Sure, here's the translated text in simplified Chinese: ```html
这个项目由Resilient Firm, LLC于2024年6月5日进行,利用GPT-4将一个手绘的14节点管理图转换为交互式HTML页面。项目包括从初始图像处理到托管在GitHub Pages上的各个阶段,并提供了全面的文档。使用了两个Mermaid图表来可视化管理图和项目工作流程,展示了MCP和MVP。这个案例研究突显了人工智能在项目管理和文档编制中的有效性,展示了与现代工具定制和集成的潜力。
To translate the text "Certified by GPT-4o at 4:51 PM EST, 6/5/2024" into simplified Chinese, while keeping the HTML structure intact, you would write: ```html
由GPT-4o认证于2024年6月5日下午4:51(东部标准时间)
``` In this HTML snippet: - `` indicates a paragraph element. - `由GPT-4o认证于` translates to "Certified by GPT-4o at". - `2024年6月5日下午4:51(东部标准时间)` translates to "4:51 PM EST, 6/5/2024". This maintains the structure of the original English text while providing the simplified Chinese translation within a paragraph element.
To translate "© Resilient Firm, LLC | Sf. R. Careaga" into simplified Chinese and keep the HTML structure, you would use the following: ```html © Resilient Firm, LLC | Sf. R. Careaga ``` In simplified Chinese characters, it would look like this: ```html © 弹性公司有限责任公司 | Sf. R. Careaga ``` Please note that "©" is the HTML entity for the copyright symbol.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
项目管理与文档编写使用GPT-4:Resilient Firm, LLC案例研究
```
In this HTML snippet, the text "项目管理与文档编写使用GPT-4:Resilient Firm, LLC案例研究" is the translated title in simplified Chinese.
To translate "Introduction" to simplified Chinese and keep the HTML structure intact, you would use the following: ```html 介绍 ``` This maintains the HTML tags around the translated text, allowing it to be correctly displayed and interpreted within a web page.
在今天快节奏的数字世界中,高效的项目管理和清晰的文档对于任何项目的成功至关重要。Resilient Firm有限责任公司率先利用先进的AI工具来优化这些流程。本案例研究深入探讨了由Resilient Firm有限责任公司承担的一个项目,利用GPT-4的能力将手绘的管理图转化为与Miro和GitHub集成的动态互动工具。该项目于2024年6月5日美东时间下午1:00至4:45进行,展示了AI在项目管理和文档编制中的潜力。
Certainly! Here is the translation of "Purpose of the Project" into simplified Chinese, while keeping the HTML structure: ```html
项目目的
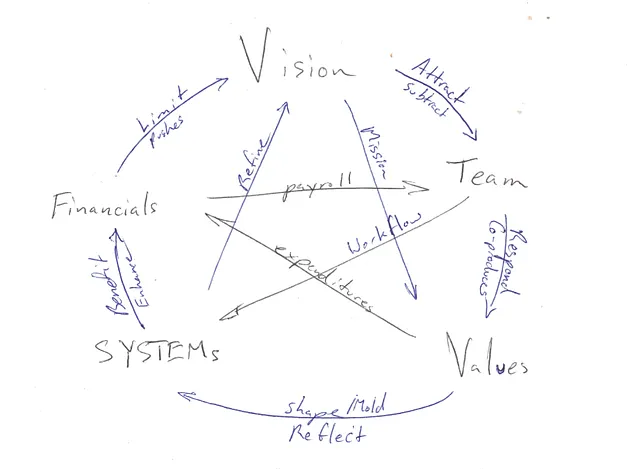
```以下是项目的主要目标:将基于商业五要素(愿景、团队、价值观、系统、财务)的14节点管理图表数字化。该图表最初是手绘的,展示了这些要素之间的动态互动。项目旨在创建一个交互式的HTML页面来展示这个图表,与Miro集成以进行实时协作,并使用GitHub进行版本控制。
Sure, the translation of "Project Stages" into simplified Chinese while keeping the HTML structure intact would be: ```html 项目阶段 ```
Sure, the translation of "Initial Image Processing" into simplified Chinese, while keeping the HTML structure, would be: ```html 初步图像处理 ``` In this HTML snippet, "初步图像处理" represents the translated text in simplified Chinese characters.
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 项目始于手绘图的扫描图像。对该图像进行分析以识别节点及其关系。

To translate "2. JSON File Creation" to simplified Chinese while keeping the HTML structure, you can use the following: ```html
2. JSON 文件创建
``` In this HTML snippet: - `` tags are used for paragraph formatting, assuming it fits contextually within a paragraph. - "2. JSON 文件创建" is the simplified Chinese translation of "2. JSON File Creation".
Sure, here's the text translated to simplified Chinese while keeping the HTML structure: ```html
已确定的关系被结构化成一个 JSON 文件,用作图表的数据源。
``` In this HTML snippet: - `` indicates a paragraph element, suitable for containing text in a structured way. - The Chinese text inside `
` is the translation of "The identified relationships were structured into a JSON file, serving as the data source for the diagram."
