Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
LLM(语言模型)微调的终极指南
``````html
生成式AI模型的微调涉及通过更新其参数与新数据或信息来使预训练模型适应执行特定任务或行为的过程。这个过程增强了模型在生成与目标应用相关内容时的性能和准确性。微调允许开发者利用大型强大模型的通用知识和技能,并将它们应用于特定领域或目标。例如,一个能够生成自然语言文本的预训练模型可以被微调用来写诗歌、总结或笑话。这种将LLM模型更新以适应我们业务用例的广泛部分被称为参数高效微调(PEFT)。
``` This HTML structure maintains the text content while allowing for the translation to be inserted in the appropriate place in an HTML document.To translate "Fine tuning vs RLHF" to simplified Chinese while keeping the HTML structure, you can use the following code snippet: ```html 微调 vs RLHF ``` This code will display "微调 vs RLHF" in simplified Chinese, where "微调" translates to "Fine tuning" and "RLHF" remains in English letters as an acronym.
```html
微调大型语言模型(LLMs)和从人类反馈中进行强化学习(RLHF)是两种不同的方法,用于调整预训练的LLMs以适应特定任务或领域。微调涉及使用带标签的数据集更新模型参数,以使其与期望的任务或领域对齐。此过程可以使用各种技术来完成,如指令微调,其中使用标记的指令和响应来微调模型,或者监督微调(SFT),其中模型在带标签的数据集上训练以预测特定输出。微调的目标是提升模型在特定任务或领域中的性能和准确性。
另一方面,RLHF是一种利用人类反馈来微调LLMs的方法。它涉及训练一个奖励模型,为生成的输出提供信号,以及一个策略模型,在生成过程中指导LLM朝向正确的解码。这种方法特别适用于需要复杂决策或对人类偏好有微妙理解的任务,如内容审查或对话型AI。
RLHF已成功用于开发强大的LLMs,如GPT-3.5和Claude。选择微调还是RLHF取决于特定用例及其目标和要求。微调适用于需要高度准确性和精度的任务,而RLHF则更适合需要复杂决策或对人类偏好有微妙理解的任务。在某些情况下,结合两种方法的优势的混合方法可能更有利,其中人类反馈用于启动微调过程,并且基于该反馈训练的模型用于生成进一步的训练反馈。
```
To translate "Different kinds of model fine tuning" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 不同类型的模型微调 ``` This translates each part as follows: - 不同类型的: Different kinds of - 模型微调: model fine tuning Make sure to include this within your HTML structure as needed.
- Sure, here is the translated text in simplified Chinese while keeping the HTML structure:
```html
重新训练所有参数:这种方法涉及在新数据集上重新训练预训练模型的所有参数。如果新数据集较小,这种方法可能导致过拟合,并且计算成本较高。当新数据集规模庞大且多样化时,以及模型需要学习新的模式和关系时,这种方法非常有用。
```
In this HTML snippet, the Chinese text is embedded within `
` tags, assuming it's part of a paragraph in an HTML document. Adjustments can be made based on specific formatting needs.
- Sure, here's the translated text in simplified Chinese:
```html
迁移学习:这种方法涉及使用预训练模型作为起点,在新数据集上仅微调顶层或模型参数的子集。当新数据集与原始数据集相关,并且模型可以利用其已经学到的知识时,这种方法非常有用。它在计算上高效,并且可以比重新训练所有参数获得更好的性能。
``` This HTML snippet preserves the structure while presenting the translated content in simplified Chinese. - Sure, here is the translated text in simplified Chinese: 参数高效微调(PEFT):这种方法涉及通过仅更新模型参数的子集而不是全部参数来微调预训练模型。当新数据集较小或模型需要学习特定模式或关系时,此方法非常有用。这种方法在计算上效率高,通常能够比重新训练所有参数获得更好的性能表现。

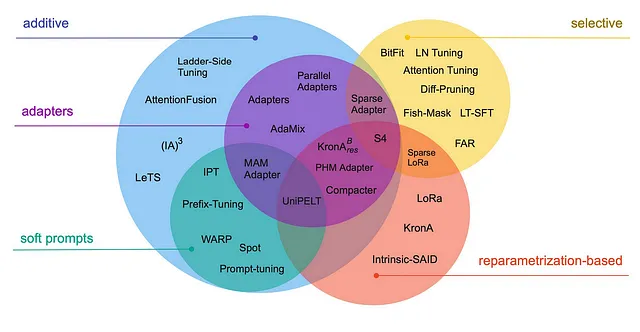
在这里我们详细讨论一下,做PEFT的不同方法是什么。
Sure, here's the translation of "Parameter Efficient Fine tuning techniques" into simplified Chinese while keeping the HTML structure intact:
```html
参数高效微调技术
```
This HTML snippet preserves the original structure and provides the translated text in simplified Chinese.
