Sure, here's the translation of your text into simplified Chinese while keeping the HTML structure: ```html
A “No-Code”ish Approach for Using Obsidian & AI To Process Your Notes the Way You Want
``` Translated into simplified Chinese: ```html使用 Obsidian 和 AI 进行“无代码”式处理笔记的方式
```Sure, here's the translation in simplified Chinese, keeping the HTML structure intact: ```html
我决定使用与黑曜石数据视图结合的对话式人工智能来找出我记录笔记的方式中的模式。
```Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
有许多应用程序将笔记与对话式人工智能结合在一起,而且未来可能还会有更多。由于我将笔记保存为纯文本,所以我可以任选支持纯文本的应用程序使用(例如 iA Writer、VS Code、Typora 等)。我经常使用 Obsidian 来满足我的笔记需求。
``` This HTML snippet translates the English text while preserving the structure for web content.在Obsidian内部,许多插件都有助于利用对话式人工智能的力量。在本文中,我将简要演示一种强大的AI和Obsidian的组合,它不需要Obsidian内部的任何AI特定插件。我希望说明如何将对话式人工智能与Obsidian结合使用,以适应你记笔记的方式,并且足够灵活,可以直接在你的手机或电脑上使用。
Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
此外,这种方法非常简单,几乎任何人都能做到,而且只需要对 Obsidian 有表面级别的了解。
```Sure, here's the text translated into simplified Chinese, while maintaining the HTML structure: ```html 关键点在于 — 至少在撰写本文时 — 对话式人工智能通常更擅长生成代码来解决数据分析问题,而不是直接分析数据。 ```
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
作为一个微不足道的例子,让一个对话型人工智能来统计输入文本字符串中的行数(在计算机编程术语中是‘换行符’的数量)。它失败的方式让我大声笑出来:
``` In this HTML snippet, the translated text appears inside `` tags, maintaining the structure specified.
% yes | head -100 > y.txt # Create a file with 100 'yes's each on a new line
% ollama run llama3 "How many newline characters are in this text: $(cat y.txt)"
There are 60 newline characters in this text.
% ollama run llama3 "How many newline characters are in this text: $(cat y.txt)"
There are 50 newline characters in this text.
% ollama run llama3 "How many newline characters are in this text: $(cat y.txt)"
There are 40 newline characters in this text.
在保持HTML结构的前提下,将以下英文文本翻译成简体中文: "相反,可以请求AI生成代码来计算输入文本字符串中行数。几乎任何值得依赖的大型语言模型(LLM)都能准确回答这个提示。(参见下方链接的Medium文章,该文章提供了对这一行为的简明而深思熟虑的解释。)"
% ollama run llama3 "Generate Python code to determine the number of lines in a string of input text"
Here is some simple Python code that counts the number of lines in a given
string:
```Python
def count_lines(text):
return len(text.split('\n'))
text = "Hello\nWorld,\nHow are you?"
print("Number of lines: ", count_lines(text))
```
Sure, here is the simplified Chinese translation while maintaining the HTML structure: ```html
The Dataview module for Obsidian allows you to embed (Javascript) code in a plain text file. This code can analyze the content of other notes in your vault and provide useful output. I show an example of this in-depth in a post on using Obsidian for personal finance management linked to below.
