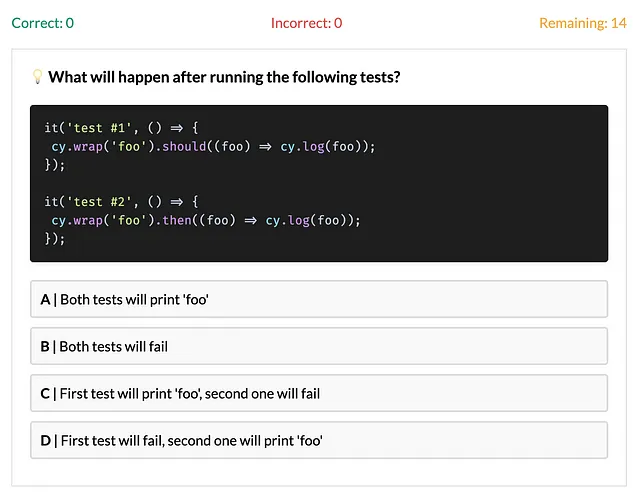
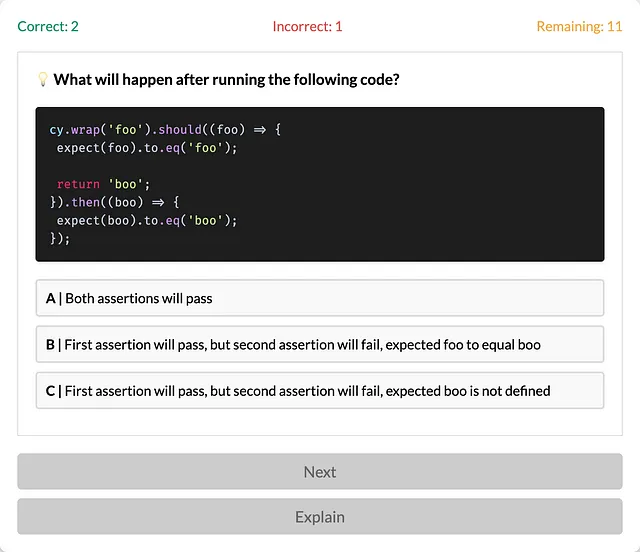
问题 #1
```
To translate the English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
ChatGPT explanation: 在 Cypress 中,.should() 用于断言和重试,直到断言通过,而 .then() 是一个简单的回调函数,一旦命令链完成就立即执行。
``` This HTML snippet retains the structure of the original text while providing the simplified Chinese translation.Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
在测试#1中,使用cy.wrap('foo').should((foo) => cy.log(foo));将会失败,因为should期望条件为真并且会不断重试直至条件达成。然而,cy.log(foo)并不返回一个可以断言的值,因此它不会满足should的条件,导致测试失败。
```在测试#2中,cy.wrap('foo').then((foo) => cy.log(foo)); 将成功记录 'foo',因为 then 不需要满足任何条件,只需执行提供的函数即可。 Now, here it is in simplified Chinese within an HTML structure: ```html
在测试#2中,cy.wrap('foo').then((foo) => cy.log(foo)); 将成功记录 'foo',因为 then 不需要满足任何条件,只需执行提供的函数即可。
Sure, here's the translation in simplified Chinese while maintaining HTML structure: ```html ChatGPT 回答:D — 正确 ✅ ```
```html 即使ChatGPT的答案是正确的,但解释却不正确。测试#1将会失败,因为你不能在.should()回调函数内调用Cypress命令。在截图中,你可以看到测试#1调用了.log()命令。然而,ChatGPT由于期望条件为真而错误地预测了失败,而不是与Cypress命令使用相关的实际原因。虽然ChatGPT可以提供帮助,但也可能犯错。始终验证关键信息,并参考官方文档作为最可靠的来源。 ```
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
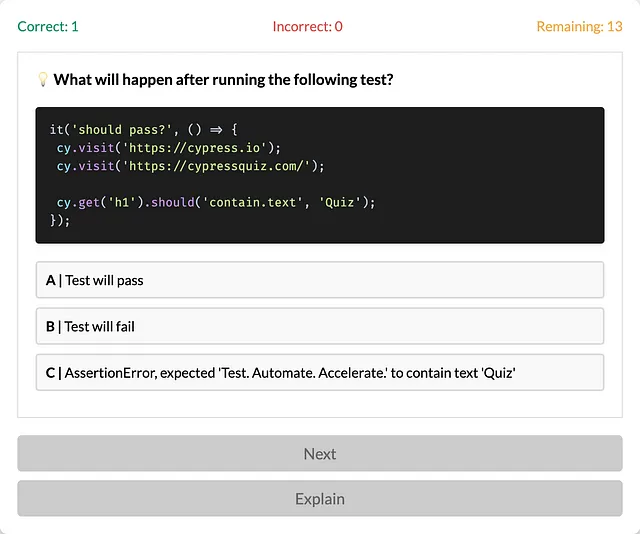
问题 #2
```
To translate the given text into simplified Chinese while keeping the HTML structure, you can do it like this: ```html
ChatGPT 解释:测试依次访问两个不同的 URL。第二个 cy.visit('https://cypressquiz.com/') 将覆盖对 https://cypress.io 的第一次访问。因此,断言将在 https://cypressquiz.com 的内容上执行,并检查
元素是否包含文本 'Quiz'。 ``` This HTML snippet maintains the structure of the original text while integrating the Chinese translation.