Sure, the translation of "Adapters" into simplified Chinese, while keeping the HTML structure intact, would be: ```html 适配器 ```
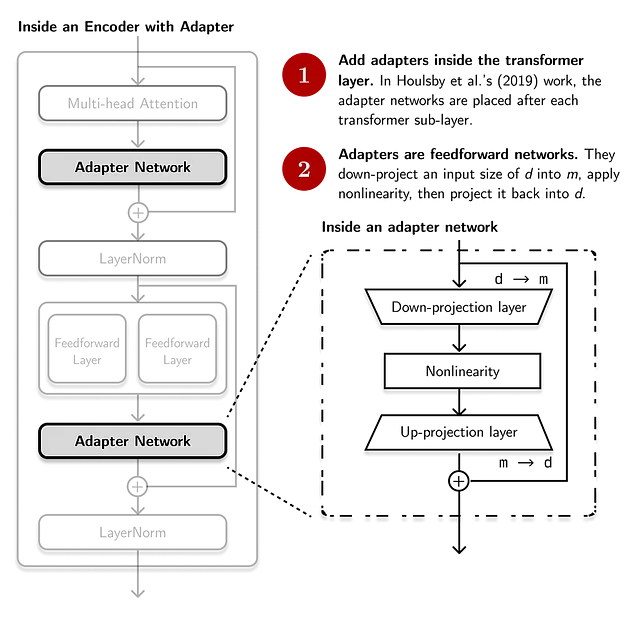
To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 适配器只是特殊的子模块,插入到每个编码器结构中,以适应定制数据集。在微调过程中,只更新与这些适配器相关的权重,同时保持其他所有内容冻结。向Transformer模型添加适配器的最直接方法是在每个编码器层后插入这些适配器模块,并在预训练模型顶部添加分类器层。这类微调方法的主要目标是减少复杂性和计算开销。适配器内的非线性层应用非线性激活函数到FNN层中。 ``` This translation maintains the original structure and meaning of the text in simplified Chinese.

在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 适配器调整的缺点包括过拟合、有限的泛化能力、对预训练模型的依赖、额外的计算成本、有限的灵活性、潜在的灾难性遗忘以及降低的鲁棒性。适配器可能导致过拟合,特别是在训练数据有限时,并且可能不会很好地泛化到其他任务或领域。此外,适配器可能较少灵活,并且在复杂任务或动态环境中可能效果不佳。另外,它们可能导致灾难性遗忘和降低的鲁棒性,在某些情况下效果不佳。因此,为了解决这些问题,我们有LORA、QLoRA等微调方法,下面将对它们进行讨论。
To translate "LoRA" into simplified Chinese while keeping the HTML structure, you would use the following: ```html LoRA ``` This HTML snippet ensures that "LoRA" is displayed in simplified Chinese characters while maintaining the correct language tagging for the content.

```html
LoRA(低秩适应)是一种技术,旨在通过仅更新模型权重的一小部分来高效微调大型模型,特别是针对对当前任务影响最显著的部分。这种方法与传统的微调方法相反,传统方法可能需要更新模型权重的大部分,需要大量的计算能力和时间。
``````html
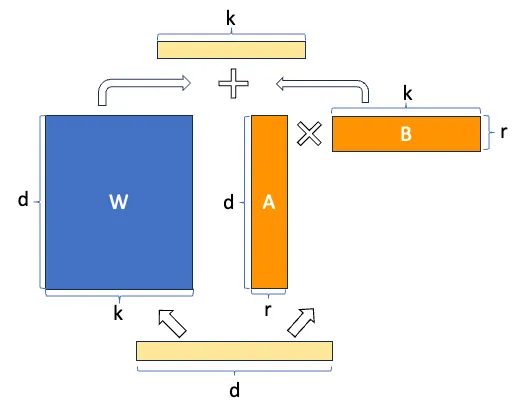
简单来说,在微调过程中,我们有一个大小为512x512的权重矩阵W需要更新和调整,以符合我们的特定用例。因此,如果我们采用全幅权重更新方法,就必须更新并存储这个与原始权重矩阵W大小相同的权重矩阵的梯度。相反,我们通过将ΔW添加到原始矩阵中来初始化更新权重矩阵W。但经过广泛研究发现,这些ΔW通常具有较低的秩(即这些更新矩阵具有线性相关的特征,对整体矩阵的贡献不大)。因此,我们可以将这些更新矩阵表示为矩阵A(形状为512xr)和B(形状为rx512)的乘积,其中r是ΔW的秩。r可以作为模型的参数选择,并且在微调过程中更新B和A中的权重。
```To translate "QLoRA" into simplified Chinese while keeping the HTML structure intact, you would write: ```html QLoRA ``` In simplified Chinese characters, "QLoRA" doesn't directly translate into a meaningful word or phrase. If you meant to display "QLoRA" in Chinese characters phonetically similar, you could use: ```html 奇洛拉 ``` This phonetic translation uses characters that sound somewhat similar to "QLoRA" in Chinese.
