Sure, here's how you can translate "Building an iOS Shortcut for Tracking Baby’s Growth and Sending Weekly Updates" into simplified Chinese while maintaining HTML structure: ```html 构建一个用于跟踪宝宝成长并发送每周更新的iOS快捷方式 ``` In this HTML snippet, `` is used to wrap the translated text to maintain structure.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 成为一名父母是一段充满激动、期待和大量爱的旅程。作为一名工程师,我希望将我的技术技能与生活的新篇章结合起来,通过创建一个 iOS 快捷方式,不仅可以追踪我宝宝在怀孕期间的成长,还可以在宝宝出生后提供每周更新。本文将带您了解我的经历以及我制作这个 iOS 快捷方式的步骤。 ``` This translation maintains the structure of the original HTML while conveying the meaning accurately in simplified Chinese.
To translate "Introduction" to simplified Chinese while keeping the HTML structure, you would write: ```html
介绍
```Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
最近,我们迎来了宝宝的降生。怀孕期间,我开发了一个iOS快捷方式,用来计算我们宝宝在子宫中的年龄,生成关于他发育情况的每周消息,并每周三中午发送给我的妻子。在宝宝出生后,我更新了这个快捷方式,继续发送关于他成长和需求的个性化每周消息。以下是我是如何做到的。
``` This HTML snippet contains the translated text in simplified Chinese, enclosed within `` tags to maintain the structure.
Certainly! Here is the translation in simplified Chinese while keeping the HTML structure:
```html
逐步指南:构建快捷方式
```
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html Step 1: 先决条件 ``` In this HTML snippet, `先决条件` translates "Step 1: Prerequisites" into simplified Chinese, with the `` tag used for styling or marking up the translated text.
- To translate the given text into simplified Chinese while keeping the HTML structure, you would format it like this:
```html
The Shortcuts App: The Shortcuts app requires iOS 12 or later. It was first introduced with iOS 12, allowing users to create custom shortcuts using a visual scripting interface. For the best experience and access to the latest features, it’s recommended to use the latest iOS version compatible with your device.
``` Here is the simplified Chinese translation of the text: ```html快捷方式应用: 快捷方式应用需要 iOS 12 或更高版本。它首次出现在 iOS 12 中,允许用户使用可视化脚本界面创建自定义快捷方式。为了获得最佳体验并访问最新功能,建议使用与您设备兼容的最新 iOS 版本。
``` This translation maintains the structure of the HTML while presenting the content in simplified Chinese. - To translate the English text into simplified Chinese while keeping the HTML structure, you can use the following:
```html
ChatGPT 应用:下载 ChatGPT 并创建或登录您的帐户,以便能够从 Shortcuts 应用程序访问“询问 GPT”功能。
``` In this translation: - "ChatGPT app" is translated as "ChatGPT 应用". - "download ChatGPT then create or login to your account" is translated as "下载 ChatGPT 并创建或登录您的帐户". - "in order to be able to have access to the function 'Ask GPT' from the Shortcuts App" is translated as "以便能够从 Shortcuts 应用程序访问“询问 GPT”功能". Make sure to wrap the translated text in appropriate HTML tags (`` for paragraph in this case) to maintain the structure of the original text.
Sure, here is the translation in simplified Chinese while keeping the HTML structure: ```html Step 2: 创建快捷方式 ```
To translate "Open the Shortcuts App: — Open the Shortcuts app on your iPhone." into simplified Chinese while keeping the HTML structure, you can use the following: ```html Open the Shortcuts App: — 在你的iPhone上打开“捷径”应用。 ``` In this translation: - "Open the Shortcuts App:" is translated to "在你的iPhone上打开“捷径”应用。" - "—" is used for the em dash (—) to separate the English and Chinese text. Make sure your HTML document is set to UTF-8 encoding to display Chinese characters correctly.
To translate the given instructions into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 2. 创建新的快捷方式:— 点击右上角的“+”按钮创建新的快捷方式。— 将快捷方式命名为“Child’s Growth”。 ``` This HTML structure ensures that the translation remains clear and follows the instructions provided.
