七月2024年顶级编码助手平台

To translate the given English text to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 仅仅三个月前,我发布了编码助手平台概述 —— 自那时以来,这个领域发生了快速变化,我获得了一些洞见,值得包含在这个列表中。请享受这份关于编码助手平台领域的更新调查! ``` This HTML snippet includes the translation within a `` tag with the `lang` attribute set to `"zh-CN"` for simplified Chinese. This maintains the HTML structure while presenting the translated text.

在许多开发者使用像Chat-GPT和Claude Chat这样的通用聊天窗口的同时,我决定将此列表限制为专注于编程的服务。我将提供关于上述九个平台的详细信息(顺序不限)。
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: ```html Notable mentions include: CodeGPT, Codebuddy, Aider, and Mentat. ``` 请注意,我在HTML中使用了``标签来包裹英文文本,同时保留了`lang="en"`属性以指示这是英文内容。
Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html
笔记:
```- Certainly! Here's the translated text in simplified Chinese: 这篇文章不包括采用“AI软件工程师”方法的工具 — 根据我迄今的经验,这些工具对普通专业软件团队没有用处。
- To translate "Justin’s rating" is based off how useful I find each platform currently in my day-to-day work" into simplified Chinese without altering the HTML structure, you can use the following: ```html Justin’s rating is based off how useful I find each platform currently in my day-to-day work. ``` In simplified Chinese characters: ```html 贾斯汀的评分 基于我目前在日常工作中发现的每个平台的实用性。 ``` Make sure to set the `lang` attribute to `zh-CN` to indicate simplified Chinese. This will ensure proper rendering and interpretation of the text on web pages.
- To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following:
```html
我主要使用 VSCode 进行测试,少量使用 JetBrains 的集成开发环境。目前大多数公司似乎更倾向于投入更多的资源在 VSCode 上。
``` This HTML structure maintains the paragraph `` tag for proper semantic formatting of the text.

To translate "Github Co-pilot" into simplified Chinese while keeping HTML structure, you can use the following: ```html Github Co-pilot ``` This HTML snippet ensures that the text "Github Co-pilot" is marked as simplified Chinese text within the HTML structure.



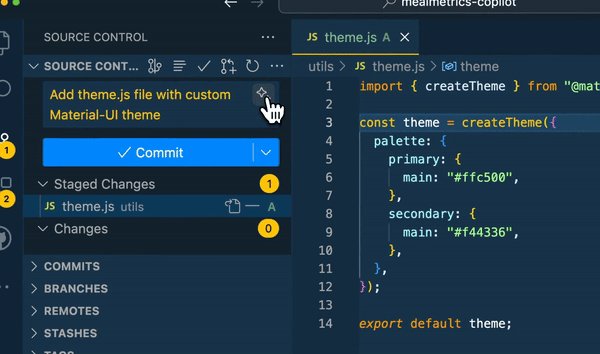
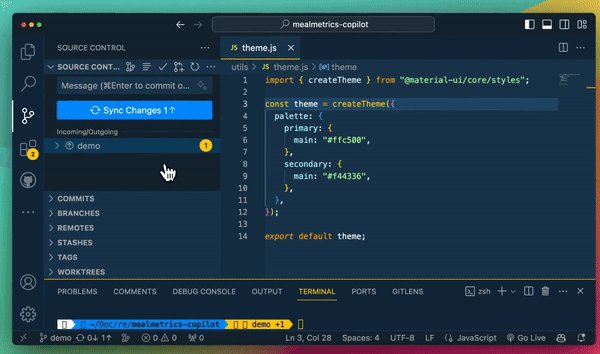
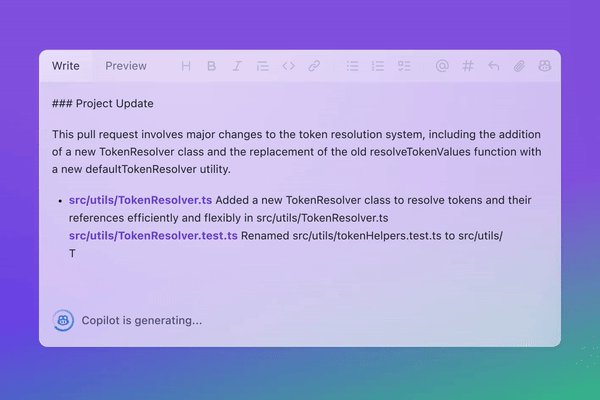
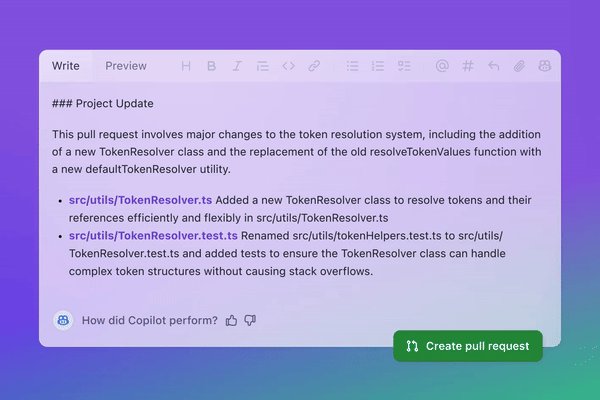
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html Takeaway: Copilot 是目前最成熟的基于 IDE 的编码助手。它由 OpenAI 模型驱动,并且具有大量可靠的工具功能,充分利用与 GitHub 产品的集成。 ```
To translate "Amazon Q" to simplified Chinese while keeping HTML structure, you can use the following code: ```html 亚马逊 Q ``` This HTML snippet ensures that the text "Amazon Q" is displayed in simplified Chinese characters, while also specifying the language for proper handling by web browsers and other software that supports language-based rendering.
