Sure, here's the translated text within an HTML structure:
```html
Jupyter Lab IDE基础教程:使用Typescript和Deno
Jupyter Lab IDE基础教程:使用Typescript和Deno
```
To translate "A step-by-step guide for Typescript developers" into simplified Chinese while keeping the HTML structure, you would write: ```html 一个逐步指南,专为TypeScript开发者设计 ``` This maintains the HTML structure while providing the translated text in simplified Chinese.

在这个系列的介绍部分中,我总结了最近的变化,这些变化使我们能够轻松地用 TypeScript 原型化和开发 AI 应用程序。
Sure, here is the translated text in simplified Chinese within an HTML structure: ```html
还没有阅读第一部分吗?这个项目的目标是:在接下来的几个月甚至几年里,我将尝试使用新的人工智能模型和工具,并向您展示我在这条路上学到的一切。我会在公开场合展示很多内容,并向您展示我旅程中的重要里程碑。因此,您将能够在自己的实践中应用这些知识。
``` This HTML structure includes the translated text in simplified Chinese.Sure, here is the translation in simplified Chinese while maintaining the HTML structure: ```html
在第二篇文章中,我向您展示了如何安装Jupyter Lab集成开发环境以及我们快速原型环境所需的所有工具:
```- To translate "Jupyter Lab web-based interactive development environment" into simplified Chinese while keeping the HTML structure, you can use the following: ```html Jupyter Lab 基于Web的交互式开发环境 ``` This HTML snippet keeps the original English text and adds the translated Chinese text within a `` element with the `lang="zh-CN"` attribute to indicate the language is simplified Chinese.
- Sure, here's the translated text within an HTML structure:
```html
Translate Text Deno Typescript/Javascript kernel for Jupyter notebooks, which enables us to create Jupyter Notebooks in Typescript
Deno Typescript/Javascript内核适用于Jupyter笔记本,使我们能够使用Typescript创建Jupyter笔记本
``` - Sure, here's the translation of "Ollama for running LLMs locally" in simplified Chinese while maintaining the HTML structure: ```html 用于本地运行LLM的Ollama ``` In this translation: - `` is used to apply the language tag and ensure proper rendering. - `lang="zh-CN"` specifies the language as simplified Chinese. - The text "用于本地运行LLM的Ollama" translates to "Ollama for running LLMs locally" in simplified Chinese.
- Sure, here's the translation: ```html Langchain,一个由语言模型驱动的应用开发框架 ``` This HTML code preserves the structure while providing the text in simplified Chinese.
To translate the provided English text into simplified Chinese while keeping the HTML structure, you can use the following code snippet: ```html 如果您已经按照第二篇文章中的步骤进行操作,现在您应该拥有一个支持Typescript的Jupyter Lab工作环境,并且在本地安装了Ollama以便本地运行LLMs。 ``` This HTML snippet maintains the structure while providing the translation in simplified Chinese.
在本文中,我将解释如何使用 Jupyter Lab,并向您展示其中的基本编码工作流程。
在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 你可以下载包含所有示例的我的示例笔记本。
To translate "Jupyter Lab basics" into simplified Chinese while keeping the HTML structure, you can use the following:
```html
Jupyter Lab 基础
```
In this HTML snippet:
- `` is used for the heading tag.
- "Jupyter Lab 基础" translates to "Jupyter Lab basics" in simplified Chinese.
To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
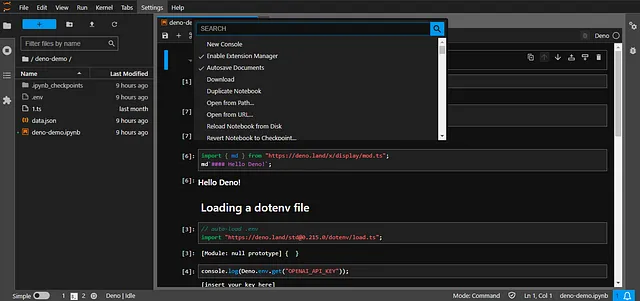
Jupyter Lab 是一个集成开发环境(IDE),用于处理 Jupyter 笔记本、代码和数据。Jupyter 笔记本包含实时代码、输出、可视化和叙述性文本。
``` This HTML snippet maintains the paragraph structure and provides the simplified Chinese translation of the text: **Jupyter Lab 是一个集成开发环境(IDE)** Jupyter Lab is an integrated development environment (IDE) **用于处理 Jupyter 笔记本、代码和数据。** for working with Jupyter notebooks, code, and data. **Jupyter 笔记本包含实时代码、输出、可视化和叙述性文本。** Jupyter Notebooks contain live code, outputs, visualizations, and narrative text.To translate the provided text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
Jupyter Lab的用户界面类似于VSCode或JetBrains IDEs。它主要由两部分组成:一个“文件浏览器”,以及一个带有打开文件的主工作区:
``` This HTML snippet preserves the structure of the text while providing the translation in simplified Chinese.
Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html 您可以从“文件浏览器”打开和编辑您的源文件。 “文件浏览器”的根目录是您启动 Jupyter Lab 的目录。 ``` This HTML snippet will display the translated text in simplified Chinese while maintaining the overall structure of an HTML document.
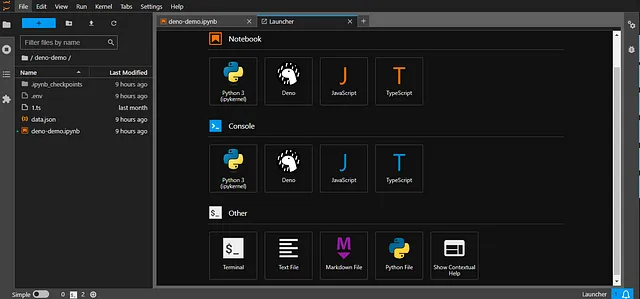
Sure, here's the translation of the English text into simplified Chinese, while keeping the HTML structure: ```html
上面带加号图标的按钮是“启动器”,它提供了快捷方式来创建新笔记本、文本文件、终端、控制台和其他工具:
``` In this HTML snippet: - `` indicates a paragraph tag. - `“启动器”` represents "Launcher" in Chinese. - The rest of the text is the translation of the provided English sentence.

Sure, here's how you would translate "The left sidebar contains these tools:" into simplified Chinese, while keeping the HTML structure intact: ```html 左侧边栏包含以下工具: ```
- 文件浏览器:浏览和管理文件
- To translate "Running Terminals and Kernels: Lists currently running terminals and kernels" into simplified Chinese while keeping HTML structure intact, you can use the following:
```html
运行的终端和内核:列出当前运行的终端和内核
``` This HTML snippet includes the translated text in simplified Chinese, structured in a paragraph (``) tag.
- Sure, here is the translated text in simplified Chinese: 扩展管理器:管理扩展以增强 Jupyter Lab 的功能
- To translate "Command Palette: Quick access to commands, open it with Ctrl+Shift+C" into simplified Chinese while keeping the HTML structure, you would write: ```html 命令面板:快速访问命令,使用 Ctrl+Shift+C 打开 ``` This maintains the original structure of the text within an HTML `` tag and provides the simplified Chinese translation.
在“命令面板”中,您可以看到所有 Jupyter Lab 命令及其快捷键:

To translate "Coding Workflow in Jupyter Lab" to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html Jupyter Lab 中的编码工作流程 ``` This HTML snippet ensures that the text "Jupyter Lab 中的编码工作流程" is displayed in simplified Chinese while preserving the HTML structure for proper rendering and styling purposes.
Certainly! Here's the translation in simplified Chinese while maintaining the HTML structure:
```html
创建一个新笔记本
```
This HTML snippet will display "创建一个新笔记本" in a heading format on a webpage.
点击左侧边栏中的+图标打开“启动器”。在“笔记本”下选择“Deno”以创建一个新的 TypeScript(或 JavaScript)笔记本。使用 Ctrl+S 保存您的笔记本。通过右键单击文件浏览器中的文件并选择“重命名”(或按 F2 键)来重命名文件。
To translate "Writing and Executing Code" to simplified Chinese while keeping the HTML structure, you can use the following: ```html 写作和执行代码 ``` This HTML code preserves the structure and represents the text "Writing and Executing Code" in simplified Chinese characters.
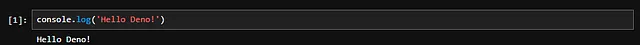
在新的笔记本中,您可以在代码单元格中编写并执行 TypeScript 代码。每个代码单元格都允许您输入并执行一小段代码。例如,要显示消息,请写入:
console.log('Hello Deno!')