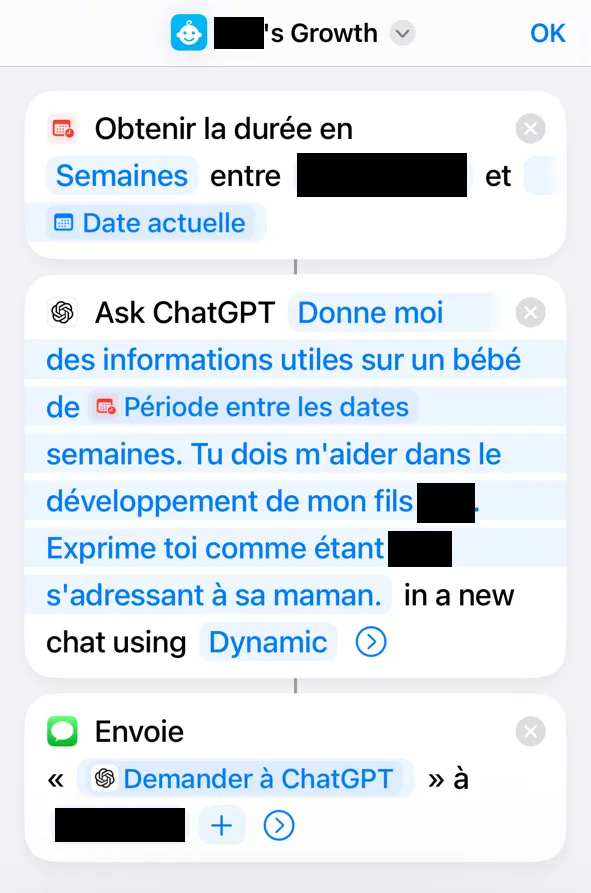
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 3. 计算日期间隔:— 添加动作 `获取日期间隔`。 — 将开始日期设置为 日/月/年(孩子的出生日期)。 — 将结束日期设置为 `当前日期`。 — 将单位设置为 `周`。 ``` This text preserves the original structure with the translated content in simplified Chinese.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 4. 询问ChatGPT:— 添加动作`文本`。— 输入以下文本:“给我关于一个[Time Between Dates]周岁的婴儿有用的信息。你需要在我儿子的发展中帮助我。说话的语气就像你是我儿子在对他妈妈说话。” — 将`[Time Between Dates]`替换为前一步骤中的变量。 ``` This HTML snippet preserves the structure and includes the translated text in simplified Chinese.
在保留HTML结构的情况下,将以下英文文本翻译为简体中文: - 添加动作 `ChatGPT`。 - 将输入设置为前一步骤的文本。 - 将聊天类型设置为 `Dynamic`。
To translate the text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
5. 发送消息:— 添加“发送消息”操作。— 使用“ChatGPT”操作的结果作为消息内容。— 将接收者设置为你妻子的电话号码。
``` This HTML snippet will display the translated text in a structured manner, maintaining clarity and readability.Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 6. 自动化这个快捷方式: — 打开“快捷方式”应用的 `自动化` 标签页。 — 点击“+”按钮创建新的自动化。 — 选择 `创建个人自动化`。 — 选择 `时间`,并将其设置为每周三中午。 — 添加你的快捷方式(“孩子的成长”)作为此时间运行的动作。 ``` This HTML code will display the translated text in simplified Chinese, formatted as specified.

Sure, here's the translation of "Weekly Message" into simplified Chinese, while keeping the HTML structure intact: ```html 每周消息 ``` In this HTML snippet: - `` is used to wrap the text, providing inline styling. - `lang="zh-CN"` indicates the language of the text is simplified Chinese. - `"每周消息"` is the translated text for "Weekly Message".
这里是一个每周消息可能看起来的示例:
To translate "Hi Mom!" into simplified Chinese and keep the HTML structure intact, you would use the following code: ```html
妈妈,你好!
``` In this HTML snippet: - `` indicates a paragraph tag, used here for semantic structure. - `妈妈,你好!` is the translated text for "Hi Mom!" in simplified Chinese.
