Certainly! Here's the translation of "Multi-Agent Systems / LangGraph" in simplified Chinese, while keeping the HTML structure intact: ```html 多Agent系统 / LangGraph ```
Sure, here's the translation of the English text into simplified Chinese, while keeping the HTML structure: ```html
是的,你没听错,史密斯一家来了!距离我上次发帖已经有些时日了。如果你是新来的,你好。在这篇帖子中,我想谈谈LangGraph,还有一些关于LangSmith的事情。最近,我们开始实现Agent Supervisor;这是实现多代理系统的一种方式。
``` This HTML snippet contains the translated text in simplified Chinese, wrapped in `` tags to maintain the structure commonly used for paragraphs in HTML.
Sure, here's the translated text in simplified Chinese: ```html
但在我们深入技术之前,能稍等一下吗?这是来自《黑客帝国》中的史密斯特工。记得他们是由矩阵创建的一段代码,用来保持系统的‘秩序’,这个系统让人类处于模拟之中。(即使系统崩溃,向尼奥致敬)。史密斯特工存在于一个等级制度中;有一个‘史密斯’指挥其他史密斯工作。(他后来还能在模拟中复制自己的存在。实际上,这是一种非常酷的处理系统有很多请求的方式,也许是LangChain的下一步动作;)
``` Make sure to place the translated text within the appropriate HTML structure.
```html
在我讲笑话之后,LangGraph 是一个非常酷的库;在 LangChain 无法胜任的情况下它非常有帮助。它为解决复杂问题、使用案例或流程提供了解决方案,当需要并且单一代理系统不够好时。
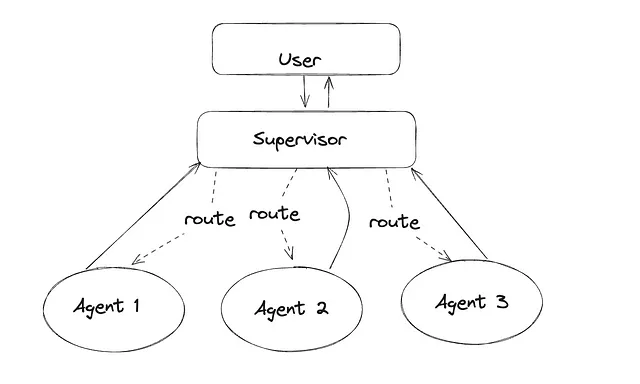
正如我之前所说,我将谈论多代理系统,主要是监督者实现,因为有不同的方法来组合这些代理。因为我们正试图实现一个聊天机器人,我们从客服机器人教程中得到了很多帮助。它清楚地展示了在聊天中你可以做什么,以及如何控制你的代理来做正确的事情。
``` This HTML structure contains the translated text in simplified Chinese, maintaining the original content and structure provided.To translate "Introduction to LangGraph" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
介绍LangGraph
``` In this HTML snippet: - `` is the HTML tag for a paragraph. - `介绍LangGraph` is the translated text, where "介绍" means "Introduction to" and "LangGraph" remains in its original form as it is often used as a proper noun.
LangGraph是基于LangChain构建的,与LangChain生态系统完全兼容。它基本上是一个用于构建基于图形的状态机的复杂可扩展人工智能代理的Python库。如果你曾经尝试过LangChain,你应该会看到当你希望你的代理在生产环境中运行时其不足之处。在生产环境中,通常需要更多的控制。您可能希望始终强制代理先调用特定的工具。您可能希望对工具的调用方式有更多的控制。您可能希望根据代理所处的状态有不同的提示。
Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
那么,“状态机”是什么呢?它们赋予你通过与LLM的人类交互进行工作的能力。它会跟踪运行的代理,使用的工具,以及如果需要的话,记忆力。我现在不想深入探讨记忆,但它与我们在LangChain中看到的有些不同。检查点通过持久化其状态为您的代理提供“记忆”。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the original structure.To translate "StateGraph" into simplified Chinese while keeping HTML structure, you would use the following: ```html 状态图 ``` This HTML snippet ensures that "状态图" (which means "StateGraph" in simplified Chinese) is correctly displayed and identified as Chinese text within your HTML document.