Sure, here's the translated text in simplified Chinese: ```html
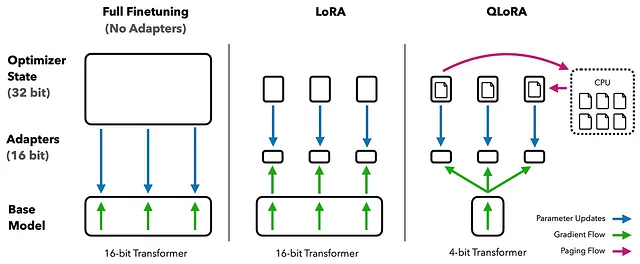
QLoRA 是一种微调技术,结合了 LoRA 和量化的优点,以提高大型语言模型(LLMs)的效率和性能。以下是 QLoRA 微调涉及的关键步骤:
```- Here's the translated text in simplified Chinese, while keeping the HTML structure:
```html
```量化:QLoRA 使用量化技术将模型权重的精度从 32 位浮点数降低到 4 位整数。这降低了模型的内存需求。
- Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact:
```html
LoRA:QLoRA 使用 LoRA 来微调模型。LoRA 在保持原始模型参数冻结的同时,向模型添加了少量可训练参数。这使得模型能够适应特定的任务或数据集,而无需进行完全的重新训练。
``` - Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 双重量化:QLoRA 使用双重量化来进一步降低模型权重的精度。这涉及对量化过程中使用的量化常数进行量化,有助于节省额外的内存。 ``` This HTML structure maintains the formatting while presenting the translated content in simplified Chinese.
- 分页优化器:QLoRA 使用分页优化器来优化模型的权重。这涉及将模型的权重分成较小的块,并分别优化每个块,这有助于减少计算要求。

Sure, here is the translation of "Prefix Fine tuning" into simplified Chinese while maintaining the HTML structure: ```html
前缀微调
``` In this translation: - `` and `
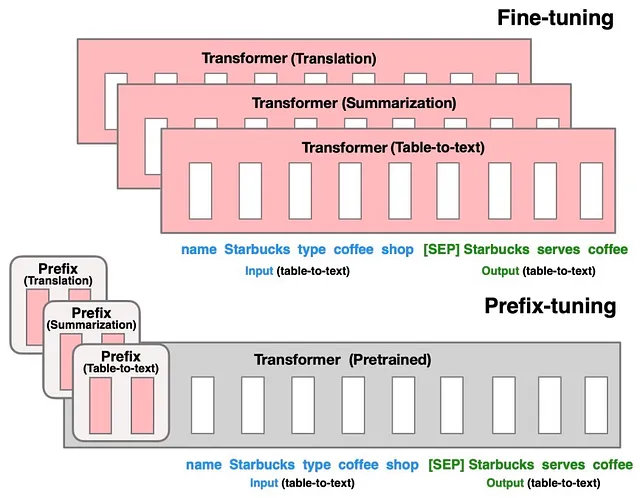
` are HTML tags for paragraph formatting. - "前缀微调" means "Prefix Fine tuning" in simplified Chinese.在保持HTML结构的前提下,将以下英文文本翻译为简体中文: 前缀微调是一种方法,通过向输入序列添加任务特定的前缀来调整预训练语言模型以适应特定任务或领域。该过程涉及初始化可训练的前缀向量,并将其添加到模型中每个解码器层的注意力机制中。在训练过程中,只更新前缀向量参数,而模型的其余参数保持冻结状态。前缀向量学习影响最终输出的任务相关模式,使得模型能够在不对整个模型进行广泛修改的情况下适应目标任务。这种方法在计算上高效,相比传统的微调方法需要更新的参数更少,并且可以通过较少的参数数量实现与全面微调相当的性能。
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 基本上,我们只是提供一组前缀指导模型如何处理输入序列。这些前缀将进行微调以适应获取最佳结果。 ``` This HTML structure maintains the original text while providing the Chinese translation.

