Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 连接 Claude 3 到 VSCode 作为 Copilot:一个快速简易的教程 ```

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
在本教程中,我将解释您可以使用Anthropic的新型和先进的Claude 3模型作为Copilot连接到Visual Studio Code的各种方法。
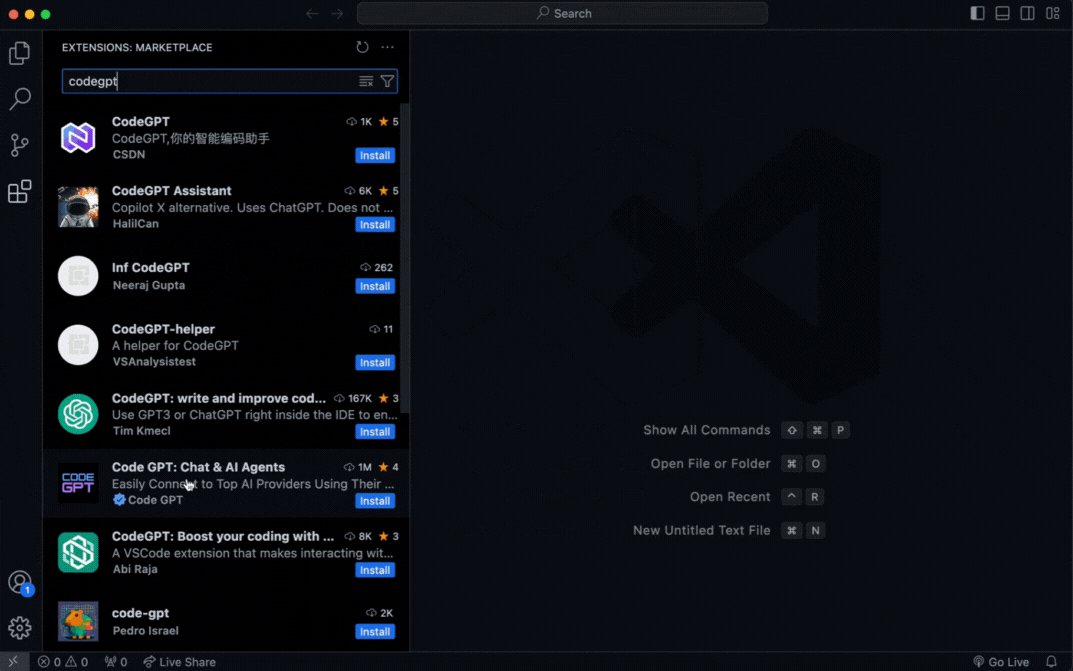
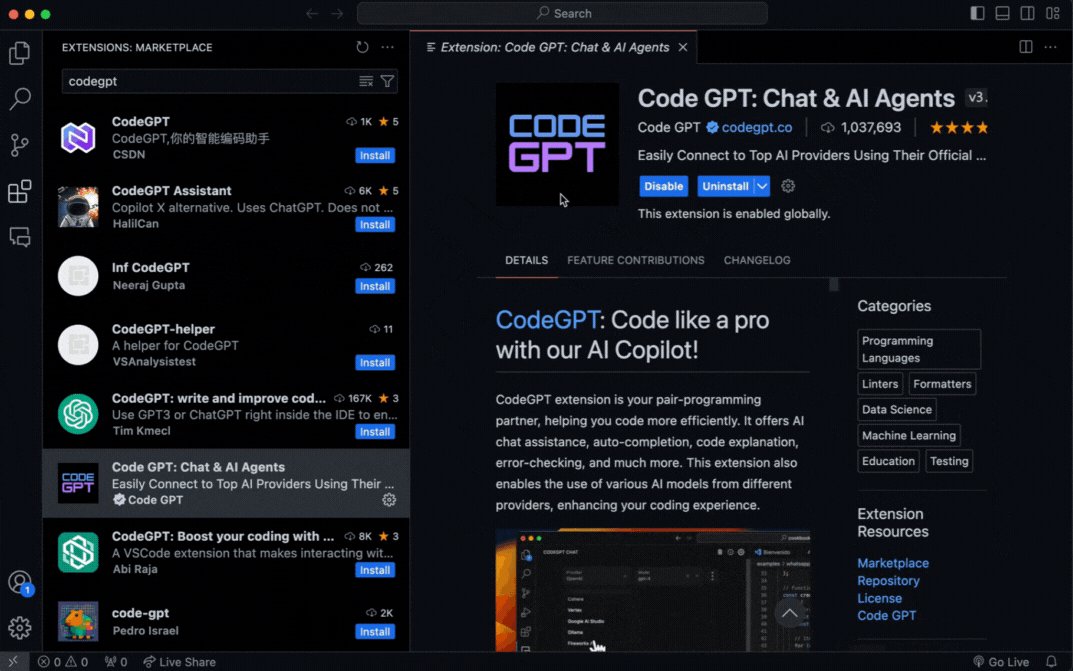
``` In simplified Chinese, the translated text is: "在本教程中,我将解释您可以使用Anthropic的新型和先进的Claude 3模型作为Copilot连接到Visual Studio Code的各种方法。"To translate the English text "First, you need to have the CodeGPT extension installed in VSCode. You can download it from this link:" into simplified Chinese, while keeping the HTML structure, you can use the following: ```html 首先,您需要在 VSCode 中安装 CodeGPT 扩展。您可以从这个链接下载: ``` This HTML structure maintains the formatting while displaying the translated Chinese text.
Sure, here's the translation in simplified Chinese: 你也可以直接在 VSCode Marketplace 中搜索扩展并安装它。