在按下 Shift+Enter 键执行代码后,输出将立即显示在单元格下方。

Sure, here's the translation of "Kernels" into simplified Chinese, while keeping the HTML structure: ```html 核心 ``` In this HTML snippet, `核心` represents the word "Kernels" translated to simplified Chinese.
Sure, here's the translated text in simplified Chinese while maintaining HTML structure: ```html
内核在 Jupyter 笔记本中执行代码。它在单元格执行之间保持变量状态、导入和其他运行时信息。每个笔记本都有自己的内核。
``` Translated text: ```html内核在 Jupyter 笔记本中执行代码。它在单元格执行之间保持变量状态、导入和其他运行时信息。每个笔记本都有自己的内核。
```在保持 HTML 结构的情况下,将英文文本 "Restarting a Kernel" 翻译成简体中文可以是 "重新启动内核"。
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 笔记本的内核内存可能会因为之前执行的变量而变得混乱。重新启动可以清除这些内存,提供一个干净的状态。重新启动还会重新加载更新后的模块。
在“Kernel”菜单中,您可以重新启动内核。
To translate "Markdown Cells" to simplified Chinese while keeping the HTML structure, you would use the following: ```html Markdown 单元格 ``` This HTML snippet ensures that the text "Markdown Cells" is displayed in simplified Chinese while maintaining the structure of the HTML document.
Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html Markdown单元格可以向您的笔记本添加文本和文档,使其更具信息性。要添加Markdown单元格,请在工具栏中点击“+”按钮以插入新单元格,然后使用下拉菜单将单元格类型更改为“Markdown”,或按下Esc + M键。要创建标题和格式化文本,请编写: ``` This HTML snippet contains the translated text in simplified Chinese.
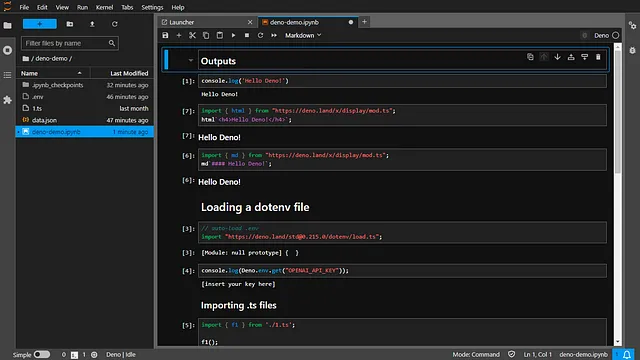
### Outputs
You can write to the output cells using JavaScript's standard output functions, such as `console.log`
要呈现Markdown,请按Shift+Enter。

保持HTML结构,将“Importing Packages in Deno”翻译成简体中文: 在Deno中导入包
在 Deno 中,包的导入使用基于 URL 的语法:
import { escape } from "https://deno.land/std/html/mod.ts";
To translate the provided English text to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
Deno在https://deno.land/std 提供了一个标准库。上面的代码从std库中导入了escape()函数。要指定版本,请使用:
``` In this translation: - "Deno" remains in English as it is a proper noun commonly recognized as-is. - "https://deno.land/std" is left in English as it represents a URL. - "escape() function" is translated to "escape()函数". - "To specify the version, use:" is translated to "要指定版本,请使用:". This maintains clarity and ensures that technical terms such as function names are correctly translated while essential elements like URLs and proper nouns remain unchanged.import { escape } from "https://deno.land/std@0.224.0/html/mod.ts";
在保留HTML结构的情况下,将以下英文文本翻译为简体中文: Deno 还有一个用于第三方模块的仓库,位于 https://deno.land/x。要导入 html() 函数,请使用:
import { html } from "https://deno.land/x/display/mod.ts";
To translate "Deno can import npm modules with the npm: prefix. For example to import zod:" into simplified Chinese while keeping the HTML structure, you can use the following: ```html Deno 可以使用 npm: 前缀导入 npm 模块。例如,导入 zod: ``` This maintains the HTML structure while providing the translation in simplified Chinese.
import { z } from "npm:zod";
Sure, here's how you can write "Writing in Output cells" in simplified Chinese while keeping the HTML structure intact: ```html 写在输出单元格中 ``` This HTML structure ensures the text is properly formatted and can be displayed correctly on web pages.