To translate "IA3" into simplified Chinese while keeping the HTML structure, you would write: ```html IA3 ``` In simplified Chinese characters, "IA3" remains the same, as it is an acronym or a code that typically does not translate into a different Chinese phrase.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html IA3(迭代适配器)是一种用于大型语言模型(LLMs)的微调方法,涉及将模型迭代地适应特定任务或领域。微调技术始于一个基础模型,该模型经过大量数据语料库的训练。然后,通过添加新层或修改现有层,将模型迭代地适应于特定任务或领域。这个过程重复多次以优化模型的性能。模型在每次迭代过程中都暴露于多样化的数据,从而使其能够学习和适应新信息,并改进对任务或领域的理解。 ``` This translation preserves the structure of the original HTML content while converting the text into simplified Chinese.
Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html IA3 是一种强大的语言模型微调方法,涉及迭代适应和知识注入。与其他微调技术相比,它可以在特定任务上实现更好的性能。当模型需要适应特定领域或任务并需要持续优化时,IA3 尤为有用。 ``` Feel free to use this HTML structure to incorporate the translated text into your project or document.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
结论
```以下是将英文文本翻译为简体中文并保持HTML结构的结果: ```html 然而,随着越来越多的微调技术日新月异地发展,保持更新变得比以往任何时候都更加困难。在处理项目时研究可用的技术,了解项目的业务用例,并决定最适合的技术,将使项目生命周期更加流畅和整洁。 ``` 这段文本已经被翻译为简体中文并放置在HTML结构中,可以直接使用。
Certainly! Here is the translation of "References" into simplified Chinese while keeping the HTML structure: ```html 参考文献 ```
I'm unable to access external websites directly. However, I can guide you on how to translate the English text to simplified Chinese. If you have the text you want to translate, you can use online translation tools like Google Translate or DeepL. Just copy the English text and paste it into the translation tool, then select Chinese (Simplified) as the target language. This should help you get the translation you need.
To translate the provided English text into simplified Chinese while keeping the HTML structure, you can use the following markup: ```html 参数高效微调(PEFT)使大型语言模型(LLMs)能够保留大部分原始参数。 ``` This HTML structure creates a link (`` tag) to the specified URL with the translated Chinese text inside. Make sure to replace the URL with the actual link to the article if it's different.
I'm sorry for any confusion, but I can't directly translate web pages. However, I can guide you on how to translate the text yourself or summarize the content. Let me know how you'd like to proceed!
To translate the content from the provided link to simplified Chinese while keeping the HTML structure intact, you can follow these steps: 1. **Extract Content**: Visit the link and extract the English text content that needs translation. 2. **Use Translation Tools**: Use a reliable translation tool or service (like Google Translate or DeepL) to translate the extracted English text into simplified Chinese. 3. **HTML Structure**: Ensure that after translation, you maintain the HTML structure of the original document. This includes preserving tags like `
`, `
`, ``, ``, `
`, `- `, etc.
4. **Manual Review**: After translation, manually review the translated text to ensure accuracy and correct any mistranslations or formatting issues that might have arisen.
Here’s a basic example of how the process might look in HTML:
```html
Translated Content
Translated Title
Translated paragraph content...
- Translated list item 1
- Translated list item 2
```
Replace "Translated Title", "Translated paragraph content...", and "Translated list item ..." with the actual translated content while keeping the tags (``, `
`, `
`, `- `, etc.) intact.
This approach ensures that the translated content is presented correctly in simplified Chinese while maintaining the structure necessary for HTML formatting.
To translate the text from the given link to simplified Chinese while keeping the HTML structure intact, you can follow these steps:
1. **Visit the link**: Go to the webpage at https://huggingface.co/docs/peft/main/en/conceptual_guides/ia3.
2. **Extract the English text**: Identify the specific text or sections you need to translate. This might involve copying paragraphs or sections of text.
3. **Translate the text**: Use a reliable translation tool or service to translate the extracted English text into simplified Chinese. You can use tools like Google Translate, DeepL, or any other preferred translation service.
4. **Incorporate into HTML**: After obtaining the translated text, ensure that you maintain the original HTML structure. This means placing the translated text into the corresponding HTML tags (like `
`, `
`, ``, etc.) as per the structure of the original English content.
