Sure, here's the text translated into simplified Chinese while maintaining HTML structure: ```html 明显表明你在使用ChatGPT的词语和短语 ```
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
一篇《金融评论》文章问道:“这个词是检测AI写作作品的捷径吗?”
``` In this translation: - `` represents a paragraph in HTML. - The text inside `
` is the translated content. This HTML snippet maintains the structure suitable for web display while presenting the translated text in simplified Chinese.
Sure, here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html
什么词?深入。
```Sure, here's the translated text in simplified Chinese within an HTML structure: ```html
ChatGPT 甚至在 Twitter 上开玩笑说:“别在意,我今天只是做些深入研究。”
```
这让我想知道ChatGPT还经常使用哪些词语和短语。以下是我与ChatGPT互动中发现ChatGPT经常使用的词语和短语的列表。
To translate "Does this mean you can’t use these words or phrases? Of course not!" into simplified Chinese while keeping the HTML structure intact, you would write: ```html 这意味着你不能使用这些词语或短语吗?当然不是! ``` In this translation: - "这意味着" means "Does this mean". - "你不能使用这些词语或短语吗?" means "you can’t use these words or phrases?". - "当然不是!" means "Of course not!"
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 这是否意味着任何包含“delve”一词的文本都是人工智能生成的?不是的!我认识一些喜欢在写作中使用这些词的人。那也没什么问题!
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
但是了解这些词语是有好处的,因为它们往往显得机械和模糊。如果你使用了太多这些词,你的文本可能听起来像是由人工智能生成的。
```Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 过渡词被ChatGPT过度使用 ``` This HTML snippet translates "Transitional words overused by ChatGPT" into simplified Chinese.
- Sure, the simplified Chinese translation of "Accordingly" while keeping the HTML structure intact would be: ```html 因此 ``` This HTML code maintains the structure while providing the translation of "Accordingly" into simplified Chinese.
- Sure, the translation of "Additionally" into simplified Chinese while keeping the HTML structure intact would be: ```html 此外 ``` In this translation: - "此外" (cǐwài) directly translates to "Additionally" in English and is commonly used to indicate something additional or furthermore.
- To translate "Arguably" to simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 有人认为 ``` This HTML snippet includes the translation "有人认为" (yǒurén rènwéi), which means "arguably" in simplified Chinese. The `lang="zh-CN"` attribute specifies the language of the text for clarity and accessibility purposes.
- To translate "Certainly" into simplified Chinese while keeping HTML structure, you would use the following code: ```html 当然 ``` This HTML snippet ensures that the text "当然" (which means "Certainly" in simplified Chinese) is properly identified as Chinese text and will display correctly in a web browser.
- To translate "Consequently" to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 因此 ``` In this HTML snippet: - `` is used to denote a ruby annotation, which is typically used in East Asian typography to provide pronunciation or translation information. - `因此` is the simplified Chinese translation of "Consequently". - `
- To translate "Hence" into simplified Chinese and keep the HTML structure, you would write: ```html 因此 ``` This HTML code ensures that the translated text "因此" (which means "hence" or "therefore" in simplified Chinese) is displayed correctly in a web page, maintaining proper language tagging for accessibility and search engine optimization purposes.
- Sure, the translation of "However" into simplified Chinese while keeping HTML structure would be: ```html 然而 ``` This HTML snippet ensures the Chinese characters are displayed correctly on a webpage.
- To translate "Indeed" into simplified Chinese while keeping HTML structure, you would use the following: ```html 的确 ``` This HTML snippet specifies that "的确" (meaning "Indeed" in simplified Chinese) should be displayed and recognized as simplified Chinese text.
- To translate "Moreover" to simplified Chinese while keeping HTML structure intact, you can use the following: ```html 此外 ``` In HTML, this would be represented as: ```html 此外 ``` This maintains the semantic structure and allows for proper rendering and understanding of the translated text.
- Sure, the simplified Chinese translation of "Nevertheless" while keeping the HTML structure intact would be: ```html 然而 ```
- Sure, the translation of "Nonetheless" to simplified Chinese while keeping the HTML structure intact would be: ```html 然而 ``` In this HTML snippet: - `` is used to denote a section of text within a larger document. - `lang="zh-CN"` specifies the language as simplified Chinese. - `"然而"` is the translation of "Nonetheless" into simplified Chinese.
- To translate "Notwithstanding" to simplified Chinese while keeping HTML structure, you can use the following: ```html 尽管 ``` In this HTML snippet: - `` is used to define a section of text. - `lang="zh-CN"` indicates the language of the text inside the `` tag is simplified Chinese. - `尽管` is the translation of "Notwithstanding" into simplified Chinese. This way, the translation is embedded in HTML while specifying the language for proper rendering and accessibility.