To translate the English text "Amazon Q (previously AWS Code Whisperer) refers to both a workplace assistant as well as an IDE plugin." into simplified Chinese while keeping the HTML structure, you can use the following: ```html
Amazon Q(前称AWS Code Whisperer)既指工作场所助手,也指IDE插件。
``` This HTML snippet preserves the structure while providing the translation in simplified Chinese.
To translate "Q has been designed with intention for serving enterprise AWS customers:" into simplified Chinese while keeping the HTML structure intact, you would write: ```html Q 已经设计成为服务企业 AWS 客户的意图: ``` This maintains the structure and inserts the translated text accordingly.
- To translate "Their models have been optimized for understanding AWS APIs" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 他们的模型已经被优化,用于理解AWS API。 ``` This HTML snippet ensures that the text "他们的模型已经被优化,用于理解AWS API。" (which translates to "Their models have been optimized for understanding AWS APIs") is displayed correctly in a simplified Chinese context.
- Sure, here is the translation of the English text into simplified Chinese while keeping the HTML structure intact: ```html 代码生成包括对其可能来源的引用(以帮助避免侵犯许可证)。 ``` This HTML code will display the translated Chinese text while preserving any formatting or structure needed in an HTML document.
- Sure, here is the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 管理者可以对风险模型的策略进行设定,或完全选择退出任何类似公共代码的建议。 ```
- Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 自动化Java版本升级(Amazon Q代码转换) ```
- 语义级别的安全扫描


Sure, here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html
The Amazon Q extension is free at the individual tier. The professional tier, at $19/user/month, provides policy management, embedding-based RAG, and ‘Amazon Q Code Transformation’. Amazon’s rights to train on user data can be disabled in both tiers.
``` Translated to simplified Chinese: ```html亚马逊Q扩展在个人版层级免费提供。专业版每月19美元/用户,提供策略管理,基于嵌入的RAG,以及“亚马逊Q代码转换”。在两个层级中,用户可以禁用亚马逊对用户数据进行训练的权利。
``` This HTML snippet keeps the structure intact while providing the translation into simplified Chinese.Sure, here's the HTML structure for your text translated into simplified Chinese: ```html
亚马逊 Q Code 转换旨在自动化 Java 版本升级。该服务处于预览阶段,AWS 已指出他们正在逐步增加更多的语言/框架能力。我没有测试过这个功能,并且网上缺乏第三方评价。
``` This HTML snippet represents your text translated into simplified Chinese while maintaining the basic HTML structure.Certainly! Here's the translation of the provided text into simplified Chinese, while keeping the HTML structure intact: ```html
要点:
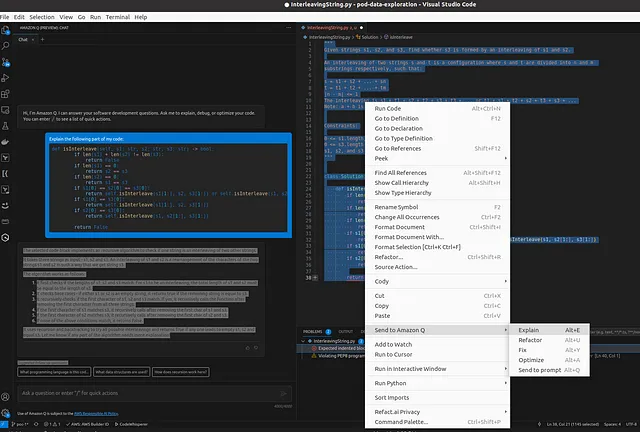
- 最近转向人类模型使得这项服务变得宝贵。Code Whisperer 的代码补全效果显著,具备优质的安全功能,并且个人用户可以免费使用!此外,专业版可以通过客户特定数据进行补充。然而,它目前缺少一些其他平台拥有的有价值功能,如上下文提供者,并且定制性较低。
` is used for paragraphs. - `
- ` and `
- ` are used for unordered lists and list items, respectively.
