Sure, the simplified Chinese translation of "What is GraphRAG?" while keeping the HTML structure intact would be: ```html 什么是GraphRAG? ```
Sure, here's how you could write "Advanced RAG using Knowledge Graphs and LLMs" in simplified Chinese while keeping the HTML structure: ```html Advanced RAG using Knowledge Graphs and LLMs ``` In this HTML snippet: - `RAG` specifies that "RAG" should be in simplified Chinese.

Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
生成式人工智能和大语言模型(LLMs)最令人兴奋的应用之一是检索增强生成(RAG),它可以让您与外部文档(如PDF、文本文件和YouTube视频)进行交互。
```Sure, here is the translation in simplified Chinese while keeping the HTML structure: ```html 这篇文章涵盖以下主题 ```
Sure, here's the translation of "What is RAG and KnowledgeGraph?" into simplified Chinese while keeping the HTML structure: ```html 什么是RAG和KnowledgeGraph? ```
在保持HTML结构的情况下,将英文文本"Issues with baseline RAG"翻译成简体中文: 基线RAG的问题
Sure, here's how you would write "How GraphRAG works?" in simplified Chinese while keeping the HTML structure: ```html
GraphRAG 如何工作?
``` This HTML snippet maintains the structure and translates the text appropriately into simplified Chinese.```html GraphRAG 相对于朴素 RAG 的优势 ```
最近,引入了一种新的进展来改进简单RAG,称为GraphRAG,它利用知识图谱覆盖向量数据库,从用户输入查询时的外部文档中找到相关信息。本文讨论了GraphRAG及其相对基准RAG的优势。
To translate "My debut book: LangChain in your Pocket is out now !!" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 我的处女作:《随身携带的LangChain》现已上市!! ``` This HTML snippet ensures that the text is marked as simplified Chinese (`lang="zh-CN"`), and the translation is enclosed within a `` tag to maintain the HTML structure.
Sure, here's the translation of "But before we jump on GraphRAG, you need to know two major concepts," in simplified Chinese, keeping the HTML structure: ```html 但在我们深入讨论GraphRAG之前,您需要了解两个重要的概念, ``` This HTML code ensures that the text is displayed correctly and maintains the structure when rendered on a web page.
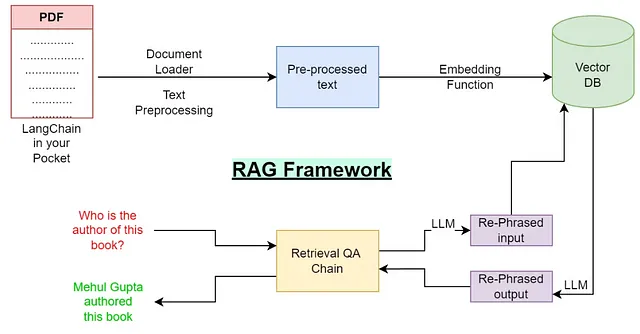
To translate "How RAG works?" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 如何使用 RAG? ``` In this translation: - "如何" means "how". - "使用" means "to use". - "RAG" remains in Latin letters as it's an acronym commonly understood in this form. - "?" is the question mark in Chinese punctuation, indicating it's a question.

To translate "RAG takes a user’s query and:" into simplified Chinese while keeping HTML structure, you can use the following: ```html RAG 获取用户的查询并: ``` This maintains the original sentence structure while translating the content into simplified Chinese.
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 搜索向量数据库(使用外部文档准备)以向量相似性查找相关信息。
Sure, here is the translation of "Selects the top relevant documents" into simplified Chinese while maintaining HTML structure: ```html 选择顶部相关文档 ``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.
