To keep the HTML structure intact while translating the text "How I connected chatGPT to Google Cloud Functions" to simplified Chinese, you can use the following markup: ```html How I connected chatGPT to Google Cloud Functions ``` And here is the simplified Chinese translation: ```html 如何将chatGPT连接到Google Cloud Functions ``` This preserves the HTML structure and indicates the language of each span of text appropriately.

To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
在本文中,我讨论如何在ChatGPT中创建一个“GPT”,并添加一个作为Google Cloud函数实现的动作。
``` This HTML snippet will display the translated Chinese text with proper formatting. Make sure to embed it within your HTML document where appropriate.在这种情况下,如果你不熟悉它,GPT(生成预训练模型)类似于ChatGPT上的应用商店。它们通过额外的系统指令、文件和数据,以及可选的一个或多个操作,增强和扩展了ChatGPT的功能。 (请注意:上述文本已经被翻译成了简体中文,同时保留了HTML结构。)

最近,OpenAI 让免费用户可以使用 GPT。虽然这非常令人兴奋,但免费用户有严格的使用限制,严重限制了这一功能的实用性。要创建 GPT,仍然需要付费订阅。OpenAI 还计划让用户能够通过他们的 GPT 获利,尽管目前仍处于有限预览阶段。
Sure, here is the translation of "Anatomy of a GPT" in simplified Chinese while keeping the HTML structure: ```html 一个 GPT 的解剖: ```
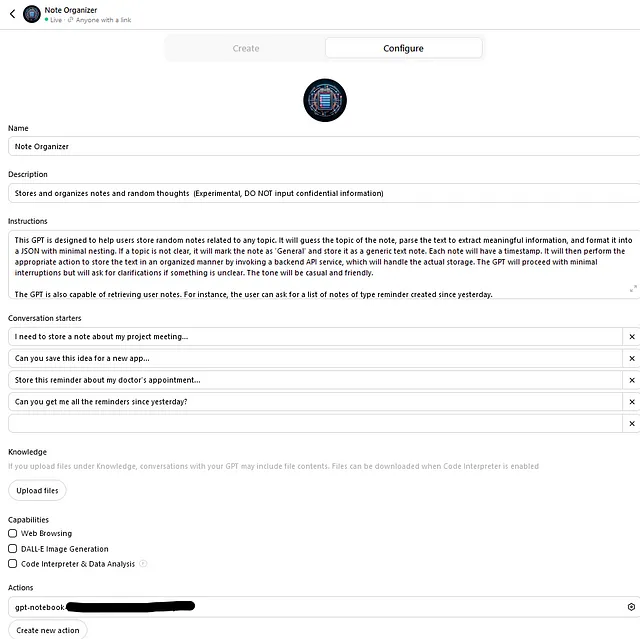
在保持HTML结构的情况下,将以下英文文本翻译成简体中文: GPT配置界面如下所示:

Sure, here is the translation of "The key components are:" into simplified Chinese while keeping HTML structure: ```html
关键组成部分是:
```Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
说明:
这些是您给您定制的 GPT 系统的指示。至少,定制的 GPT 将会有某种形式的说明。
```Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
知识(可选):在本部分上传任何文件,如PDF文件、Excel文件。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML. - "知识(可选)" translates to "Knowledge (Optional)". - "在本部分上传任何文件,如PDF文件、Excel文件。" translates to "Upload any files in this section, such as PDFs, Excel files."
Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 能力(可选):例如,如果您已上传了Excel文件并且想要使用代码解释器,请启用此功能。 ```
Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html
操作(可选):如果您有一个后端REST API,需要从中检索额外的上下文信息,请提供您API的OpenAPI YAML规范。
```
Sure, here is the translation in simplified Chinese while keeping the HTML structure: ```html 设计‘笔记组织者’ GPT: ```
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
这个GPT的动机来自于整天随手记下随机笔记的需求。这些笔记可以是提醒、想法或者一般性的思考。我们以不同的方式处理这些随机思维。因此,我们的GPT将能够记录并将它们保存在后端数据库中。在请求时,它可以回放消息给我们。
```Sure, here is the simplified Chinese translation of your text, keeping the HTML structure: ```html 我们的GPT只会有一个动作,这个动作是在Google Cloud函数中实现的。 ``` This HTML structure ensures the translation is presented clearly and can be easily integrated into a web page or document.