The Chinese text provided has been translated to reflect the meaning of the original English text, maintaining clarity and structure within an HTML context.
To translate "Tabnine" to simplified Chinese while keeping the HTML structure, you would use the following: ```html Tabnine ``` In Chinese characters, it would look like this: ```html Tabnine ``` This maintains the original structure of the text in HTML, allowing it to display correctly on web pages or in other HTML-based environments.
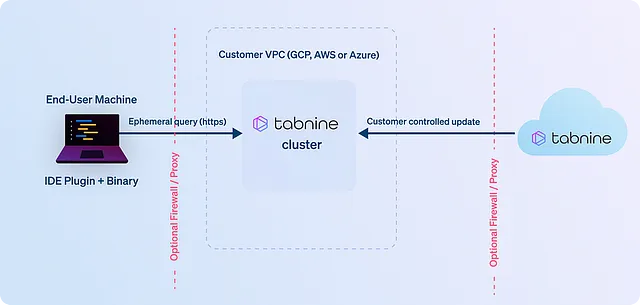
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html Tabnine 针对一个安全焦点的市场 — 他们的模型仅基于授权宽松的开源代码库进行训练,提供多种安全级别的部署环境(包括自托管的本地部署和VPC),并提供具有严格策略管理能力的管理工具。 ``` This text maintains the original meaning while being translated into simplified Chinese and formatted in HTML.

Sure, here's the simplified Chinese translation while keeping the HTML structure intact: ```html 在不足之处,希望使用本地托管模型的用户无法通过Tabnine实现。此外,该产品缺乏一些重要的补充功能,特别是RAG。 ``` This translation preserves the content in simplified Chinese within an HTML context.
Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html Takeaway: Tabnine 是一个优质的产品,特别适合注重安全的企业 — 然而,在我的经验中,它在提供的功能方面属于价格较高的范畴。 ```
Sure, here is the translation of "Sourcegraph Cody" into simplified Chinese while keeping the HTML structure: ```html Sourcegraph Cody ``` This HTML code will display "Sourcegraph Cody" in simplified Chinese on a webpage, maintaining the proper structure and language designation.
Here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html Sourcegraph 最初是一家代码文档搜索公司,最近将大部分关注点调整到了他们的编码助手产品 Cody 上。这段历史有助于解释为什么 Cody 具有出色的 RAG 能力。 ``` In this HTML snippet, the text is translated while preserving the structure for embedding into a webpage or similar context.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html Cody 使用嵌入、关键词或混合解决方案(推荐)执行 RAG。嵌入来自预建搜索索引,用户可以在会话开始时启动。 ```