To translate the given English text "Since cypressquiz.com does contain the text 'Quiz' in the
element, the test should pass." into simplified Chinese and keep the HTML structure intact, you can use the following:
```html
由于 cypressquiz.com 网站在 元素中包含文本 'Quiz',因此测试应该通过。
```
This HTML code will display the translated text while preserving the necessary HTML structure.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html ChatGPT 回答: A — 不正确 ❌ ```
```html
这个答案让我感到意外,因为它忽略了 Cypress 的一个众所周知的限制:处理跨域。在一个测试中,Cypress 无法访问两个不同的超级域名,除非使用 .origin() 命令。因此,这个解释和答案都是不正确的。另外,ChatGPT 错误地假设 https://cypressquiz.com/ 页面的标题元素中不包含文本“Quiz”。实际上,标题元素是
Cypress Quiz
,明确包含了“Quiz”文本。这突显了在处理特定技术限制时,验证 AI 生成的响应与可靠来源和已知事实的重要性。了解更多关于跨域测试的信息。 ```Certainly! Here is the translation of "Question #3" into simplified Chinese while keeping the HTML structure: ```html 问题 #3 ``` This HTML snippet will display "问题 #3" in simplified Chinese on a webpage.

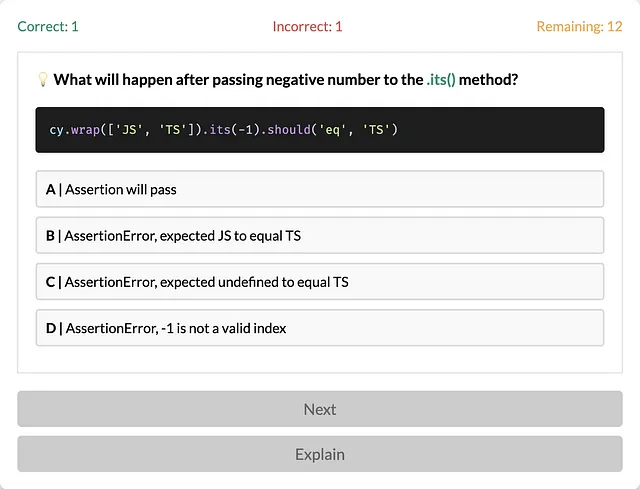
To translate the English text to simplified Chinese while keeping HTML structure, you can use the following: ```html ChatGPT解释:在JavaScript中,使用负索引访问数组会返回undefined,因为负索引是无效的。因此,cy.wrap(['JS', 'TS']).its(-1) 将导致返回undefined。 ``` This HTML code structure maintains the original text and ensures that it's displayed correctly in a web context.
在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 断言应该('eq', 'TS')是期望负索引处的值为'TS',但实际情况不会如此,因此会导致断言错误。
Sure, here's the translation: ```html
ChatGPT 答案:C — 正确 ✅
```这个问题并不是很具挑战性,因为它更侧重于 JavaScript 而不是 Cypress。然而,ChatGPT 在这里表现不错,提供了正确的答案和清晰的解释。没有什么可以补充的了 — ChatGPT 回答正确了。让我们继续吧。
Sure, here's the translation of "Question #4" into simplified Chinese while maintaining HTML structure: ```html 问题 #4 ```

To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
ChatGPT explanation: 在这个测试中,cy.wrap('foo') 将字符串 'foo' 包装并通过 Cypress 命令链传递。.should() 方法用于断言,并重复执行提供的函数,直到断言通过为止。在断言中,expect(foo).to.eq('foo') 检查包装后的值是否为 'foo',如果是,则断言通过。
``` This HTML snippet maintains the structure of the original text while providing the translation in simplified Chinese.在保持HTML结构的前提下,将以下英文文本翻译为简体中文: 在`.should()`回调函数内的`return`语句返回了`boo`,这将传递给链中的下一个命令,即`.then()`方法。在`.then()`方法中,`expect(boo).to.eq('boo')`检查值是否为`boo`,这也会通过。
Sure, here is the translation of "ChatGPT answer: A — Incorrect ❌" in simplified Chinese while keeping the HTML structure: ```html ChatGPT 答案:A — 不正确 ❌ ``` This HTML structure ensures that the translation maintains the original formatting.