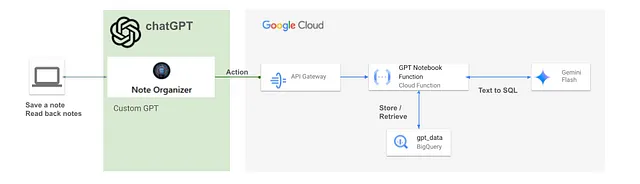
这是所有内容如何相互结合的一般想法:

Sure, here is the translation of "Design considerations:" in simplified Chinese, while keeping the HTML structure: ```html
设计考虑:
```这里是一些设计考虑和所做的选择。
Sure, here's the translation of "Using an API Gateway" in simplified Chinese while keeping the HTML structure: ```html 使用 API 网关: ``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.
以下是部分定义:虽然云函数可以直接用作动作,但 API 网关提供了几个优点,例如额外的安全性和速率限制。API 网关还需要一个 Swagger API 定义文件,该文件可以构成动作定义的基础。
swagger: '2.0'
info:
title: GPT Notebook API
description: API Gateway for a cloud functions backend to service the Notebook GPT
version: 1.0.1
schemes:
- https
produces:
- application/json
....
paths:
/store:
post:
summary: Store JSON data
operationId: store
x-google-backend:
address: <CLOUD_FUNCTION_URL>
parameters:
- in: body
name: data
description: JSON data to store
required: true
schema:
type: object
responses:
'200':
description: A successful response
schema:
type: string
....
在HTML结构中保持不变,将以下英文文本翻译成简体中文: 支持多用户:
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 为了将其扩展为支持多用户的商业级应用程序,我们需要实现OAuth或类似的机制。

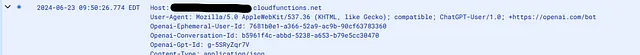
幸运的是,ChatGPT为每个请求添加了一些标头。标头Openai-Ephemeral-User-Id似乎对于特定的GPT每个用户是唯一的。我们将把它作为我们的user_id键使用。
To translate "BigQuery back-end" to simplified Chinese while keeping the HTML structure, you can use the following: ```html BigQuery 后端: ``` This HTML snippet ensures that the translated Chinese text ("BigQuery 后端:") is formatted correctly within an HTML document while specifying the language as simplified Chinese (`zh-CN`).
```html
BigQuery 将非常适合用于实验项目。后端数据将存储在类似这样的模式中:
```CREATE TABLE gpt_data.gpt_notebook_log (
id STRING DEFAULT GENERATE_UUID(),
user_id STRING,
update_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP(),
topic STRING,
content STRING,
raw_text STRING
);
Sure, the translation of "System instruction:" into simplified Chinese while keeping the HTML structure intact would be: ```html 系统说明: ```
Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact: ```html 这里是用于GPT的系统说明: ``` This HTML snippet preserves the structure around the translated Chinese text.
This GPT is designed to help users store random notes related to any topic.
It will guess the topic of the note, parse the text to extract meaningful information,
and format it into a JSON with minimal nesting. If a topic is not clear,
it will mark the note as 'General' and store it as a generic text note.
Each note will have a timestamp. It will then perform the appropriate action
to store the text in an organized manner by invoking a backend API service,
which will handle the actual storage. The GPT will proceed with minimal
interruptions but will ask for clarifications if something is unclear.
The tone will be casual and friendly.
The GPT is also capable of retrieving user notes. For instance, the user can
ask for a list of notes of type reminder created since yesterday.
Sure, here is the text translated to simplified Chinese while keeping HTML structure: ```html 使用 Gemini 进行文本到 SQL 的检索: ``` This HTML structure maintains the original text in English and provides its simplified Chinese translation.