- To translate "Thus" into simplified Chinese while keeping the HTML structure intact, you can use the following code snippet: ```html 因此 ``` This HTML code uses the `` tag with the `lang` attribute set to "zh-CN" for simplified Chinese, and "因此" is the translation of "Thus" into simplified Chinese.
- 毫无疑问
To translate "Adjectives overused by ChatGPT" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 形容词 ChatGPT 过度使用的 ``` This maintains the original structure while providing the simplified Chinese translation.
- Sure, here is the translation of "Adept" into simplified Chinese, keeping HTML structure intact: ```html 熟练 ``` This HTML snippet will display "熟练" (which means "adept" or "skilled" in English) on a webpage, maintaining the language and semantic structure.
- To translate "Commendable" into simplified Chinese while keeping HTML structure, you would write: ```html 可赞扬的 ``` This HTML snippet maintains the language attribute (`lang="zh-CN"`) to specify simplified Chinese and translates "Commendable" as "可赞扬的".
- Sure, the simplified Chinese translation for "Dynamic" is "动态".
- To translate "Efficient" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 高效 ``` This HTML snippet will display "高效" in simplified Chinese, maintaining the intended structure for your webpage.
- To translate "Ever-evolving" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 不断发展的 ``` This HTML code ensures that the text "不断发展的" (which means "ever-evolving" in English) is marked as simplified Chinese text.
- To translate "Exciting" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 令人兴奋 ``` This HTML code specifies that the text "令人兴奋" is in simplified Chinese (`lang="zh"`).
- To translate "Exemplary" to simplified Chinese and keep the HTML structure, you would write: ```html 模范的 ``` This HTML snippet will display "模范的" in simplified Chinese.
- To translate "Innovative" into simplified Chinese while keeping HTML structure, you can use the following: ```html 创新的 ``` This HTML code preserves the structure and specifies that the text inside the `` tag is in simplified Chinese (`lang="zh"`). The translation 创新的 means "innovative" in Chinese.
- Sure, the translation of "Invaluable" into simplified Chinese while keeping the HTML structure intact would be:
```html
Invaluable ``` In this structure: - `` is used for ruby annotations in HTML, where `` represents the base text (the English word) and ` - To translate "Robust" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 强大的 ``` Here, `` is used for emphasis in HTML, and "强大的" is the translation of "Robust" in simplified Chinese.
- 无缝
- To keep the HTML structure, you can wrap the text in a `` tag with a class or id attribute for styling. Here's how you can do it: ```html 协同的 ``` Then, you can apply CSS to style the Chinese text however you want.
- Certainly! Here is the text "Thought-provoking" translated to simplified Chinese while keeping the HTML structure: ```html 思想-provoking ``` In this translation: - "思想" means "thought" or "thinking". - "-provoking" is transliterated as "-provoking". If you have any more text you'd like translated or need further assistance with HTML, feel free to ask!
- To translate "Transformative" to simplified Chinese while keeping HTML structure, you would use the following: ```html 变革性的 ``` In this code: - `` indicates that the following text is in Chinese. - `变革性的` is the translation of "Transformative" in simplified Chinese. This maintains the HTML structure while providing the translation in Chinese.
- To translate "Utmost" to simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 极致 ``` Here's the breakdown: - ``: This HTML tag specifies that the enclosed text is in simplified Chinese. - `极致`: This is the simplified Chinese translation of "Utmost". So, the complete HTML structure with the translated text would be: ```html 极致 ```
- To translate "Vibrant" to simplified Chinese while keeping HTML structure intact, you would use the following: ```html 充满活力的 ``` This HTML snippet ensures that the text "充满活力的" (which means "vibrant" in simplified Chinese) is correctly identified as Chinese text within the document.
- To translate "Vital" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 重要的 ``` This HTML code will display "重要的" in simplified Chinese, while also indicating the language of the content using the `lang` attribute.
To translate "Nouns overused by ChatGPT" into simplified Chinese while keeping the HTML structure, you can use the following: ```html ChatGPT常用的名词 ``` This HTML snippet ensures that the text "ChatGPT常用的名词" is displayed in simplified Chinese, while also specifying the language for better localization and rendering.
- To translate "Efficiency" to simplified Chinese while keeping HTML structure, you would use the following: ```html 效率 ``` This HTML snippet ensures that the text "效率" (which means "Efficiency" in simplified Chinese) is properly marked with the language attribute (`lang="zh-CN"`) for clarity and accessibility purposes.