Sure, here's the translation of the sentence into simplified Chinese, while keeping the HTML structure: ```html 一旦安装完成,您现在可以选择以下3个选项之一来通过CodeGPT使用Claude 3。 ``` In this HTML snippet, the Chinese text is embedded within `` and `
` tags, maintaining the HTML structure.Sure, the translation of "#1 — Anthropic API Key" into simplified Chinese while keeping HTML structure would be: ```html #1 — 人类学API密钥 ``` In this HTML snippet: - `#1 —` remains in English. - `人类学API密钥` translates "Anthropic API Key" into simplified Chinese and wraps it in a `` tag with `lang="zh-CN"` attribute to specify the language.
在 Anthropic 上创建账户,请使用以下链接:https://console.anthropic.com/

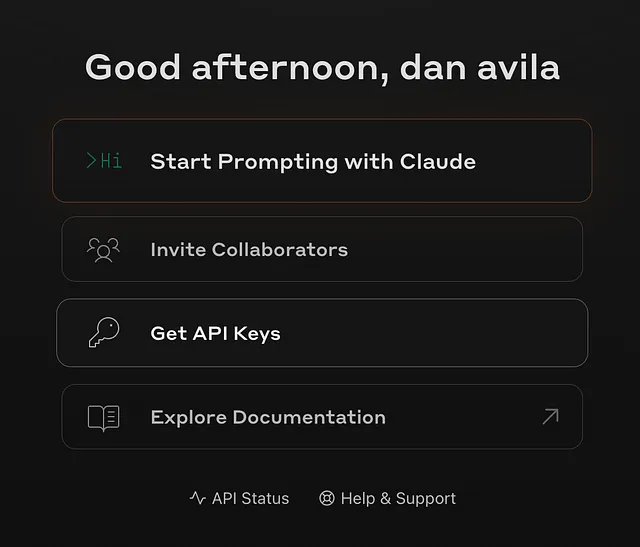
Sure, here is the text translated into simplified Chinese while keeping HTML structure: ```html 然后转到“获取 API 密钥”菜单。 ```

在保留HTML结构的情况下,将英文文本"Select “Create Key”."翻译成简体中文为: 选择“创建密钥”。

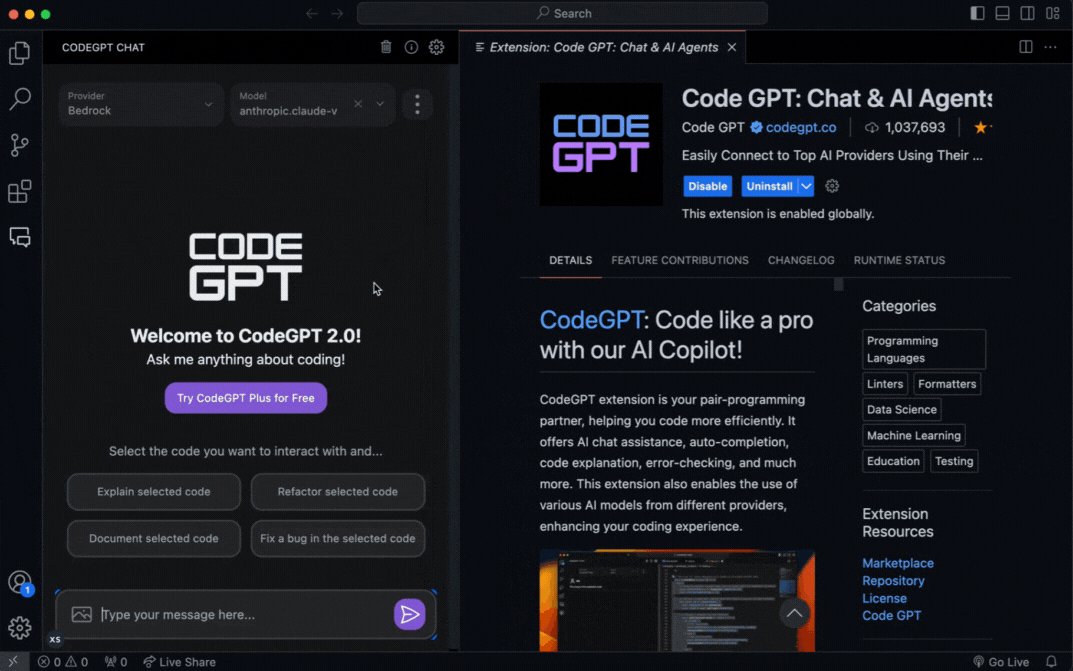
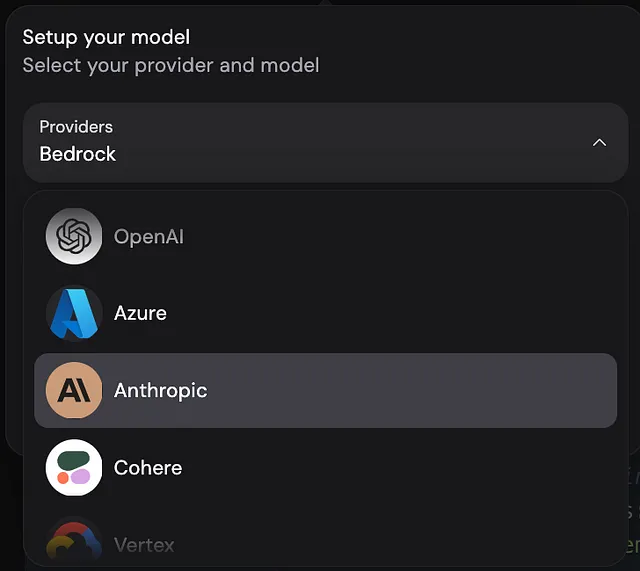