To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
StateGraph 是一个表示图形的类。通过传入状态定义来初始化这个类。图中的节点会更新这个状态,并返回一个键值存储形式的操作。
``` Here's the translation: ```htmlStateGraph 是一个表示图形的类。通过传入状态定义来初始化这个类。图中的节点会更新这个状态,并返回一个键值存储形式的操作。
```from langgraph.graph import StateGraph
from typing import TypedDict, List, Annotated
import Operator
from langchain_core.messages import BaseMessage
class State(TypedDict):
input: str
messages: Annotated[Sequence[BaseMessage], operator.add]
graph = StateGraph(State)
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 节点 ```
Sure, here's the translation of the provided text into simplified Chinese, keeping the HTML structure: ```html 在创建了 StateGraph 之后,您可以使用 graph.add_node(name, value) 语法来添加节点。value 参数应为函数或可运行的 LCEL(即可执行工具或LLM),稍后会调用该函数。 ``` This translation preserves the technical terms and structure while conveying the meaning accurately in simplified Chinese.
graph.add_node("model", model)
graph.add_node("tools", tool_executor)
Sure, here is the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 记住,我们将会遍历这个图表,所以在过程中找到退出的地方是很重要的。END 节点用于表示图表的结束。 ``` This HTML structure ensures the translation is formatted correctly and can be integrated into a web page or document seamlessly.
from langgraph.graph import END
graph.add_node("end", END)
Certainly! Here's "Edges" translated into simplified Chinese while keeping the HTML structure: ```html 边缘 ``` This HTML snippet retains the structure and translates "Edges" as "边缘" in simplified Chinese.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
在添加节点后,您可以添加边来创建图。目前有三种类型的边:
``` This HTML snippet contains the translated text "After adding nodes, you can then add edges to create the graph. There are three types of edges for now:" in simplified Chinese.To translate the English text into simplified Chinese while keeping the HTML structure, you can use the `` tag to apply the translation. Here’s how you can structure it: ```html 1 - Starting Edge : This is the edge that connects the start of the graph to a particular node. The code below means that our graph will start at the ‘model’ node, as we named it before. ``` And the translated Chinese text: ```html 1 - 起始边:这是连接图的起始部分到特定节点的边。下面的代码意味着我们的图将从之前命名为“model”节点开始。 ``` Make sure your HTML document has the appropriate charset meta tag for UTF-8 to display Chinese characters correctly: ```html ``` This approach ensures that the translated text is properly displayed within the HTML structure and maintains clarity in both languages.
graph.set_entry_point("model")
Sure, here's the translated text in simplified Chinese: 2 - Normal Edge : 这些边缘确保一个节点始终在另一个节点之后被调用。下面的代码意味着当我们调用 'tools' 节点时,'model' 节点将始终在其后被调用。
graph.add_edge("tools", "model")
To translate the given text into simplified Chinese while keeping the HTML structure, you can use the following: ```html 3 - Conditional Edges :这些是LLM用来确定首先转向哪个节点的边缘。您不严格指定去哪里;LLM通过检查状态和用户输入来决定目的地。 ``` This HTML structure ensures that the translated Chinese text maintains the formatting and can be embedded into a web page or document seamlessly.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
一个条件边有三个参数。第一个是决定下一步做什么的节点。第二个是确定调用哪个节点的函数。第三个是一个映射,其中键应该是函数(第2点)可能返回的可能值,而值应该是要前往的节点的名称。
``` In this translation: - "条件边" translates to "conditional edge", referring to a concept in computer science or graph theory. - "节点" translates to "node". - "映射" translates to "mapping". - "键" translates to "keys". - "值" translates to "values". This translation should maintain the structure and meaning of the original English text.graph.add_conditional_edge(
"model",
should_continue,
{
"end": END,
"continue": "tools"
}
)
To translate "Compile" to simplified Chinese and keep the HTML structure intact, you would use the following: ```html 编译 ``` In this HTML snippet, "编译" is the simplified Chinese translation of "Compile".