- To translate "Innovation" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 创新 ``` This will display "创新" on the webpage, which is the simplified Chinese translation for "Innovation".
- To translate "Institution" to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 机构 ``` In this HTML snippet: - `` is used to mark the span of text that needs translation. - `lang="zh-CN"` specifies the language as simplified Chinese. - `"机构"` is the translation of "Institution" in simplified Chinese characters. This ensures both the structure and the translation are correctly implemented in HTML.
- Sure, here is the translation of "Integration" to simplified Chinese within an HTML structure: ```html 集成 ```
- Sure, the translation of "Implementation" into simplified Chinese, while keeping the HTML structure intact, would be: ```html 实施 ``` This HTML code ensures that the text "实施" is displayed on the webpage, maintaining both the translation and the semantic meaning in Chinese.
- To translate "Landscape" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 风景 ``` This HTML code includes the text "风景" (which means "landscape" in simplified Chinese) wrapped in a `` tag with the `lang="zh-CN"` attribute to indicate the language as simplified Chinese.
- Certainly! Here's the text "Optimization" translated to simplified Chinese while keeping the HTML structure: ```html 优化 ``` This HTML snippet ensures that the text "优化" (Optimization in Chinese) is correctly displayed and interpreted as simplified Chinese.
- To translate "Realm" into simplified Chinese while keeping the HTML structure, you would write: ```html 领域 ``` This HTML code preserves the original structure while providing the simplified Chinese translation for "Realm".
- Sure, the translation of "Tapestry" into simplified Chinese, while keeping the HTML structure intact, would look like this: ```html 挂毯 ``` In this HTML snippet: - `` indicates that the text inside is in simplified Chinese. - `挂毯` is the simplified Chinese translation of "Tapestry". - `` closes the `` tag. This maintains the structure of the HTML while providing the translated text.
- Sure, here is the translation of "Transformation" in simplified Chinese while keeping the HTML structure: ```html 转变 ```
To translate "Verbs overused by ChatGPT" into simplified Chinese while keeping the HTML structure, you can use the following: ```html ChatGPT 过度使用的动词 ``` In this translation: - `` indicates the beginning of Chinese text with language attribute set to simplified Chinese. - `ChatGPT 过度使用的动词` is the translated text. It means "Verbs overused by ChatGPT" in simplified Chinese.
- To translate "Aligns" to simplified Chinese while keeping HTML structure, you can use the following: ```html 对齐 ``` This HTML snippet ensures that "Aligns" is translated to "对齐" in simplified Chinese, and `` tag maintains the structure of the text.
- Sure, the simplified Chinese translation for "Augment" would be "增强" (Zēngqiáng) in HTML structure.
- Sure, here's the translation of "Delve" into simplified Chinese while keeping the HTML structure:
```html
深入 ``` - Sure, the translation of "Embark" to simplified Chinese within an HTML structure would look like this: ```html 开始 ``` In this example: - `` tags are used to italicize the text, which is a common typographical convention for emphasis in Chinese. - "开始" is the simplified Chinese translation for "Embark", meaning "to start" or "to begin".
- Here's the translation of "Facilitate" in simplified Chinese within an HTML structure: ```html 简化 ```
- To translate "Maximize" into simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 最大化 ``` Here, `最大化` ensures that the text "最大化" is displayed in simplified Chinese within an HTML context, where `lang="zh-CN"` specifies the language as Simplified Chinese.
- To translate "Underscores" to simplified Chinese while keeping the HTML structure, you would use the following: ```html 下划线 ``` This HTML snippet includes the Chinese translation "下划线" (xià huá xiàn) enclosed within a `` element with the `lang` attribute set to `"zh-CN"` for simplified Chinese.
- Sure, the translation of "Utilize" in simplified Chinese is "利用".
To translate "Phrases overused by ChatGPT" into simplified Chinese while keeping the HTML structure intact, you would write: ```html ChatGPT经常使用的短语 ``` In this HTML snippet: - `` is used for inline styling or marking up a specific section of text. - `ChatGPT经常使用的短语` translates to "Phrases often used by ChatGPT" in simplified Chinese.
- 在保持HTML结构的情况下,将英文文本"A testament to…"翻译成简体中文可以是:“一个证明…”
- 在结论部分…
- To translate "In summary…" to simplified Chinese without altering the HTML structure, you would write: ```html 在总结方面… ``` This maintains the HTML tags while providing the translated text in Chinese.
- 在HTML结构中,重要的是注意/考虑...
