Sure, here's the text translated into simplified Chinese, while keeping the HTML structure intact: ```html 大型语言模型解析 — II ```
To translate the given text into simplified Chinese while keeping the HTML structure, you would format it as follows: ```html
在《大型语言模型解释——I》中,我们简要介绍了ChatGPT的演变及语言模型的一般细节。在那篇文章的结尾,我提出了几个问题。在本文中,我将尝试讨论这些问题的答案,并开始介绍语言模型的基础编程方面。
``` This HTML snippet ensures that the text is translated into simplified Chinese and also maintains the structural elements as specified.
Sure, here's the translation: ChatGPT的工作
```html
正如我在之前的文章中提到的那样,ChatGPT 使用一个名为 GPT(生成式预训练变换器)的LLM,并且LLM只不过是许多神经网络的组合。归根结底,LLM只是类似于深度学习模型或机器学习模型的模型而已。因此,当用户向ChatGPT提出任何问题时,就像在测试预训练模型一样(类似于我们对任何机器学习模型所做的方式)。例如,如果您正在训练一个KNN模型,并且正在使用sklearn软件包进行相同的操作,您可能会做如下操作:
``` This HTML snippet preserves the structure while translating the English text into simplified Chinese.from sklearn.neighbors import KNeighborsClassifier
neigh = KNeighborsClassifier(n_neighbors=3)
neigh.fit(X, y) ##THIS LINE IS USED FOR TRAINING THE MODEL
neigh.predict([[1.1]]) ##THIS LINE IS USED FOR TESTING THE MODEL
```html 在上面的代码中,'neigh.fit()' 函数用于训练KNN分类器,而'neigh.predict()'用于预测给定的测试数据的输出。类似地,您向ChatGPT提出的问题进入GPT模型(基于Transformer架构),并持续预测直到达到句子结尾。当我们使用少量数据训练像KNN这样的任何分类器时,GPT作为一个庞大的模型,因为它是用大量数据训练的,并且运行时需要大量内存(注:这就是真正的英雄GPU发挥作用的地方。关于GPU的详细解释我没有提供,但如果您愿意,可以在这里学习)。 ```
```html
现在,运行这样一个大型语言模型所需的内存量超出你的想象。只有像OpenAI和Google这样的几家公司能够负担得起为这样庞大的内存配置服务。如果我们不能在我们的计算机上运行如此巨大的语言模型,那么如何访问和利用它们呢?好吧,这个问题的答案有点复杂。
首先,当你登录openai.com时,你可以免费访问ChatGPT,你可以在其中提问和交谈。OpenAI拥有一个强大的后端系统,可以管理如此重的负载(称为负载均衡)。该公司保持服务器(其中运行着GPT)的持续运行,因此你可以随时提问。
其次,你可以利用这个大型语言模型来构建你的应用程序。我将通过一个基本的思路来介绍如何开始构建你的应用。
```
Sure, here's the translation: ChatGPT和它的API
```html
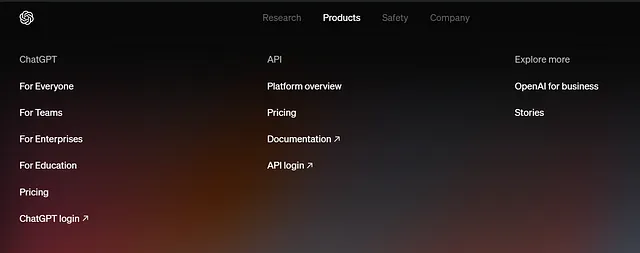
你必须对什么是 API 有基本的了解。简单来说,应用程序编程接口(API)是两台或更多计算机之间进行通信的一种方式。在我们的情况下,客户端是希望构建应用程序的用户,而服务器是运行 LLM 的那一方。现在,如果你希望在这两者之间建立一个通道,你必须使用 API。API 通常以密钥的形式出现(一般是字母和数字的组合)。那么,如何获取 API 密钥以与服务器通信呢?1)访问 openai.com。2)进入产品页面。3)进入 API 登录页面。提供您的详细信息并登录(或注册)。
``` This HTML snippet translates the provided English text into simplified Chinese, maintaining the HTML structure for presentation purposes.