To translate the given English text into simplified Chinese while preserving the HTML structure, you can use the following: ```html 在定义了我们的图之后,我们可以将其编译成可运行的程序。这个可运行程序具有与 LangChain 可运行程序相同的所有方法(.invoke、.stream、.astream_log 等)。 ``` This HTML structure maintains the original formatting and provides the translation in simplified Chinese.
app = graph.compile()
Sure, the translation of "Multi-Agent Systems" into simplified Chinese while keeping HTML structure intact would be: ```html 多Agent系统 ``` This HTML code specifies the language as simplified Chinese (`zh-CN`) and displays the translated text "多Agent系统".
Sure, here's the translated text in simplified Chinese: ```html 一个单一的代理可能在有太多工具需要按顺序执行时失败。因此,在多代理系统中,我们将问题划分,用不同的代理人征服每一步,将任务路由到合适的专家。 ```
Here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
有三种方式来控制流程,即协作、监督和层级团队。您可以查看官方文档以满足项目需求,本文将遵循监督模式。
``` This HTML snippet preserves the original text structure and provides the translated content in simplified Chinese.Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 代理监督员 ```
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 我们将创建一个代理组,每个代理将拥有特定的工具来完成任务。代理监督将帮助我们委派任务。 ``` This HTML structure ensures that the text is displayed correctly on web pages, maintaining its intended formatting.

To translate the English text to simplified Chinese, and keep the HTML structure intact, you can use the following: ```html
对于这个例子,我们将有2个代理和1个监督员。第一个代理将生成随机数,另一个代理将为那些随机数绘制图表,正如我们预期的那样,监督员委派任务,当随机数生成代理完成时,它将把轮子交给另一个。
``` Here's the text in simplified Chinese: 对于这个例子,我们将有2个代理和1个监督员。第一个代理将生成随机数,另一个代理将为那些随机数绘制图表,正如我们预期的那样,监督员委派任务,当随机数生成代理完成时,它将把轮子交给另一个。To translate "Let’s start with defining the basics." into simplified Chinese while keeping the HTML structure, you can use the following: ```html 让我们从定义基础知识开始。 ``` This maintains the HTML structure while providing the translation in simplified Chinese.
from langchain_openai import ChatOpenAI
from typing import Annotated, List, Tuple, Union
from langchain.tools import BaseTool, StructuredTool, Tool
from langchain_experimental.tools import PythonREPLTool
from langchain_core.tools import tool
import random
#Model
llm = ChatOpenAI(model="gpt-3.5-turbo")
#Tools
#for plotting the diagram
python_repl_tool = PythonREPLTool()
#for generating random numbers
@tool("random_number", return_direct=False)
def random_number(input:str) -> str:
"""Returns a random number between 0-100. input the word 'random'"""
return random.randint(0, 100)
tools = [random_number,python_repl_tool]
在HTML结构中继续使用辅助函数
from langchain.agents import AgentExecutor, create_openai_tools_agent
from langchain_core.messages import BaseMessage, HumanMessage
from langchain_openai import ChatOpenAI
# function that returns AgentExecutor with given tool and prompt
def create_agent(llm: ChatOpenAI, tools: list, system_prompt: str):
prompt = ChatPromptTemplate.from_messages(
[
(
"system",
system_prompt,
),
MessagesPlaceholder(variable_name="messages"),
MessagesPlaceholder(variable_name="agent_scratchpad"),
]
)
agent = create_openai_tools_agent(llm, tools, prompt)
executor = AgentExecutor(agent=agent, tools=tools)
return executor
# agent node, funtion that we will use to call agents in our graph
def agent_node(state, agent, name):
result = agent.invoke(state)
return {"messages": [HumanMessage(content=result["output"], name=name)]}
现在,让我们开始创建我们的图表,并将这两个代理添加为一个节点:
import operator
from typing import Annotated, Any, Dict, List, Optional, Sequence, TypedDict
import functools
from langchain_core.prompts import ChatPromptTemplate, MessagesPlaceholder
from langgraph.graph import StateGraph, END
# Random_Number_Generator as a node
random_agent = create_agent(llm, [random_number], "You get random numbers")
random_node = functools.partial(agent_node, agent=random_agent, name="Random_Number_Generator")
# Coder as a node
code_agent = create_agent(llm, [python_repl_tool], "You generate charts using matplotlib.")