动态数组列表表示
[
{
"From": "Vision",
"To": "Team",
"Actions": ["Attract", "Subtract"]
},
{
"From": "Vision",
"To": "Financials",
"Actions": ["Limit", "Pushes"]
},
{
"From": "Team",
"To": "Values",
"Actions": ["Respond", "Co-produce"]
},
{
"From": "Values",
"To": "Systems",
"Actions": ["Shape", "Mold", "Reflect"]
},
{
"From": "Systems",
"To": "Financials",
"Actions": ["Benefit", "Enhance"]
},
{
"From": "Financials",
"To": "Vision",
"Actions": ["Limit", "Pushes"]
},
{
"From": "Payroll",
"To": "Workflow",
"Actions": ["Refine"]
},
{
"From": "Workflow",
"To": "Expenditures",
"Actions": ["Refine"]
},
{
"From": "Expenditures",
"To": "Mission",
"Actions": ["Refine"]
}
]
Sure, here's how you could represent "Parsing JSON and Generating Mermaid Code" in simplified Chinese while maintaining HTML structure: ```html
解析 JSON 并生成 Mermaid 代码
```Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html
开发了一个脚本来解析JSON文件并生成Mermaid代码。这段代码用于在Miro中可视化图表,后来用于项目管理图表。
``` In this translation: - `` and `
` denote the beginning and end of a paragraph in HTML. - The Chinese text inside `` and `
` corresponds to the translated sentence. Feel free to integrate this into your HTML structure as needed!Here’s the translation while keeping the HTML structure: ```html Mermaid 图表从 JSON 生成 ```
const fs = require('fs');
// Load JSON file
const data = JSON.parse(fs.readFileSync('diagram.json', 'utf8'));
// Generate Mermaid code
let mermaidCode = 'graph TD;\n';
data.relationships.forEach(rel => {
rel.actions.forEach(action => {
mermaidCode += ` ${rel.from}-->${rel.to}["${action}"];\n`;
});
});
// Write to file
fs.writeFileSync('diagram.mmd', mermaidCode);
console.log('Mermaid diagram code generated successfully.');
To translate "Mermaid Diagram Code" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 美人鱼图表 ``` This HTML structure uses the `` element to provide a ruby annotation, where "美人鱼图表" is the simplified Chinese translation for "Mermaid Diagram", and "Mermaid Diagram Code" is presented as the ruby text for pronunciation guidance.
graph TD;
%% Subgraph for Part 1
subgraph Part1[Part 1: Create a Cross-Platform Database - JSON]
A1[Define Relationships] → A2[Create JSON File]
end
%% Subgraph for Part 2
subgraph Part2[Part 2: Generate Mermaid Diagrams from JSON]
B1[Parse JSON File] → B2[Create Mermaid Code]
end
%% Subgraph for Part 3
subgraph Part3[Part 3: Outline the Miro Project]
C1[Setup Miro Board] → C2[Import Diagrams]
C2 → C3[Integrate with GitHub]
C3 → C4[Documentation and Instructions]
end
%% Subgraph for Part 4
subgraph Part4[Part 4: HTML/CSS/JS Visualizer]
D1[Setup HTML Structure] → D2[Style with CSS]
D2 → D3[Implement with JavaScript - D3.js]
D3 → D4[Host the Visualizer on GitHub Pages]
end
%% Subgraph for Part 5
subgraph Part5[Part 5: Chrome and Opera Extension]
E1[Create Extension Structure] → E2[Integrate HTML Visualizer]
E2 → E3[Test and Debug]
E3 → E4[Documentation and Publishing]
end
%% Minimum Viable Product (MVP)
subgraph MVP[Minimum Viable Product]
D1
D2
D3
D4
end
style MVP fill:lightgreen,stroke:darkgreen,stroke-width:2px,stroke-dasharray: 5, 5
%% Critical Path (MCP) - from Part 1 to MVP
A2 →|MCP| B1
B2 →|MCP| C1
C4 →|MCP| D1
D4 →|MCP| E1
%% Containment Box for Overlapping Elements
subgraph Overlaps[Overlapping Aspects]
C3
D4
E2
diagram_json[diagram.json]
index_html[index.html]
styles_css[styles.css]
script_js[script.js]
end
style Overlaps fill:lightyellow,stroke:orange,stroke-width:2px
%% Customization and Interaction Boxes
subgraph Customizations[Customizations and Interactions]
G1[Connect to GitHub] -.-> C3
G2[Setup GitHub Pages] -.-> D4
G3[Customization Options] -.-> E3
end
style Customizations fill:lightgray,stroke:gray,stroke-width:2px
%% Black Boxes for Unknown Elements
subgraph Unknowns[Unknown Elements]
U1[Unknown Dependency]
U2[Unknown API]
end
style Unknowns fill:black,stroke:white,color:white
U1 → D3
U2 → E2
%% Customization Loop Back
F1[Customization Box] →|Red Loop| E4
F1 →|Red Loop| D4
%% Styling
style Part1 fill:#FFFF99,stroke:#333,stroke-width:2px;
style Part2 fill:#FFCC99,stroke:#333,stroke-width:2px;
style Part3 fill:#FF9999,stroke:#333,stroke-width:2px;
style Part4 fill:#99CCFF,stroke:#333,stroke-width:2px;
style Part5 fill:#CCFF99,stroke:#333,stroke-width:2px;
linkStyle 0 stroke:red,stroke-width:2px;
linkStyle 1 stroke:red,stroke-width:2px;
linkStyle 2 stroke:red,stroke-width:2px;
linkStyle 3 stroke:red,stroke-width:2px;
linkStyle 4 stroke:red,stroke-width:2px,stroke-dasharray: 5, 5;
linkStyle 5 stroke:red,stroke-width:2px,stroke-dasharray: 5, 5;
在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 4. 设置HTML结构
在HTML页面中创建交互式图表。该结构已在index.html中定义。
Sure, the translation of "5. Styling with CSS" into simplified Chinese while keeping the HTML structure intact would be: ```html 5. 使用 CSS 进行样式设置 ```
在使用 styles.css 进行样式设计的情况下,页面的视觉效果得到了优化,确保了用户友好的界面。
- 在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 创建一个CSS文件(例如styles.css),来为图表元素添加样式。
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
#diagram {
width: 80%;
height: 80%;
background-color: #fff;
border: 1px solid #ccc;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
Sure, here's the translation of "Implementing JavaScript (D3.js)" into simplified Chinese while keeping the HTML structure intact: ```html Implementing JavaScript (D3.js) ```
在HTML结构中,使用JavaScript和D3.js添加了互动功能。这使得可以对图表进行动态更新,并与用户进行交互。
- Sure, here is the text translated to simplified Chinese while keeping the HTML structure:
```html
Translate Text to Chinese 创建一个 JavaScript 文件(例如,script.js),使用 D3.js 动态生成图表。
``` In Chinese (Simplified): ```html将文本翻译成中文 创建一个 JavaScript 文件(例如,script.js),使用 D3.js 动态生成图表。
``` This HTML structure incorporates the translated text "创建一个 JavaScript 文件(例如,script.js),使用 D3.js 动态生成图表。" within a basic HTML page setup.
