Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 您的税务申报聊天机器人 — 第三部分:走向云端 ``` This HTML snippet translates "A Chatbot for Your Tax Return — Part 3: Going to the Cloud" into simplified Chinese.
在保持HTML结构的前提下,将以下英文文本翻译为简体中文: 第一部分:为ATO创建一个抓取器。
Sure, here is the text translated to simplified Chinese while keeping the HTML structure: ```html
Part 2: 使用GPT和LLama3构建本地聊天机器人。
```Sure, here's the simplified Chinese translation of your text while keeping the HTML structure intact: ```html 第三部分:使用Groq和Streamlit社区部署到云端。 ```
Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
在第二部分中,我们探讨了如何在本地运行事务。在这一部分中,我们将探讨如何在云上运行事务。
``` In this HTML snippet: - `` tags are used to denote a paragraph for the translated text. - The simplified Chinese translation is embedded within the `
` tags.
To translate "There are a few prerequisites to going to the cloud:" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
去云端的先决条件有几个:
``` This HTML snippet retains the structure and provides the translated text in simplified Chinese.- 在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 知识库(索引)必须存储在云端。
- Sure, here's the simplified Chinese translation while maintaining HTML structure: ```html LLM 必须在云端运行 ```
- Sure, here's the simplified Chinese translation of "The chatbot must be hosted on the cloud", keeping the HTML structure:
```html
聊天机器人必须托管在云上。
```

Sure, the translation of "Knowledge Base" into simplified Chinese while keeping HTML structure would be: ```html 知识库 ``` In this HTML snippet: - `` is used to mark up the text with a specific language. - `lang="zh-CN"` specifies the language as simplified Chinese. - "知识库" (zhīshì kù) is the translation of "Knowledge Base" in simplified Chinese characters.
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
为了将知识库迁移到云端,我们必须选择一个向量数据库。如今有许多选择可供我们使用。以下是其中一些:
``` This HTML structure maintains the paragraph `` tag for proper formatting and includes the translated text in simplified Chinese.
- To translate "Vespa" to simplified Chinese while keeping HTML structure, you can use the following code snippet: ```html Vespa ``` This HTML code specifies that the text "Vespa" is in simplified Chinese language (`zh-CN`). Make sure your HTML document has the proper `lang` attribute set at the root (`html`) level for better language support and accessibility.
- To translate "Supabase (Postgres with support for vectors)" into simplified Chinese while keeping the HTML structure, you can use the following: ```html Supabase(支持向量的Postgres) ``` This maintains the format and accurately translates the text into simplified Chinese.
- To translate "Elasticsearch vector search" into simplified Chinese while keeping the HTML structure, you can use the following: ```html Elasticsearch 矢量搜索 ``` This HTML snippet will display "Elasticsearch 矢量搜索" in simplified Chinese, with "矢量搜索" meaning "vector search".
- To translate "Pinecone" to simplified Chinese while keeping the HTML structure, you would use the following: ```html 松果 ``` In HTML, this would appear as: ```html 松果 ``` This HTML code preserves the structure and simply replaces "Pinecone" with its simplified Chinese translation "松果".
Sure, here is the translation in simplified Chinese while keeping the HTML structure intact: ```html
在本教程中,我们将继续使用 Pinecone。Pinecone 提供免费套餐,允许您在 5 个索引中存储高达 5GB 的数据。
``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.- To keep the HTML structure intact while translating the text "Go to https://www.pinecone.io" to simplified Chinese, you can use the following code snippet: ```html 去访问https://www.pinecone.io ``` This HTML code will display the translated text "去访问" as a link to the URL "https://www.pinecone.io".
- Sure, here is the translation of "Sign-up/ Login" into simplified Chinese, while keeping the HTML structure intact: ```html 注册/ 登录 ``` In this HTML snippet, `` is used to wrap the translated text "注册/ 登录". This ensures the text is styled as inline content, suitable for various UI elements like buttons or links.