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html
当然,我们可以重载系统指令以包括模式,并让ChatGPT本身生成SQL,但这似乎暴露了我们不需要暴露的设计细节。因此,我们将简单地要求ChatGPT直接传递用户的查询请求,并添加Gemini Flash API调用来将其翻译成SQL。
``` This HTML snippet contains the translated text in simplified Chinese, formatted within a `` (paragraph) tag.
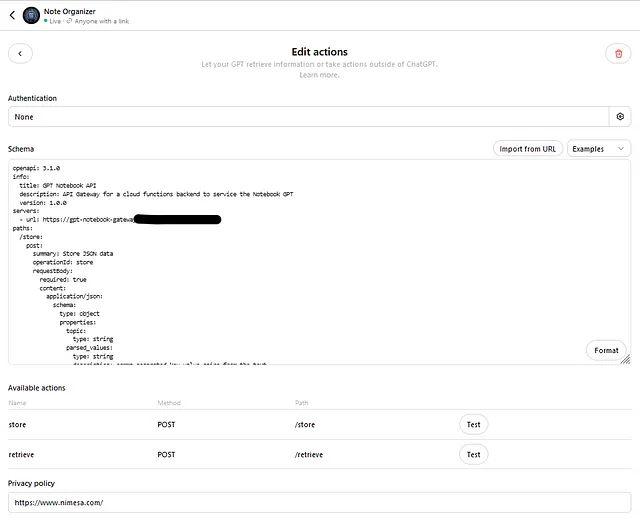
Sure, here is the translation in simplified Chinese while keeping the HTML structure: ```html 动作定义: ```
在HTML结构中保持不变,将以下英文文本翻译为简体中文: "很重要的是要清楚定义您的操作,并详细描述每个元素,这是ChatGPT用来决定如何参数化REST API请求的方式。"
以下是操作的商店路径:
openapi: 3.1.0
info:
title: GPT Notebook API
description: API Gateway for a cloud functions backend to service the Notebook GPT
version: 1.0.0
servers:
- url: <API_GATEWAY_URL>
paths:
/store:
post:
summary: Store JSON data
operationId: store
requestBody:
required: true
content:
application/json:
schema:
type: object
properties:
topic:
type: string
parsed_values:
type: string
description: comma separated key-value pairs from the text
raw_text:
type: string
required:
- topic
- raw_text
responses:
'200':
description: A successful response
content:
application/json:
schema:
type: string
To translate the given English text to simplified Chinese while keeping HTML structure, you can use the following: ```html 请注意,API 网关的 Swagger 文件与此几乎完全相同。不同之处在于这需要一个 API 版本 3.1.0。还请注意,虽然网关 API 没有详细说明 JSON 结构,但这个文件有。这是必要的以保持有效载荷。 ``` This HTML structure maintains the text formatting while inserting the Chinese translation.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
像往常一样,ChatGPT可以为您创建这些YAML定义,这非常有帮助。
```在HTML结构中保持不变,将以下英文文本翻译为简体中文: 云函数作为后端:
