在保持HTML结构的情况下,将英文文本“Adaptive RAG implementation using LangGraph”翻译成简体中文: 使用LangGraph进行自适应RAG实现

Introduction: 介绍:
```html
检索增强生成(RAG)是一种用于创建具有灵活和动态知识的大型语言模型(LLM)的技术。例如,如果您想创建一个能够回答关于您服务的问题的AI聊天机器人,您可以使用微调。然而,微调并不总是最佳选择。另一种选择是RAG,它利用您的向量数据库,使LLM能够精确地响应您的查询。
```Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 今天,我们将探讨一种称为自适应RAG的高级RAG技术。通过使用流程工程,我们可以创建能够处理复杂提示并确保效率的LLMs。 ``` This HTML snippet preserves the original structure while providing the translated content in simplified Chinese.
Sure, here is the translation of "Note:" into simplified Chinese, while keeping the HTML structure intact: ```html 注意: ```
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
本文基于LangChain对Adaptive RAG的实现,使用LangGraph。详细内容请阅读Adaptive RAG论文。
``` This HTML paragraph translates to: "This article is based on LangChain’s implementation of Adaptive RAG using LangGraph. Feel free to read the paper on Adaptive RAG for more details."To translate "Overview" into simplified Chinese while keeping the HTML structure intact, you would use the following:
```html
概览
```
So, your HTML code would look like:
```html
概览
```
This will display "Overview" in simplified Chinese within an HTML heading element (``).
Sure, here's how you can write "Definition" in simplified Chinese while keeping the HTML structure intact:
```html
定义
```
In this example, `` is used as a placeholder for where the translation of "Definition" in simplified Chinese would be placed within an HTML context.
根据该论文,Adaptive-RAG 是一个自适应问答框架,根据查询复杂度动态调整其策略。
- 在保持HTML结构的前提下,将英文文本"No retrieval for the simplest queries"翻译为简体中文: 最简单的查询无法检索
- Sure, the translation of "Single-step retrieval for moderate complexity" into simplified Chinese while keeping HTML structure could be done as follows: ```html 单步检索中等复杂性 ``` This HTML code will display the Chinese text while maintaining any surrounding HTML tags intact.
- Sure, here's the text translated to simplified Chinese while keeping the HTML structure intact: ```html 多步检索最复杂的查询 ```
Sure, here is the simplified Chinese translation of the text, keeping the HTML structure intact: ```html
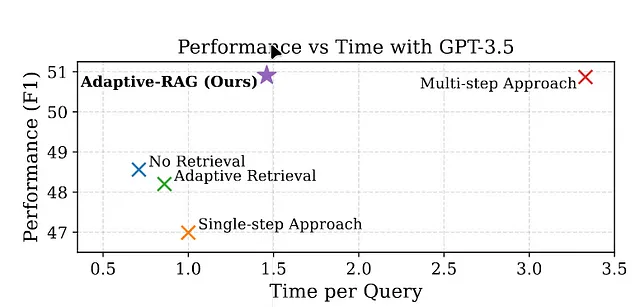
作者们引入了一个复杂度分类器,根据其复杂性对提示进行分类,并针对每个分类采用不同的处理过程。这种技术的表现如下所示:
``` This HTML snippet translates to: ```html作者们引入了一个复杂度分类器,根据其复杂性对提示进行分类,并针对每个分类采用不同的处理过程。这种技术的表现如下所示:
``` It maintains the structure and translates the English text accurately into simplified Chinese.
To translate "Advantages" to simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 优势 ``` This HTML snippet ensures that the text "Advantages" is displayed as "优势" in simplified Chinese, with the `lang` attribute indicating the language of the text for accessibility and SEO purposes.