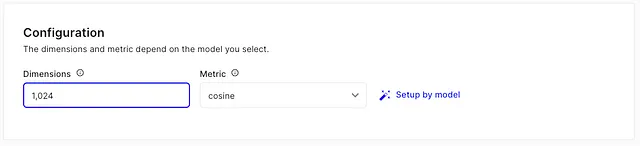
- Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 创建一个新的索引。给它起一个名字(我们称它为ato),并选择维度为768。 ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.

在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 这是因为来自BAAI/bge-base-en-v1.5的向量是768维的。
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
4. 点击左侧面板上的 API Keys,并复制默认提供的 API 密钥。我们将在我们的代码中使用这个密钥。
``` In this HTML snippet: - `` tags are used for paragraph formatting. - The Chinese text provided is a direct translation of the English text you provided.
Sure, here's the translation of "5. Modify the index creation code." into simplified Chinese while keeping the HTML structure: ```html 5. 修改索引创建代码。 ```
pip install llama-index-vector-stores-pinecone
To translate "create_index_pinecode.py" into simplified Chinese and keep the HTML structure, you would use the following: ```html create_index_pinecode.py ``` This ensures that the text "create_index_pinecode.py" is marked as Chinese (simplified) language within the HTML structure.
import os # Import os module for environment variables
from llama_index.core import Settings, StorageContext # Import Settings and StorageContext from llama_index.core
from llama_index.core import VectorStoreIndex, SimpleDirectoryReader # Import VectorStoreIndex and SimpleDirectoryReader from llama_index.core
from llama_index.embeddings.huggingface import HuggingFaceEmbedding # Import HuggingFaceEmbedding from llama_index.embeddings.huggingface
from llama_index.llms.ollama import Ollama # Import Ollama from llama_index.llms.ollama
from llama_index.vector_stores.pinecone import PineconeVectorStore # Import PineconeVectorStore from llama_index.vector_stores.pinecone
from pinecone import Pinecone # Import Pinecone client from pinecone
import secret
# Set Pinecone API key from environment variable
# os.environ["PINECONE_API_KEY"] = "efd98d69-6b4a-487f-bd59-1f931f85f217"
api_key = 'your pinecone api key'
pc = Pinecone(api_key=api_key) # Initialize Pinecone client with the API key
def create_and_store_index():
# Create a SimpleDirectoryReader instance to read documents from specified directory
reader = SimpleDirectoryReader(input_dir="taxScrapy/output_files", recursive=True)
docs = reader.load_data() # Load data/documents from the specified directory
# Create a Pinecone index named "ato"
pinecone_index = pc.Index("ato")
# Create a PineconeVectorStore instance using the Pinecone index
vector_store = PineconeVectorStore(pinecone_index=pinecone_index)
# Create a StorageContext instance with default settings and the PineconeVectorStore
storage_context = StorageContext.from_defaults(vector_store=vector_store)
# Set the HuggingFace embedding model to BAAI/bge-base-en-v1.5
Settings.embed_model = HuggingFaceEmbedding(model_name="BAAI/bge-base-en-v1.5")
# Set the Ollama model to llama3 with a request timeout of 360 seconds
Settings.llm = Ollama(model="llama3", request_timeout=360.0)
# Create a VectorStoreIndex using the loaded documents and the StorageContext
index = VectorStoreIndex.from_documents(docs, storage_context=storage_context)
if __name__ == "__main__":
create_and_store_index() # Execute the create_and_store_index function if this script is run directly
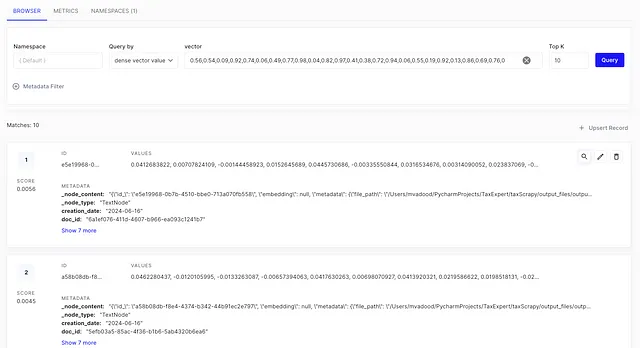
保持HTML结构,将以下英文文本翻译为简体中文: 运行上述代码。当它完成时,您应该能够看到向量加载到Pinecone中的索引中。

这是我们完成的第一步。
Sure, the simplified Chinese translation of "Moving the LLM to the Cloud" while keeping HTML structure would be: ```html 移动LLM到云端 ```
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
如果你选择继续使用GPT,那么问题已经解决了。然而,如果你决定使用类似Llama3这样的东西,你需要自己托管它或者使用提供简单易用API的云服务提供商。
``` In this HTML snippet: - `` indicates a paragraph tag, used to structure the translated text into a paragraph. - The Chinese text is directly translated from the provided English text.