- 在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 值得注意的是…
- 在 HTML 结构中保持不变,将英文文本 "On the contrary…" 翻译成简体中文为 "相反地…"
- 这不是一个详尽的列表。
在保持HTML结构的情况下,将以下英文文本翻译成简体中文: ChatGPT 过度使用的数据分析短语示例:
- To translate the phrase "Deliver actionable insights through in-depth data analysis" into simplified Chinese while keeping HTML structure, you can use the following: ```html 交付深度数据分析所得的可操作洞见 ``` This HTML structure ensures the translation is embedded in a context that can be directly used in web development or similar applications.
- Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 驱动深思的数据驱动决策 ``` This translates to "Drive insightful data-driven decisions" in English.
- Sure, here is the text translated into simplified Chinese while keeping the HTML structure:
```html
利用数据驱动的洞察力
``` This HTML snippet displays the translated phrase "利用数据驱动的洞察力" in simplified Chinese. - To translate "Leveraging complex datasets to extract meaningful insights" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 利用复杂数据集提取有意义的洞见 ``` This HTML snippet ensures that the translation is correctly embedded within the structure of a webpage or document.
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 可能是由ChatGPT编写的其他迹象:
- 在过于复杂的句子结构
- To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following:
```html
在本应为对话或非正式文本的地方使用异常正式的语气,或者在本应为正式或商务非正式文本的地方使用过于随意的语气。
``` This HTML snippet maintains the structure and simply replaces the English text with its Chinese translation. - To translate "Unnecessarily long and wordy" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 不必要的长篇大论和冗词滥调 ``` This HTML snippet includes the text in simplified Chinese within a `` tag and specifies the language code for simplified Chinese (`zh-CN`).
- To translate "Vague statements" to simplified Chinese while keeping HTML structure, you would write: ```html 模糊陈述 ``` This HTML snippet preserves the text "Vague statements" in English while providing the simplified Chinese translation alongside it.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
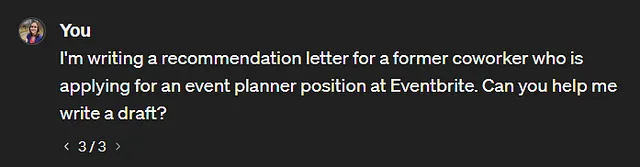
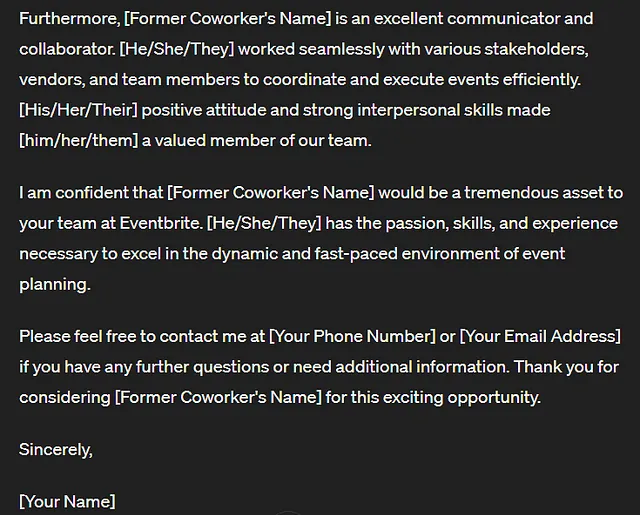
Example 1: 请求ChatGPT写一封推荐信。
```Sure, here's the translation in simplified Chinese, while keeping the HTML structure: ```html
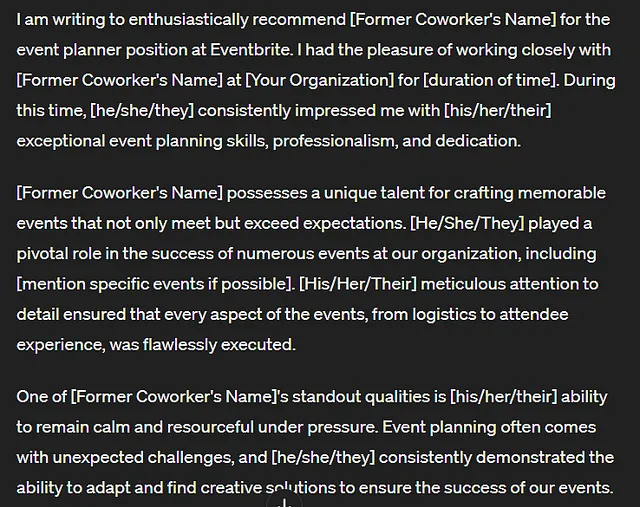
我请ChatGPT为一位同事申请Eventbrite的活动策划工作写推荐信。
```


To translate the English text "What are some signs that this text was generated by ChatGPT?" into simplified Chinese while keeping HTML structure, you can use the following: ```html
这段文本是由ChatGPT生成的一些迹象是什么?