To translate "Go to API (Integrate OpenAI models into your application or business.) Go to Dashboard." into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 前往API(将OpenAI模型集成到您的应用程序或业务中。) 前往仪表板。 ``` This HTML structure includes the translated text in simplified Chinese within `` tags, assuming you want these phrases to be clickable links.

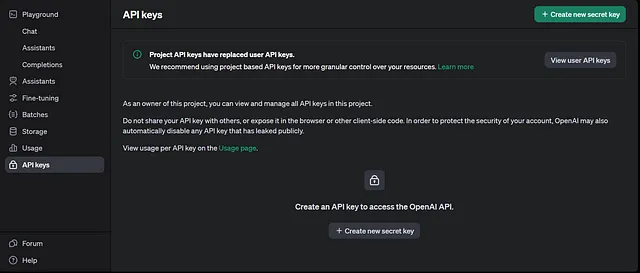
Sure, here is the translation of "In the left panel, go to API Keys" into simplified Chinese while keeping the HTML structure: ```html 在左侧面板中,转到 API 密钥。 ``` This maintains the structure of the sentence for HTML context.

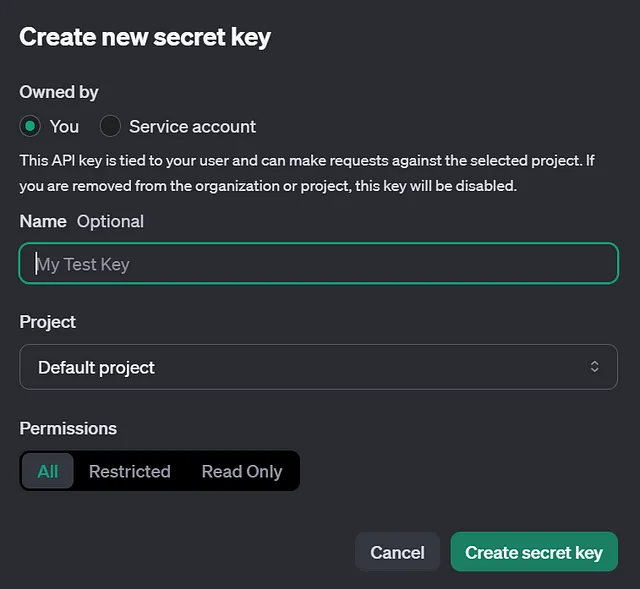
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 7) 使用您的手机号码注册,然后您将看到一个选项‘创建新的密钥’。点击复制密钥并将其保存在其他地方,否则一旦点击‘确定’,密钥将不再可见。 ``` This HTML text retains the structure needed for display purposes.

Sure, here is the simplified Chinese translation of the given text, while keeping the HTML structure intact: ```html 万岁!您现在拥有一个API密钥,可以建立从您的系统到ChatGPT服务器的通信路径。 ```
Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact:
```html
重要提示:
不要在任何地方包括 GitHub 和 LinkedIn 在内的互联网上暴露您的 API 密钥。OpenAI 可能会撤销密钥访问权限并且可能会封锁账户。
``` In this translation: - `` tags are used to wrap segments of text. - `
` tags are used for line breaks. - `
` tag is used for the horizontal line.
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html
```html
我们终于达到了使用LLM(通常情况下)构建应用程序的步骤。Langchain是一个旨在简化使用大型语言模型(LLM)创建应用程序的框架。Langchain可以用Python和Javascript语言编写。在本文中,我将通过Python语言介绍Langchain,以及如何使用这些模型来构建应用程序。在这里,我使用了Visual Studio Code中的Python笔记本。您可以选择任何您喜欢的编辑器。首先创建一个新文件夹,并在Visual Studio Code中打开该文件夹。创建一个虚拟环境,并在该环境中安装所有必需的库。要创建一个虚拟环境,
``` This HTML snippet maintains the structure of the original text while providing the translation into simplified Chinese.pip install virtualenv
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
然后在终端中,
``` This HTML snippet preserves the text "然后在终端中," which translates to "Then in the terminal," in simplified Chinese.To translate "virtualenv
- To translate "Install Required Libraries" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 安装必要的库 ``` This HTML snippet ensures the translated text is displayed properly within a web context while maintaining the structure of the document.