在我们从第一个问题的解释中观察到,ChatGPT 对 Cypress 中的 .should() 命令如何工作并不完全理解。基本上,从 .should() 回调函数返回的任何值都会被忽略,而原始主体(在这种情况下是 foo)将被传递给下一个命令。这种基本误解可能导致测试逻辑中的错误假设和错误。请阅读有关 .then() 和 .should()/.and() 之间区别的内容。
Certainly! Here's the translation of "Question #5" in simplified Chinese, while maintaining HTML structure: ```html
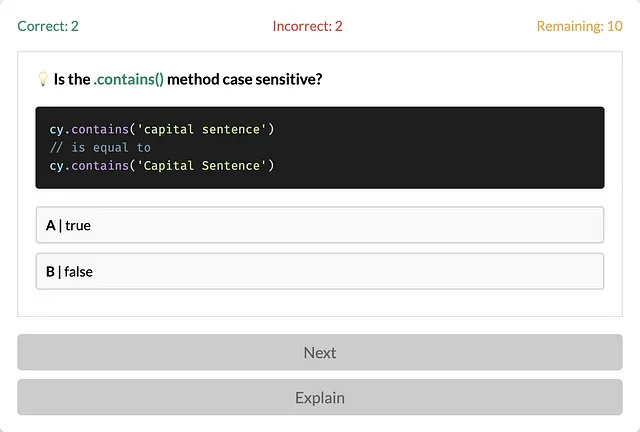
问题 #5
```
To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can do the following: ```html
ChatGPT 解释:在 Cypress 中,.contains() 方法是区分大小写的。这意味着在搜索元素内的文本内容时,它会区分大小写字母。因此,cy.contains('capital sentence') 不等于 cy.contains('Capital Sentence')。
``` This HTML snippet will display the translated text in simplified Chinese within a paragraph (``) element.
Sure, here's the translation of the text "ChatGPT answer: A — Correct ✅" into simplified Chinese, while keeping the HTML structure intact: ```html ChatGPT 答案:A — 正确 ✅ ```
在保持HTML结构不变的情况下,将以下英文文本翻译成简体中文: "可能这是测验中最简单的问题。ChatGPT提供了正确答案以及精彩的解释。另外,值得一提的是,你可以传递 { matchCase: false } 选项来忽略大小写敏感性。"
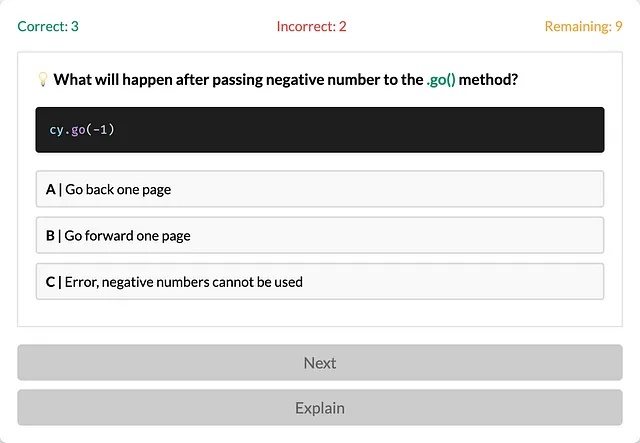
To translate "Question #6" into simplified Chinese while keeping the HTML structure, you would write: ```html 问题 #6 ``` This maintains the original English text "Question #6" but converts it into simplified Chinese characters within the HTML context.

Sure, here's the translation in simplified Chinese: ```html ChatGPT 解释:在 Cypress 中,.go() 方法用于浏览器历史记录的导航。向 .go() 方法传递一个负数将按指定页数后退浏览器历史记录。 ``` This maintains the HTML structure while providing the translation.