``` In Simplified Chinese: ```htmlObsidian 的 Dataview 模块允许您在纯文本文件中嵌入(Javascript)代码。此代码可以分析您保险库中其他笔记的内容并提供有用的输出。我在下面链接的一篇文章中详细展示了这个例子,介绍了如何利用 Obsidian 进行个人财务管理。
``` This translation preserves the original meaning and intent while adapting it to simplified Chinese.Dataview不仅允许您在笔记上执行任意的JavaScript代码,而且在移动设备上运行这些代码时也非常高效。这个功能使得Dataview能够轻松融入我的日常生活。能够在移动设备上运行对我来说很重要,并且是我在使用LLM的Obsidian模块时常常感到欠缺的功能。
```html Building on the key idea to use conversational AI to generate code, I decided to experiment with using ChatGPT-4o to generate ‘dataviewjs’ code. The beauty of using a conversational AI to generate code as opposed to process data directly is that you don’t need to actually provide the AI your data. You simply describe the method to process your data. (Note that using GPT-4o is a somewhat arbitrary choice. For example, at the time of writing this post ChatGPT worked very well, but I may have gotten even better results by using the recently released Claude 3.5 Sonnet.) ```
Sure, here's the text translated into simplified Chinese while maintaining HTML structure: ```html
使用会话式人工智能进行这类数据分析的好处在于,它帮助您简单而清晰地思考您试图解决的问题,而不是陷入代码或任何应用程序特定功能的细节中。有些不直观的是,即使是用简单的英语编写非常技术性的问题解决方案,也有助于更直接地思考问题。
```Sure, here is the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
例如,在编程世界中有一个术语叫做“样板代码”,指的是经常重复出现的模式,通常非常冗长:需要的代码比实际上执行简单任务所需的代码更多。许多编程语言和工具帮助减少样板代码引入的开销。在接下来的例子中,对话式人工智能进一步减少了甚至是第一次编写代码的需要。
``` This HTML snippet contains the translated text in simplified Chinese within a paragraph (`` tag).
Sure, here's how you can write "This is how I typically take notes:" in simplified Chinese, keeping the HTML structure intact: ```html 这是我通常记笔记的方式: ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.

Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
这是一个由简单时间戳前缀和描述组成的Markdown任务项。我将这些称为“打勾项”,因为它们代表着带有时间戳注释的快速笔记的Markdown列表项。每个打勾笔记就像是我心中回响的时钟的滴答声。
(我在下面链接了几篇我写的文章,简要讨论了这种简单格式几乎成为非官方标准的情况以及它在快速捕捉方面的实用性。)
``` This translates the provided English text into simplified Chinese, maintaining the structure suitable for embedding into HTML.Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 当我记下一个勾选项目时,我经常会将一个或两个关键词与快速描述和/或网址混合在一起。我称这些任务为简单文本“涂鸦”:具体来说,那些由至少两个用逗号分隔的项目组成,并且其中至少一个项目恰好是一个词(这有点像标记,但在精神上更自由,并且没有井号)。 ``` This HTML snippet retains the original structure of the text while providing the simplified Chinese translation.

Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
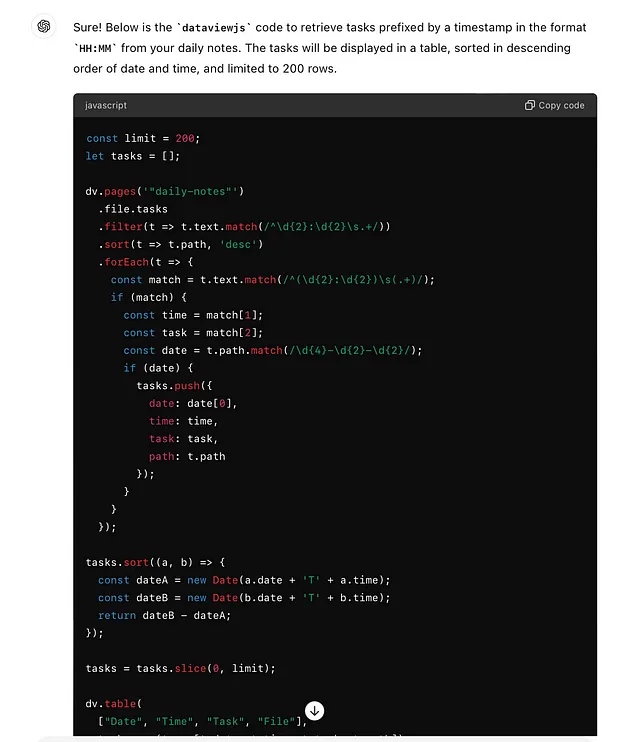