code_node = functools.partial(agent_node, agent=code_agent, name="Coder")
Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact: ```html 创建我们的监督员的时间! ```
from langchain.output_parsers.openai_functions import JsonOutputFunctionsParser
from langchain_core.prompts import ChatPromptTemplate, MessagesPlaceholder
members = ["Random_Number_Generator", "Coder"]
system_prompt = (
"You are a supervisor tasked with managing a conversation between the"
" following workers: {members}. Given the following user request,"
" respond with the worker to act next. Each worker will perform a"
" task and respond with their results and status. When finished,"
" respond with FINISH."
)
# It will use function calling to choose the next worker node OR finish processing.
options = ["FINISH"] + members
# openai function calling
function_def = {
"name": "route",
"description": "Select the next role.",
"parameters": {
"title": "routeSchema",
"type": "object",
"properties": {
"next": {
"title": "Next",
"anyOf": [
{"enum": options},
],
}
},
"required": ["next"],
},
}
prompt = ChatPromptTemplate.from_messages(
[
("system", system_prompt),
MessagesPlaceholder(variable_name="messages"),
(
"system",
"Given the conversation above, who should act next?"
" Or should we FINISH? Select one of: {options}",
),
]
).partial(options=str(options), members=", ".join(members))
# we create the chain with llm binded with routing function + system_prompt
supervisor_chain = (
prompt
| llm.bind_functions(functions=[function_def], function_call="route")
| JsonOutputFunctionsParser()
)
Sure, here is the simplified Chinese translation of the phrase "Let’s create our graph! (pls, read the comments)" within an HTML structure: ```html
创建我们的图表!(请阅读评论)
``` In this HTML structure, the phrase "Let’s create our graph! (pls, read the comments)" is translated as "创建我们的图表!(请阅读评论)".To translate "First we define the State and add our agent nodes, plus the Supervisor node." into simplified Chinese while keeping the HTML structure, you would write: ```html 首先我们定义状态并添加我们的代理节点,以及监管者节点。 ``` This HTML structure maintains the original text while providing the simplified Chinese translation.
# defining the AgentState that holds messages and where to go next
class AgentState(TypedDict):
messages: Annotated[Sequence[BaseMessage], operator.add]
# The 'next' field indicates where to route to next
next: str
# defining the StateGraph
workflow = StateGraph(AgentState)
# agents as a node, supervisor_chain as a node
workflow.add_node("Random_Number_Generator", random_node)
workflow.add_node("Coder", code_node)
workflow.add_node("Supervisor", supervisor_chain)
# when agents are done with the task, next one should be supervisor ALWAYS
workflow.add_edge("Random_Number_Generator", "supervisor")
workflow.add_edge("Coder", "supervisor")
# Supervisor decides the "next" field in the graph state,
# which routes to a node or finishes. (Remember the special node END above)
workflow.add_conditional_edges(
"supervisor",
lambda x: x["next"],
{
"Random_Number_Generator": "Random_Number_Generator",
"Coder": "Coder",
"FINISH": END
})
# starting point should be supervisor
workflow.set_entry_point("supervisor")
graph = workflow.compile()
To translate "Let’s try it , you can stream or directly invoke to graph." into simplified Chinese while keeping the HTML structure, you can use the following: ```html 让我们来试试吧,你可以流式传输或直接调用图表。 ``` This HTML code maintains the structure and includes the translated text in simplified Chinese.