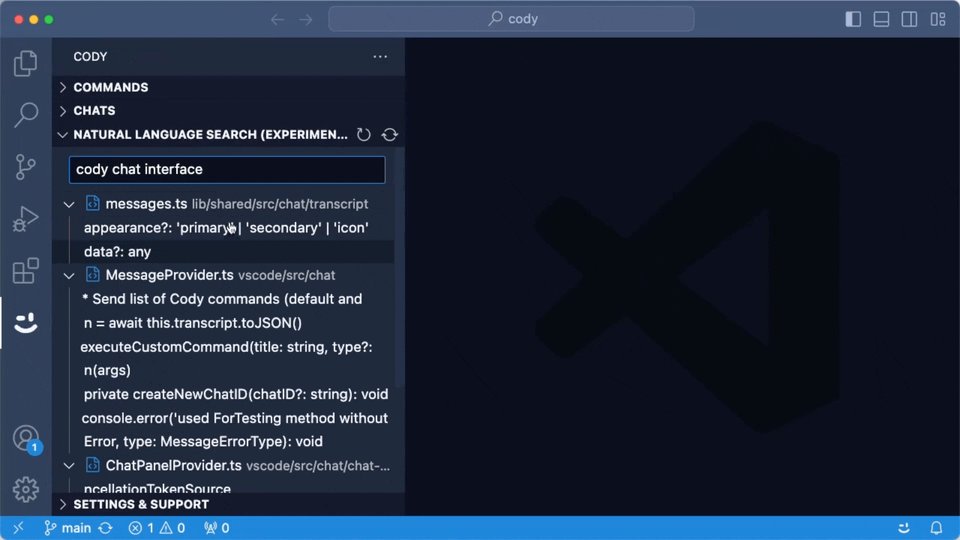
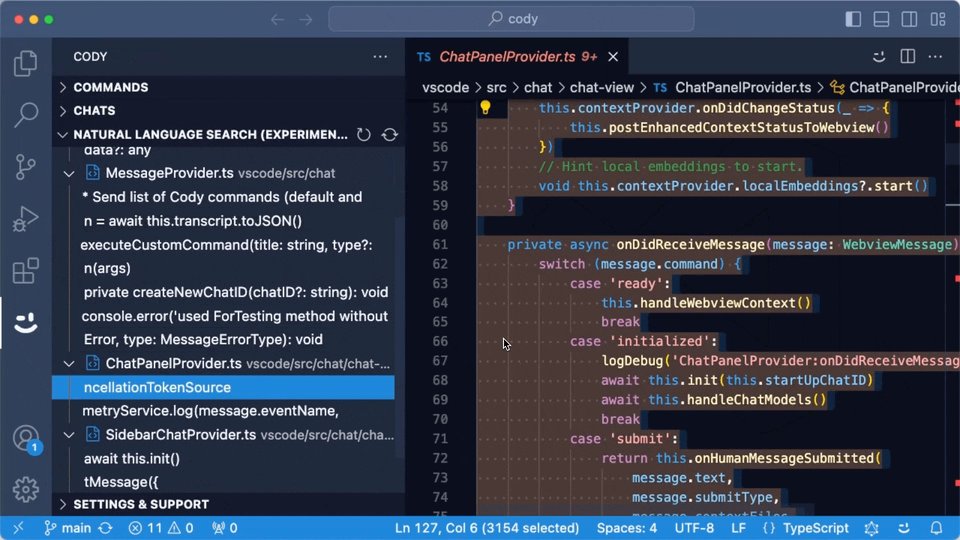
After selecting this option, an embedding index of the current repository is generated. Source: Cody AI Visual Studio Marketplace Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html Cody 配备了诸如内联聊天、提示配方工具包、自定义配方生成以及自然语言文件搜索等工具。 ``` In this translation: - "Cody" is transliterated as "Cody" (科迪). - "comes with tools such as" is translated as "配备了诸如". - "inline chat" is translated as "内联聊天". - "prompt recipe toolkit" is translated as "提示配方工具包". - "custom recipe generation" is translated as "自定义配方生成". - "natural language file search" is translated as "自然语言文件搜索". Each phrase is rendered in simplified Chinese characters, suitable for inclusion in HTML without affecting the structure.

Source: Cody AI Visual Studio Marketplace Sure, here is the translation of the English text to simplified Chinese, while keeping the HTML structure intact: ```html Takeaway: I found Cody to be easy to use and extremely useful, especially in scenarios utilizing the RAG system. While using Cody I realized that not only does high quality RAG improve the quality of some uses cases, it also enables use cases. ``` Simplified Chinese translation: ```html Takeaway: 我发现Cody易于使用且非常实用,特别是在使用RAG系统的情况下。在使用Cody时,我意识到高质量的RAG不仅提高了某些使用案例的质量,还使这些使用案例成为可能。 ``` This maintains the structure of the HTML while providing the translated text in simplified Chinese.
Sure, here's "Codeium" translated into simplified Chinese while maintaining the HTML structure: ```html 代码 ``` This HTML snippet will display "代码" in simplified Chinese characters.