为了说明对我来说执行相对简单但有意义的数据处理有多容易,这里是我给GPT-4o的提示。我能够非常有效地迭代,这意味着它对我每个请求都生成了有效的工作代码。整个ChatGPT对话记录链接如下,但这里有一小部分:
``` This HTML snippet contains the translated text in simplified Chinese while preserving the structure for web display.请为我编写Obsidian DataViewJS代码,以检索所有以时间戳(格式为HH:MM)前缀的任务,从我的日常笔记文件中提取。请输出按日期和时间降序排列的任务表,并将结果限制在最多200行内。
Sure, here's the translation in simplified Chinese, keeping the HTML structure intact: ```html
ChatGPT 的输出看起来像这样,我只需将该代码粘贴到我的 Obsidian 笔记中:
```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
好的,谢谢!现在请移除文件列。
此外,筛选具有至少两个由逗号分隔的项目且其中至少一个项目正好是一个词的任务。将这些类型的任务称为‘纯文本涂鸦’。
Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html
我更新了代码,添加了“涂鸦”的概念,其输出是有意义的。
```Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 惊人。现在修改代码以过滤包含不超过200个字符的任务(普通文本涂鸦)。 ```
To translate "I perform some minor modifications so the output is more useful to me without editing a line of code." into simplified Chinese while keeping HTML structure, you can use the following: ```html 我进行了一些小的修改,使输出对我更有用,而无需编辑一行代码。 ``` This maintains the text within an HTML structure while providing the simplified Chinese translation.
Sure, here's the HTML structure with the translated Chinese text included: ```html
任务管理系统
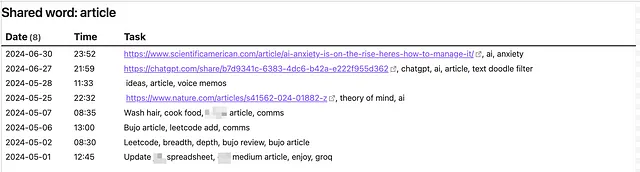
太棒了。请从表格中删除“标签”列,并修改代码以添加新的表格,该表格可过滤任务描述中包含文本涂鸦中的一个或多个单词的行。请在表格上方创建标题,指示它们共享的单词。
| 任务描述 | 截止日期 |
|---|---|
| 任务1:完成涂鸦文本过滤 | 2024-07-03 |
| 任务2:更新代码并删除标签列 | 2024-07-05 |
` tag for clarity. - The table structure remains intact, with headings for "任务描述" (Task Description) and "截止日期" (Deadline Date). - The example tasks in the table are placeholders and can be adjusted according to your actual data.
Sure, here's the translated text in simplified Chinese, formatted within an HTML structure: ```html
上文,我执行了一个稍微复杂一些的(但不应该更复杂)处理任务,我想把这些注释分组在一起。
```To translate "Please modify the code to sort the display of these tables by the number of rows in descending order" into simplified Chinese while keeping HTML structure, you can use the following: ```html 请修改代码,按行数降序排序这些表格的显示 ``` This HTML structure ensures that the translated text fits seamlessly into an HTML document.
Sure, here's the translation of the English text to simplified Chinese while keeping the HTML structure intact: ```html 我接着进行另一个代码修改任务,按表格大小对这些表格进行排序,效果正如预期。其中一个表格的输出如下所示: ``` This HTML structure ensures that the translated Chinese text remains within the context of a webpage or document format.