pip install langchain openai langchain_community ipykernel
Sure, the translation of "Then in the notebook," into simplified Chinese while keeping the HTML structure intact would be: ```html 然后在笔记本中, ``` This HTML snippet retains the structure while providing the Chinese translation.
Sure, the simplified Chinese translation of "2. Basic Querying" while keeping the HTML structure intact would be: ```html 2. 基本查询 ``` This preserves the original numbering format and includes the Chinese translation within a `` tag with the language attribute set to Chinese for proper rendering and accessibility.
from langchain.llms import OpenAI
api_key="<your_api_key>"
llm=OpenAI(model="gpt-3.5-turbo",openai_api_key=api_key,temperature=0.5)
llm.predict("Who is the Prime Minister of India?")
To translate the given English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
首先,从langchain导入OpenAI模块,然后使用模型名称、API密钥和温度来初始化模型。温度决定了LLM的创造力。当温度较低时,LLM每次生成的答案相似;而当温度较高时,LLM变得更有创造力,因此会给出不同的答案。llm.predict()函数会给出最终的答案。
``` This HTML snippet includes the translated Chinese text within a `` (paragraph) tag, suitable for displaying text content on a webpage while maintaining the structure of the original HTML.
To translate "Chains and Prompt Templates" into simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 3.链条和提示模板 ``` In this snippet: - `` indicates that the enclosed text is in simplified Chinese. - `链条和提示模板` is the translation of "Chains and Prompt Templates" into simplified Chinese characters. - `` closes the `` tag and returns to the default language setting for the rest of the HTML content. This approach ensures that the translated text is properly identified and displayed in a web context while maintaining semantic HTML practices.
from langchain.prompts import PromptTemplate
from langchain.chains import LLMChain
from langchain.chains import SimpleSequentialChain
template_1=PromptTemplate(input_variables=['country'],
template="Tell me the president of {country}")
chain_1=LLMChain(llm=llm,prompt=template_1)
template_2=PromptTemplate(input_variables=['president'],
template="Give me the list of changes made by the {president}")
chain_2=LLMChain(llm=llm,prompt=template_2)
chain=SimpleSequentialChain(chains=[chain_1,chain_2])
chain.run("United States of America")
请注意以下代码中的两个重要事项,提示模板和链条。想象一下,你参加演讲比赛,评委们给你一个题目“纳伦德拉·莫迪”,并开始说:“印度是一个民主国家,目前由总理纳伦德拉·莫迪领导”,然后让你继续演讲。从那个点开始继续会变得容易吧?如果他们只给了题目然后让你继续,那肯定会有些困难。这就是所谓的提示模板。它就像一个模板,提示ChatGPT根据需求提供答案。例如,我们在这里给出了提示“告诉我{国家}的总统”,你可以随时在run()函数中更改国家的名称。现在如果你希望一个模板的答案成为另一个模板的输入(即,如果你希望一个问题的答案依赖于另一个问题的答案),那就需要使用称为链条的概念。链条允许你通过在序列中链接多个调用来进行单个API调用之外的操作。LLMChain在这里用于绑定LLM和相应的模板。在这里,我使用了一个简单的顺序链,它接受2个(chain_1和chain_2)或更多的LLMChains,并根据单个输入(美利坚合众国)提供答案。总之,这段简单的代码展示了提示模板和链条的用法。这里我展示了SimpleSequentialChain和Prompt Template的使用,它们直接从Langchain导入。第一个模板是“美利坚合众国的总统是谁”,答案是“乔·拜登”,然后这个答案作为下一个模板“列出乔·拜登所做的改变”的输入,并显示最终答案。
To translate the text "keeping html structure" to simplified Chinese while preserving the HTML tags, you can use the following: 保持 HTML 结构 This translation ensures that the HTML tags are retained around the text in Chinese.