Sure, here is the text translated into simplified Chinese while maintaining HTML structure: ```html 下一步,在VSCode中打开CodeGPT并选择Anthropic作为提供者。 ```

Sure, here's the text translated into simplified Chinese while maintaining the HTML structure: ```html
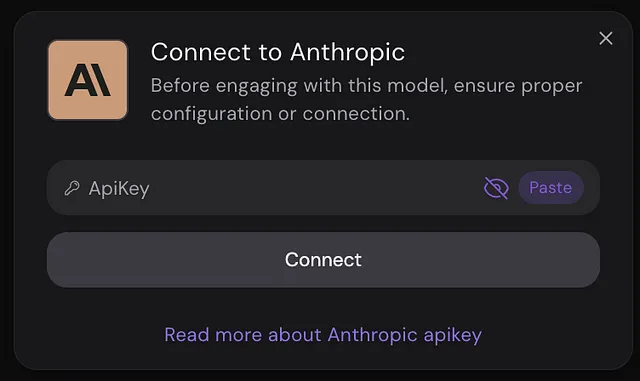
在选择模型时,扩展将提示您添加 API 密钥。粘贴它并点击“连接”。
```
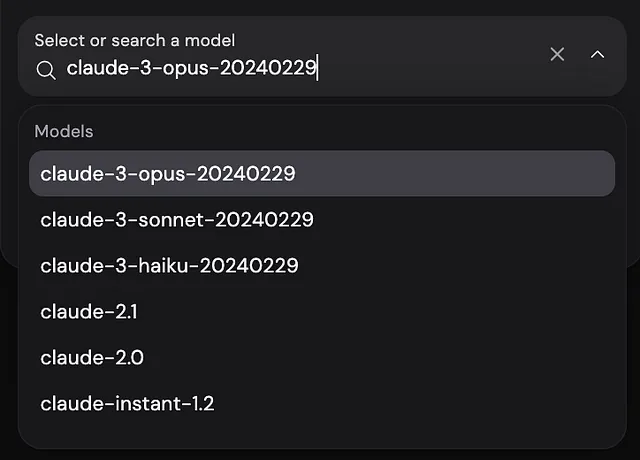
请按照HTML结构,将以下英文文本翻译成简体中文: 接下来,在Anthropic服务中选择可用的Claude 3模型之一。

在服务创建者提供的 API 中直接享受《克劳德 3》。
Sure, here's the text translated to simplified Chinese while keeping the HTML structure intact: ```html #2 — 亚马逊基岩 ``` In this example, `` is used to wrap the translated text to maintain its inline nature and styling properties.
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 您需要拥有一个AWS账户才能使用Amazon Bedrock连接Claude 3。要创建账户,请访问以下链接:https://aws.amazon.com/ ``` This HTML snippet maintains the structure for embedding a hyperlink to the AWS website.