请看,代码已经被连续修改以增加其实用性。每次我都会直接复制粘贴到Obsidian笔记中,以验证它是否在每个阶段都能给我想要的结果。这种迭代的方法对于保持我自己(或任何程序员/数据分析师)在代码处理数据时实际效果的理解至关重要,它有助于确认我在英文描述中提到的方法是否真正对我有用。
Certainly! Here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
唯一确定的是一切都在变化。变化的速度在加快。如果你想要坚持下去,最好加快速度。这是今天的信息。然而,提醒每个人的一点可能很有用,那就是我们的基本需求永远不会改变。需要被看见和欣赏!这是需要归属感。需要亲近和关怀,以及一点爱!这仅通过人际关系中的缓慢得到。为了掌握变化,我们必须恢复缓慢、反思和团结。在那里,我们将找到真正的更新。
``` This HTML snippet contains the translated text in simplified Chinese, formatted as a paragraph (``).
To translate "— Guttorm Fløistad" into simplified Chinese while keeping the HTML structure, you would write: ```html — Guttorm Fløistad ``` In simplified Chinese characters, it would appear as: ```html — 古托姆·弗洛伊斯塔德 ``` Make sure to use the appropriate HTML entities (`—` for em dash and `ø` for the letter ø) to maintain correct rendering in web browsers.
To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html 在这一点上,我想退后一步,稍微反思一下一些几乎有些滑稽的一般性问题,比如,“人工智能会取代需要做笔记吗?”或者“我们为什么要做笔记?”这些问题可能看起来有点过于哲学,但我认为它们并不无理。 ``` This translation maintains the structure of the English sentences while conveying the meaning accurately in simplified Chinese.
Sure, here's the simplified Chinese translation of the provided text, keeping the HTML structure intact: ```html 为什么?对话式LLMs基本上是在互联网上训练的,我们大部分信息都来自于那里。AI可以帮助以前所未有的有用方式在我们个人数据的背景下综合和总结这些信息。这就是关键所在:当一项新技术基本上可以取代你工作方式的某个方面时,你就被迫与该技术建立起你未来的关系。 ``` This translation should maintain the original content and structure while presenting it in simplified Chinese.
Sure, here's the simplified Chinese translation of the provided text, keeping the HTML structure intact: ```html
我建议,自己做笔记,然后让人工智能帮你整理。你个人的整理 — 你的见解 — 对你来说将是最有用的。甚至有些人可能更喜欢你的见解而不是其他人的!
```这就是为什么即使是那些已经被认为是“非个人化”的学科(比如初等代数或微积分),也会出现新的材料,比如教科书、YouTube频道和教育软件。随着时间的推移,新颖有趣的媒体和教学方式不断发展。在他人作品的大量文集中,这些笔记尤其具有吸引力(比如费曼的《物理学讲义》)。
Sure, here is the simplified Chinese translation of the text while keeping the HTML structure: ```html
你的个人笔记应该像你个人的维基百科或某一主题的讲座。它们应该从飞逝的想法和思绪中发展出你自己用自己的话语表达的有用真理,这些可以在‘抗风格’的格式中进行引用(我在下面链接了我对‘抗风格’格式的定义)。即使不是为了别人,也要为了你自己!它是你与你产生共鸣的东西、你发现美好的东西以及你在创造它的过程中的编年史。不要让人工智能夺走这种乐趣。
``` This translation preserves the HTML structure and provides the text in simplified Chinese as requested.
Sure, here is the translated text in simplified Chinese, formatted within an HTML structure: ```html
上面我展示的“群组笔记”示例使用人工智能帮助我快速按照我喜好的方式将相似的笔记分组在一起。这有助于更好地服务于我“个人作品集”的更大目的。这个作品集是我每天捕捉的所有笔记的精心策划和精炼版本。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the original structure for display.Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
虽然这个例子在精神上还有些“技术性”,但我认为这是我们如何在不久的将来看到会话式人工智能以用户友好的方式帮助我们记笔记的一个预览。在慢行运动的精神(见上述引用),我认为有必要以人类的步伐精心策划我的个人笔记集合,简单地将人工智能作为一个工具,帮助使它成为我个人笔记集合的最佳和最实用的版本。
``` This HTML snippet contains the translated text in simplified Chinese, structured as a paragraph (`` tag).