To translate "Conclusion" to simplified Chinese while keeping the HTML structure, you would use the following: ```html 结论 ``` This HTML snippet ensures that "Conclusion" is correctly translated to "结论" in simplified Chinese, and the `lang="zh-CN"` attribute specifies the language for proper rendering and accessibility.
```html
在本文中,我继续讨论大型语言模型。我首先介绍了ChatGPT的抽象工作原理,然后跳转到如何通过API密钥将GPT用作LLM的方法。最后,我展示了如何使用API密钥并借助一个名为Langchain的框架来查询LLM的基本思路。有许多情况下,您可以借助任何LLM并构建自定义应用程序。此外,LLM的许多组成部分在此未讨论。本文旨在为ChatGPT和Langchain的工作提供一个入门指南。关于我在本文中提到的每个技术术语,还有更多内容要讨论。我希望通过在这里回答问题,我已经充分解答了我之前文章中的疑问。我一定会慢慢地尽可能覆盖所有内容,到那时请‘不断学习’。谢谢!
```To translate the text "keeping html structure" into simplified Chinese while maintaining HTML tags, you would write: 保持 HTML 结构
Certainly! Here's how you can write "References" in simplified Chinese while maintaining HTML structure: ```html
- 参考文献
- ` and `
- ` are HTML tags used for definition lists and terms respectively.
- "参考文献" (Cānkǎo wénxiàn) is the translation of "References" in simplified Chinese.
- To translate "https://openai.com/" to simplified Chinese while keeping HTML structure intact, you can use the following: ```html https://openai.com/ ``` In simplified Chinese characters, it looks like this: ```html https://openai.com/ ``` This HTML code creates a hyperlink to "https://openai.com/" with the visible text being the same URL, which is what was requested.
- To translate the text to simplified Chinese while keeping the HTML structure intact, you can use the following HTML code with the translated text:
```html
您的页面标题 欢迎来到LangChain文档
LangChain是一个基于Python的区块链项目,旨在简化智能合约的开发和部署过程。
在这个教程中,您将学习如何使用LangChain创建和管理智能合约。
请访问 LangChain文档教程 获取更多信息。
``` Replace `"您的页面标题"` with your desired page title. This HTML structure maintains the link to the original tutorial page while displaying the translated text in Chinese. Adjust the title and any additional content as needed for your specific webpage. - To translate the text from the GitHub link into simplified Chinese while preserving the HTML structure, you would typically follow these steps:
1. **Access the GitHub Repository:**
Visit the GitHub repository link provided: [langchain-ai/langchain](https://github.com/langchain-ai/langchain/tree/master/libs/langchain/langchain/llms).
2. **Navigate to the Desired Text:**
Identify the specific English text you want to translate. This could be a README file, documentation, or code comments.
3. **Extract the Text:**
Copy the English text that needs translation.
4. **Use Translation Tools:**
Utilize translation tools like Google Translate or DeepL to translate the text from English to simplified Chinese.
5. **Implement in HTML Structure:**
Embed the translated Chinese text within appropriate HTML tags if you're embedding it directly into a webpage.
Here’s a generic example of how you might structure the HTML to include the translated text:
```html
Translated Content ``` Replace `"Translated Chinese text goes here."` with the actual translated text you obtained. Ensure to maintain the structure and formatting required by the original content where applicable.Translated Chinese text goes here.
- To translate the English text to simplified Chinese and keep the HTML structure intact, you can use the following HTML code snippet: ```html 点击这里观看YouTube播放列表 ``` In simplified Chinese, this translates to: ```html 点击这里观看YouTube播放列表 ``` This HTML snippet creates a hyperlink that says "点击这里观看YouTube播放列表" (which means "Click here to watch the YouTube playlist" in English) and links to the provided YouTube playlist URL.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
标题 这是被翻译成简体中文的文本。
``` This HTML structure contains the translated text "这是被翻译成简体中文的文本。"