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 您可以通过代码单元格输出: ```
- Sure, here's how you can translate "Using console.* functions" into simplified Chinese while keeping the HTML structure: ```html 使用 console.* 函数 ``` This HTML snippet displays the translated text "使用 console.* 函数".
- Sure, here is the translation of "With the html function (HTML output)" in simplified Chinese while keeping the HTML structure:
```html
使用html功能(HTML输出)
``` - Sure, here's the translated text in simplified Chinese: 使用 md 函数(Markdown 输出)
To translate "Example:" into simplified Chinese while keeping the HTML structure intact, you would write: ```html 例子: ``` This HTML snippet specifies that the text "例子:" is in simplified Chinese (`zh-CN` is the language code for Simplified Chinese). This ensures both the content and the markup are correctly represented.

To translate "Environment variables" into simplified Chinese while keeping HTML structure, you can use the following: ```html 环境变量 ``` This HTML code snippet will display "环境变量" in simplified Chinese on a webpage, ensuring proper language markup.
在Deno或Node中,我们使用环境变量来进行设置。例如,Langchain的OpenAI包装器从OPENAI_API_KEY获取密钥。请将其设置在.env文件中:
OPENAI_API_KEY=[insert your key here]
Sure, here's the translation: ```html 加载此文件方式: ```
import "https://deno.land/std@0.215.0/dotenv/load.ts";
在HTML结构中保持不变,将以下英文文本翻译成简体中文: 显示数值为:
console.log(Deno.env.get("OPENAI_API_KEY"));
Sure, here's how you could write "Importing local files" in simplified Chinese, while keeping the HTML structure intact: ```html 导入本地文件 ``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.
To translate the English text "Deno supports local file imports. After changing an external file, restart the kernel to reload it:" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html Deno 支持本地文件导入。在修改外部文件后,请重新启动内核以重新加载它: ``` This maintains the original structure and provides the translation in simplified Chinese.
import { f1 } from './1.ts';
f1();
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: Deno也支持导入JSON文件。
import jsonData from "./data.json" with { type: "json" };
console.log(jsonData);
To translate "Summary" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 摘要 ``` This HTML code uses the `` element with the `lang` attribute set to `zh-CN` for simplified Chinese and contains the translated text "摘要" (Zhāiyào), which means "Summary" in Chinese.
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
恭喜您完成了这个小教程!我们已经涵盖了 Jupyter Lab 的基础知识,所以在以后的文章中,我们可以专注于与人工智能相关的主题。在下一篇文章中,我将解释我是如何构建“文本审阅应用”原型的。这将是令人兴奋的,所以请务必订阅!
``` Just copy and paste this HTML structure into your code.Sure, here's the simplified Chinese translation of "👨💻About the author": ```html
关于作者
``` This HTML code maintains the structure while displaying the translated text in simplified Chinese.Certainly! Here's the HTML structure with the translated simplified Chinese text: ```html
我的名字是Gergely Szerovay,我曾经担任数据科学家和全栈开发人员多年,目前作为前端技术领导,专注于基于Angular的前端开发。作为我的职责的一部分,我不断关注Angular及整体前端开发领域的发展。
``` In this HTML snippet: - `` denotes a paragraph element, commonly used for text content. - The Chinese text has been translated to simplified Chinese and inserted between the `
` tags, maintaining the structure specified.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html Angular在过去几年里发展迅速,特别是在最近一年,随着生成式人工智能的兴起,我们的软件开发工作流也在迅速进化。为了紧密跟随AI辅助软件开发的进展,我决定开始在公开平台上构建AI工具,并在AIBoosted.dev上发布我的进展。在这里订阅 🚀 ``` This HTML snippet will display the translated text in simplified Chinese, with a hyperlink for subscription.
To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html Follow me on Substack (Angular Addicts), Substack (AIBoosted.dev), Medium, Dev.to, X or LinkedIn to learn more about Angular, and how to build AI apps with AI, Typescript, React and Angular! ``` And the translated text in simplified Chinese: ```html 关注我的 Substack (Angular Addicts), Substack (AIBoosted.dev), Medium, Dev.to, X 或者 LinkedIn,了解更多关于 Angular 的信息,以及如何使用 AI、TypeScript、React 和 Angular 构建 AI 应用! ``` This translation keeps the structure of the original HTML while providing the Chinese translation for the text content.