// Load JSON file
d3.json("diagram.json").then(data => {
const width = document.getElementById('diagram').clientWidth;
const height = document.getElementById('diagram').clientHeight;
const svg = d3.select("#diagram")
.append("svg")
.attr("width", width)
.attr("height", height);
const simulation = d3.forceSimulation()
.force("link", d3.forceLink().id(d => d.id))
.force("charge", d3.forceManyBody().strength(-400))
.force("center", d3.forceCenter(width / 2, height / 2));
const nodes = {};
data.relationships.forEach(rel => {
nodes[rel.from] = { id: rel.from };
nodes[rel.to] = { id: rel.to };
});
const links = data.relationships.flatMap(rel =>
rel.actions.map(action => ({ source: rel.from, target: rel.to, label: action }))
);
const link = svg.append("g")
.selectAll("line")
.data(links)
.enter().append("line")
.attr("stroke-width", 2)
.attr("stroke", "#999");
const node = svg.append("g")
.selectAll("circle")
.data(Object.values(nodes))
.enter().append("circle")
.attr("r", 10)
.attr("fill", "#69b3a2")
.call(drag(simulation));
const label = svg.append("g")
.selectAll("text")
.data(links)
.enter().append("text")
.text(d => d.label)
.attr("font-size", 12)
.attr("fill", "#333");
simulation.nodes(Object.values(nodes))
.on("tick", () => {
link.attr("x1", d => d.source.x)
.attr("y1", d => d.source.y)
.attr("x2", d => d.target.x)
.attr("y2", d => d.target.y);
node.attr("cx", d => d.x)
.attr("cy", d => d.y);
label.attr("x", d => (d.source.x + d.target.x) / 2)
.attr("y", d => (d.source.y + d.target.y) / 2);
});
simulation.force("link").links(links);
function drag(simulation) {
function dragstarted(event, d) {
if (!event.active) simulation.alphaTarget(0.3).restart();
d.fx = d.x;
d.fy = d.y;
}
function dragged(event, d) {
d.fx = event.x;
d.fy = event.y;
}
function dragended(event, d) {
if (!event.active) simulation.alphaTarget(0);
d.fx = null;
d.fy = null;
}
return d3.drag()
.on("start", dragstarted)
.on("drag", dragged)
.on("end", dragended);
}
});
Sure, here is the translation of "Hosting on GitHub Pages" in simplified Chinese while maintaining HTML structure: ```html 在 GitHub Pages 上托管 ```
完成的HTML页面可以推送到GitHub存储库,并使用GitHub Pages进行托管,从而使其对用户可访问。
- 在Chrome/Opera扩展中创建一个清单文件(manifest.json),保持HTML结构不变。
{
"manifest_version": 3,
"name": "Interactive Management Diagram",
"description": "An extension to visualize management diagrams.",
"version": "1.0",
"action": {
"default_popup": "index.html",
"default_icon": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
}
},
"permissions": [
"activeTab"
],
"background": {
"service_worker": "background.js"
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
]
}
Sure, the translation of "8. Documentation" to simplified Chinese while keeping the HTML structure would be: ```html 8. 文档 ``` In this HTML snippet: - `文档` indicates "Documentation" in simplified Chinese. - `lang="zh-CN"` specifies the language of the text within the `` tag.
在HTML结构中保持不变,将以下英文文本翻译为简体中文: 创建了全面的文档,详细记录了项目的每个阶段。这包括两个README文件(用于Miro项目和扩展项目),以及一份项目管理文档,概述了MVP(最小可行产品)。
Sure, here is the translation of "Detailed Instructions for Hosting on GitHub Pages" in simplified Chinese, while keeping the HTML structure intact: ```html
在 GitHub Pages 上托管的详细说明
```To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following format: ```html
GitHub Pages 是一个免费服务,允许您直接从 GitHub 仓库托管静态网站。以下是托管交互式管理图表所需的详细步骤,用于托管您的 HTML、CSS 和 JavaScript 文件:
``` In this HTML snippet: - `` tags are used to enclose the translated text, indicating a paragraph. - The Chinese text is the translation of the provided English text. You can embed this HTML structure into your webpage where you want to display the translated content.
Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 逐步说明 ```
- 在 HTML 结构中保持不变,将以下英文文本翻译为简体中文: 创建一个 GitHub 仓库:
- 在GitHub上登录您的账户。
- Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 点击“新建”按钮以创建新的代码仓库。 ``` In this translation: - "点击" means "click". - "新建" means "new". - "按钮" means "button". - "以创建" means "to create". - "新的" means "new". - "代码仓库" means "repository".
- Sure, here's the translation: 给你的仓库起个名字(例如,interactive-management-diagram)。
- 确保仓库是公开的。
- 在HTML结构中保持不变,将以下英文文本翻译为简体中文: 点击创建仓库。
在本地克隆存储库:
- 在HTML结构中保持不变,将以下英文文本翻译为简体中文: 打开终端或Git Bash。
- 在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 使用以下命令将存储库克隆到您的本地计算机:
- To translate "git clone https://github.com/YOUR_USERNAME/interactive-management-diagram.git" into simplified Chinese without altering the HTML structure, you can use the following:
```html
git clone https://github.com/YOUR_USERNAME/interactive-management-diagram.git
``` This maintains the HTML structure while providing the translated text in simplified Chinese: ```htmlgit 克隆 https://github.com/YOUR_USERNAME/interactive-management-diagram.git
``` Replace `YOUR_USERNAME` with your actual GitHub username.