To translate the given English text "Within your AWS account, navigate to the Bedrock section and enable the Claude 3 model within the available models section. Check out this article with a step-by-step guide on how to configure Bedrock to enable models:" into simplified Chinese while keeping HTML structure, you can use the following: ```html
在您的AWS账户中,导航至Bedrock部分,并在可用模型部分启用Claude 3模型。查看此文章,其中包含关于如何配置Bedrock以启用模型的逐步指南:
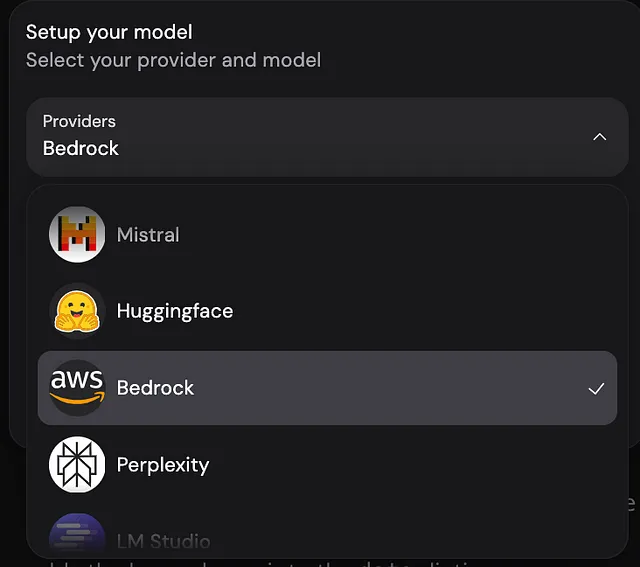
``` This HTML snippet preserves the original text while allowing it to be displayed and formatted correctly in a web context.To translate the English text "Once you have the models enabled, you can open VSCode, access CodeGPT, and select Bedrock as the provider." into simplified Chinese while keeping HTML structure, you can use the following: ```html 一旦您启用了这些模型,您可以打开 VSCode,访问 CodeGPT,并选择 Bedrock 作为提供程序。 ``` This HTML structure ensures that the translated Chinese text is displayed correctly within an HTML environment.