Here is the translation in Simplified Chinese, keeping the HTML structure: ```html Groq 是实现这一目标的一个好选择。 ```
- Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 去https://groq.com ``` In this translation: - "去" means "go to". - "https://groq.com" remains in its original form as it's a URL.
- Sure, the translation of "Select GroqCloud from the button" into simplified Chinese, while keeping the HTML structure, would be: ```html 从按钮中选择 GroqCloud ```
- To translate "Sign-up/ Login" to simplified Chinese while keeping the HTML structure, you would write: ```html 注册/ 登录 ``` In this translation: - "注册" means "Sign-up" (to register) - "登录" means "Login"
- Sure, here's how you can translate "Go to API Keys and generate an API key" into simplified Chinese, while keeping the HTML structure intact: ```html 去 API 密钥 页面生成一个 API 密钥。 ``` In this translation: - "Go to" is translated to "去", which means "go to" or "visit". - "API Keys" is translated to "API 密钥", where "API" stays the same but "Keys" becomes "密钥" (key or keys). - "and" is omitted in Chinese as it's often implied. - "generate an API key" is translated to "生成一个 API 密钥", where "generate" is "生成", "an" is "一个" (a), and "API key" is "API 密钥". This HTML structure will display the translated text correctly in a web context.
- Sure, here's how you could structure it in HTML and translate it to simplified Chinese:
```html
更新聊天机器人代码
``` In this example: - `` is a paragraph tag in HTML, used here to denote a paragraph of text. - "更新聊天机器人代码" is the simplified Chinese translation of "Update the chatbot code".
pip install llama-index-llms-groq
To translate "chatbot_groq_pinecone.py" into simplified Chinese while keeping the HTML structure, you would write: ```html chatbot_groq_pinecone.py ``` This HTML structure maintains the original text formatting and separates it from other content on the page.
import streamlit as st # Import Streamlit library for building web apps
from llama_index.core.chat_engine.types import ChatMode # Import ChatMode enum from llama_index
from llama_index.embeddings.huggingface import HuggingFaceEmbedding # Import HuggingFaceEmbedding from llama_index
from llama_index.llms.groq import Groq # Import Groq from llama_index
# Initialize Groq LLM (Large Language Model) with model and API key
groq_llm = Groq(model="llama3-8b-8192", api_key="your groq api key")
from llama_index.core import Settings, VectorStoreIndex # Import Settings and VectorStoreIndex from llama_index.core
import os # Import os module for environment variables
from llama_index.vector_stores.pinecone import PineconeVectorStore # Import PineconeVectorStore from llama_index.vector_stores.pinecone
from pinecone import Pinecone # Import Pinecone client from pinecone
# Configure Streamlit page settings
st.set_page_config(page_title="Ask your Tax Questions", page_icon="💰", layout="centered", initial_sidebar_state="auto",
menu_items=None)
# Set title of the app
st.title("Ask your Tax Questions 💬")
# Set Groq LLM and HuggingFace embedding model for tax-related questions
Settings.llm = groq_llm
Settings.embed_model = HuggingFaceEmbedding(model_name="BAAI/bge-base-en-v1.5")
# Initialize chat messages history if not already initialized
if "messages" not in st.session_state.keys():
st.session_state.messages = [
{"role": "assistant", "content": "Ask me a question about Tax and Tax Return in Australia. 🇦🇺🦘🦙"},
]
pinecone = Pinecone('your pinecone api key')
# Create a Pinecone index named "ato"
pinecone_index = pinecone.Index("ato")
# Create a PineconeVectorStore instance using the Pinecone index
vector_store = PineconeVectorStore(pinecone_index=pinecone_index)