在HTML结构中,将以下英文文本翻译为简体中文: 3. 添加您的项目文件:
- 在HTML结构中保持不变,将以下英文文本翻译为简体中文: 导航到克隆的存储库目录:
- Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html cd interactive-management-diagram ```
- Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
将您的HTML、CSS和JavaScript文件添加到此目录:
``` This HTML snippet displays the translated text "将您的HTML、CSS和JavaScript文件添加到此目录:" in simplified Chinese. - To translate the text "index.html" to simplified Chinese while keeping the HTML structure intact, you can use the following:
```html
index.html index.html
``` In this HTML structure: - `lang="zh-CN"` specifies the language as simplified Chinese. - `` tag inside `` is set to "index.html". - `<h1>` tag inside `` contains "index.html" as the main heading. This structure maintains the HTML format while presenting "index.html" in simplified Chinese.</h1> - To translate "styles.css" to simplified Chinese while keeping the HTML structure, you can use the following: ```html styles.css ``` This HTML snippet will display "styles.css" in simplified Chinese characters while preserving the structure of your HTML document.
- To translate "script.js" into simplified Chinese while keeping the HTML structure, you can use the following: ```html ``` In this snippet: - `
- Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
diagram.json```
在保持HTML结构不变的情况下,将英文文本"4. Commit and Push Changes:"翻译成简体中文可以是: "4. 提交并推送更改:"
- Sure, here is the text translated into simplified Chinese while keeping the HTML structure:
```html
为提交准备所有文件:
``` This HTML snippet maintains the structure and translates "Stage all the files for commit:" into simplified Chinese.
git add .
git commit -m "初始化提交,包含HTML、CSS、JS和JSON文件"
```git push origin main
To translate "5. Configure GitHub Pages:" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 5. 配置 GitHub Pages: ``` This maintains the numbering and structure in HTML while providing the translation in simplified Chinese.
- Certainly! Here's how you can translate "Go to your repository on GitHub." into simplified Chinese while keeping the HTML structure intact:
```html
去你的 GitHub 仓库。
``` - Sure, here is the translation in simplified Chinese, keeping the HTML structure intact: ```html 点击设置。 ```
- 在HTML结构中保持不变,将以下英文文本翻译成简体中文: 向下滚动至页面部分。
- 在“源”下,选择要使用的分支(通常为 main 或 master)和文件夹(如果文件位于根目录,则为 /root)。
- 在保持 HTML 结构不变的情况下,将 "Click Save." 翻译成简体中文: 点击保存。
Sure, here's the translation of "6. Access Your GitHub Pages Site:" into simplified Chinese, while maintaining HTML structure: ```html
6. 访问您的 GitHub Pages 站点:
```- 在几分钟后,您的网站将会在以下地址可用:
https://YOUR_USERNAME.github.io/interactive-management-diagram/
Sure, here's how you could represent "Hosting on GitHub Pages — Summary Table" in simplified Chinese while keeping the HTML structure intact: ```html Hosting on GitHub Pages — 摘要表 ``` In this HTML snippet, `摘要表` encapsulates the translated text "Summary Table" in simplified Chinese, while the rest remains in English.
Sure, here is the translated text in simplified Chinese: ```html 任务详情 创建仓库 在 GitHub 上创建一个名为 interactive-management-diagram 的公共仓库。 本地克隆仓库 使用 git clone 命令将仓库克隆到您的本地计算机。 添加项目文件 将 index.html、styles.css、script.js 和 diagram.json 添加到仓库目录中。 提交和推送更改 使用 git add .、git commit -m "Initial commit" 和 git push origin main 来上传文件。 配置 GitHub Pages 在仓库设置中,配置 GitHub Pages 使用主分支和 /root 文件夹。 访问 GitHub Pages 网站 您的网站将可通过 https://YOUR_USERNAME.github.io/interactive-management-diagram/ 访问。 ``` This text maintains the HTML structure as requested and provides the translation of the original instructions into simplified Chinese.
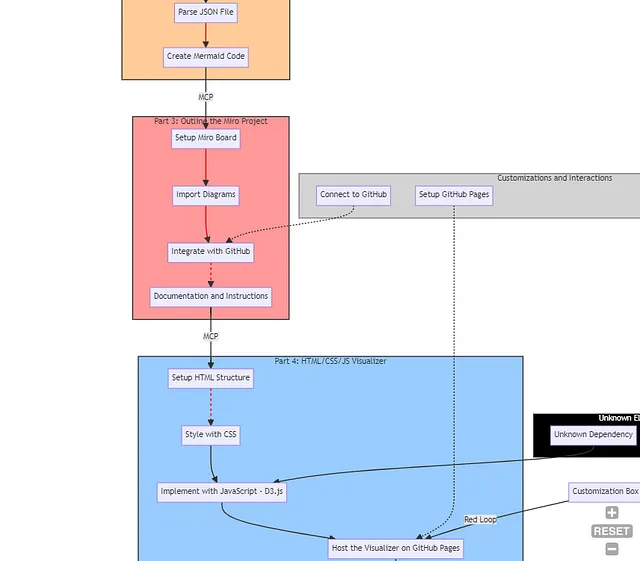
Sure, the translation of "Part 4: HTML/CSS/JS Visualizer" into simplified Chinese while keeping the HTML structure intact would be: ```html 第四部分:HTML/CSS/JS 可视化工具 ``` This HTML code ensures that the translation appears correctly within an HTML document, maintaining the structure and semantic meaning.
设置HTML结构
- 在保留HTML结构的情况下,将以下英文文本翻译成简体中文: 创建基本的HTML文件:
- To translate the given HTML structure to include simplified Chinese text, here is the modified HTML:
```html
交互管理图表 ``` In this version: - `lang="en"` in the `` tag is changed to `lang="zh-CN"` to specify simplified Chinese. - The `` element content is translated to "交互管理图表" which means "Interactive Management Diagram" in simplified Chinese. The rest of the HTML structure remains unchanged as per the original provided.
To translate "Define Styles for Diagram Elements:" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 2. 定义图表元素的样式: ``` This maintains the numbering and structure similar to the original English text in the context of an HTML document.