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 提高效率和准确性:聊天机器人变得更快更准确,为用户提供最佳体验。 ``` In this HTML snippet, `` is used to specify the language as simplified Chinese (zh-CN), and the translated text follows.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
可扩展性和灵活性:这种方法使得聊天机器人能够有效处理更广泛的查询,帮助开发人员更容易地扩展他们的解决方案。
``` In this translation: - "Scalability and Flexibility" is translated to "可扩展性和灵活性". - The rest of the sentence conveys the meaning effectively in simplified Chinese.To translate "Flowchart:" into simplified Chinese while keeping HTML structure, you can use the following: ```html 流程图: ``` This HTML snippet will display "流程图:" in simplified Chinese, and the `lang="zh-CN"` attribute specifies the language as Chinese (Simplified).
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
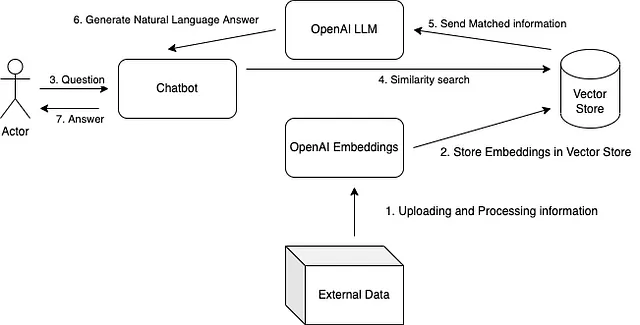
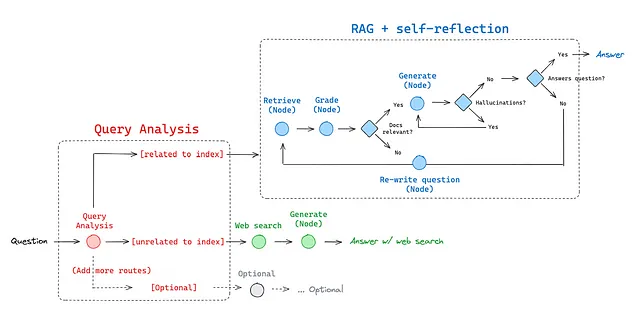
我们可以利用分类器的概念来满足我们的需求。以下是演示我们如何实施自适应RAG的流程图:
```
Certainly! Here’s the translation of the provided English text to Simplified Chinese while keeping the HTML structure intact: ```html
如您所见,这里有多个组件,其中最重要的一个是查询分析(我们的分类器)。这意味着基于分类器,我们的模型可以将提示路由到合适的处理过程。例如,如果用户的提示与我们存储的数据相关,我们可以使用RAG进行处理。否则,我们可以使用其他过程,例如搜索维基百科。您可以根据提示定义不同的LLM,提供更多的灵活性。您可以添加更多的路线来处理不同类型的提示。分类器应该能够准确区分不同类型的提示,以确保效率。
```Sure, here's the translation of the text "I personally used this following flowchart for an AI chatbot" into simplified Chinese, while keeping the HTML structure: ```html
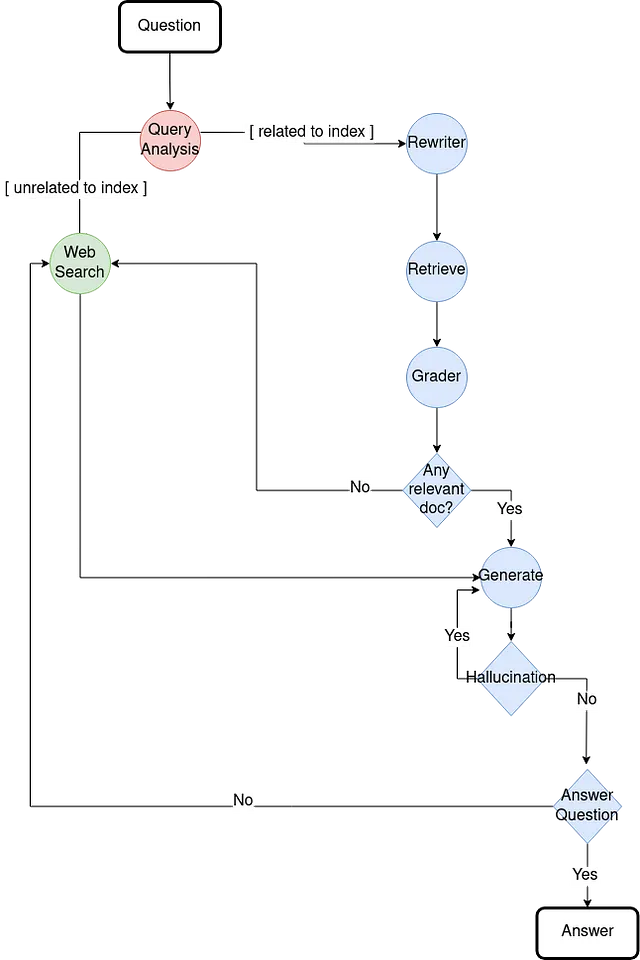
我个人用过以下这个流程图来制作一个AI聊天机器人:
``` This HTML snippet translates the text and maintains the basic structure for displaying it on a webpage.