``` This HTML code will display the translated text in simplified Chinese on a webpage.- Sure, here is the translated text in simplified Chinese while maintaining the HTML structure:
```html
内容模糊且冗长,缺乏具体例子:我的同事没有具体的方式帮助活动。
``` - Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 有太多的副词,使其听起来不真实和不人性化:“热情地”,“紧密地”,“一贯地”,“完美地”,“高效地” ``` This HTML structure preserves the original formatting and translates the text into simplified Chinese.
- ```html
Translate English to Simplified Chinese 有些词语在人类书面文本中并不常用,例如:“专业精神”,“此外”,“对细节的一丝不苟”。
```
Certainly! Here's the simplified Chinese translation of the text: ```html
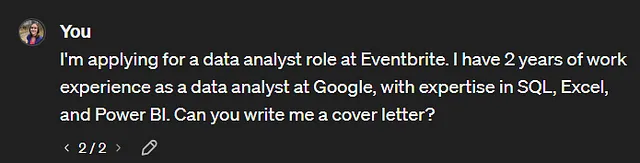
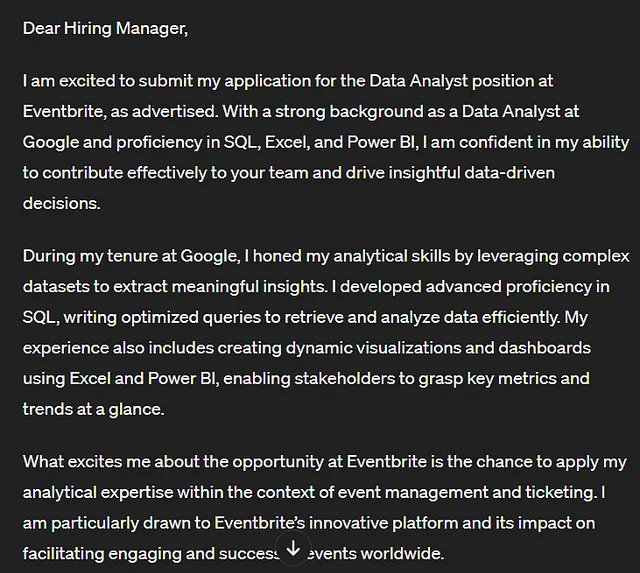
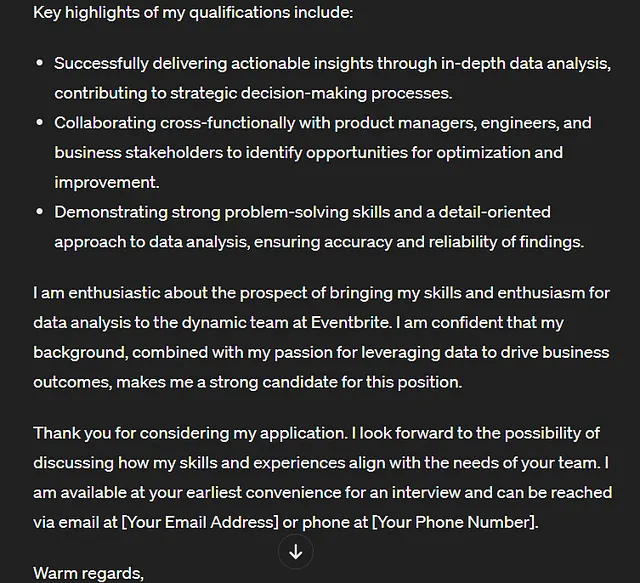
示例2:请求ChatGPT撰写数据分析师求职信。
```Sure, here is the translated text in simplified Chinese: 我请ChatGPT写了一封数据分析师求职信。我提供了一些虚构的细节,表示我正在申请Eventbrite的数据分析师职位,并且有2年作为Google数据分析师的工作经验。



在保留HTML结构的情况下,将以下英文文本翻译成简体中文: 这段文本是由ChatGPT生成的迹象有哪些?
- Sure, here is the translated text in simplified Chinese, maintaining the HTML structure:
```html
含糊且毫无意义的短语:
- “我对能有效地为您的团队做出贡献并推动深刻的数据驱动决策充满信心”,
- “利用复杂数据集提取有意义的洞见”,
- “通过深入的数据分析提供可操作的见解”,
- “展示出色的问题解决能力”,
- “利用数据推动业务成果”。
- To translate "No specific examples of data projects, just vague references to 'dynamic visualizations and dashboards.'" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 没有具体的数据项目示例,只是对“动态可视化和仪表盘”的模糊引用。 ``` This translation maintains the structure of the original text and provides the simplified Chinese version.