Sure, here's how you could structure the HTML to display the translated text in simplified Chinese: ```html
Translate Text to Chinese 注意:有两个'Codium'编码助手(Codeium 和 CodiumAI)(它们没有关联)。
``` In this HTML structure: - `` sets the language of the document to simplified Chinese. - The `` tag ensures proper character encoding. - `` provides a title for the webpage. - `<p>` contains the translated text.</p> <p>Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact: ```html </p> <p>Codeium 是高质量的全方位服务。此外,他们可能提供最好的免费套餐。根据我的经验,Codeium 的上下文感知系统似乎与 Cody 的一样有效。</p> ``` In this translation: - "Codeium" and "Cody" are assumed to be names and are left untranslated for clarity. - The HTML structure `<p>` tags are used to maintain paragraph formatting.</p> <figure class="lg mq qu qv ox oy qw paragraph-image"><div role="button" tabindex="0" class="mr ms fg mt be mu"><picture><img alt="" class="be lp mv c" width="621" height="297" loading="eager" role="presentation" src="/posts/1%2489mFxCZ_olZiXxemxAwPzw.png"></picture></div></figure><figure class="lg mq qx qv ox oy qw paragraph-image"><div role="button" tabindex="0" class="mr ms fg mt be mu"><picture><img alt="" class="be lp mv c" width="380" height="874" loading="eager" role="presentation" src="/posts/1%24ckcXxYzZc6IgSqzQIT7RGg.png"></picture></div> <figcaption class="py fc pz mi mj qa qb bc b bd z dr qy fg qz ra">Left: The available options after selecting the ‘refactor’ code lens. Right: The generated diff after selecting the ‘add logging statements’ option.</figcaption></figure><figure class="od oe of og oh mq mi mj paragraph-image"><div role="button" tabindex="0" class="mr ms fg mt be mu"><div class="mi mj rb"><picture><img alt="" class="be lp mv c" width="700" height="453" loading="eager" role="presentation" src="/posts/1%24_saBzGXHhabGBUYhdhSHQA.png"></picture></div></div> <figcaption class="py fc pz mi mj qa qb bc b bd z dr">Codeium’s inline chat</figcaption></figure><p>Sure, here's the simplified Chinese translation of the text while keeping the HTML structure: ```html Codeium也已经开始在IDE之外的组件上进行工作,比如一个分析仪表盘 —— 这已经相当有价值了。 ``` This HTML structure ensures that the text is presented correctly while displaying the translated content in simplified Chinese.</p> <p>以下是翻译好的文本: 要点:该平台具有所有有价值的功能,可以访问最好的模型,SOA RAG,没有错误,并提供企业级别(尽管价格略高)。此外,Codeium提供了最好的免费套餐 - 这为公司建立了一个强大的用户社区做出了贡献。</p> <h1>Sure, here's how you can write "CodiumAI" in simplified Chinese within an HTML structure: ```html <span lang="zh-CN">CodiumAI</span> ``` This will display "CodiumAI" in simplified Chinese characters on a webpage, indicating the text's language as Chinese.</h1> <p>CodiumAI已经扩展到了一些产品:</p> <ol><li>Sure, here is the translation of "Codiumate: an IDE-based coding assistant." in simplified Chinese, while maintaining the HTML structure: ```html <span lang="zh-CN">Codiumate:基于IDE的编程助手。</span> ``` In this HTML snippet: - `<span>` is used to define a section in a document for the text content. - `lang="zh-CN"` indicates the language of the text is simplified Chinese. - The text itself is translated accordingly.</span> </li></ol> <p>To translate the given text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 2. PR-agent: 一个 Git 扩展,目前兼容 Gitlab、Github 和 Bitbucket,提供自动文档化、自动标记和更多形式的审查。 ``` In this translation: - "PR-agent" remains in English as it is commonly used terminology and may not have a direct Chinese equivalent that is widely recognized. - "Git" is kept in English as it is a specific term and often understood as-is by Chinese speakers familiar with software development and version control. - Gitlab, Github, and Bitbucket are left in English as they are proper nouns and widely recognized names in the software industry. - The rest of the text is translated into simplified Chinese.</p> <p>To translate "Cover Agent: a planning and code completion agent" into simplified Chinese while keeping the HTML structure, you would format it like this: ```html 3. <span lang="zh">覆盖代理:一个规划和代码完成代理</span> ``` In this format: - `<span lang="zh">` indicates that the text inside is in simplified Chinese. - `覆盖代理:一个规划和代码完成代理` is the translated text. This structure ensures that the translated text is correctly interpreted and displayed as simplified Chinese, maintaining compatibility with HTML.