- Sure, here's the translated CSS along with the HTML structure:
```html
示意图 ``` And here's the CSS translated to simplified Chinese: ```css body { font-family: Arial, sans-serif; display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f0f0f0; } #diagram { width: 80%; height: 80%; background-color: #fff; border: 1px solid #ccc; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } ``` In this code snippet, the HTML structure remains the same, and only the CSS code is translated into simplified Chinese while maintaining its structure and functionality.
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
3. 使用D3.js实现动态图表生成:
``` In this HTML snippet, the text "3. 使用D3.js实现动态图表生成:" is the translation of "3. Implement Dynamic Diagram Generation with D3.js:" in simplified Chinese.- ```html
力导向图 ``` This HTML document includes a script that loads a JSON file (`diagram.json`) containing data for a force-directed graph, and then uses D3.js to render the graph on an SVG element with id `diagram`.
To translate "Critical Path and Timeline" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 关键路径和时间表 ``` This HTML code will display "关键路径和时间表" in simplified Chinese on a webpage, with the language attribute specified for clarity.
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 关键路径(MCP)是确定完成项目所需最短时间的一系列任务。理解和管理关键路径对确保项目按计划进行并达到截止日期至关重要。该项目的时间表按周里程碑划分,每个里程碑专注于完成MVP所需的具体任务。
To translate "Critical Path (MCP)" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 关键路径 (MCP) ``` In this HTML snippet: - `` is used to inline style a portion of text. - `lang="zh-CN"` specifies the language as simplified Chinese. - The text "关键路径 (MCP)" is the translation of "Critical Path (MCP)" into simplified Chinese, with "MCP" transliterated as "MCP". Make sure your HTML document's encoding supports Chinese characters (UTF-8 is recommended), and the browser or rendering environment is configured to display Chinese characters properly.
- To translate "Define Relationships: Establish the relationships and dependencies between different project components" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 定义关系:建立不同项目组件之间的关系和依赖。 ``` This HTML structure preserves the text while allowing it to be displayed properly in a web context.
- 在保留HTML结构的情况下,将以下英文文本翻译成简体中文: 创建JSON文件:将定义的关系转换为结构化的JSON文件。
- Sure, here's the translation in simplified Chinese, while keeping the HTML structure:
```html
解析JSON文件:开发一个脚本来解析JSON文件并生成图表所需的数据。
``` In this HTML snippet, `` tags are used to maintain the structure, encapsulating the translated text.
- Sure, here's the translated text in simplified Chinese: 创建美人鱼代码:使用解析后的数据生成美人鱼代码,用于可视化图表。
- 在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 设置HTML结构:为网页创建基本的HTML结构。
- 在HTML结构中,使用CSS进行样式设计和网页风格。
- Sure, here is the text translated into simplified Chinese, keeping the HTML structure intact: ```html 实现方式:使用 JavaScript 和 D3.js 添加交互性和动态特性。 ``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.
- 在GitHub Pages上托管可视化工具:部署HTML页面到GitHub Pages以供公开访问和协作。
Certainly! Here's "Timeline" translated into simplified Chinese while keeping the HTML structure:
```html
时间轴
```
- Sure, here is the translation of "Week 1: Define relationships and create the JSON file." in simplified Chinese, keeping the HTML structure:
```html
第一周:定义关系并创建 JSON 文件。
``` - Sure, here is the text translated into simplified Chinese, while keeping the HTML structure: ```html 第二周:解析JSON文件并生成Mermaid代码。 ```
- Sure, here is the text translated to simplified Chinese while keeping the HTML structure intact:
```html
第三周:用CSS设置HTML结构和样式。
``` This HTML snippet displays the translated text "第三周:用CSS设置HTML结构和样式。" - Sure, here's how you can express "Week 4: Implement with JavaScript (D3.js) and host on GitHub Pages" in simplified Chinese while keeping the HTML structure:
```html
第四周:使用 JavaScript(D3.js)实现,并托管在 GitHub Pages 上。
``` This HTML snippet contains a `` tag to maintain structure, with the text translated into simplified Chinese.
Sure, the translation of "Setup Instructions" into simplified Chinese while keeping the HTML structure intact would be: ```html 设置说明 ``` This HTML code retains the structure while displaying the translated text in simplified Chinese characters.
在保留HTML结构的情况下,将英文文本“Step 1: Create JSON File”翻译成简体中文为:“步骤1:创建JSON文件”。
- To translate "Define Relationships: Identify the key components of the project and how they are interconnected." into simplified Chinese while keeping the HTML structure, you can use the following: ```html 定义关系:识别项目的关键组成部分及其相互关联方式。 ``` This maintains the HTML structure while providing the simplified Chinese translation of the text.
- 在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 创建JSON文件:将关系结构化为JSON格式。此文件将作为图表的数据源。
Sure, the translation of "Step 2: Parse JSON File" into simplified Chinese while keeping HTML structure would be: ```html Step 2: 解析 JSON 文件 ```
- To translate "Develop Parsing Script: Write a script to parse the JSON file and extract the necessary data." into simplified Chinese while keeping the HTML structure, you can use the following: ```html 开发解析脚本:编写一个脚本来解析JSON文件并提取必要的数据。 ``` This HTML snippet ensures the text is marked as simplified Chinese (using the `lang="zh-CN"` attribute) and presents the translated phrase as intended.
- Sure, here's the simplified Chinese translation of the text while maintaining HTML structure: ```html 生成 Mermaid 代码:使用解析后的数据创建 Mermaid 代码,用于渲染图表。 ``` In this HTML snippet, the translated Chinese text is embedded between `` tags to specify the language and ensure proper rendering and interpretation of the Chinese characters.