- 在保持HTML结构的前提下,将以下英文文本翻译为简体中文: 过度使用不增加文本意义的副词:“有效地”,“高效地”,“成功地”,“跨职能地”
- 在保持HTML结构的情况下,将英文文本“Ends with 'Warm regards'”翻译为简体中文可以如下: 以“诚挚的问候”结尾
Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
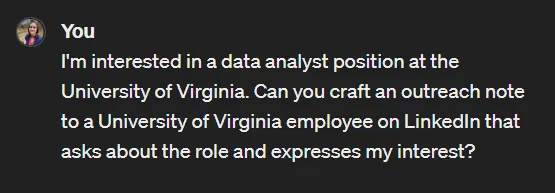
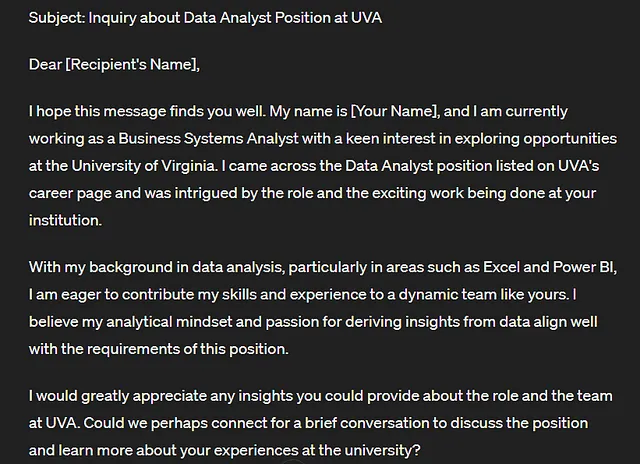
示例 3:要求ChatGPT撰写LinkedIn外联备忘录。
```Sure, here's the translation of your English text into simplified Chinese while keeping the HTML structure: ```html 我请ChatGPT帮助我写一封LinkedIn留言给弗吉尼亚大学的一名员工,表达我对数据分析师职位的兴趣。 ``` In this translation: - "我请ChatGPT帮助我写一封LinkedIn留言" means "I asked ChatGPT to help me write a LinkedIn note". - "给弗吉尼亚大学的一名员工" means "to a University of Virginia employee". - "表达我对数据分析师职位的兴趣" means "expressing interest in a data analyst position".


在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 这段文字是由ChatGPT生成的一些迹象是什么?
- Sure, here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html 主题行有些正式:“关于数据分析师职位在UVA的查询” ``` In this HTML snippet, `` is used to indicate the translated text within the context of an HTML document.
- Sure, here is the simplified Chinese translation of the given text, formatted in HTML structure:
```html
人类书面文本中不常用的词语:“热衷”,“动态”,“探究”,“派生”。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML. - The Chinese translation is inserted between the opening `
` and closing `
` tags. - Sure, here's the translation in simplified Chinese while maintaining the HTML structure:
```html
模糊、无意义的短语:“贵机构正在进行的令人兴奋的工作”,“对从数据中获取洞察的热情”,“像贵团队这样充满活力的团队”。
``` - Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 没有关于当前工作或项目的具体信息,只是模糊提到有“数据分析背景”。 ``` This HTML will display the translated text in a webpage or document while preserving its structure.
- Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
弗吉尼亚大学是一个很大的地方,但这段文字没有指明校园内的具体单位。
``` This HTML snippet preserves the structure of the paragraph while providing the translation in simplified Chinese.
To keep the HTML structure intact while translating the text into simplified Chinese, you can use the following code snippet: ```html
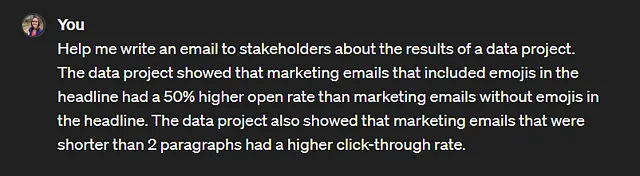
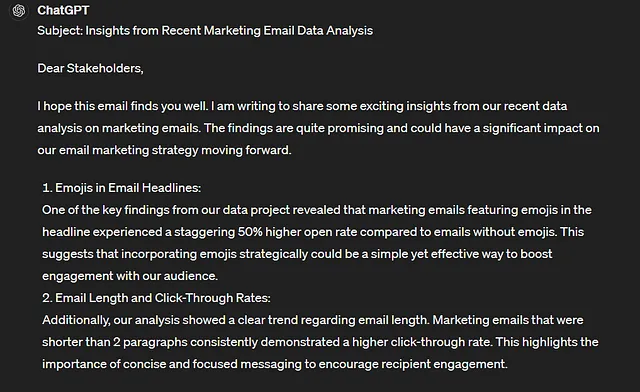
Example 4: 让ChatGPT撰写关于数据分析发现的电子邮件。
``` In this HTML snippet: - `` defines a paragraph element. - `Example 4: 让ChatGPT撰写关于数据分析发现的电子邮件。` is the translated text, where: - `Example 4:` remains in English. - `让ChatGPT撰写关于数据分析发现的电子邮件。` translates to "Ask ChatGPT to write an email about data analysis findings." in simplified Chinese. This way, the translation is embedded within an HTML paragraph element, maintaining both the structure and the translated content.