# Create a VectorStoreIndex using the PineconeVectorStore
vector_index = VectorStoreIndex.from_vector_store(vector_store=vector_store)
@st.cache_resource(show_spinner=False)
def load_data():
with st.spinner(text="Loading the ATO docs index – hang tight! This will take a few moments."):
return vector_index
index = load_data()
# Initialize chat engine if not already initialized
if "chat_engine" not in st.session_state.keys():
st.session_state.chat_engine = index.as_chat_engine(chat_mode=ChatMode.CONDENSE_PLUS_CONTEXT, verbose=True)
def classify_question(prompt):
classification_prompt = f"Is the following question related to tax or tax returns in Australia? Answer 'yes' or 'no'.\n\nQuestion: {prompt}"
response = st.session_state.chat_engine.chat(classification_prompt)
return "yes" in response.response.lower()
# Get user input question
if prompt := st.chat_input("your question:"):
if classify_question(prompt): # If question is related to tax, process it
st.session_state.messages.append({"role": "user", "content": prompt})
with st.chat_message("assistant"):
with st.spinner("Thinking..."):
response = st.session_state.chat_engine.chat(prompt)
st.write(response.response)
message = {"role": "assistant", "content": response.response}
st.session_state.messages.append(message)
else: # If question is not related to tax, provide guidance
st.session_state.messages.append({"role": "assistant",
"content": "I'm here to answer questions about tax and tax returns in Australia. Please ask a relevant question."})
# Display chat messages
for message in st.session_state.messages:
with st.chat_message(message["role"]):
st.write(message["content"])
在HTML结构中保持不变,将以下英文文本翻译成简体中文: 如您所见,我还添加了一个 classify_question 函数,用于过滤与税收和税务申报无关的问题。
在保持 HTML 结构的情况下,将以下英文文本翻译为简体中文: 始终如一,您可以运行 streamlit run chatbot_groq_pinecone.py 在本地运行机器人。
在云上部署聊天机器人
在保持 HTML 结构的情况下,将以下英文文本翻译为简体中文: 通过 Streamlit 社区是实现这一目标的最简单方式,因为我们已经在使用 Streamlit。具体操作如下:
- Sure, here's the translation in simplified Chinese while maintaining HTML structure: ```html 前往https://streamlit.io/community ```
- To translate "Sign-up/ Login" into simplified Chinese without altering the HTML structure, you can use the following: ```html 注册/ 登录 ``` This maintains the forward slash as a separator and directly translates "Sign-up" to "注册" and "Login" to "登录" in simplified Chinese.
- 在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 创建一个名为 secret.py 的文件,并添加以下内容
import streamlit as st
open_ai_api_key = st.secrets["open_ai_api_key"]
grok_api_key = st.secrets["grok_api_key"]
pinecone_api_key = st.secrets["pinecone_api_key"]
Sure, here is the text translated to simplified Chinese, keeping the HTML structure intact: ```html
这是为了利用Streamlit的秘密管理功能。如果我们将代码推送到Git,我们不希望API密钥被硬编码。不要忘记重构您的代码,使用这些变量代替之前的内容。
``` This HTML snippet maintains the structure for displaying the translated text in a web context.在保持HTML结构的前提下,将以下英文文本翻译成简体中文: 4. 创建一个 requirements.txt 文件,这样 Streamlit 就知道在运行时需要安装什么。
To translate "requirements.txt" into simplified Chinese while keeping the HTML structure, you can use the following: ```html
requirements.txt
```
This HTML code snippet retains the original text "requirements.txt" and marks it with the Chinese language tag (`lang="zh-CN"`) for simplified Chinese.streamlit
openai
llama-index
llama-index-llms-ollama
llama-index-embeddings-huggingface
llama-index-vector-stores-pinecone
llama-index-llms-groq
scrapy
Sure, here's the translation of "Push your code to Github and Connect your Github Account" in simplified Chinese, while keeping the HTML structure intact: ```html
将你的代码推送到Github并连接你的Github账户。
``` This HTML snippet displays the translated text in simplified Chinese within a paragraph (``) tag.
