Sure, here's the translation:
```html
使用 Chakra UI 强化您的 React 开发:终极指南
使用 Chakra UI 强化您的 React 开发:终极指南
```
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
在当今快节奏的发展世界中,创建高效、视觉吸引力强、响应式用户界面至关重要。如果你是React开发者,你很可能理解构建用户界面的挑战,不仅要功能良好,而且在所有设备上看起来也很棒。这就是Chakra UI发挥作用的地方,它提供了一个易于使用的组件库,可以极大地改善你的工作流程。
``` This HTML snippet contains the translated text in simplified Chinese, enclosed in `` tags to maintain structure.
Certainly! Here's the simplified Chinese translation of the text while maintaining HTML structure: ```html
但是,如果您能让开发过程更加顺畅呢?想象一下,您能随时随地使用一个存储了各种命令和代码片段的库。现在介绍 ChakraUI-ChatGPT — 这是一个专为加速您的 React 和 Chakra UI 开发而设计的命令宝库!
``` This HTML snippet contains the translated text in simplified Chinese.Sure, here's the translation of "Why Chakra UI?" into simplified Chinese while keeping the HTML structure: ```html
为什么选择 Chakra UI?
```To translate the given English text "Chakra UI is a simple, modular, and accessible component library that gives you all the building blocks you need to build your React applications. With Chakra UI, you can:" into simplified Chinese while keeping the HTML structure, you can use the following: ```html
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 构建响应式用户界面:使用 Chakra 内置的响应式工具轻松创建响应式设计。 ```
- 一致的设计:利用主题功能确保应用程序在外观和感觉上保持一致。
- To translate the text "Accessible Components: All components are designed with accessibility in mind, ensuring your application is usable by everyone." into simplified Chinese while keeping the HTML structure intact, you can use the following:
```html
无障碍组件:
所有组件均设计考虑到无障碍性,确保您的应用程序可供所有人使用。
``` This HTML structure maintains the heading (``) and paragraph (`
`) tags while providing the translated content in simplified Chinese.
- Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure: ```html 易于使用:使用详细文档和即用即建的组件,立即开始构建。 ``` In this HTML snippet: - `` indicates that the enclosed text is in simplified Chinese. - The translated text "易于使用:使用详细文档和即用即建的组件,立即开始构建。" corresponds to "Easy to Use: Start building right away with well-documented, out-of-the-box components."

在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 使用现成的ChatGPT命令最大化效率
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 为了帮助您充分利用 Chakra UI,我们编制了一份命令列表,这些命令将使您的工作更高效、更愉快。无论您是资深开发者还是初学者,这些命令都将帮助您更快地构建项目,减少烦恼。 ``` Please note that this text is formatted as HTML for integration into a webpage.
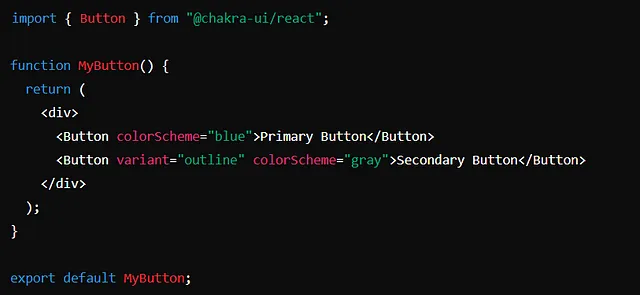
Sure, here's how you can translate "Component Structure and Boilerplate" into simplified Chinese while keeping the HTML structure: ```html
组件结构与样板文件
``` In this example: - `` represents a paragraph tag in HTML. - "组件结构与样板文件" is the simplified Chinese translation of "Component Structure and Boilerplate".