因此,cy.go(-1) 将在浏览器历史记录中返回到前一页。
To translate "ChatGPT answer: A — Correct ✅" into simplified Chinese while keeping the HTML structure, you would write: ```html ChatGPT 答案:A — 正确 ✅ ```
Sure, here is the translated text in simplified Chinese: ```html
ChatGPT,连续第二次正确答案 — 做得好!解释非常出色,答案完全正确。实际上没有更多可补充的,因为ChatGPT的回答已经涵盖了一切。
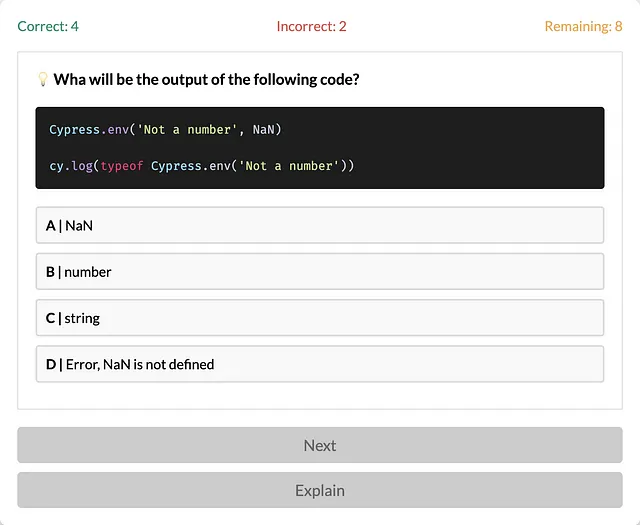
``` This HTML snippet contains the translated text while maintaining the structure.Certainly! Here's the translation of "Question #7" into simplified Chinese while keeping the HTML structure: ```html 问题 #7 ```

To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following code snippet: ```html
ChatGPT 解释: Cypress.env() 方法用于获取或设置环境变量。在这段代码中,Cypress.env('Not a number', NaN) 将环境变量 'Not a number' 设置为 NaN。当您使用 Cypress.env('Not a number') 检索此变量时,它将返回 NaN。
``` This HTML code segment maintains the original structure and incorporates the simplified Chinese translation of the text.Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
The typeof operator in JavaScript returns the type of its operand. The type of NaN is number.
JavaScript 中的 typeof 运算符返回其操作数的类型。NaN 的类型是 number。
``` In this HTML snippet: - `` is used for the English text. - `` is used for the simplified Chinese translation. This ensures the content is properly identified and displayed according to its language.Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
ChatGPT 答案:A — 正确 ✅
```Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
根据我的经验,ChatGPT 对 JavaScript 的掌握比 Cypress 更加深入。因此,这个问题对 AI 来说小菜一碟。所提供的解释准确且详尽。对那些有兴趣深入了解的人,我建议阅读更多关于环境变量的内容,以充分理解它们在 Cypress 中的使用和重要性。
``` This HTML snippet contains the translated text in simplified Chinese within a `` (paragraph) tag, maintaining the original HTML structure as requested.
Sure, here's the translation:
```html
问题 #8
```
In simplified Chinese:
```html
问题 #8
```
This keeps the HTML structure intact while displaying the text "问题 #8" in simplified Chinese.

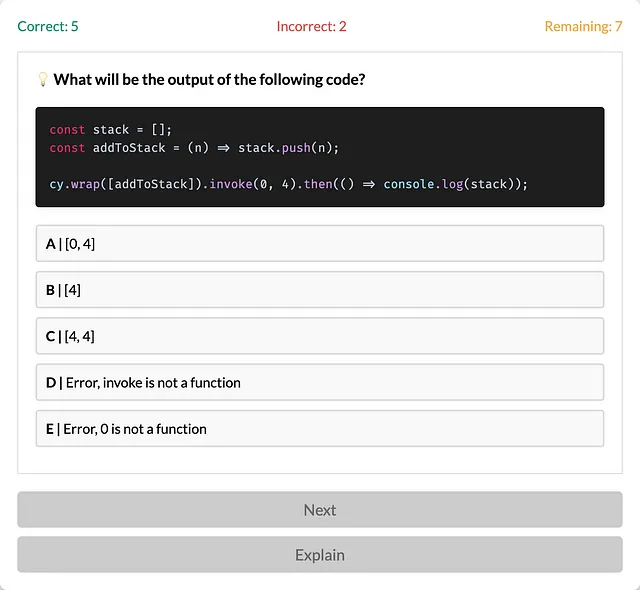
```html
ChatGPT 解释:在提供的代码中,.wrap() 方法用于包装一个包含函数 addToStack 的数组。然后使用 .invoke() 方法,传入 0 和 4 作为参数调用它。.invoke() 方法调用被包装数组中索引为 0 的函数,并以 4 作为参数。
```To translate the English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html 这意味着将调用addToStack(4),这将把4推入堆栈数组中。因此,在调用.invoke()之后,堆栈数组将包含[4]。 ``` In HTML, this would look like: ```html
这意味着将调用addToStack(4),这将把4推入堆栈数组中。因此,在调用.invoke()之后,堆栈数组将包含[4]。
``` This HTML structure ensures that the translated Chinese text is displayed correctly within a paragraph (``) element. Adjust the HTML structure as needed based on where you intend to display the translated text.