Sure, here's the translation in simplified Chinese, maintaining the HTML structure: ```html 我请 ChatGPT 起草一封电子邮件,向利益相关者介绍数据项目的结果。 ``` This translates to: ```html 我请 ChatGPT 起草一封电子邮件,向利益相关者介绍数据项目的结果。 ```



Sure, here is the text translated to simplified Chinese while maintaining the HTML structure: ```html
这段文字是由ChatGPT生成的一些迹象是什么?
```- Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
ChatGPT经常使用的无意义副词:“此外”,“始终”,“有效地”,“战略性”
``` This HTML snippet displays the translated text in simplified Chinese. - Sure, here's how you can write "Uses the word 'delve'" in simplified Chinese while keeping the HTML structure intact: ```html 使用词汇“delve” ``` In this translation: - "使用" means "uses" - "词汇" means "word" or "vocabulary" - "delve" is transliterated as "delve" This HTML snippet ensures the text is properly displayed and styled within a webpage while presenting the Chinese translation.
- Sure, here is the translated text in simplified Chinese, keeping the HTML structure:
```html
不自然的问候和结束语:电子邮件以“亲爱的利益相关者”开头,以“最好的祝福”结束。如果是人类写的,人们的名字会列在开头。
``` This HTML snippet retains the structure and incorporates the translated text into a paragraph element (``).
- Sure, here is the translated text in simplified Chinese, keeping the HTML structure:
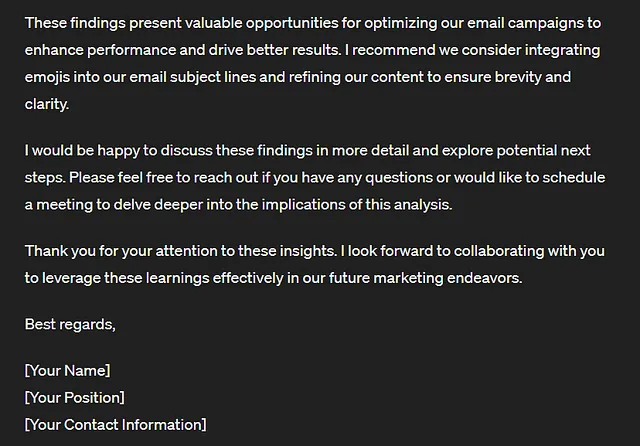
```html
长而模糊的句子,如“强调简洁而集中的信息传达的重要性”,“提供优化的宝贵机会……”,“我期待与您合作,有效利用这些经验教训在我们未来的营销活动中”,“深入探讨这一分析的影响”。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the original structure for web content.
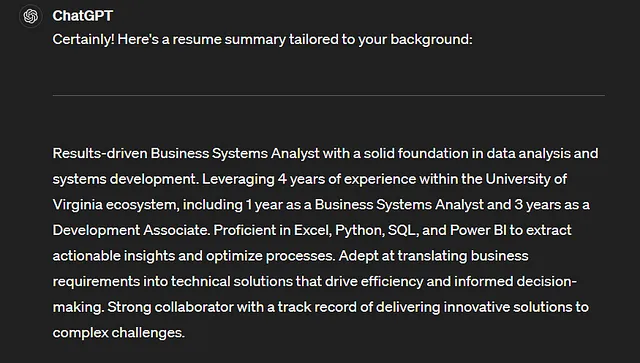
To translate "Example 5: Ask ChatGPT to write your resume summary." into simplified Chinese while keeping the HTML structure intact, you can use the following code snippet: ```html
Example 5: 请ChatGPT帮您写简历摘要。
``` This HTML structure ensures that the translated Chinese text is properly embedded within the paragraph, maintaining semantic integrity.Certainly! Here's the text translated into simplified Chinese and integrated into HTML structure: ```html
我要求ChatGPT为我写一份简历摘要,包括我目前工作和技术专长的几个细节。
``` This HTML snippet maintains the structure while displaying the translated text in simplified Chinese.