Sure, here is the translation of "6. On https://share.streamlit.io, click on 'Create app'." into simplified Chinese while keeping the HTML structure: ```html 6. 在 https://share.streamlit.io 上,点击“创建应用”。 ``` In this HTML structure, the text "6." is placed within a `` tag, ensuring it maintains its original formatting.
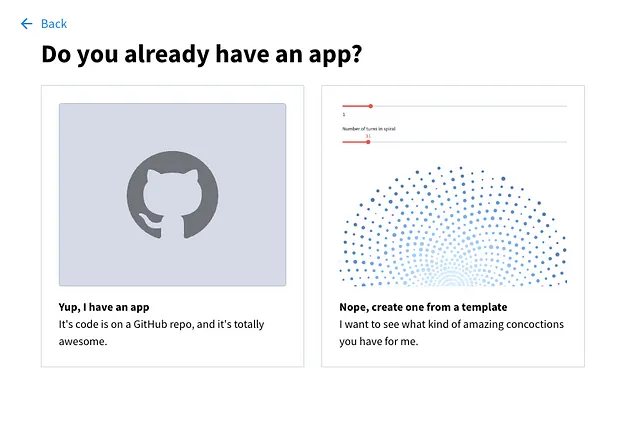
Sure, here's the text translated into simplified Chinese while maintaining the HTML structure: ```html 7. 点击“是的,我有一个应用程序” ``` This HTML snippet ensures the translation is presented within the context of a web page or document.

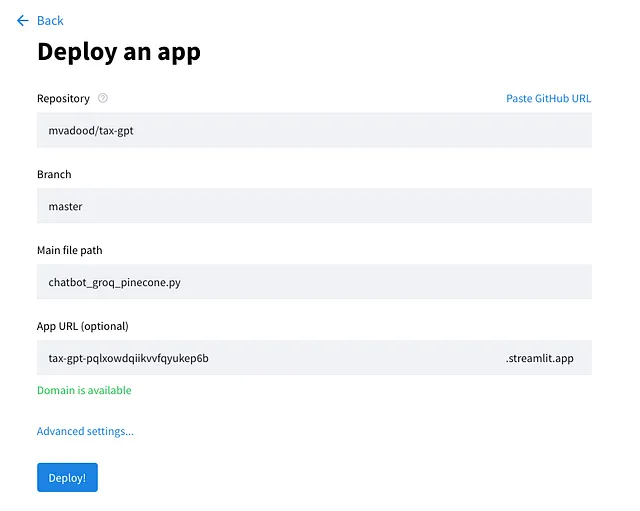
在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 8. 选择正确的设置。

在 HTML 结构中保持不变,将以下英文文本翻译为简体中文: 9. 点击“高级设置”,设置所需的 API 密钥。
# Set the ones that are relevant to whatever bot you're deploying
grok_api_key = "xxxxxxx"
pinecone_api_key = "xxxxxx"
open_ai_api_key = "xxxxxx"
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 10. 点击部署! ``` In this example: - `` is used to indicate that the enclosed text is in simplified Chinese. - `点击部署!` translates to "Click Deploy!"
