Sure, here is the text translated to simplified Chinese while keeping the HTML structure: ```html 如何使用ChatGPT和Storybook开发设计系统 ```

Sure, here's the simplified Chinese translation of the text: ```html
在产品设计与开发不断变化的景观中,保持一致性和效率是一个持续的挑战。作为专注于设计系统和前端开发的产品设计师,我进行了一次有趣的旅程,与ChatGPT和Storybook一起建立了一个有效的设计系统。本文涵盖了我所遵循的流程、使用的工具,以及为什么每个设计师都应考虑学习编程,以弥合设计与开发之间的差距。
``` This HTML snippet maintains the structure while presenting the translated content in simplified Chinese.Sure, here's how you can translate "Why a Design System?" into simplified Chinese while keeping the HTML structure intact: ```html 为什么需要设计系统? ``` In this example: - `` indicates that the text inside is in simplified Chinese. - `为什么需要设计系统?` is the translation of "Why a Design System?"
Sure, here is the translated text in simplified Chinese, while maintaining the HTML structure: ```html
设计系统不仅仅是一组UI组件的集合;它是一套管理大规模设计的指导方针。它确保设计决策可重复使用,并在多个项目中保持一致应用。缺乏健全的设计系统经常导致用户体验、品牌身份和产品开发效率的不一致。
``` This HTML snippet contains the translated text in simplified Chinese, preserving the structure for web display.Sure, here is the translation of "The challenge" in simplified Chinese while keeping the HTML structure intact: ```html 挑战 ``` This HTML snippet ensures that the text "挑战" (which means "challenge" in simplified Chinese) is correctly identified as Chinese text for rendering and processing purposes.
Sure, here is the translated text in simplified Chinese: 在许多组织中,开发人员经常不会严格遵循 Figma 设计,或者由于其感知的复杂性而更倾向于不编写 CSS。此外,他们经常时间有限,专注于构建功能,有时会忽略设计的细节和原则。这就是我作为一个具有一定前端知识的产品设计师的经验发挥作用的地方。通过自己创建设计系统,我能够确保它完全符合我们的设计原则,并在所有产品中保持一致。
在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 步骤 1:为ChatGPT创建一个Next.js预设
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
为了简化组件创建流程,我为ChatGPT创建了一个Next.js专家预设,使AI能够根据我的提示生成TypeScript组件。以下是如何为ChatGPT创建类似预设的指南:
``` In simplified Chinese, the translated text means: "为了简化组件创建流程,我为ChatGPT创建了一个Next.js专家预设,使AI能够根据我的提示生成TypeScript组件。以下是如何为ChatGPT创建类似预设的指南:"- Sure, here is the text translated to simplified Chinese while maintaining HTML structure: ```html Identify the need: 我的主要需求是快速生成一致且功能齐备的TypeScript组件。 ```
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 设计提示模板:我创建了一个提示模板,提供清晰的指导和格式,用于生成组件代码。这包括指定与我们的设计系统相匹配的属性、结构和样式。 ``` This HTML snippet maintains the original text's meaning while providing a simplified Chinese translation.
- Sure, here is the translated text in simplified Chinese: 持续改进:对ChatGPT的初始输出进行了审查,并通过迭代精细调整提示,以确保最高质量和与我们设计原则的一致性。
To translate the English text "This preset drastically shortened the time required for component creation while ensuring that the resulting code was consistent and met our criteria" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 这个预设显著缩短了组件创建所需的时间,同时确保生成的代码一致并符合我们的标准。 ``` This HTML structure ensures that the translated Chinese text maintains readability and context in the format it's embedded in.
Step 2: 集成 Storybook
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
```
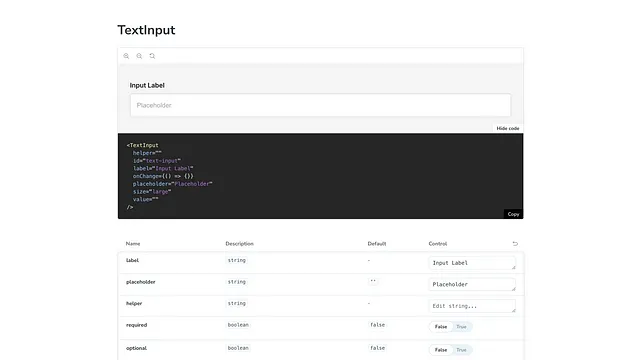
预设适配:我对Next.js专家预设进行了调整,以包含Storybook故事。 这涉及增强提示模板,不仅生成组件代码,还生成相应的故事。
- To translate the English text "Story structure: I clearly defined the structure of our stories, including the component props, default states, and various use cases." into simplified Chinese while keeping the HTML structure, you can use the following:
```html
故事结构:我清楚地定义了我们故事的结构,包括组件属性、默认状态和各种使用案例。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML, which is commonly used for text content. - "故事结构:" translates to "Story structure:" in English. - "我清楚地定义了我们故事的结构,包括组件属性、默认状态和各种使用案例。" translates to "I clearly defined the structure of our stories, including the component props, default states, and various use cases." This HTML structure will display the translated text in a paragraph format on a webpage, maintaining the intended structure and language format.