Certainly! Here's the text "Extracts useful content." translated into simplified Chinese while keeping the HTML structure: ```html 提取有用内容。 ```
Sure, here is the translation of "Combines this content with an LLM to generate an answer" into simplified Chinese, while keeping the HTML structure intact: ```html 组合此内容与LLM以生成答案。 ``` This HTML snippet retains the original English content while presenting it in simplified Chinese characters.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
由于我已经详细解释了RAG,所以现在跳过它:
``` This HTML snippet maintains the structure and provides the translation of "As I’ve already explained RAG in quite some detail, I’m skipping it for now:".Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 2. 什么是知识图谱? ```
Certainly! Here's the translation of the English text into simplified Chinese while keeping the HTML structure: ```html
知识图谱是信息的结构化表示,捕捉实体、它们的属性和关系。它模拟复杂数据并突显领域内的连接。知识图谱的一些关键组成部分包括:
``` In this HTML snippet: - `` denotes a paragraph tag. - The Chinese text provided is a direct translation of the English text you provided.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 实体:知识图谱的基本单位,代表现实世界中的对象、概念或事物(例如,“阿尔伯特·爱因斯坦”,“相对论”,“大学”)。 ``` This HTML structure allows you to incorporate the translated text directly into your webpage while maintaining its formatting.
在保持HTML结构的前提下,将以下英文文本翻译为简体中文: 属性:实体的属性或特征(例如,“阿尔伯特·爱因斯坦”具有属性“出生日期”,其值为“1879年3月14日”)。
Sure, here's the text translated to simplified Chinese while keeping the HTML structure intact: ```html
关系:描述实体之间如何相互关联的连接(例如,“阿尔伯特·爱因斯坦”与“相对论”之间通过“发展”关系相关联)。
``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 节点与边:在图形表示中,实体是节点,关系是连接这些节点的边。 ``` In this translation: - `节点与边:` corresponds to "Nodes and Edges:" in English. - `在图形表示中,实体是节点,关系是连接这些节点的边。` corresponds to "In a graphical representation, entities are nodes, and relationships are edges connecting these nodes."
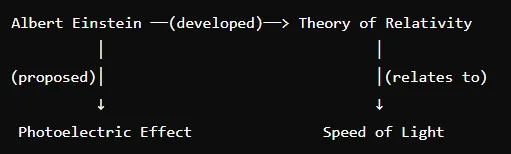
保持HTML结构,将以下英文文本翻译为简体中文: 考虑一个关于科学发现的简单知识图谱:
- To translate the provided entities into simplified Chinese within an HTML structure, you can use the following: ```html Entities: “阿尔伯特·爱因斯坦,” “相对论,” “光速,” “光电效应” ``` This HTML snippet ensures that the Chinese translations are properly marked with the `lang="zh-CN"` attribute for correct language identification and rendering.
- Sure, here is the HTML structure with the text translated into simplified Chinese:
```html
Attributes: “阿尔伯特·爱因斯坦” (出生日期: “1879年3月14日”), “相对论” (发布年份: “1905年”)
``` In this HTML snippet: - "Attributes:" remains in English. - "Albert Einstein" is translated to "阿尔伯特·爱因斯坦". - "birthdate: " is translated to "出生日期: ". - "March 14, 1879" is translated to "1879年3月14日". - "Theory of Relativity" is translated to "相对论". - "published: " is translated to "发布年份: ". - "1905" is kept as "1905年". - Certainly! Here's the translation of "Relationships:" into simplified Chinese while keeping the HTML structure:
```html
关系:
``` - Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 阿尔伯特·爱因斯坦 发展了 相对论 ``` This HTML snippet maintains the structure while providing the translation of "Albert Einstein developed Theory of Relativity" into simplified Chinese.
- Sure, here's the simplified Chinese translation of the text while keeping the HTML structure: ```html “相对论”与“光速”相关。 ``` In this HTML snippet: - `` specifies that the enclosed text is in simplified Chinese. - The translated text `“相对论”与“光速”相关。` means "Theory of Relativity relates to the Speed of Light."
- Sure, here's the translation of "Albert Einstein proposed the Photoelectric Effect" in simplified Chinese while keeping the HTML structure: ```html 阿尔伯特·爱因斯坦提出了“光电效应” ``` This HTML code maintains the structure while displaying the translated text.
Sure, here is the text translated to simplified Chinese, while keeping the HTML structure intact: ```html 它可能看起来像这样 ```

Sure, the translation of "Coming back to GraphRAG" into simplified Chinese while keeping the HTML structure could look like this: ```html 回到GraphRAG ``` In this translation: - "回到" means "Coming back to". - "GraphRAG" is transliterated into Chinese characters as "GraphRAG". If you need the entire HTML structure with this text embedded, it would look like: ```html
回到GraphRAG
``` This HTML code represents a paragraph (``) containing the translated text.