Step 3: 设置 HTML 结构
- 在index.html文件中创建基本的HTML结构,用于网页。
- 在 HTML 结构中添加 styles.css:使用 CSS 设计和样式化网页。
- To translate "Implement script.js: Add interactivity and dynamic features using JavaScript and D3.js" into simplified Chinese while keeping HTML structure, you would write: ```html 实现 script.js:使用 JavaScript 和 D3.js 添加交互性和动态功能。 ```
Step 4: 在 GitHub Pages 上托管
- 在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 将文件推送至GitHub:将HTML、CSS和JavaScript文件上传到GitHub仓库。
- 在HTML结构中,将以下英文文本翻译为简体中文: 配置GitHub Pages:设置GitHub Pages来托管HTML页面。确保网站可以访问,并且图表能够正确显示。
Sure, here's the text "Customization and Suggestions" translated into simplified Chinese while keeping HTML structure: ```html 定制和建议 ``` This HTML snippet preserves the original text in Chinese characters, suitable for display on a webpage.
Sure, the translation of "Customization Options" to simplified Chinese while keeping HTML structure would be: ```html 定制选项 ``` In this translation: - "定制" means "customization" or "customized". - "选项" means "options" or "choices". This maintains the HTML structure as requested.
- 在不改变HTML结构的情况下,将以下英文文本翻译成简体中文: 样式:通过修改styles.css文件自定义网页外观。这可以包括更改颜色、字体和布局。
- ```html 互动性:通过更新 script.js 文件来增强图表的功能。添加诸如工具提示、可点击的节点和动态数据加载等功能。 ```
建议替代用途
- Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact:
```html
可视化项目:使用HTML页面模板进行其他可视化项目,如数据分析、网络图表和组织结构图。```
- Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact:
```html
与API集成:通过与外部API集成,获取实时数据并动态更新图表功能。对于需要最新信息和数据可视化的项目特别有用。
``` In simplified Chinese characters: 与API集成:通过与外部API集成,获取实时数据并动态更新图表功能。对于需要最新信息和数据可视化的项目特别有用。
Sure, the translation of "Documentation and Publishing" into simplified Chinese while keeping the HTML structure would be: ```html 文档和发布 ```
最终文档步骤
- To translate "Update Documentation: Ensure all documentation is up-to-date and accurately reflects the current state of the project. Label all documentation with:" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 更新文档:确保所有文档都是最新的,并准确反映项目的当前状态。为所有文档加上标签: ``` This HTML structure ensures that the translated Chinese text retains its integrity and can be correctly displayed in a web context.
Resilient Firm, LLC (c) 2024 | SF. R Careaga
To translate "Publishing Instructions" to simplified Chinese while keeping HTML structure, you can use the following: ```html
发布说明
``` Here, `` tags are used for paragraph formatting in HTML, and "发布说明" is the translation of "Publishing Instructions" in simplified Chinese.
- Sure, here's how you can write that in simplified Chinese while keeping the HTML structure intact:
```html
Push to GitHub: 确保项目文件的最终版本已推送到 GitHub 存储库。
``` - 在保持HTML结构不变的情况下,将以下英文文本翻译为简体中文: 配置GitHub Pages:确保GitHub Pages已正确配置,并且站点对公众可访问。
To translate "Purpose of Resilient Firm, LLC and AI Integration" into simplified Chinese while keeping the HTML structure intact, you would write: ```html
Resilient Firm, LLC 和人工智能整合的目的
```Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
Resilient Firm, LLC spearheaded this project to demonstrate the effectiveness of AI in project management and documentation. By utilizing GPT-4o, the firm was able to automate and streamline various tasks, from parsing the initial diagram to generating code and documentation. This approach not only saves time but also ensured accuracy and consistency throughout the project.
``` Translated text: ```htmlResilient Firm, LLC主导了这个项目,以展示人工智能在项目管理和文档编制中的有效性。通过利用GPT-4o,公司能够自动化和优化各种任务,从解析初始图表到生成代码和文档。这种方法不仅节省时间,还确保了项目整体的准确性和一致性。
```To translate the given English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
这是AI的推测性陈述;需要对该方法进行实际测试。请参阅完整的摘要文件,因为本文未包含提供的所有代码和工作订单完成的步骤。
``` This HTML snippet includes the translated text: "这是AI的推测性陈述;需要对该方法进行实际测试。请参阅完整的摘要文件,因为本文未包含提供的所有代码和工作订单完成的步骤。" Make sure to insert this into your HTML structure appropriately where the text is intended to appear.Sure, here's how you can write "The Role of Mermaid in Project Management" in simplified Chinese while keeping the HTML structure: ```html 项目管理中美人鱼的角色 ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` specifies the language as simplified Chinese. - The text "项目管理中美人鱼的角色" translates to "The Role of Mermaid in Project Management" in simplified Chinese.
在这个项目中使用了两个不同的人鱼图表。第一个图表在Miro中可视化了管理图表。第二个人鱼图表对项目管理至关重要,展示了项目的非线性方面,包括MCP(最小关键路径)和MVP(最小可行产品)。该图表有助于理解任务的顺序和它们之间的依赖关系,为项目执行提供了清晰的路线图。

定制和建议
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
该项目允许进行广泛定制,从styles.css中的样式更改到script.js中添加新功能。用户可以根据不同的可视化项目调整交互式图表,或集成额外的数据源和API以实现增强功能。
``` This HTML snippet contains the translated text: ```html该项目允许进行广泛定制,从styles.css中的样式更改到script.js中添加新功能。用户可以根据不同的可视化项目调整交互式图表,或集成额外的数据源和API以实现增强功能。
``` This translates to: "The project allows for extensive customization, from styling changes in styles.css to adding new features in script.js. Users can adapt the interactive diagram for various visualization projects or integrate additional data sources and APIs for enhanced functionality."Here is the translation of "Conclusion" to Simplified Chinese while keeping the HTML structure: ```html 结论 ```
Sure, here's the simplified Chinese translation of the given text while keeping the HTML structure intact: ```html 这个项目展示了人工智能如何革新项目管理和文档编制。通过利用GPT-4,Resilient Firm, LLC成功地将静态手绘图转变为一个动态的、交互式工具,与现代协作和版本控制平台集成。项目工作流的全面文档化和清晰可视化突显了人工智能在提升项目管理效率和准确性方面的潜力。 ``` This HTML structure maintains the integrity of the translation while ensuring it can be integrated into an HTML document seamlessly.