- 自动化脚本:创建了一个脚本,用于将生成的组件及其Storybook故事无缝集成到我们的Storybook设置中。

Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 使用Storybook后,每个组件都得到了充分的文档记录和视觉评估,从而提升了团队沟通效率和迭代速度。 ``` This HTML structure simply wraps the translated text in a `
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 第三步:使用CSS模块进行样式设计 ```
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
为了样式设计,我使用了CSS模块,确保我们的样式是作用域化的和模块化的,减少冲突并提高可维护性。我基于Figma设计的所有CSS,并验证了语法在Figma和我们的Next.js环境之间的一致性。以下是具体操作:
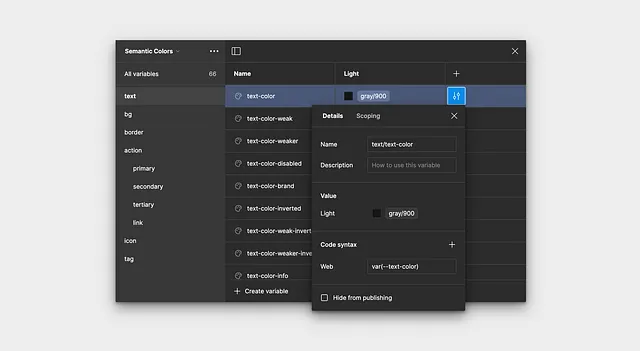
``` This HTML snippet includes the translated text and can be used directly in your HTML structure.- Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 提取设计令牌从 Figma:我从 Figma 导出了我们的设计令牌,如颜色、排版和间距单位。 ``` This HTML structure preserves the original English text while providing the translated Chinese text within it.
- 在保持HTML结构不变的情况下,将以下英文文本翻译成简体中文: "一致的语法:在Figma中定义的变量名被精确地反映在我们的样式表中,确保从设计到代码的无缝过渡。"
- ```html
Translate to Simplified Chinese Implementing CSS Modules:
I used CSS modules for scoping styles specific to each component. This modular approach helped in maintaining clean styles, adhering strictly to our design system.
```

这个过程不仅使得将设计转换为代码更加容易,而且确保了对原始设计的高度忠实,保持了美学和功能的一致性。
Step 4: 手动审查和调整
Here is the text translated into simplified Chinese, keeping the HTML structure: ```html
虽然ChatGPT帮助生成了组件和Storybook故事的初始语法,但手动审查和修改是至关重要的。以下是原因:
``` This HTML snippet represents the translated text: "虽然ChatGPT帮助生成了组件和Storybook故事的初始语法,但手动审查和修改是至关重要的。以下是原因:"- Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure:
```html
准确性和精度:AI 生成的代码提供了坚实的基础,但需要手动调整以确保准确性并解决 AI 无法预测的边缘情况。
``` - 自定义样式:虽然ChatGPT可以生成基本样式,但要创建符合复杂设计规范的CSS则需要人工操作。这个阶段对于获得所需的外观和感觉至关重要。
- Sure, here's the simplified Chinese translation of the provided text while keeping the HTML structure intact:
```html
集成和调试:适当的集成和故障修复超出了自动化工具的范围。确保在更广泛的项目背景下无缝运行需要详细的手工编码和测试。
```
在结合自动化代码生成和精细的手动调整的基础上,我确保了高质量、功能性和视觉吸引力的组件。
Sure, here's the translation of "Why designers should know how to code" into simplified Chinese, while keeping HTML structure: ```html 为什么设计师应该了解如何编码 ```
Sure, here is the simplified Chinese translation of the provided English text, keeping the HTML structure: ```html
正如您所见,要获得像我这样的结果需要一些编码知识。虽然像ChatGPT这样的工具可以帮助生成基本语法,但代码仍然需要手动检查、修改和优化。CSS的编写和最终组件的完善需要一个熟悉代码导航和修改的设计师。以下是设计师应该学习编码的一些原因:
``` This HTML snippet contains the translated text in simplified Chinese within a paragraph (`` tag).
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
精确性和控制:能够编码使设计师能够对最终结果有很好的控制。这确保了设计师的视觉在最终产品中得到了适当的体现。
``` - Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure:
```html
更好的沟通:了解如何编码可以消除设计师和开发者之间的沟通障碍。这将导致更有效的合作和更少的误解。
``` In this HTML snippet, the Chinese text is wrapped in a `` (paragraph) tag, preserving its semantic structure.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 更快的原型设计:懂编程的设计师可以快速原型化他们的想法,测试它们,并迭代得更快,从而提高生产力和创新能力。 ```
在保持HTML结构的情况下,将英文文本“Overcoming Common Challenges”翻译成简体中文为:“克服常见挑战”。
Sure, here's the translated text:
```html
我注意到的主要挑战是开发人员对设计的一致解释和实现。开发人员通常优先考虑功能,可能觉得开发 CSS 很无聊。他们也可能选择不花费大量精力从头开始开发设计系统。这促使我领导我们设计系统的开发,确保我们的设计原则被正确遵循,使我们的产品看起来一致可靠。
通过利用ChatGPT的强大功能进行自动化组件和故事生成,并利用CSS模块进行样式设计,我能够确保在我们的开发过程中保持一致性和效率。
In simplified Chinese, "Conclusion" translates to "结论".
在使用ChatGPT和Storybook创建设计系统方面,这是一个改变游戏规则的过程。它使我作为一个只具备HTML、CSS和基础JavaScript知识的产品设计师,能够弥合设计和开发之间的鸿沟。这一过程不仅确保了我们设计原则的遵循,还促进了更高效和协作的环境。
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
对于设计师来说,学习编码打开了许多可能性,并且可以显著提高设计和开发工作流程的精确性、一致性和效率。如果您是一名设计师,我强烈鼓励您深入编码领域——这是一项强大的技能,可以改变您对产品开发的方式。
```Sure, here's the translation of the English text into simplified Chinese while keeping the HTML structure: ```html
通过分享我的经历,我希望能激励他人走上类似的道路,利用像ChatGPT和Storybook这样的工具创建稳健且一致的设计系统,经得起时间的考验。
``` In Chinese: ```html通过分享我的经历,我希望能激励他人走上类似的道路,利用像ChatGPT和Storybook这样的工具创建稳健且一致的设计系统,经得起时间的考验。
```