</span></p> <figure class="od oe of og oh mq mi mj paragraph-image"><div role="button" tabindex="0" class="mr ms fg mt be mu"><div class="mi mj rd"><picture><img alt="" class="be lp mv c" width="700" height="738" loading="lazy" role="presentation" src="/posts/1%24c8DFAlijG0Mp9MVMZUZ8YQ.png"></picture></div></div> <figcaption class="py fc pz mi mj qa qb bc b bd z dr">Codiumate utilizing a failed test’s feedback to iteratively improve it’s generation.</figcaption></figure><p>Sure, here is the translation in simplified Chinese, while keeping the HTML structure intact: ```html </p> <p>此前,Codiumate 高度关注测试生成 — 他们提供了一个有趣的迭代生成功能。该功能显示出一些潜力 — 然而我发现它并不实际有用。</p> ```<p>To translate the provided English text to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 然而,整个部分在当前版本中似乎已被移除。当前版本围绕着他们的规划代理构建 — 经过测试,非常有趣,但并不适用于我的日常工作。 ``` This HTML snippet preserves the text content while applying the simplified Chinese translation.</p> <p>在尝试之前几个月的几个版本时,我注意到Codiumate的重点和设计似乎每隔几个版本就会发生显著变化。在短时间的测试中,我也遇到了多个 bug。</p> <p>Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html <span>要点:</span><span>CodiumAI 是编码助手平台中的创新者 — 但他们的产品变化如此迅速,作为用户很难跟上。</span> ```</p> <h1>Sure, here is "RefactAI" translated into simplified Chinese while keeping the HTML structure: ```html <span lang="zh-CN">重构智</span> ``` This HTML snippet preserves the text "RefactAI" in simplified Chinese characters.</h1> <p>Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html Refact 独特之处在于,他们提供了用于微调的方法,以及一个开源的基础版本的平台,能够自行托管。这个开源项目允许用户轻松设置本地服务器来托管LLMs,用户可以通过Refact IDE插件进行接口交互。 ``` This HTML structure ensures the content remains properly formatted and displayed when integrated into a web page.</p> <figure class="od oe of og oh mq mi mj paragraph-image"><div role="button" tabindex="0" class="mr ms fg mt be mu"><div class="mi mj re"><picture><img alt="" class="be lp mv c" width="700" height="514" loading="eager" role="presentation" src="/posts/1%24BHReKugUvCE2Yup3hOEbSw.png"></picture></div></div> <figcaption class="py fc pz mi mj qa qb bc b bd z dr">The Refact server dashboard model hosting page</figcaption></figure><p>Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html </p> <p>The Refact平台支持模型分配、分片和GPU共享。Refact兼容多种大型语言模型(LLMs)。</p> ```<p>```html </p> <p>外卖:Refact 提供比大多数其他平台更多的配置性和灵活性,以及更容易测试编程助手的方式。然而,该扩展缺少一些补充功能,界面不够吸引人,并且比大多数其他扩展存在更多的 bug。我预计 Refact 很快将填补一个非常重要的市场,但目前而言,我认为他们的产品需要一些改进。</p> ``` This HTML structure preserves the formatting while providing the translated text in simplified Chinese.<h1>Sure, here's the translation of "Cursor" into simplified Chinese, while maintaining HTML structure: ```html <span lang="zh-CN">光标</span> ``` In this example: - `<span lang="zh-CN">` specifies that the text inside is in simplified Chinese. - `光标` is the translation of "Cursor" in simplified Chinese. - `</span>` closes the `<span>` tag. This preserves the HTML structure while providing the translated text.</span> </h1> <p>在保持HTML结构的情况下,将以下英文文本翻译成简体中文: Cursor 独特之处在于,它的产品不是一个扩展,而是一个通过 VSCodium 的分支形成的完整的 IDE 本身。创始人指出,他们做出这个决定是因为他们预见到未来的功能可能会与 IDE 扩展面临的限制发生冲突。请注意,安装 Cursor 时可以自动导入预装的 VSCode 扩展和设置。</p> <p>作为只有一个产品(而不是一组扩展)的症状,Cursor并未解决跨不同编辑器之间不一致的问题——在这个列表中的大多数平台在其不同编辑器的产品之间存在明显的差异。</p> <p>Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 光标还额外宣传非标准产品,包括 ``` This translation maintains the HTML structure around the translated text.</p> <ul> <li>To translate "Copilot++ — Autocomplete which predicts your next edit" into simplified Chinese while keeping the HTML structure, you would write: ```html Copilot++ — 自动补全,预测您的下一个编辑 ``` This translation maintains the original text while ensuring it fits within an HTML context.