for s in graph.stream(
{
"messages": [
HumanMessage(content="Get 10 random numbers and generate a histogram")
]
}, config={"recursion_limit": 20}
):
if "__end__" not in s:
print(s)
print("----")

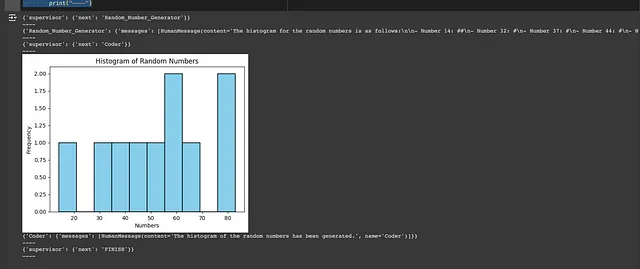
Sure, here is the translated text in simplified Chinese: 根据输出结果,我们从声明的主管开始。主管将我们路由到随机数生成器。随机数生成器完成任务后,因为我们添加了一条边,它返回到主管。主管然后路由到编码器,编码器完成任务后也返回给主管。任务完成时,主管结束处理过程。
Sure, here is the translation of "🥳" into simplified Chinese, keeping HTML structure: ```html 🥳 ``` In this HTML structure: - `🥳` is the HTML entity code for the 🥳 emoji in Unicode. - `` tags are used to encapsulate the emoji, which is a common practice for isolating emoji and applying styles if needed.
To translate "LangSmith" to simplified Chinese while keeping the HTML structure, you would use the following: ```html 朗史密斯 ``` This HTML code includes the Chinese translation "朗史密斯" wrapped in a `` tag with the `lang="zh-CN"` attribute to specify the language as simplified Chinese.
To translate the provided English text into simplified Chinese while maintaining HTML structure, you can use the following: ```html LangSmith 是一个用于LLM应用开发、监控和测试的平台。个人而言,我主要用它来进行监控,所以我只会提到这个方面。如果你启用了 LangSmith 的跟踪功能,你可以调试你的LLMs。 ``` In this HTML snippet: - The Chinese text is inserted where the English text was. - HTML tags (`
` for paragraph, if needed) are used to maintain structure. Make sure to integrate this HTML into your webpage or document where appropriate.
To translate "For docs, click here." into simplified Chinese while keeping the HTML structure, you would write: ```html 文档,请点击这里。 ``` This HTML code creates a hyperlink that says "文档,请点击这里。", where "点击这里" means "click here" and "文档" means "docs" or "documents".
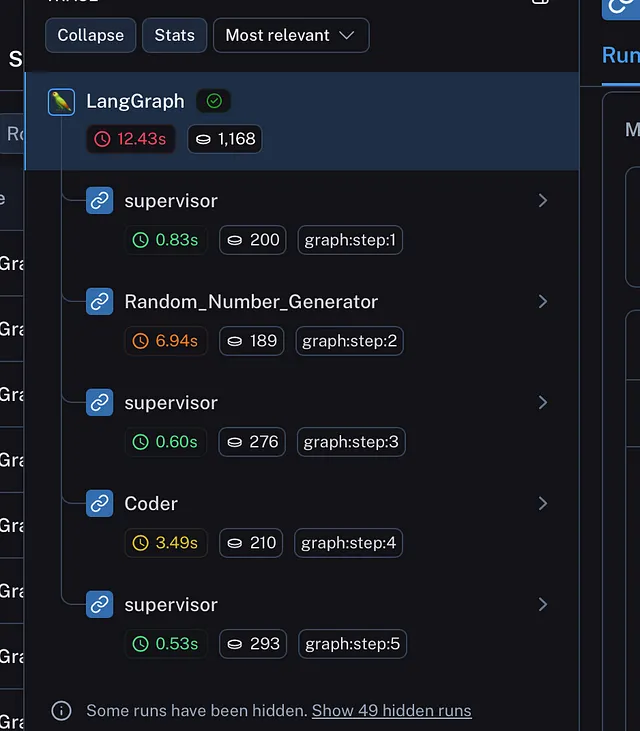
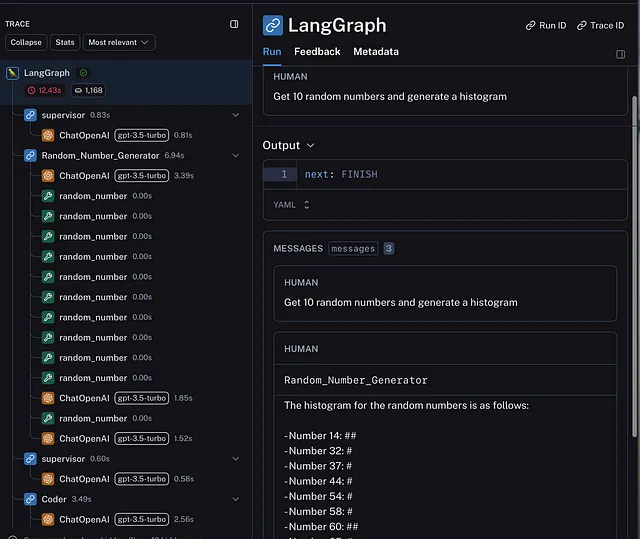
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 例如,我们上面做的运行看起来像这样: ``` This HTML snippet maintains the structure while providing the translation in simplified Chinese.