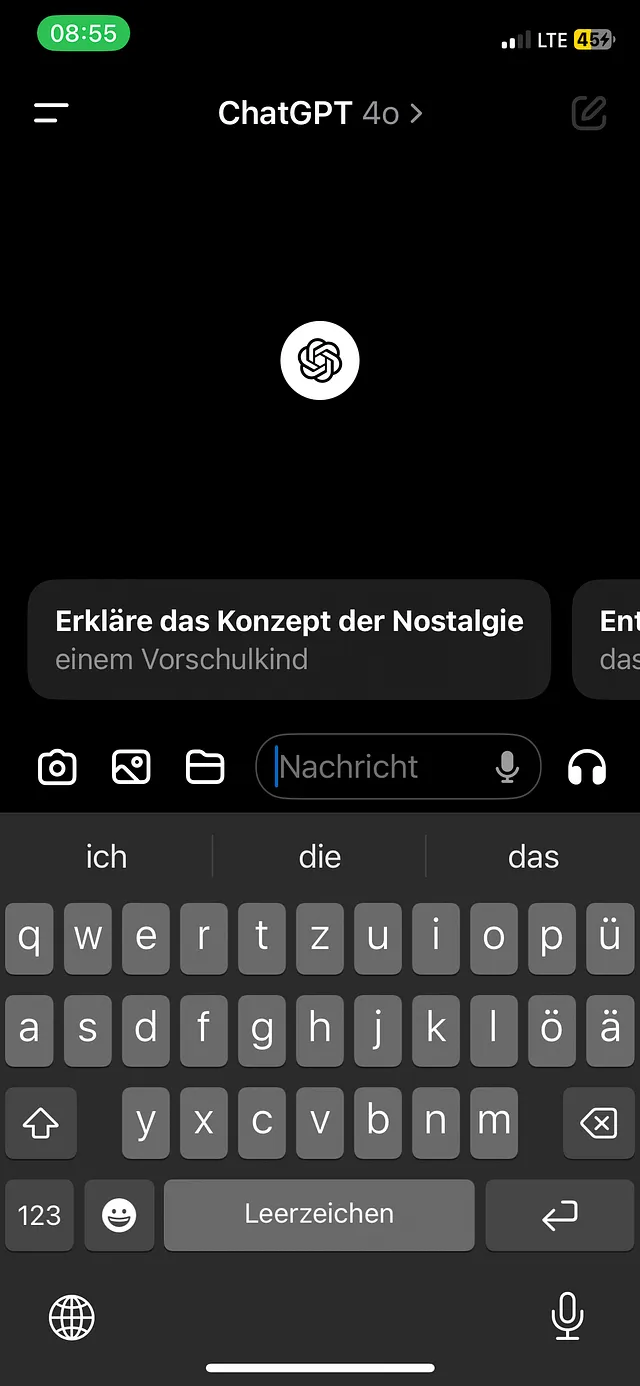
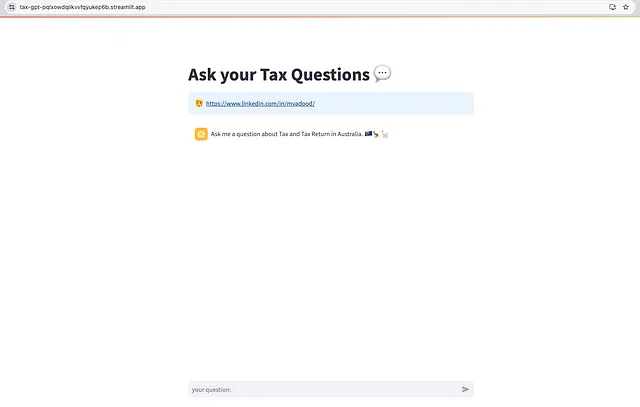
To translate "This will simply deploy your app and take you to the chat dialog." into simplified Chinese while keeping the HTML structure, you can use the following: ```html 这将简单部署您的应用并带您进入聊天对话框。 ``` In HTML, it would look like this: ```html
这将简单部署您的应用并带您进入聊天对话框。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.
To translate "Code" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 代码 ``` This HTML snippet ensures that the text "代码" (which means "code" in Chinese) is correctly identified as simplified Chinese text within an HTML document.
To keep the HTML structure intact while translating the text to simplified Chinese, you can use the following approach: ```html
项目简介
请访问https://github.com/mvadood/tax-gpt查看详细信息。