Sure, here's the translation of your text into simplified Chinese while keeping the HTML structure: ```html
我是你的孩子,现在我两周大了。这是你需要知道的,以帮助我健康成长:
``` This HTML snippet preserves the structure while presenting the text in simplified Chinese.Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 喂养:我需要每隔2-3小时进食,无论是母乳还是配方奶。母乳对我来说是最好的,因为它包含我所需的所有营养成分。 ``` In this translation: - `喂养:` corresponds to "Feeding:" in English. - `我需要每隔2-3小时进食,无论是母乳还是配方奶。母乳对我来说是最好的,因为它包含我所需的所有营养成分。` translates the rest of the English text into simplified Chinese.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 睡眠:我睡觉很多,大约每天16–18小时。确保我躺在一个安全的地方,背部朝上,没有毯子或枕头之类的物品。 ``` This HTML structure maintains the text while displaying it in simplified Chinese characters.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
尿布:我每天大约尿湿6到8块尿布,并有几次大便。这是我吃得好的一个好迹象。
```Sure, here's the translated text in simplified Chinese, while maintaining HTML structure: ```html
脐带护理:我的肚脐需要保持干净和干燥。尽量让它透气,并避免用尿布遮盖它。
```To translate the English text "Interactions: Even though I’m small, I recognize your voice and smell. Talk to me often and look me in the eyes. It helps me feel safe and develop my social skills." into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
互动:虽然我很小,但我能识别你的声音和气味。经常与我交谈并看着我的眼睛。这有助于我感到安全并发展我的社交技能。
``` This HTML structure ensures that the translated Chinese text is displayed properly while maintaining the formatting required for web content.Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html
成长:我正在快速成长,所以不要担心我是否会长胖或长得快。定期带我去儿科医生那里称体重和测身高。
```Sure, here's the translation of the English text "Skin Care: My skin is sensitive, so use gentle products to wash me and protect me from irritation." into simplified Chinese while keeping the HTML structure: ```html 护肤:我的皮肤敏感,因此请使用温和的产品来清洁我,并保护我免受刺激。 ``` In this HTML snippet: - `` specifies that the text inside is in simplified Chinese. - The translated text follows the original meaning, advising gentle care for sensitive skin to avoid irritation.
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
幸福的迹象:如果我哭了,那是我告诉你我需要某些东西的方式:吃东西、换尿布,或者只是想要抱抱。
``` This HTML snippet will display the translated text in simplified Chinese, maintaining the structure for web display.Certainly! Here's the translation of the English text "Thank you for taking such loving care of me. I love you, Mom!" into simplified Chinese, keeping the HTML structure: ```html
感谢您如此关爱我。我爱您,妈妈!
``` This HTML code will display the translated text properly formatted in a paragraph.To translate "Your child" into simplified Chinese and keep the HTML structure intact, you would write: ```html 你的孩子 ``` This HTML snippet uses the `` tag to indicate a section of text with a specific language (`lang="zh-CN"` for simplified Chinese), ensuring proper rendering and accessibility.
To translate "Conclusion" to simplified Chinese while keeping the HTML structure intact, you would write:
```html
结论
```
In this example:
- `` represents the HTML tag.
- `结论` is the simplified Chinese translation of "Conclusion".
```html
创建这个iOS捷径是一次令人满足的经历,它将我的技术专业知识与为人父母的喜悦结合在一起。它不仅帮助我在怀孕期间与妻子保持联系,而且继续为我们提供有关孩子成长的愉快更新。我希望这篇指南能激励你创建自己的个性化捷径,来庆祝并珍视生活中的特别时刻。虽然我为iOS开发了这个捷径,但安卓平台也有类似的工具,如Tasker或Automate,可以帮助你实现相同的功能。利用这些应用程序,你可以设置自动化消息和提醒,以获取每周宝宝更新。
``` This HTML snippet includes the translated text into simplified Chinese while maintaining the HTML structure for web content.Sure, the translation of "Final Thoughts" into simplified Chinese while keeping HTML structure would be: ```html 最后的思考 ```
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
将技术融入日常生活可以增强我们的体验,让我们与所爱之人更加亲近。无论您是工程师还是对iOS快捷方式感兴趣的人,这个项目展示了简单的自动化如何带来重大变化。祝愿编码愉快!如果您期待或刚刚迎来新生命加入家庭,恭喜您!
``` In this structure: - `` denotes a paragraph tag in HTML, commonly used for paragraphs of text. - The text is translated into simplified Chinese and placed within the paragraph tag.