Sure, here's the translated text in simplified Chinese, while maintaining HTML structure: ```html
这种“以深思熟虑的人类步调整理笔记”的心态有助于管理人工智能焦虑(是的,请参见下面关于“人工智能焦虑”确实存在的链接),避免陷入竞争最低AI采用的诱惑。尽管我上面讨论过的所有工具,最终我仍然是自己写这篇文章,没有使用人工智能。这些都是我自己写出来的话,只因为我愿意写。写作无需别的理由,只因为它很有趣。
``` This HTML snippet preserves the structure of the text while providing the simplified Chinese translation.```html
在纸上解决完问题后,费曼发现了板子摆动和旋转之间的2比1的比例,这是一个巧妙的关系,表明其中存在更深层次的原理在起作用。当一位同行物理学家和导师问及这样一个洞见的用处时,费曼回答道:“这并没有任何重要性……我不在乎一件事是否重要。这不是很有趣吗?”
```Sure, here's the translation of "Tiago Forte, Building a Second Brain" into simplified Chinese, keeping the HTML structure intact: ```html Tiago Forte, 建立第二大脑 ```
Sure, here's the translation of "Related posts I’ve made on Medium:" in simplified Chinese, keeping the HTML structure intact: ```html 相关文章我在Medium上发布的: ``` This HTML snippet preserves the text in English for display purposes while providing the Chinese translation.
- Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
通过个人财务管理展示 Dataview 的力量。
``` - Sure, the translation of "Introducing the ‘tick item’" into simplified Chinese while keeping HTML structure intact would be: ```html 介绍‘勾选项目’ ```
- 在“耐候”格式中快速捕捉
- Sure, here's the translation of "My personal (and ongoing!) experience in Bullet Journaling" into simplified Chinese while keeping the HTML structure:
```html
我在“子弹笔记”中的个人(仍在进行中!)经验
``` This HTML snippet preserves the original structure while presenting the translated text in simplified Chinese.
外部链接:
- To translate "No-Code" to simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 无代码 ``` Here's how it breaks down: - ``: HTML tag used for grouping inline elements and applying styles. - `lang="zh-CN"`: Specifies the language of the text inside the ``. - `无代码`: Chinese characters for "No-Code". This structure ensures that the text "No-Code" is displayed correctly in simplified Chinese on a webpage, maintaining both the content and the HTML structure.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html Examples of ML/AI-assisted note-taking: NotebookLM, MyMind, Mem, Notion, … ``` Translated to simplified Chinese: ```html ML/AI 辅助笔记软件示例: NotebookLM, MyMind, Mem, Notion, … ``` In this translation: - "ML/AI 辅助笔记软件示例" means "Examples of ML/AI-assisted note-taking". - Each application name remains in English, enclosed in `` tags to maintain emphasis and structure.
- Sure, here's how you can write that in simplified Chinese while maintaining the HTML structure: ```html Examples of Obsidian AI modules: 智能连接、文本生成器、Obsidian Copilot, … ``` In the above HTML snippet: - ` ... ` is used to enclose the Chinese text and specify the language as simplified Chinese (`zh-CN`). - Each module name is separated by commas to indicate a list. This structure allows the text to be correctly interpreted by browsers and other tools that support HTML while displaying the Chinese text as intended.
- Sure, the translation of "Why LLMs suck at the # of lines prompt" into simplified Chinese while keeping the HTML structure could be: ```html 为什么LLM在行数提示上表现不佳 ```
- Sure, here's the translation of "Article on ‘AI Anxiety’" in simplified Chinese while keeping the HTML structure:
```html
关于“人工智能焦虑”的文章
``` This HTML snippet will display the translated text in a web page with the correct formatting. - Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 显示在帖子中的ChatGPT对话记录 ``` This translates to "ChatGPT 在帖子中显示的对话记录".