</li> <li>Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact: ```html <blockquote lang="en"> Interpreter mode (beta)— Which I couldn’t get to work </blockquote> ``` And the translation in simplified Chinese: ```html <blockquote lang="zh"> 解释器模式(测试版)— 我无法使其工作 </blockquote> ```</li> <li>To translate "Long Context Chat (beta)— Use Claude’s 200k context window" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html Long Context Chat (beta)— 使用克劳德的 200k 上下文窗口 ``` In this HTML snippet: - "Long Context Chat (beta)" remains in English because it seems like a proper noun or a specific feature name that might not need translation. - "使用克劳德的 200k 上下文窗口" is the translation for "Use Claude’s 200k context window" in simplified Chinese. Make sure to integrate this HTML structure appropriately into your web page or document to ensure correct display and functionality.</li> <li>Sure, here is the text translated into simplified Chinese while maintaining HTML structure: ```html AI Review(beta)— 进行您代码的定制审查,我认为非常有用。 ``` In this translation: - `(beta)` is used to indicate the beta status of "AI Review". - The em dash `—` is used to separate the title and the description. - Chinese punctuation and characters are used appropriately.</li> <figure class="od oe of og oh mq mi mj paragraph-image"><div role="button" tabindex="0" class="mr ms fg mt be mu"><div class="mi mj rf"><picture><img alt="" class="be lp mv c" width="700" height="316" loading="lazy" role="presentation" src="/posts/1%24hrpxWHF8G8ExoYtdmK8Epg.png"></picture></div></div> <figcaption class="py fc pz mi mj qa qb bc b bd z dr">AI Review</figcaption></figure><figure class="od oe of og oh mq mi mj paragraph-image"><div role="button" tabindex="0" class="mr ms fg mt be mu"><div class="mi mj rg"><picture><img alt="" class="be lp mv c" width="700" height="395" loading="lazy" role="presentation" src="/posts/1%244ELVQqEkUp1BU2B5dMd5Kg.png"></picture></div></div> <figcaption class="py fc pz mi mj qa qb bc b bd z dr">Context providers</figcaption></figure> </ul> <p>在此清单中,Cursor还拥有比许多其他平台更多有价值的上下文提供者。</p> <p>Sure, here's the translated text in simplified Chinese within an HTML structure: ```html </p> <p>外卖:Cursor的产品交互顺畅,高度可定制,可以自行携带API密钥,并具有一些有趣的非标准功能。有趣的是,他们目前还没有企业版。备注:OpenAI是Cursor的顶级投资者。</p> ```<h1>Sure, the translation of "Continue" to simplified Chinese within an HTML structure would be: ```html <span>继续</span> ``` This code retains the HTML structure while displaying the simplified Chinese translation for "Continue".</h1> <figure class="od oe of og oh mq mi mj paragraph-image"><div role="button" tabindex="0" class="mr ms fg mt be mu"><div class="mi mj rh"><picture><img alt="" class="be lp mv c" width="700" height="403" loading="eager" role="presentation" src="/posts/1%24Z32W5ocVRV32cYnhEI6w0A.png"></picture></div></div> <figcaption class="py fc pz mi mj qa qb bc b bd z dr">A portion of a sample Continue config file</figcaption></figure><p>Certainly! Here's the translation of the provided text into simplified Chinese while keeping the HTML structure: ```html </p> <p>Continue 以其强调可配置性和定制性而著称。该扩展是“自带模型”的,很可能在所有编码助手平台中支持最广泛的模型提供者。与使用图形设置面板不同,Continue 通过配置文件初始化设置。结合本地托管服务(例如 Ollama),用户可以在本地运行几乎任何流行的开源模型。</p> ``` This HTML snippet includes the translated text in simplified Chinese, maintaining the original structure provided.<p>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 继续拥有诸如自定义文档和自定义提示等功能,允许用户快速定制。此外,该平台是开源的,接受来自希望进一步定制的用户的许多贡献。迄今为止,继续开发者优先考虑了VSCode,并构建了一个与Cursor UI非常相似的界面。同时也支持Jetbrains扩展,不过落后明显。 ``` This HTML-like structure allows the text to be easily integrated into web content or documents while maintaining proper formatting.</p> <p>Sure, here's the simplified Chinese translation of the text, keeping the HTML structure intact: ```html Takeaway: Continue 提供了流畅的体验,包括自动完成、聊天、RAG、大量的定制选项,并且在所有其他平台中具有最高的灵活性和可配置性……哦,我提到它是免费的了吗?? ``` This translation maintains the structure of the original HTML while rendering the text in simplified Chinese.</p> <p>Certainly! Here is the translated text in simplified Chinese while maintaining the HTML structure: ```html <span>注意:目前,我经常使用的平台是Continue — 我利用托管在我公司云中的Azure OpenAI模型端点,以确保不会泄露IP。