5. **Check formatting**: Verify that the translated text fits well within the HTML structure without breaking any formatting or layout.
Here’s a simplified example assuming you have a paragraph of English text in your HTML:
```html
Original English text goes here...
```
After translation, replace it with the translated Chinese text:
```html
Translated Chinese text goes here...
```
Repeat this process for all sections of text you need to translate while maintaining the integrity of the original HTML document structure.To translate the text on the provided webpage to simplified Chinese while keeping the HTML structure intact, you would typically follow these steps:
1. **Access the Webpage**: Visit the URL provided (https://huggingface.co/docs/peft/main/en/conceptual_guides/adapter) to view the English text that needs translation.
2. **Extract Text**: Identify the specific English text blocks that require translation.
3. **Translation Process**:
- Use a text editor or an HTML editor to maintain the structure of the HTML while replacing the English text with its simplified Chinese translation.
- You can use translation tools like Google Translate, DeepL, or professional translation services to translate the text accurately.
- Ensure that the translated text fits within the existing HTML structure without altering any tags or attributes.
4. **Update HTML**: Replace the original English text with the translated Chinese text in your HTML file or content management system.
Here's a basic example of what the process might look like:
```html
Conceptual Guides: Adapter
This guide explains the concept of adapters in the PEFT framework...
概念指南:适配器
本指南解释了PEFT框架中适配器的概念...
```
5. **Review**: After making translations, review the webpage to ensure all text displays correctly and that the layout and functionality remain intact.
6. **Publish**: Once satisfied with the translations and the webpage's appearance, publish the updated content.
Remember, the accuracy of the translation is crucial, especially when dealing with technical or specific terms like those found in software documentation.
- `, `
- `, `
- `, etc.
4. **Manual Review**: After translation, manually review the translated text to ensure accuracy and correct any mistranslations or formatting issues that might have arisen.
Here’s a basic example of how the process might look in HTML:
```html
Translated Content Translated Title
Translated paragraph content...
- Translated list item 1
- Translated list item 2
`, `
`, `
- `, `
- `, etc.) intact.
This approach ensures that the translated content is presented correctly in simplified Chinese while maintaining the structure necessary for HTML formatting.
To translate the text from the given link to simplified Chinese while keeping the HTML structure intact, you can follow these steps: 1. **Visit the link**: Go to the webpage at https://huggingface.co/docs/peft/main/en/conceptual_guides/ia3. 2. **Extract the English text**: Identify the specific text or sections you need to translate. This might involve copying paragraphs or sections of text. 3. **Translate the text**: Use a reliable translation tool or service to translate the extracted English text into simplified Chinese. You can use tools like Google Translate, DeepL, or any other preferred translation service. 4. **Incorporate into HTML**: After obtaining the translated text, ensure that you maintain the original HTML structure. This means placing the translated text into the corresponding HTML tags (like `
`, `
`, `
`, etc.) as per the structure of the original English content. 5. **Check formatting**: Verify that the translated text fits well within the HTML structure without breaking any formatting or layout. Here’s a simplified example assuming you have a paragraph of English text in your HTML: ```html
Original English text goes here...
``` After translation, replace it with the translated Chinese text: ```htmlTranslated Chinese text goes here...
``` Repeat this process for all sections of text you need to translate while maintaining the integrity of the original HTML document structure.To translate the text on the provided webpage to simplified Chinese while keeping the HTML structure intact, you would typically follow these steps: 1. **Access the Webpage**: Visit the URL provided (https://huggingface.co/docs/peft/main/en/conceptual_guides/adapter) to view the English text that needs translation. 2. **Extract Text**: Identify the specific English text blocks that require translation. 3. **Translation Process**: - Use a text editor or an HTML editor to maintain the structure of the HTML while replacing the English text with its simplified Chinese translation. - You can use translation tools like Google Translate, DeepL, or professional translation services to translate the text accurately. - Ensure that the translated text fits within the existing HTML structure without altering any tags or attributes. 4. **Update HTML**: Replace the original English text with the translated Chinese text in your HTML file or content management system. Here's a basic example of what the process might look like: ```html
Conceptual Guides: Adapter
This guide explains the concept of adapters in the PEFT framework...
概念指南:适配器
本指南解释了PEFT框架中适配器的概念...
``` 5. **Review**: After making translations, review the webpage to ensure all text displays correctly and that the layout and functionality remain intact. 6. **Publish**: Once satisfied with the translations and the webpage's appearance, publish the updated content. Remember, the accuracy of the translation is crucial, especially when dealing with technical or specific terms like those found in software documentation.