# Project Management and Documentation with GPT-4:
A Resilient Firm, LLC Case Study
## Introduction
In today's fast-paced digital world, efficient project
management and clear documentation are crucial for
success. Resilient Firm, LLC utilizes advanced AI tools
to streamline these processes. This case study delves
into a project using GPT-4 to transform a hand-drawn
management diagram into a dynamic tool integrated with
Miro and GitHub, conducted from 1:00 PM to 4:45 PM EST
on June 5, 2024.
## Purpose of the Project
The goal was to digitize a 14-node management diagram
based on five business elements: Vision, Team, Values,
Systems, Financials. The project created an interactive
HTML page, integrated with Miro for collaboration, and
GitHub for version control.
## Project Stages
### 1. Initial Image Processing
Scanned the hand-drawn diagram to identify nodes and
relationships.
**Insert Scanned Diagram Image Here**
### 2. JSON File Creation
Structured identified relationships into a JSON file.
### 3. Parsing JSON and Generating Mermaid Code
Developed a script to parse JSON and generate Mermaid
code for visualization.
### 4. Setting Up the HTML Structure
Created `index.html` to host the interactive diagram.
**Insert Screenshot of HTML Structure Here**
### 5. Styling with CSS
Styled the page using `styles.css` for a user-friendly
interface.
### 6. Implementing JavaScript (D3.js)
Added interactivity using JavaScript and D3.js.
### 7. Hosting on GitHub Pages
Pushed the HTML page to GitHub and hosted it using
GitHub Pages.
### 8. Documentation
Created comprehensive documentation, including two
README files and a project management document.
**Insert Documentation Screenshots Here**
## Purpose of Resilient Firm, LLC and AI Integration
Resilient Firm, LLC demonstrated the effectiveness of
AI in project management, using GPT-4 to automate and
streamline tasks, ensuring accuracy and consistency.
## The Role of Mermaid in Project Management
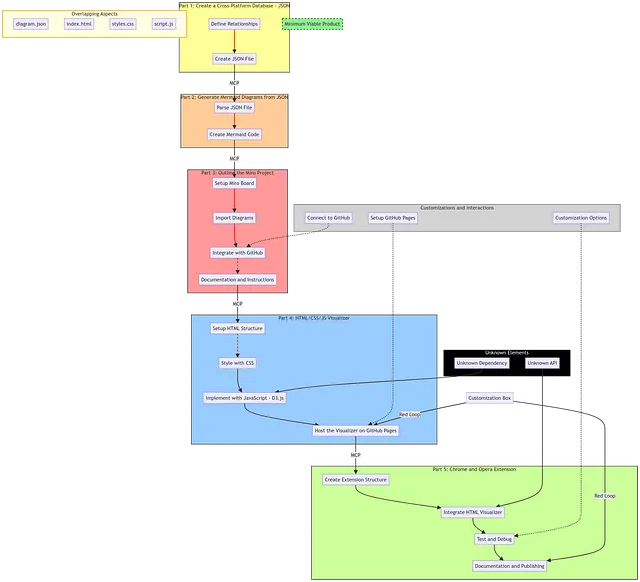
Two Mermaid diagrams were used: one for visualizing
the Miro management diagram and another for project
management. The second diagram illustrated the
Minimum Critical Path (MCP) and Minimum Viable Product
(MVP), providing a clear roadmap.
**Insert Project Management Mermaid Diagram Here**
## Customization and Suggestions
Extensive customization options, from styling changes
to adding new features. The interactive diagram can be
adapted for various visualization projects.
## Conclusion
This project highlights how AI revolutionizes project
management. Resilient Firm, LLC successfully transformed
a static diagram into an interactive tool, showcasing
the potential of AI in enhancing efficiency and accuracy.
## Abstract for the Summary File
This project by Resilient Firm, LLC used GPT-4 to
transform a hand-drawn 14-node management diagram into
an interactive HTML page. Conducted on June 5, 2024, it
included stages from initial image processing to hosting
on GitHub Pages, with comprehensive documentation. The
project highlights AI's effectiveness in project
management.
**Certified by GPT-4o at 4:51 PM EST, 6/5/2024**
**Resilient Firm, LLC | Sf. R. Careaga**
To translate "— — — -" into simplified Chinese while keeping the HTML structure, you would use the following code snippet: ```html — — — — ``` In simplified Chinese, this represents a series of em dashes (—) repeated four times.

Sure, the text "Project Management and Documentation with GPT-4: A Resilient Firm, LLC Case Study" in simplified Chinese would be: ```html
使用GPT-4进行项目管理和文档化:Resilient Firm, LLC案例研究
``` This HTML code keeps the structure intact while displaying the translated text.Sure, the translation of "## Introduction" into simplified Chinese, while keeping the HTML structure intact, would be: ```html
介绍
```在当今快节奏的数字世界中,高效的项目管理和清晰的文档对于成功至关重要。Resilient Firm, LLC利用先进的人工智能工具来优化这些过程。本案例研究深入探讨了使用GPT-4将手绘管理图表转化为与Miro和GitHub集成的动态工具的项目,该项目于2024年6月5日美东时间下午1:00至4:45进行。
To translate "## Purpose of the Project" into simplified Chinese while keeping the HTML structure, you would use the following: ```html
项目目的
``` In this HTML snippet: - `` is the HTML tag for a second-level heading. - `项目目的` is the translation of "Purpose of the Project" into simplified Chinese.
To translate the provided text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
目标是基于五个业务要素(愿景、团队、价值观、系统、财务)将一个14节点管理图表数字化。项目创建了一个交互式HTML页面,集成了Miro进行协作,并使用GitHub进行版本控制。
``` This HTML snippet preserves the structure of the text while embedding the translated Chinese content.Sure, the simplified Chinese translation of "## Project Stages" while keeping the HTML structure intact would be: ```html
项目阶段
```Sure, here's the translation of "Initial Image Processing" into simplified Chinese while keeping the HTML structure: ```html
1. 初始图像处理
``` This HTML snippet retains the heading structure (``) and provides the translation in simplified Chinese characters.