Sure, here is the translation in simplified Chinese while keeping the HTML structure intact: ```html
这段文字有哪些迹象表明是由ChatGPT生成的?
```- Certainly! Here's the translation of those phrases into simplified Chinese, while keeping the HTML structure intact:
```html
- 模糊、无意义的词语和短语:“结果导向”,“坚实的基础”,“可行的见解”,“创新的解决方案”,“强大的合作者”,“提高效率”,“复杂的挑战”,“良好的记录”
- `) with each translated phrase as a list item (`
- `). Each phrase is accurately translated into simplified Chinese.
- 在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 没有具体的认证案例或数据项目。
- To translate the phrases into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 奇怪的措辞:“弗吉尼亚大学生态系统”,“利用4年经验” ``` In this HTML snippet: - `“` and `”` are used to represent left and right double quotation marks, respectively, ensuring proper punctuation in the translated Chinese phrases. Here are the translations: - "Strange phrasing: "University of Virginia ecosystem," "leveraging 4 years experience"" And in simplified Chinese: - 奇怪的措辞:“弗吉尼亚大学生态系统”,“利用4年经验” Make sure to use these HTML entities (`“` and `”`) if you need to maintain the structure while translating text with quotation marks.
To translate "Final Thoughts" into simplified Chinese while keeping HTML structure, you can use the following: ```html 最后的思考 ``` This HTML snippet preserves the structure and indicates that the text "最后的思考" is in simplified Chinese.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
为什么ChatGPT的文本听起来不太好?就像你让一百万人回答你的提示一样,ChatGPT给出的是所有回答的“平均”值。它的输出会很普通和模糊。ChatGPT不会为每种情况选择最好的词语,它只会给出最常用的那个。
``` This HTML snippet contains the translated text in simplified Chinese within a `` (paragraph) element, maintaining the original HTML structure as requested.
```html
目前还没有绝对可靠的方法来检测 AI 写的文字,即使使用今天可用的工具(比如 GPTZero)。AI 软件总是可以创建特定意图的文字,以规避这类检测器。此外,AI 工具也在不断改进,因此 ChatGPT 文字检测器和规避检测器之间存在一场军备竞赛。
```Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html
随着ChatGPT的发展,避免本文中列出的词语和短语并无坏处。为了让您的文本听起来更加人性化,请使用具体、有意义的词语和具体的例子。例如,您可以要求ChatGPT生成草稿文本,然后与ChatGPT互动,编辑文本并使其听起来更加真实。
```进一步阅读:
Sure, here's how you could write "How to Detect OpenAI’s ChatGPT Output" in simplified Chinese, keeping the HTML structure: ```html 如何检测OpenAI的ChatGPT输出 ```
To translate "Financial Review: Is this one word the shortcut to detecting AI-written work?" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 财务审查:这个词是检测AI写作作品的捷径吗? ``` This HTML snippet ensures that the text "财务审查:这个词是检测AI写作作品的捷径吗?" is displayed in simplified Chinese, while specifying the language for better processing and styling purposes.
Sure, here's the text translated to simplified Chinese while maintaining HTML structure: ```html 如何判断某物是由ChatGPT写成的 ``` This translates to "How to Tell if Something Was Written by ChatGPT" in English.
Sure, here is the translation of "Mozilla: Did ChatGPT Write This? Here’s How To Tell." into simplified Chinese, keeping the HTML structure intact: ```html Mozilla:ChatGPT 写的吗?如何分辨。 ``` This HTML code ensures the text is correctly identified as simplified Chinese for rendering and accessibility purposes.
Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
外部提交的内容未必反映 Maven Analytics 或其团队成员的意见或工作。
```Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
我们相信培养终身学习的态度,我们的目标是为数据社区提供一个平台,让他们分享他们的工作,并从Maven Analytics数据团队那里获得反馈。
``` This HTML will display the translated text in a structured paragraph format.在这里提交您的作品,如果您希望成为投稿人。
To translate "Happy learning!" to simplified Chinese while keeping the HTML structure, you can use the following code: ```html 快乐学习! ``` This HTML snippet ensures that the text "快乐学习!" (which means "Happy learning!" in simplified Chinese) is properly marked with the language attribute for Chinese (simplified).
To translate "Team Maven" into simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 团队Maven ``` This ensures that "团队Maven" is displayed in simplified Chinese characters, with `` tags indicating the language and allowing proper rendering and styling if needed.