在这种情况下,一个分类器会是这样的:
from typing import Literal
from langchain_core.pydantic_v1 import BaseModel, Field
from langchain_core.prompts import ChatPromptTemplate
from langchain_groq import ChatGroq
class RouteQuery(BaseModel):
"""Route a user query to the most relevant data source."""
datasource: Literal["vectorstore", "web_search"] = Field(
..., description= "Given a user question choose to route it to web search or vectorstore.",
)
llm = ChatGroq(model="llama3-70b-8192", temperature=0, api_key= os.environ["GROQ_API_KEY"])
structured_llm_router = llm.with_structured_output(RouteQuery)
system = """You are an expert at routing a user question to a vectorstore or web search.
The vectorstore contains informations about gym exercices and routines.
Use the vectorstore for questions on these topics. Otherwise, use web-search."""
route_prompt = ChatPromptTemplate.from_messages(
[
("system", system),
("human", "{question}"),
]
)
question_router = route_prompt | structured_llm_router
Sure, here is the translated text in simplified Chinese while maintaining HTML structure: ```html
然后,我们可以使用 LangGraph 实现这种控制流:
```from langgraph.graph import END, StateGraph
workflow = StateGraph(GraphState)
# Define the nodes
workflow.add_node("translation", translate) # translate to documents language
workflow.add_node("translation_back", translate_back) # translate back to the origin language
workflow.add_node("detect_language", detect_language) # Detect prompt language
workflow.add_node("web_search", web_search) # web search
workflow.add_node("retrieve", retrieve) # retrieve
workflow.add_node("grade_documents", grade_documents) # grade documents
workflow.add_node("generate", generate) # generatae
# Build graph
workflow.set_conditional_entry_point(
route_question,
{
"web_search": "web_search",
"vectorstore": "detect_language",
},
)
workflow.add_edge("web_search", "generate")
workflow.add_edge("retrieve", "grade_documents")
workflow.add_edge("detect_language", "translation")
workflow.add_edge("translation", "retrieve")
workflow.add_conditional_edges(
"grade_documents",
decide_to_generate,
{
"web_search": "web_search",
"generate": "generate",
},
)
workflow.add_conditional_edges(
"generate",
grade_generation_v_documents_and_question,
{
"not supported": "generate",
"useful": "translation_back",
"not useful": "web_search",
},
)
workflow.add_edge("translation_back", END)
# Compile
app = workflow.compile()
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 这里是完整的笔记本。 ```
To translate "Conclusion" to simplified Chinese and keep the HTML structure intact, you would write: ```html 结论 ``` This HTML snippet ensures that "结论" (which means "Conclusion" in simplified Chinese) is correctly displayed and identified as Chinese text.
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
自适应RAG是一种强大的技术,可以增强语言模型的灵活性和效率。通过根据查询复杂性动态调整检索过程,它确保聊天机器人提供准确和相关的响应。这种方法具有可扩展性和适应性,适用于各种应用场景。利用LangChain和LangGraph实现自适应RAG允许开发人员创建复杂的人工智能系统,能够轻松处理各种复杂的查询。
``` This HTML snippet contains the translated text in simplified Chinese as requested.