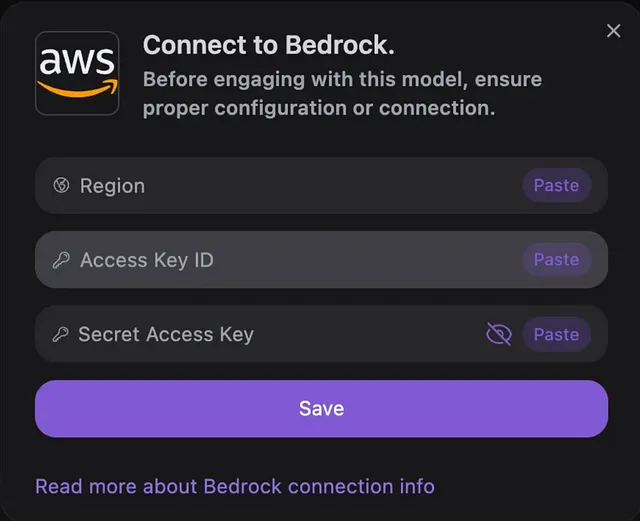
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 添加您的AWS账户的连接细节。 ```

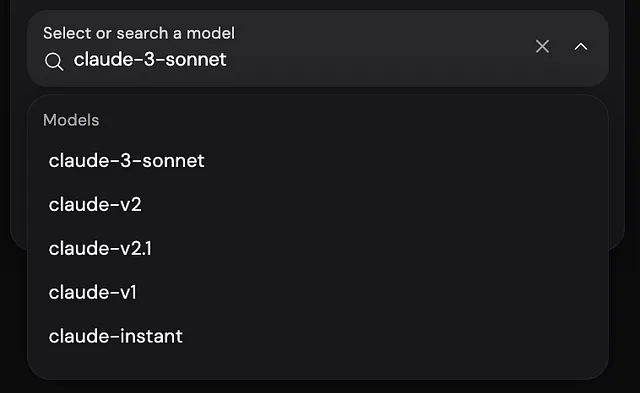
To translate "Finally, select the Claude 3 model from the model selector" into simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 最后,从模型选择器中选择Claude 3模型。 ``` In this HTML snippet: - `` tags are used to mark the translated text. - "最后" translates to "Finally". - "从模型选择器中选择" translates to "select from the model selector". - "Claude 3模型" translates to "Claude 3 model". Make sure to properly encode your HTML document to support Chinese characters if necessary.

Sure, here is the translation in simplified Chinese while keeping the HTML structure intact: ```html #3 — CodeGPT 代理 ```
Sure, here is the translated HTML with the simplified Chinese text: ```html
您需要在以下链接创建免费帐户,才能通过CodeGPT代理访问Claude 3: https://app.codegpt.co
``` This HTML structure maintains the link and translates the English text into simplified Chinese.
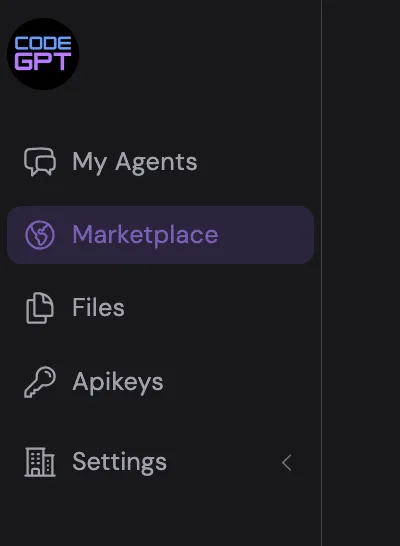
Sure, here's how you can write "Go to the Marketplace section" in simplified Chinese while keeping the HTML structure: ```html 去市场部分。 ``` This HTML structure ensures the text is displayed correctly and maintains its integrity within a web page.