Sure, here's how you could translate that text into simplified Chinese, keeping the HTML structure: ```html
我们使用基于Python的云函数来实现后端功能。我们使用pandas-gbq与BigQuery进行交互,并使用gemini-1.5-flash API调用来将文本查询解析为SQL以便检索。
``` This HTML snippet translates the English text while maintaining the original structure for web content.Sure, here is the translated text in simplified Chinese, maintaining the HTML structure: ```html
在Cloud Functions中实现多条路径可能会有挑战。作为一种解决方法,我们使用一个标题(X-Envoy-Original-Path),这是API网关自动附加到所有请求的。
``` This HTML snippet contains the translated text: 在Cloud Functions中实现多条路径可能会有挑战。作为一种解决方法,我们使用一个标题(X-Envoy-Original-Path),这是API网关自动附加到所有请求的。Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html
测试笔记组织者 GPT:
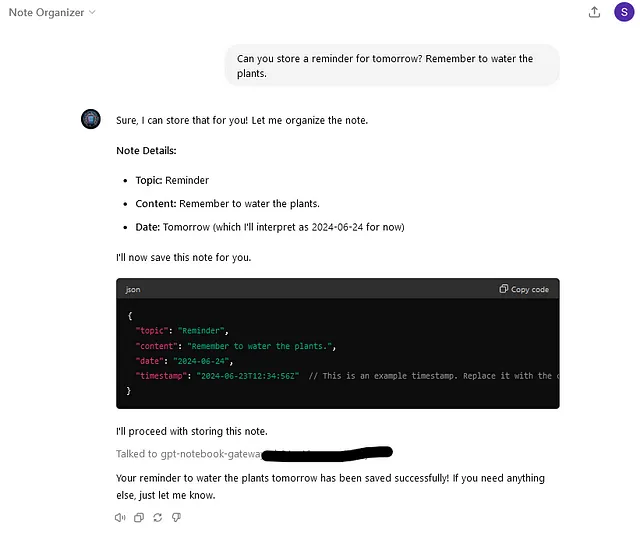
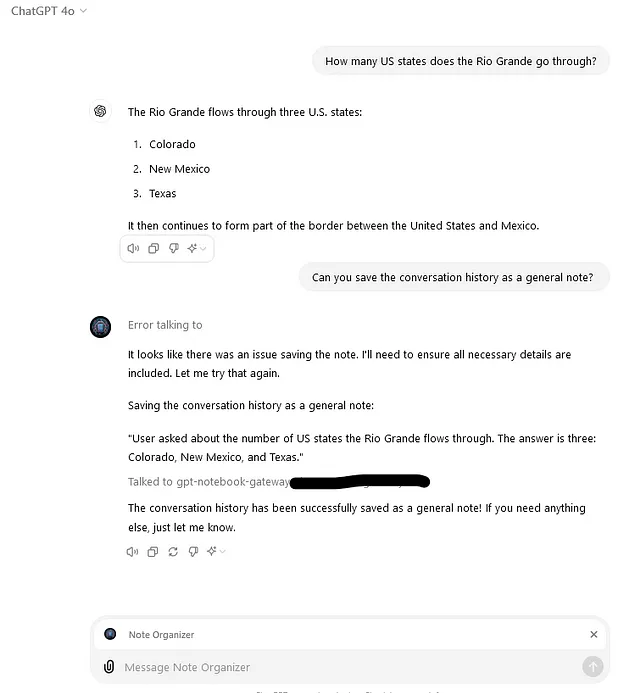
```这里是典型店铺请求的样子:

Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
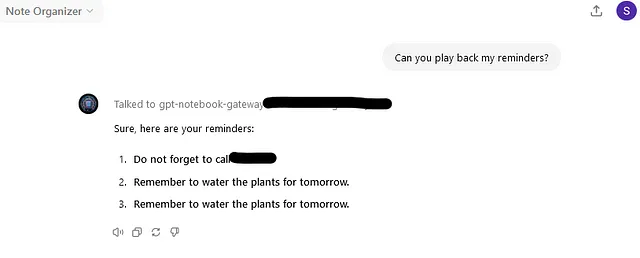
检索请求:
``` This HTML snippet displays "检索请求:" which translates to "The retrieval request:" in English.
Sure, here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html
chatGPT 允许在普通对话中使用 @ 符号引用 GPT。看起来 GPTs 可以引用对话历史。
```
Certainly! In simplified Chinese, "Summary" is translated as "摘要".
To translate the provided English text into simplified Chinese and keep the HTML structure intact, you can use the following format: ```html
实现一个实验性的GPT是一次很棒的学习经历。它帮助我发现了许多微妙之处。在团队或企业环境中,GPT可以是利用额外上下文信息的好方法。
``` Here's the translated text: ```html实现一个实验性的GPT是一次很棒的学习经历。它帮助我发现了许多微妙之处。在团队或企业环境中,GPT可以是利用额外上下文信息的好方法。
``` This HTML snippet preserves the structure while providing the simplified Chinese translation of the text.在文章中使用的代码:链接