To translate the text "Scanned the hand-drawn diagram to identify nodes and relationships." into simplified Chinese and keep the HTML structure intact, you can use the following: ```html 扫描手绘图以识别节点和关系。插入扫描的图示在此 ``` This HTML snippet will display the translated Chinese text and emphasize the instruction to insert the scanned diagram image.
To translate "### 2. JSON File Creation" into simplified Chinese while keeping the HTML structure, you can use the following: ```html
2. JSON 文件创建
``` This HTML code will display the translated text in your web page or document, maintaining the heading structure.在HTML结构中,将识别的关系转化为JSON文件。
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
3. 解析 JSON 并生成 Mermaid 代码
``` In this HTML snippet: - `` indicates a third-level heading in HTML, suitable for section titles. - The Chinese text translates to "3. Parsing JSON and Generating Mermaid Code".
在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 开发了一个脚本来解析JSON并生成Mermaid代码进行可视化。
Sure, here's the text translated into simplified Chinese while maintaining the HTML structure: ```html
4. 设置HTML结构
```Sure, here's the translation of your text into simplified Chinese: 在`index.html`中创建交互式图表。**在此处插入HTML结构的截图**
Sure, here is the translation of "5. Styling with CSS" into simplified Chinese while keeping the HTML structure: ```html
5. 使用CSS进行样式设置
```在页面中应用 `styles.css` 样式文件,以实现用户友好的界面设计。
To translate "Implementing JavaScript (D3.js)" into simplified Chinese while keeping the HTML structure, you would write: ```html
6. 实现 JavaScript (D3.js)
``` This HTML structure ensures that the translated Chinese text maintains the proper heading formatting when displayed on a webpage.保持HTML结构,将以下英文文本翻译为简体中文: 使用JavaScript和D3.js增加了互动性。
Sure, here is the translation of "7. Hosting on GitHub Pages" in simplified Chinese while keeping the HTML structure intact: ```html
7. 在 GitHub Pages 上托管
```将 HTML 页面推送到 GitHub,并使用 GitHub Pages 进行托管。
To translate "8. Documentation" into simplified Chinese while keeping the HTML structure intact, you can use the following code snippet: ```html
8. 文档
``` This will display "8. 文档" in simplified Chinese within an HTML heading level 3 (``) tag.
在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 创建了包括两个README文件和一个项目管理文档在内的全面文档。**在此处插入文档截图**
To translate "Purpose of Resilient Firm, LLC and AI Integration" into simplified Chinese while keeping the HTML structure, you can use the following: ```html
Resilient Firm, LLC与人工智能整合的目的
``` This HTML snippet maintains the heading structure (``) and translates the text into simplified Chinese.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html Resilient Firm, LLC 展示了在项目管理中使用 GPT-4 自动化和优化任务,确保准确性和一致性的效果。 ``` This translates to: ```html Resilient Firm, LLC demonstrated the effectiveness of using GPT-4 for automation and optimization of tasks in project management, ensuring accuracy and consistency. ```
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html
项目管理中美人鱼的角色
``` This HTML structure maintains the heading (``) format and translates "The Role of Mermaid in Project Management" into simplified Chinese.
在HTML结构中保持不变,将以下英文文本翻译成简体中文: 使用了两个美人鱼图表:一个用于可视化Miro管理图表,另一个用于项目管理。第二个图表展示了最小关键路径(MCP)和最小可行产品(MVP),提供了清晰的路线图。
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
在这里插入项目管理Mermaid图表
``` This HTML snippet maintains the structure and inserts the translated text in simplified Chinese.Sure, here's how you would write "Customization and Suggestions" in simplified Chinese, while keeping the HTML structure intact: ```html
定制和建议
``` In this translation: - `` denotes a level 2 heading in HTML. - "定制和建议" translates directly to "Customization and Suggestions" in simplified Chinese.
Sure, here is the translation of the text into simplified Chinese, keeping the HTML structure: ```html
广泛的定制选项,从样式更改到添加新功能。这个交互式图表可以适应各种可视化项目。
``` This HTML snippet translates the text: "Extensive customization options, from styling changes to adding new features. The interactive diagram can be adapted for various visualization projects."To translate "## Conclusion" into simplified Chinese while keeping the HTML structure, you would write: ```html
结论
``` This HTML code renders "结论" (which means "Conclusion" in simplified Chinese) as a second-level heading (``).
Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html 这个项目突显了人工智能如何革新项目管理。Resilient Firm, LLC成功地将静态图表转化为互动工具,展示了人工智能在提升效率和准确性方面的潜力。 ``` This HTML structure allows you to integrate the translated text seamlessly into a web page or document.
Sure, here is the text in simplified Chinese: ## 摘要文件概述
这个由Resilient Firm, LLC完成的项目使用GPT-4将一个手绘的14节点管理图转换成了一个交互式HTML页面。该项目于2024年6月5日进行,包括从初始图像处理到在GitHub Pages上托管,并配有全面的文档。这个项目突显了人工智能在项目管理中的有效性。
To translate the English text "Certified by GPT-4o at 4:51 PM EST, 6/5/2024" into simplified Chinese while keeping the HTML structure intact, you would write: ```html
由GPT-4o在东部标准时间下午4:51认证,2024年6月5日
``` This HTML snippet includes the translated text wrapped in a `` (paragraph) tag, maintaining the structure as requested.
To translate "**Resilient Firm, LLC | Sf. R. Careaga**" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 坚韧公司有限责任公司 | Sf. R. Careaga ``` In this translation: - `` indicates that the text inside is in simplified Chinese. - "坚韧公司有限责任公司" translates to "Resilient Firm, LLC". - "Sf. R. Careaga" remains in Latin characters as it appears to be a name or identifier that does not require translation into Chinese characters.