Here's the translation of the English text to simplified Chinese, while keeping the HTML structure: ```html
最后,console.log(stack) 将记录堆栈数组,即 [4]。
```Sure, here is the text translated to simplified Chinese while keeping HTML structure: ```html
ChatGPT 答案:B — 错误 ❌
``` In this translation: - `` denotes a paragraph in HTML. - `ChatGPT 答案:B — 错误 ❌` is the translated text. - `❌` is the symbol for incorrect, often used universally.
To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
这个解释相当误导人。实际上,0用于访问[addToStack]数组的第一项,即addToStack函数,并且4被用作其参数。因此,正确答案应该是[4],对吧?
``` This HTML structure embeds the translated Chinese text within a paragraph (``) tag, ensuring it maintains its formatting for web display.
在使用 `.invoke()` 方法时有一个技巧。如果你在 `.invoke()` 后面链式调用更多命令,它会被多次调用。因此,`addToStack(4)` 将被调用两次。结果是,堆栈将变成 [4, 4]。
Certainly! The translation of "Question #9" into simplified Chinese while keeping the HTML structure intact would be: ```html 问题 #9 ```

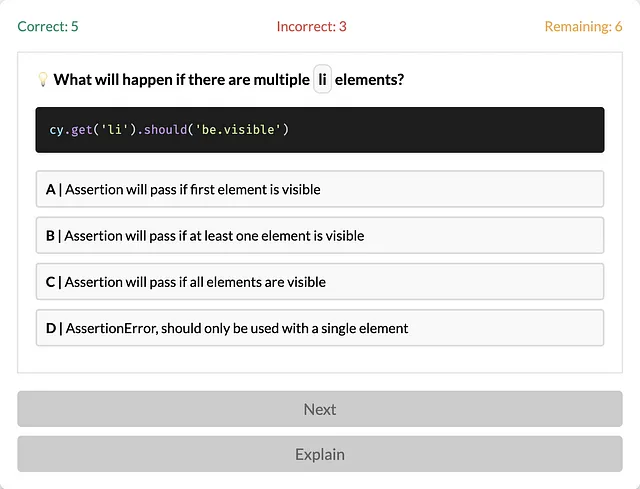
Sure, here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
ChatGPT 说明:在 Cypress 中,当您使用 cy.get('li') 来选择多个元素时,如果所有选择的元素都可见,.should('be.visible') 断言就会通过。Cypress 的断言如 .should('be.visible') 默认适用于选择的所有元素。
```ChatGPT 答案:C — 错误 ❌
Here is the translation of the English text to Simplified Chinese while keeping the HTML structure intact: ```html 在实际情况中,Cypress 不会等待所有元素都可见。它只会等待第一个元素。这种特定行为并不是在所有类型的 Cypress 验证中都适用的。不同的命令和断言可能在元素可见性和存在性方面具有不同的行为。请继续关注,我将在接下来的问题中深入探讨这些细节。 ```
Sure, here's how you could write "Question #10" in simplified Chinese while keeping the HTML structure intact: ```html 问题 #10 ``` This HTML code will display "问题 #10" in your web page, with "问题" meaning "question" and "10" representing the number.

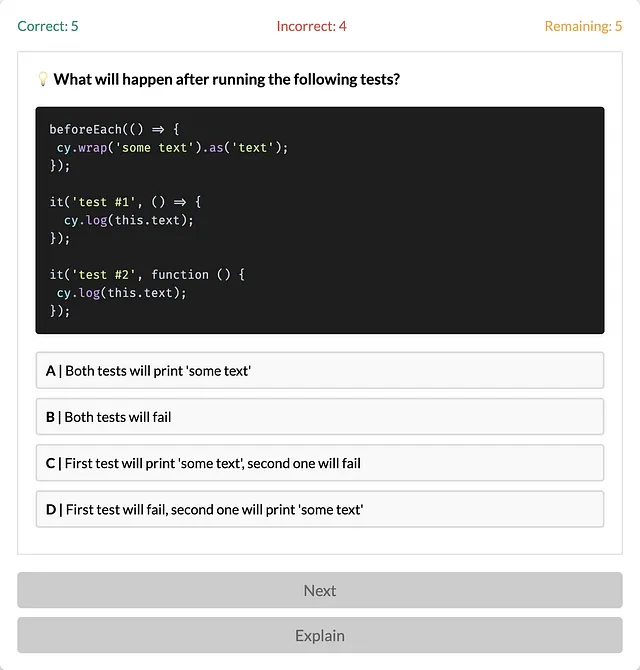
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
ChatGPT 解释:在 Cypress 中,beforeEach 设置了一个别名,可以在测试中使用 this 访问。然而,在箭头函数和普通函数中,this 的值是不同的。箭头函数没有它们自己的 this 上下文;它们从周围的词法上下文继承 this。
``` This HTML snippet contains the translated text and can be directly embedded into your HTML document.Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
在测试#1中,箭头函数没有自己的this,因此this.text将是未定义的,导致测试失败。
```To translate the given English text to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 在测试#2中,使用了常规函数,该函数具有自己的上下文(this),该上下文将正确引用在beforeEach中设置的别名值,从而允许cy.log(this.text)打印'some text'。 ``` This HTML structure ensures that the translated Chinese text is correctly placed within the context where the English text was located.
Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
ChatGPT 回答:D — 正确 ✅
``` This HTML snippet displays the translated text "ChatGPT 回答:D — 正确 ✅" in a paragraph (``) element.
Here is the translated text in simplified Chinese, keeping the HTML structure: ```html
再次强调,这个问题更偏向于JavaScript而不是Cypress。ChatGPT提供了很好的解释和正确的答案。实际上,没有更多要补充的了。
``` This HTML structure encapsulates the translated text in a paragraph (`` tag), ensuring it maintains the integrity of the original HTML format.
Sure, the translation of "Question #11" into simplified Chinese while keeping the HTML structure would be: ```html 问题 #11 ```

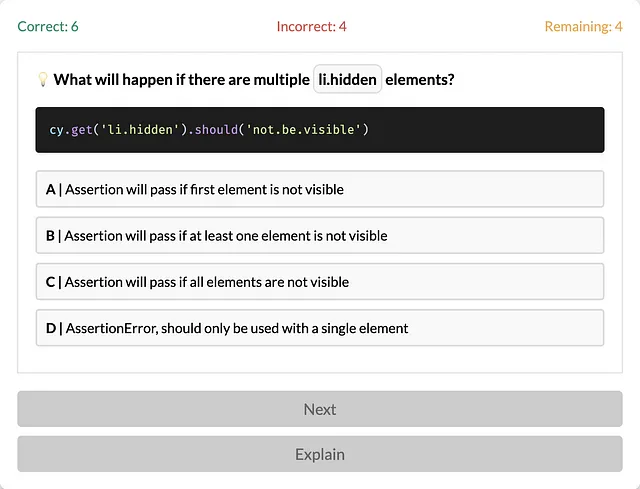
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
ChatGPT解释:在Cypress中,.should('not.be.visible')断言将适用于选择集中的所有元素。这意味着要使断言通过,所有选择的元素必须满足不可见的条件。
```因此,如果有多个 li.hidden 元素,断言仅在所有这些元素都不可见时才会通过。
Sure, here is the simplified Chinese translation of the text: ChatGPT 答案:C — 正确 ✅
Sure, here is the translated text in simplified Chinese: 正如我之前提到的,Cypress 对于多个元素的断言可能会有不同的行为。在这种情况下,ChatGPT 的解释和答案是正确的。Cypress 会重试断言,直到所有元素都被隐藏。
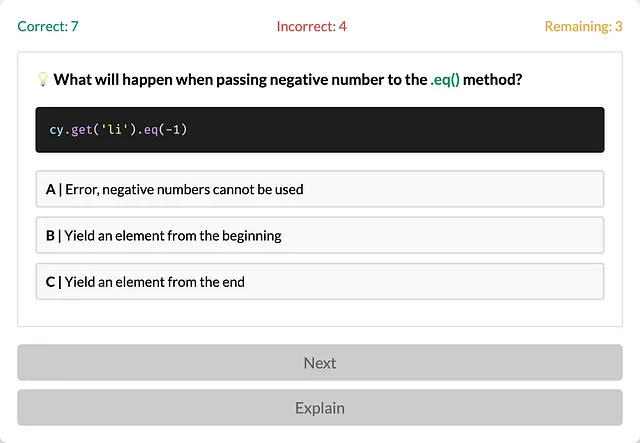
Sure, the translation of "Question #12" into simplified Chinese, while keeping HTML structure, would be: ```html 问题 #12 ```

```html
ChatGPT 解释:在 Cypress 中,.eq() 方法用于选择特定索引位置的元素。当向 .eq() 方法传递一个负数时,它会从列表的末尾开始选择元素。
```Here's the translation of the English text into simplified Chinese, keeping the HTML structure intact: 因此,cy.get('li').eq(-1) 将返回最后一个
To translate "ChatGPT answer: C — Correct ✅" into simplified Chinese while keeping the HTML structure, you would write: ```html ChatGPT 答案:C — 正确 ✅ ```
在保留HTML结构的情况下,将以下英文文本翻译成简体中文: ```html
ChatGPT提供了正确答案和解释。无需再添加任何内容 — 做得很好!