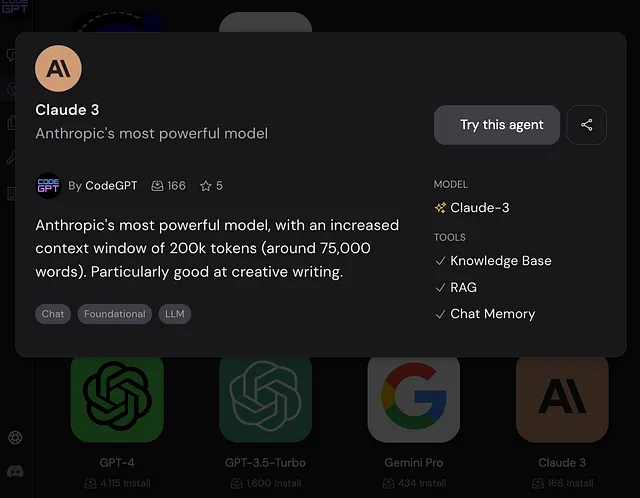
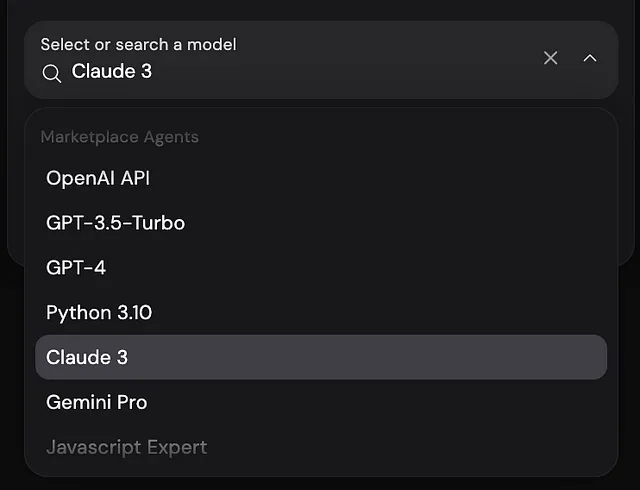
在市场的模型类别中搜索Claude 3,点击它,然后点击“尝试此代理”。

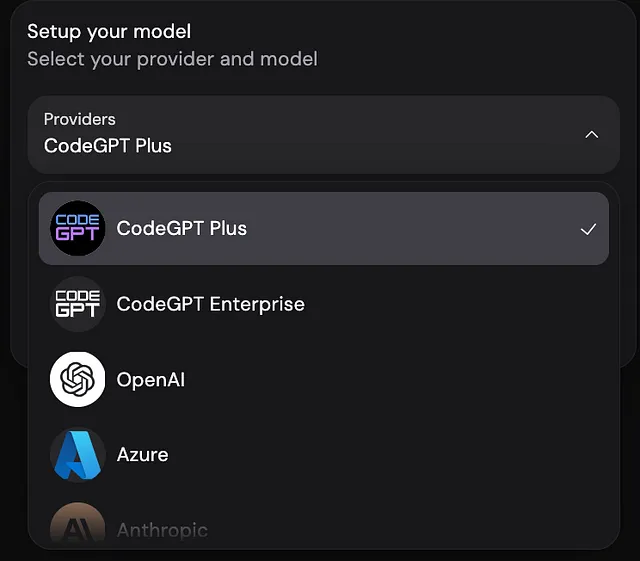
在 VSCode 中,打开 CodeGPT 并选择 CodeGPT Plus 作为提供者。

在模型部分,选择克劳德 3。

To translate the English text "That’s all! Now you can enjoy the powerful Claude 3 model to use as a Copilot within Visual Studio Code" into simplified Chinese while keeping the HTML structure, you can use the following: ```html
这就是全部了!现在您可以享受强大的Claude 3模型,作为Visual Studio Code中的协同工作伙伴使用。
``` In this HTML snippet: - `` tags are used to wrap the translated text, assuming it's within a paragraph context in your HTML document. - The Chinese text is a direct translation of the English sentence provided. Make sure to adjust the HTML structure according to your specific use case and context within your HTML document.