如果您想要更多细节:

Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
当您的代理商使用多种工具时,这非常有用。在我们的案例中,他们只有一种工具,但当问题变得更加复杂,您想要了解内部发生了什么时,LangSmith真的会帮助您跟进步骤。您也可以使用调试控制台来实现这一点,但是当您有这个工具时,为什么还要麻烦呢?
``` This HTML snippet contains the translated text in simplified Chinese within a paragraph (`` tag), maintaining the original structure for clarity.
在保持 HTML 结构不变的情况下,将以下英文文本翻译成简体中文: 通过添加环境变量来启用跟踪:
os.environ["LANGCHAIN_TRACING_V2"] = "true"
进一步链接
- To translate the text on the webpage "https://blog.langchain.dev/langgraph/" from English to simplified Chinese while keeping the HTML structure intact, you can follow these steps:
1. **Access the HTML File**: Open the HTML file of the webpage in a text editor or a web development tool.
2. **Identify Text to Translate**: Locate the English text that needs translation. This typically involves finding the `
`, `
`, `
`, `
`, and other relevant tags that contain textual content. 3. **Use Translation Tool or Service**: Use a reliable translation tool or service to translate the identified English text into simplified Chinese. Examples of such tools include Google Translate, DeepL, or other professional translation services. 4. **Insert Translated Text**: Replace the original English text with the translated Chinese text within the respective HTML tags. Ensure that you do not alter the HTML tags themselves, only the text content between them. 5. **Review and Test**: After making changes, review the HTML file to ensure the translated text fits well within the design and structure of the webpage. Also, check the webpage in a browser to verify that the translations display correctly and maintain proper formatting. 6. **Save and Publish**: Save the edited HTML file with the translated content and publish it to make the changes live on the webpage. Here’s an example of what the process might look like for translating a paragraph (`
` tag): Original English text: ```html
LangGraph is an innovative tool designed to facilitate language learning through graphical representations of language structures.
``` Translated simplified Chinese text: ```htmlLangGraph 是一款创新工具,旨在通过语言结构的图形表现来促进语言学习。
``` Remember to apply this process consistently across all sections of the webpage where English text needs translation. This method ensures that the translated content integrates seamlessly into the existing HTML structure while conveying the intended meaning accurately in simplified Chinese. - I can't directly translate web pages, but you can achieve this by following these steps:
1. **Visit the Web Page**: Go to the webpage you mentioned (https://langchain-ai.github.io/langgraph/).
2. **Inspect Element**: Right-click on the text you want to translate and select "Inspect" (or similar option depending on your browser). This will show you the HTML structure of the text.
3. **Identify Text Elements**: Locate the HTML elements that contain the text you want to translate. Typically, text is enclosed within `
`, ``, `
`, or similar tags. 4. **Replace Text with Chinese**: Once you have identified the text elements, replace the English text with the simplified Chinese translation. You can use a text editor or an HTML editor to make these changes. Here's a brief example of what you might see and do: - If you have a paragraph like this in HTML: ```htmlWelcome to LangGraph, an AI-powered language tool.
``` - Translate it to simplified Chinese: ```html欢迎使用LangGraph,一款AI驱动的语言工具。
``` 5. **Save Changes**: Save the modified HTML file with the Chinese text. By following these steps, you can translate the content of the webpage while keeping its HTML structure intact. This process allows you to localize the content effectively for a Chinese-speaking audience.Sure, here's the translation in simplified Chinese, while maintaining the HTML structure: ```html 希望你喜欢!下次见 :) ``` This HTML snippet preserves the structure while displaying the translated text.