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 问题#13 ``` In this HTML snippet, "问题#13" is translated to "Question #13" in simplified Chinese.

To translate "ChatGPT explanation: In Cypress, the order of execution for hooks and test blocks is as follows:" into simplified Chinese while keeping the HTML structure, you can use the following: ```html ChatGPT 解释:在 Cypress 中,钩子函数和测试块的执行顺序如下: ``` This HTML structure maintains the original formatting and inserts the translated text in simplified Chinese.
- Sure, here's the translation of "before hooks run once before all tests." in simplified Chinese, while keeping the HTML structure intact: ```html before hooks run once before all tests. ``` Translated to Chinese: ```html 在所有测试运行之前,before hooks 只运行一次。 ``` This keeps the original HTML structure with the translated Chinese text enclosed in a `` tag.
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html beforeEach hooks run before each test. ``` Translated text: ```html beforeEach 钩子在每个测试运行之前运行。 ```
- To translate "The it test itself runs." into simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 测试本身在运行。 ``` This HTML snippet includes the Chinese translation inside a `` tag with `lang="zh"` attribute to indicate the language as Chinese.
- To translate "afterEach hooks run after each test." into simplified Chinese while keeping the HTML structure, you can use the following: ```html afterEach 钩子在每个测试后运行。 ``` This HTML snippet maintains the structure while providing the translation in simplified Chinese.
- To translate "after hooks run once after all tests." to simplified Chinese while keeping the HTML structure intact, you would write: ```html 在所有测试运行后,钩子函数仅运行一次。 ``` Here, `` is used to preserve the HTML structure as requested. The translated Chinese text means "After all tests run, the hooks function runs only once."
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 给定此顺序:
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
beforeEach(() => cy.log(1)); 在每个测试运行之前执行,因此会记录 1。
``` - To translate the English text "before(() => cy.log(2)); runs once before all tests, so it logs 2." into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html before(() => cy.log(2)); runs once before all tests, so it logs 2. ``` Now, the translation in simplified Chinese: ```html before(() => cy.log(2)); 在所有测试之前运行一次,因此记录了 2。 ``` This HTML snippet keeps the structure clear and indicates that the text within the `` tag is in simplified Chinese. Adjust the surrounding HTML structure as needed for your specific use case.
- Sure, the simplified Chinese translation of "The test logs 3." while keeping the HTML structure intact would be:
```html
测试记录3。
``` - To translate the given text "after(() => cy.log(4)); runs once after all tests, so it logs 4." into simplified Chinese, while keeping the HTML structure intact (assuming it's for a web page): ```html after(() => cy.log(4)); runs once after all tests, so it logs 4. ``` And the simplified Chinese translation would be: ```html after(() => cy.log(4)); 在所有测试运行后运行一次,因此它会记录 4。 ``` This translation preserves the structure of the HTML while providing the text in simplified Chinese.
- Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure: ```html afterEach(() => cy.log(5)); runs after each test, so it logs 5. ``` And in simplified Chinese characters: ```html afterEach(() => cy.log(5)); 在每个测试运行后执行,因此会记录日志 5。 ``` This will display the translated text in simplified Chinese while maintaining the HTML structure for integration into web content.
To translate the English text "Therefore, the output will be: 2, 1, 3, 5, 4." into simplified Chinese and keep the HTML structure intact, you can use the following HTML: ```html
因此,输出将是:2, 1, 3, 5, 4。
``` This HTML structure maintains the paragraph (``) tag, which is suitable for displaying text content in HTML documents. The translated Chinese text is placed inside the paragraph tags, ensuring proper semantic structure and presentation on a webpage.