Sure, here's the translation of your text into simplified Chinese while keeping the HTML structure: ```html

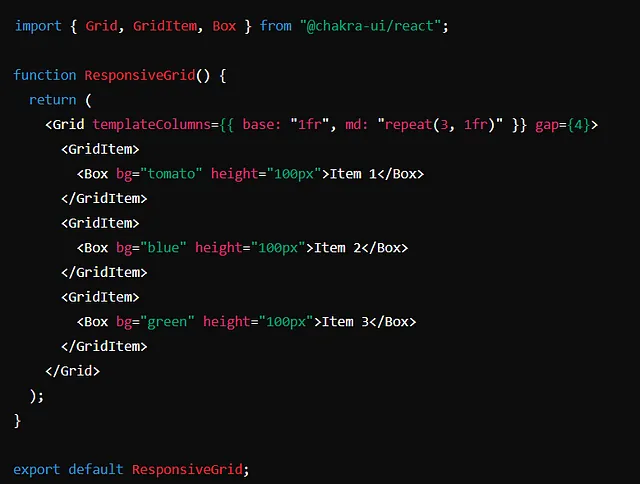
Sure, here is the translation of "Responsive Grid Layout" into simplified Chinese, keeping the HTML structure: ```html 响应式网格布局 ```
Sure, here's the translation of your request into simplified Chinese while maintaining the HTML structure: ```html
指令:使用 Chakra UI 创建响应式网格布局。
片段:
``` This HTML structure includes the translated title and command in simplified Chinese, while leaving the snippet part unchanged as it's typically code and not translated in HTML.
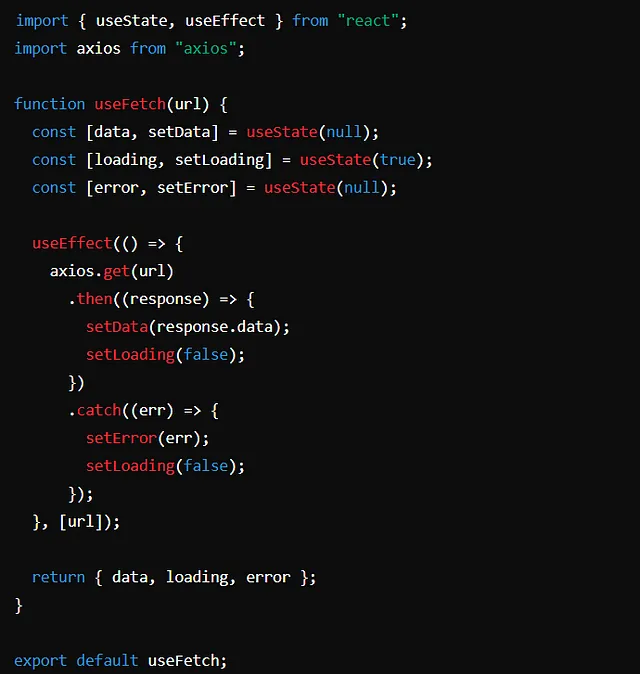
Sure, here is the translation of "3. Custom Hook for Data Fetching" in simplified Chinese, while maintaining the HTML structure:
```html
3. 自定义 Hook 进行数据获取
```
This HTML snippet keeps the heading structure intact while providing the translated text in simplified Chinese.
To translate the given English text "Command: 'Create a custom hook to fetch data from an API.' Snippet:" into simplified Chinese while keeping the HTML structure, you can use the following: ```html
命令:“创建一个自定义钩子以从 API 获取数据。” 代码片段:
``` This HTML snippet maintains the structure and inserts the translated text in simplified Chinese.
To translate "Conclusion" to simplified Chinese while keeping HTML structure, you would use the following: ```html 结论 ``` This HTML snippet ensures that "Conclusion" is correctly translated to simplified Chinese and specifies the language for proper rendering.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
提高你的React开发效率,并通过Chakra UI创建令人惊叹的用户界面,利用我们精选的命令列表。
不要浪费时间编写重复的代码 — 让人工智能提供你成功所需的工具。
请访问我们的 GitHub 仓库获取所有此类命令的详尽列表。