Sure, here's the translation of "The basic RAG implementation has a serious issue. Consider this example:" into simplified Chinese while keeping the HTML structure: ```html
基本的 RAG 实现存在一个严重问题。考虑这个例子:
```Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
假设一家公司拥有大量的内部文件,包括研究论文、技术报告、电子邮件和会议记录。
``` In this HTML snippet: - `` tags denote a paragraph, maintaining the structure while encapsulating the translated text.
To translate the English text "The goal is to answer the question: “What are the recent advancements in our AI research department?”" into simplified Chinese while keeping HTML structure, you can use the following code snippet: ```html
目标是回答这个问题:“我们AI研究部门最近的进展是什么?”
``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.Certainly! Here's the translation of "Retrieval:" into simplified Chinese, while keeping the HTML structure: ```html 检索: ``` In this HTML snippet, `检索:` translates "Retrieval:" into simplified Chinese and maintains the HTML structure with the use of `` tag and the `lang` attribute specifying the language.
Sure, here is the text translated into simplified Chinese, keeping the HTML structure intact: ```html Searches the document collection for terms like “recent advancements” and “AI research department.” ``` In simplified Chinese: ```html 搜索文档集合中类似“最新进展”和“AI研究部门”的术语。 ```
To translate the English text "Retrieves the top documents based on vector similarity (e.g., documents containing similar phrases)" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 检索基于向量相似性的顶级文档(例如,包含相似短语的文档)。 ``` In this translation: - "检索" means "retrieves". - "基于" means "based on". - "向量相似性" means "vector similarity". - "顶级" means "top" or "top-level". - "文档" means "documents". - "例如" means "e.g." or "for example". - "包含" means "containing". - "相似短语" means "similar phrases". Make sure your HTML structure remains intact while inserting this translation into your document.
Sure, here's how you can represent "Response:" in simplified Chinese within an HTML structure: ```html 响应: ``` This uses `` for inline styling, ensuring it fits smoothly into your HTML content while displaying the translated text correctly.
在保持HTML结构的前提下,将以下英文文本翻译成简体中文: 列出几篇提及人工智能研究进展的文件或段落。
在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 在不同文档之间连接见解的努力常常表现为呈现孤立的信息片段,而非综合分析。
Sure, here is the translation in simplified Chinese: 最终输出可能会检索到这些句子:
- Sure, here is the translated text in simplified Chinese while maintaining HTML structure: ```html Document 1: “我们团队最近开发了一个新的自然语言处理的AI模型。” ``` This HTML structure preserves the original text while incorporating the simplified Chinese translation.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
在过去的季度中,我们在基于人工智能的图像识别方面取得了显著进展。
``` - Sure, here's the translation in simplified Chinese while maintaining the HTML structure:
```html
Document 3: “AI Advancements are at a rapid pace”
文档 3: “AI 进展迅速”
Certainly! Here is the translation of "As you must have noticed, this approach misses on:" into simplified Chinese while keeping the HTML structure intact: ```html
正如你必定已经注意到的那样,这种方法有所不足:
``` This HTML snippet maintains the original structure with the translated text enclosed in a `` (paragraph) tag.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 连接点:可能不会直接提到,但可能会链接相关的进展分散在文档中。此外,即使句子是填充文本,它在很大程度上也是由文本相似性驱动的(第3个输出)。 ``` In this HTML snippet, the translated Chinese text replaces the original English text while preserving the overall structure of the HTML code.
- 在保留HTML结构的情况下,将以下英文文本翻译成简体中文: 整体理解:可能会忽略总体趋势或主题,因为它侧重于类似的短语,而不是理解上下文。
To translate "Here comes GraphRAG" to simplified Chinese and keep the HTML structure intact, you can use the following: ```html 这里来了GraphRAG ``` This HTML snippet will display the translated text "这里来了GraphRAG" on your webpage.