</span> ``` In this HTML snippet: - `<span>` tags are used to enclose the translated text, which is a common inline element for text formatting in HTML. - The Chinese text is accurately translated and structured to ensure clarity and correctness in the Chinese language.</span></p> <h1>Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html </h1> <p>关于编程助手趋势的简要评论</p> ``` This HTML snippet translates "A Brief Commentary on Coding Assistant Trends" into "关于编程助手趋势的简要评论" in simplified Chinese.<figure class="od oe of og oh mq mi mj paragraph-image"><div role="button" tabindex="0" class="mr ms fg mt be mu"><div class="mi mj ri"><picture><img alt="" class="be lp mv c" width="700" height="420" loading="eager" role="presentation" src="/posts/1%2443QWETHfSVhhW3-UrqgW1g.png"></picture></div></div></figure><h2>To translate "Specialization" to simplified Chinese while keeping the HTML structure, you would write: ```html <span lang="zh-CN">专业化</span> ``` Here, `<span lang="zh-CN">专业化</span>` encapsulates the translated Chinese text "专业化" within a `<span>` tag, indicating that the content inside is in simplified Chinese ("zh-CN" for Simplified Chinese).</span> </h2> <p>Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html Github Copilot 以显著的优势成为最广泛采用的基于IDE的工具,尽管某些其他平台同样受到高度赞赏,甚至更多。 ``` This HTML structure maintains the original formatting while providing the Chinese translation of the text.</p> <p>Sure, here's the translated text in simplified Chinese while maintaining HTML structure: ```html </p> <p>我们注意到编码助手平台并非一刀切。这些分歧由安全限制、设计偏好、功能专业化等原因引起。</p> ```<p>在保持HTML结构的前提下,将以下英文文本翻译为简体中文: 尽管这些平台都将大部分注意力集中在自动完成和侧边栏聊天这两个核心产品上,但许多人认为随着时间的推移,我们可能会看到平台开始在某些领域专门化。</p> <h2>Sure, here's the text "Beyond IDEs" translated to simplified Chinese while keeping the HTML structure: ```html </h2> <p>超越集成开发环境(IDE)</p> ```<p>Sure, here's the HTML structure with the translated text in simplified Chinese: ```html </p> <p>虽然我之前提到尝试自动化整个软件工程师工作职能目前似乎不太有效,但在软件工程过程中某些子集的端到端实现是有价值的——例如 PR 审查和特定测试生成。</p> ```<p>Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html </p> <p>与增加专业化的假设一致,许多人预期编码助手将逐渐发展为对软件工程中的个别子集有专业知识的专家,而非整个领域。</p> ```<p>Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html </p> <p>为了完成这些“更具挑战性”的任务,预计将需要代理人般的行为——这意味着编码助手需要变得更加面向对象,创建更复杂的状态,能够使用更广泛的工具,等等。</p> ``` This HTML snippet contains the translated text: "为了完成这些‘更具挑战性’的任务,预计将需要代理人般的行为——这意味着编码助手需要变得更加面向对象,创建更复杂的状态,能够使用更广泛的工具,等等。"<p>在设计这样的复杂系统时,也许作为一个IDE扩展的开发方式会显得过于限制。Cursor 是一个有趣的平台,因为他们选择将他们的产品作为 VSCodium 的一个分支来构建。其他公司则选择将一些实验性或测试版项目作为Web应用来开发。</p> <p>Here is the translated text in simplified Chinese while keeping the HTML structure: ```html 希望这篇文章对你有帮助!如果你认为我漏掉了重要内容、发现了错误/不准确之处,或者有任何其他反馈,请留下评论。 ``` This HTML snippet maintains the structure and translates the message into simplified Chinese.</p> <p>To translate the English text "Youtube: https://www.youtube.com/@aiwithjustin2897" into simplified Chinese while keeping the HTML structure, you would typically use the following format: ```html </p> <p>Youtube: <a href="https://www.youtube.com/@aiwithjustin2897">https://www.youtube.com/@aiwithjustin2897</a></p> ``` Now, translating "Youtube" and the URL into simplified Chinese characters: ```html <p>YouTube: <a href="https://www.youtube.com/@aiwithjustin2897">https://www.youtube.com/@aiwithjustin2897</a></p> ``` In simplified Chinese: ```html <p>YouTube: <a href="https://www.youtube.com/@aiwithjustin2897">https://www.youtube.com/@aiwithjustin2897</a></p> ``` This preserves both the structure and the content of the original English text while providing the translation in simplified Chinese.<p>To translate "LinkedIn: https://www.linkedin.com/in/justin-milner-b190467b/" into simplified Chinese and keep the HTML structure, you can use the following: ```html LinkedIn: <a href="https://www.linkedin.com/in/justin-milner-b190467b/">https://www.linkedin.com/in/justin-milner-b190467b/</a> ``` In simplified Chinese characters, it would look like this: ```html 领英: <a href="https://www.linkedin.com/in/justin-milner-b190467b/">https://www.linkedin.com/in/justin-milner-b190467b/</a> ``` This preserves the original structure of the text with a hyperlink to the LinkedIn profile.</p>