Sure, here's how you could structure the HTML while displaying the translated text: ```html
ChatGPT 答案:C — 正确 ✅
``` This HTML snippet maintains the structure while displaying the translated text in simplified Chinese.To translate the given English text to simplified Chinese while keeping the HTML structure, you can phrase it as follows: ```html
ChatGPT展示了对Cypress中钩子和测试块执行顺序的深刻理解。它的回答和解释准确而详细,突显了ChatGPT对Cypress执行流程的牢固掌握。
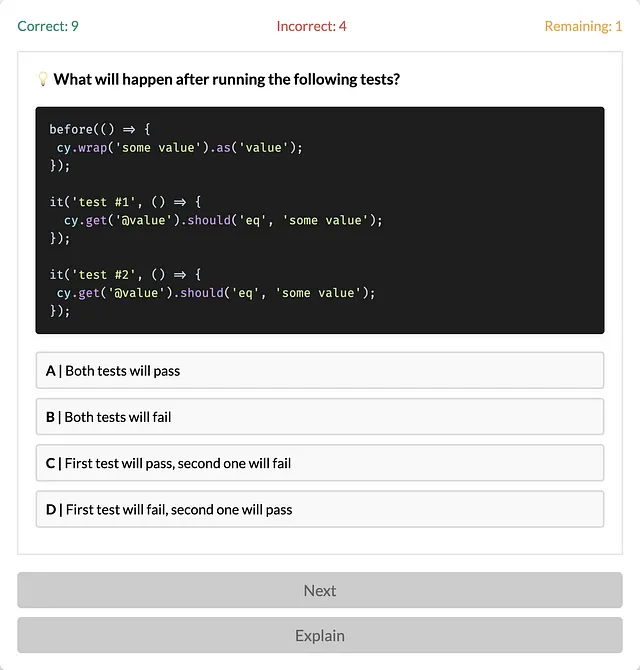
``` This HTML structure preserves the translated Chinese text and can be embedded into a webpage seamlessly.Sure, the translation of "Question #14" into simplified Chinese, while keeping the HTML structure, would be: ```html
问题 #14
```
Certainly! Here is the translated text in simplified Chinese, while maintaining the HTML structure: ```html
ChatGPT解释:在Cypress中,cy.wrap('some value').as('value') 将别名 'value' 赋予了包装后的值 'some value'。之后可以使用 cy.get('@value') 在后续的测试中引用这个别名。
``` In Chinese: ```htmlChatGPT解释:在Cypress中,cy.wrap('some value').as('value') 将别名 'value' 赋予了包装后的值 'some value'。之后可以使用 cy.get('@value') 在后续的测试中引用这个别名。
```To translate "The before() hook runs once before all tests, setting up the alias." into simplified Chinese while keeping the HTML structure intact, you would write: ```html before() 钩子在所有测试之前运行一次,设置别名。 ``` In this translation: - `` tags are used to maintain the structure. - Chinese characters are used for the translation. - The original English text is directly translated while keeping the technical terminology consistent.
Sure, here's the translation of your text into simplified Chinese while keeping the HTML structure intact: ```html
Both test #1 and test #2 use cy.get('@value').should('eq', 'some value'); to retrieve the alias and assert that it equals 'some value'. Since the alias is correctly set in the before() hook, both tests should pass without any issues.
测试#1和测试#2都使用cy.get('@value').should('eq', 'some value');来获取别名并断言其等于'some value'。由于别名在before()钩子中正确设置,因此两个测试应该可以顺利通过。
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html ChatGPT 答案: A — 不正确 ❌ ``` This maintains the HTML tags around the text, allowing it to be displayed properly on a webpage.
在 ChatGPT 正确解释了 .wrap() 和 .as() 命令的使用时,它在 Cypress 中漏掉了一个关键概念。因此,当启用测试隔离时,Cypress 会在每次测试之前重置所有别名。这是用户常犯的一个错误。为了修复测试,你应该使用 beforeEach() 而不是 before()。这样可以确保每次测试都能为别名设置新的状态,从而在整个测试套件中保持正确的状态。
To translate "Quiz Completed" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 测验完成 ``` This HTML code ensures that the text "测验完成" (which means "Quiz Completed" in simplified Chinese) is displayed correctly and is semantically marked as Chinese text using the `lang` attribute.

Sure, here's the translated text in simplified Chinese: ```html
测验已完成:ChatGPT正确回答了9个问题,犯了5个错误。还行吧?但我预期会更多。总体而言,显然虽然ChatGPT对许多主题有很好的掌握,但并未完全理解大多数方法的核心概念和基础,以及Cypress中一些方法的棘手行为。
``` This HTML snippet maintains the structure while presenting the translated text.To translate the given text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
这个实验突显了始终参考官方文档并通过实践和持续学习加深理解的重要性。虽然人工智能可以是一个有用的工具,但它不能替代深厚的知识和丰富的实践经验。因此,请务必阅读文档并不断磨练您的技能,成为一个熟练的Cypress用户。此外,它不会取代您;至少目前您的工作是安全的 😁
``` This HTML snippet maintains the paragraph structure and translates the English text into simplified Chinese.