Sure, the translation of "GraphRAG" into simplified Chinese while keeping HTML structure would be: ```html 图形关系抽取 ``` This HTML snippet preserves the language information and displays "GraphRAG" as "图形关系抽取" in simplified Chinese.
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html Graph RAG,正如前文所述,使用知识图谱而非向量数据库进行信息检索,因此与基准 RAG 相比,输出更加全面且有意义。 ``` In this translation: - "Graph RAG" and "RAG" are transliterated as "Graph RAG" and "RAG" respectively, since they are technical terms that don't have standard Chinese equivalents. - "KnowledgeGraphs" and "Vector DBs" are directly transliterated as "知识图谱" and "向量数据库" respectively. - "baseline RAG" is translated as "基准 RAG", where "基准" means baseline or standard. This translation should preserve the intended meaning while being clear and concise in simplified Chinese.
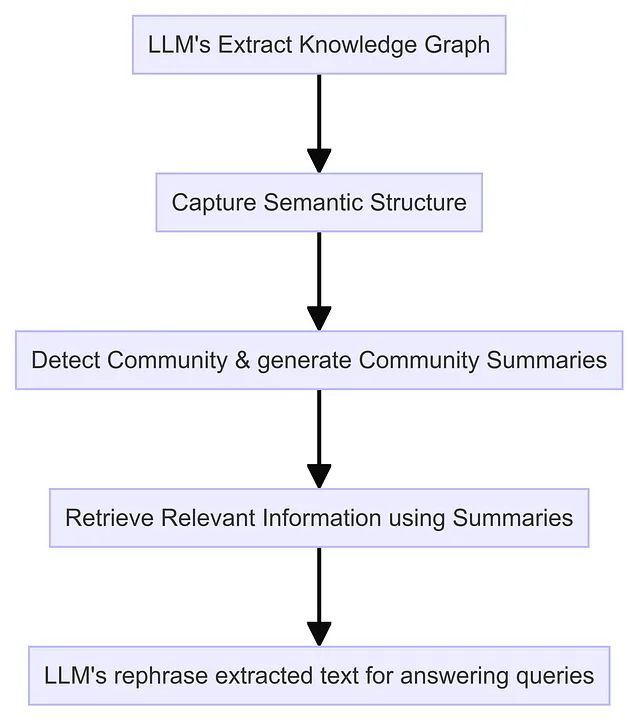
Sure, here's the text "How GraphRAG Works?" translated into simplified Chinese while keeping the HTML structure intact: ```html 如何工作GraphRAG? ``` This HTML snippet ensures that the translated text is displayed correctly within a web context.

Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html GraphRAG 使用一个LLM从一组文档中自动提取丰富的知识图谱。 ``` In this translation: - "GraphRAG" remains in English as it is a proper noun and typically not translated. - "LLM" (presumably a technical acronym) is left untranslated for clarity. - The rest of the text is translated into simplified Chinese.
Sure, here is the text translated into simplified Chinese while maintaining HTML structure: ```html
知识图谱捕捉数据的语义结构,检测不同粒度级别上密集连接节点的“社区”。
``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.以下社区摘要提供了数据集的概述,使系统能够回答那些对于简单的RAG方法来说可能较为困难的全局查询。
Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 当回答用户的问题时,GraphRAG 从知识图谱中检索出最相关的信息,并用它来调整LLM的回应,提高准确性并减少幻觉。 ``` This HTML structure preserves the original text while applying the translation.
在使用GraphRAG而不是基线RAG的一些主要优势包括:
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html 使用知识图谱,相较于基本的RAG,提供更完整和多样化的回答。 ``` This HTML structure maintains the original formatting while providing the translation in simplified Chinese.
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 生成与原始数据更为关联的响应,并能显示信息来源。
在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 提供数据集在不同层次上的概述,使用户能够了解整体背景,而无需具体问题。
Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html
可以比总结完整文本更高效,同时生成高质量的回复。
```在此,我将结束这篇文章。我们将在下一篇文章中探讨如何实现GraphRAG!
To translate the English text "By that time, you can explore the repo by Microsoft for GraphRAG implementation here" into simplified Chinese and keep the HTML structure intact, you can use the following: ```html 在那时候,您可以在这里探索微软关于GraphRAG实现的存储库 ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.