Sure, here's how you can write "How are LLMs creative?" in simplified Chinese while keeping the HTML structure: ```html 如何体现LLM的创造力? ``` This HTML structure ensures the text remains styled correctly within a web context, maintaining its appearance and formatting.
Sure, here is the translation in simplified Chinese while keeping the HTML structure: ```html
LLMs创造力背后的科学 — Softmax与温度
```Certainly! Here's how you can structure the HTML to display the translated text in simplified Chinese: ```html
如果你使用过像GPT、Llama等生成式AI模型,那么你很可能遇到过“temperature”这个术语。
``` In this HTML snippet: - `` tags are used to denote a paragraph of text. - The Chinese text is inserted directly inside the `
` tags. - Ensure that your HTML file is properly encoded in UTF-8 to display Chinese characters correctly.

Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
首先,“温度”是控制生成内容创造力的参数。
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
但等等,这听起来是不是很书呆子?当我第一次听到这个时,我觉得一定有一些很酷的物理学在起作用。为什么不呢?那是大多数人与温度相关联的东西。
``` In this HTML snippet, the translated Chinese text is wrapped in `` tags to maintain its structure.
在本文中,我将解释生成式AI模型中的温度,特别是LLM模型,并用数学方式向您展示它如何运作,并如何在这些模型中促进创造力。
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 如果您对“令牌”这个术语不熟悉,可以简单地将其视为“单词”。 ```
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
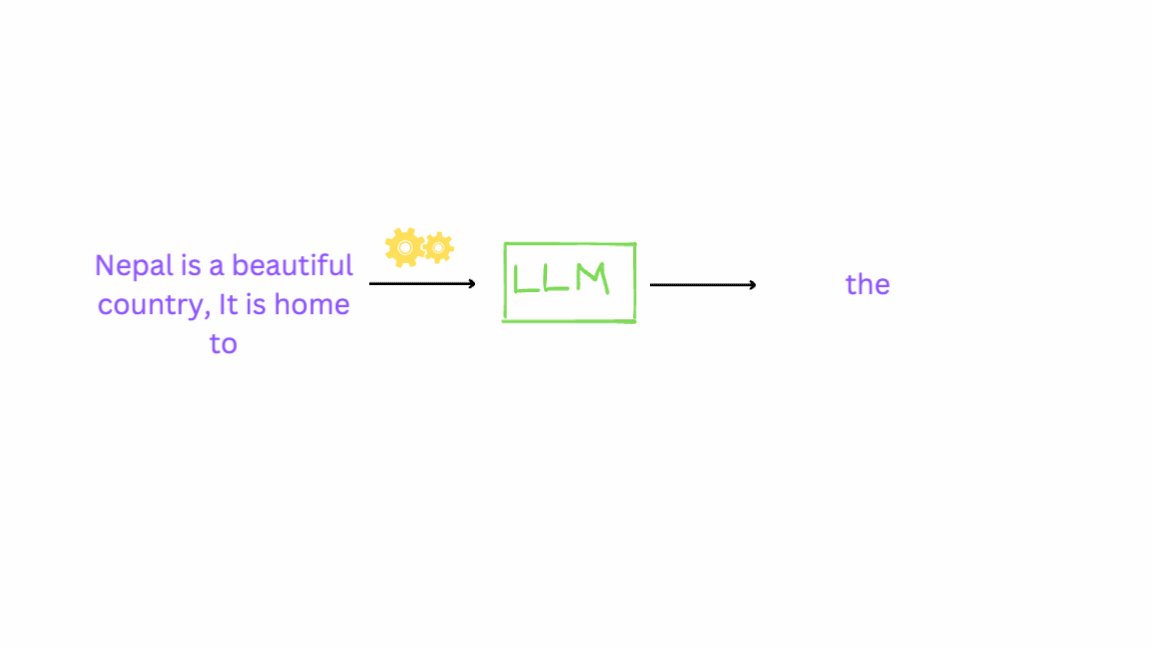
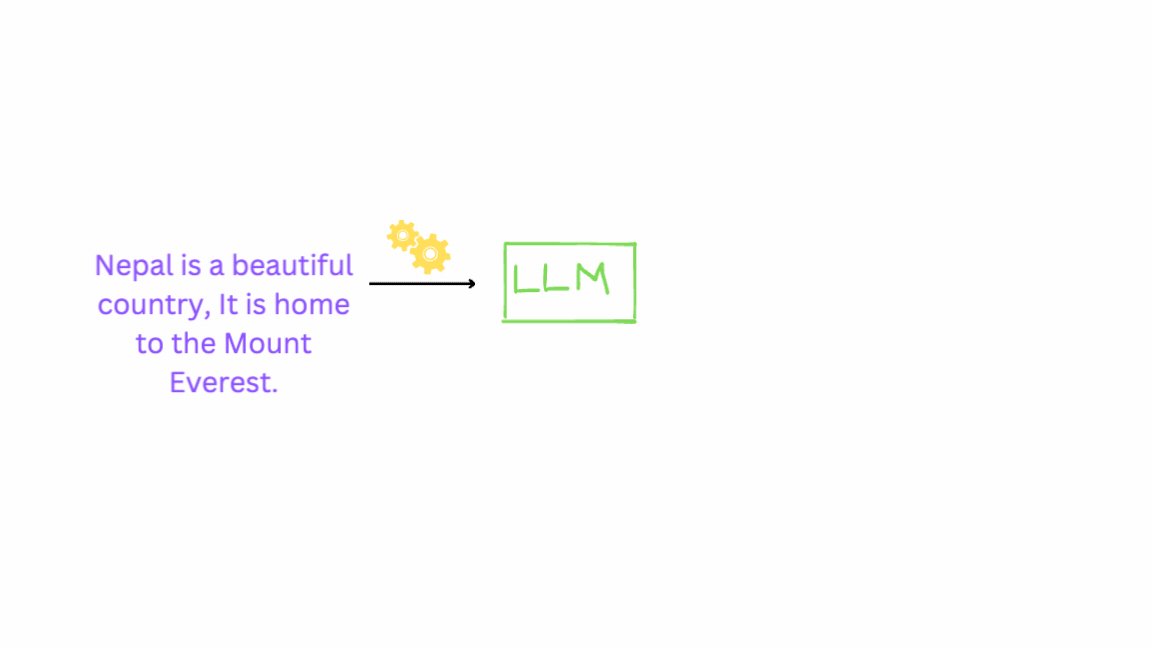
大语言模型(LLMs)属于自回归模型家族。什么是自回归模型呢?通俗地说,这些是使用过去值来预测未来值的统计模型。在LLMs的情况下,过去值是您输入的标记,未来值是生成的标记。
``` Translated text in simplified Chinese: ```html大语言模型(LLMs)属于自回归模型家族。什么是自回归模型呢?通俗地说,这些是使用过去值来预测未来值的统计模型。在LLMs的情况下,过去值是您输入的标记,未来值是生成的标记。
```在保持HTML结构的情况下,将以下英文文本翻译为简体中文:
需要注意的是,语言模型不能一次生成整个句子,因为它们是自回归模型,只设计用于预测下一个标记。然后将该标记添加到输入中以生成另一个标记,这个过程持续进行,直到生成结束标记

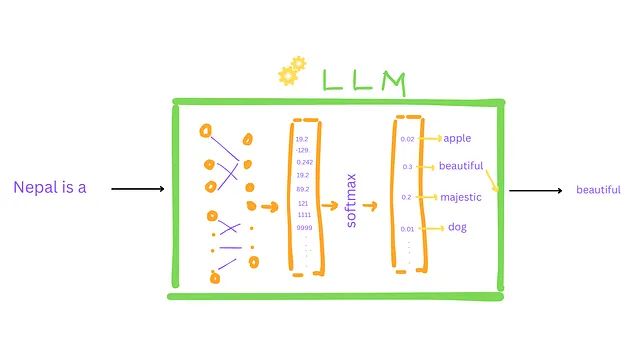
为了生成下一个令牌,语言模型会输出其词汇表中所有可能令牌的概率列表。

Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html 如果一个语言模型的词汇大小为100,这意味着它一次只能生成其中的一个词汇。它为这100个词汇中的每一个返回一个概率分数,表示该词汇在序列中出现的可能性有多大。实际上,词汇表的大小要大得多;例如,GPT-4V 的词汇大小为32K个词汇。 ``` This translation maintains the HTML structure while conveying the meaning accurately in simplified Chinese.
Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 简而言之,LLM接收一系列令牌的输入序列,处理它,并输出其词汇表中每个令牌的概率列表。通常情况下,具有最高概率的令牌被返回作为生成中的下一个令牌。 ``` This HTML code will display the translated text while maintaining the original structure.
To translate "Softmax" into simplified Chinese while keeping the HTML structure intact, you would write: ```html Softmax ``` In this HTML snippet: - `` is used to define a section of text that is inline with the surrounding content. - `lang="zh-CN"` specifies that the language of the enclosed text is simplified Chinese. - `"Softmax"` remains in English within the `` tags, allowing it to be visually represented in the browser while indicating that it should be understood as "Softmax" in simplified Chinese.
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
计算概率列表的任务由softmax层执行。每个LLM都有这个“神奇”的层作为其最终层,它接收一个logit向量(logits是与每个令牌关联的非归一化原始分数),并输出一个合适的概率分布。
```Sure, here is the translation with the HTML structure preserved: ```html
我们暂时忽略 softmax 并创建一个自己的函数来高效地生成概率。我们的函数应该满足特定的标准,如果我们成功了,那么为什么还要使用 Softmax 呢??
```- Sure, here's the translation: 将一个输入向量转换为同样大小的输出向量。
- To translate "Ensure that each element in the output vector is non-negative (since probabilities can’t be negative)" into simplified Chinese, while keeping HTML structure intact, you can use the following: ```html 确保输出向量中的每个元素都是非负的(因为概率不能为负数) ``` This translation preserves the meaning and structure of the original English sentence.
- Sure, here's the translation of "Reflect that larger input values correspond to larger output values." into simplified Chinese, while keeping the HTML structure:
```html
反映较大的输入值对应较大的输出值。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese. - Certainly! Here's the translation of the given English text into simplified Chinese while keeping the HTML structure intact: ```html 4. 确保输出向量中的所有元素加起来等于1(因为它是一个概率分布) ``` This HTML structure ensures that the text maintains its formatting and can be embedded directly into HTML documents for display.
Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
为了满足这些标准,我们将执行逐元素的转换。转换应为非负,这意味着我们需要使用总是输出正整数的函数。此外,它应当单调递增,这确保较大的输入值始终转换为较大的输出值。
``` Translated text: 为了满足这些标准,我们将执行逐元素的转换。转换应为非负,这意味着我们需要使用总是输出正整数的函数。此外,它应当单调递增,这确保较大的输入值始终转换为较大的输出值。Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html
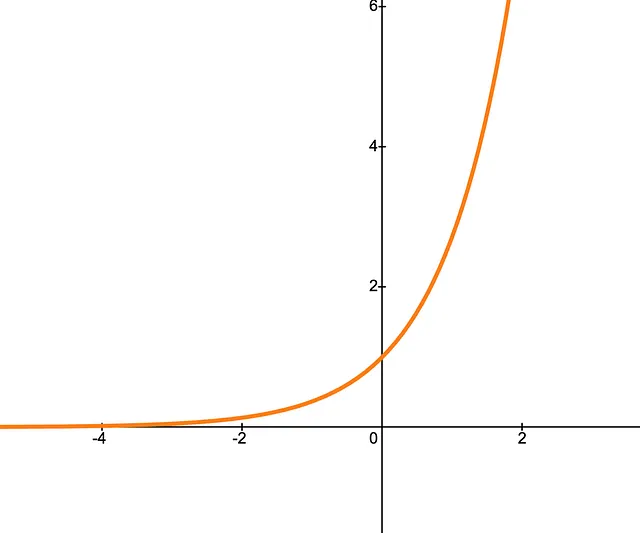
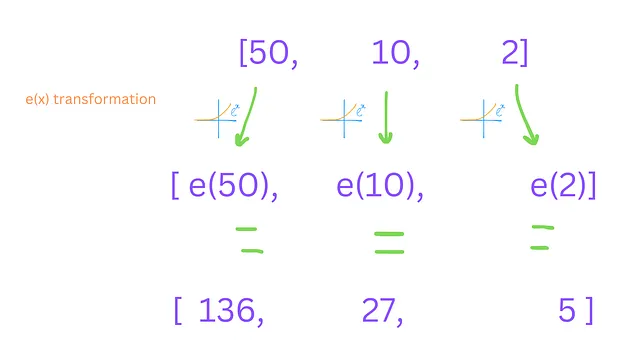
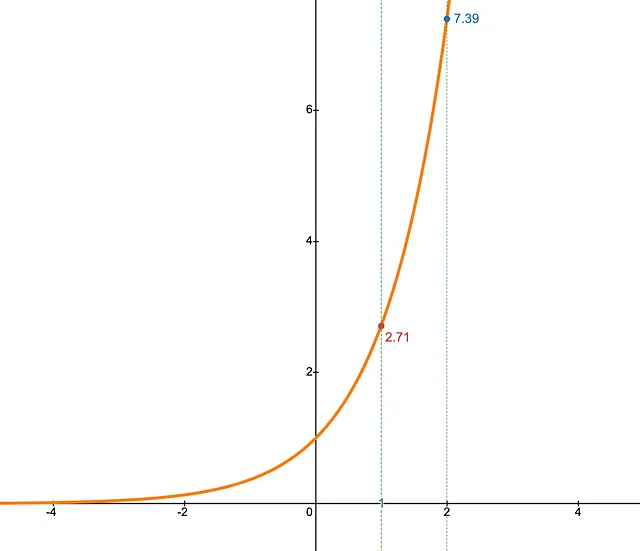
指数函数 eˣ 满足所有上述条件(1至3)。
```
Sure, here's how you could structure your HTML to display the translated text in simplified Chinese: ```html
我们的策略将对输入向量中的每个元素应用eˣ函数,得到一个相同长度的向量,其中所有的数字都是非负的。
``` In this HTML snippet: - `` is used to create a paragraph structure. - The Chinese text "我们的策略将对输入向量中的每个元素应用eˣ函数,得到一个相同长度的向量,其中所有的数字都是非负的。" is inserted inside the `
` tags, ensuring it's displayed as a paragraph on the webpage. Make sure your HTML document has the necessary ``, `
`, and `` tags surrounding this content for proper structure.
Sure, here's how you can structure the HTML while translating the text into simplified Chinese: ```html
但我们错过了最重要的要求,你找到了吗?
``` In this HTML snippet: - `` is used for a paragraph tag to enclose the translated text. - The Chinese text translates to "But we missed the most important requirement, did you figure it out?" This maintains the HTML structure while presenting the translated text in simplified Chinese.
Sure, here is the HTML structure with the translated simplified Chinese text embedded: ```html
输出向量中的值大于1。正如我们在曲线中所看到的,当x = 0时,y = 1,而且如果x增加超过0,y超过了1。这对我们的情况不适用,因为我们需要概率,这要求每个值都小于1,并且它们所有的值加起来等于1。
``` In Chinese: ```html输出向量中的值大于1。正如我们在曲线中所看到的,当x = 0时,y = 1,而且如果x增加超过0,y超过了1。这对我们的情况不适用,因为我们需要概率,这要求每个值都小于1,并且它们所有的值加起来等于1。
```To keep the HTML structure intact while translating the English text to simplified Chinese, you can use the following code snippet: ```html
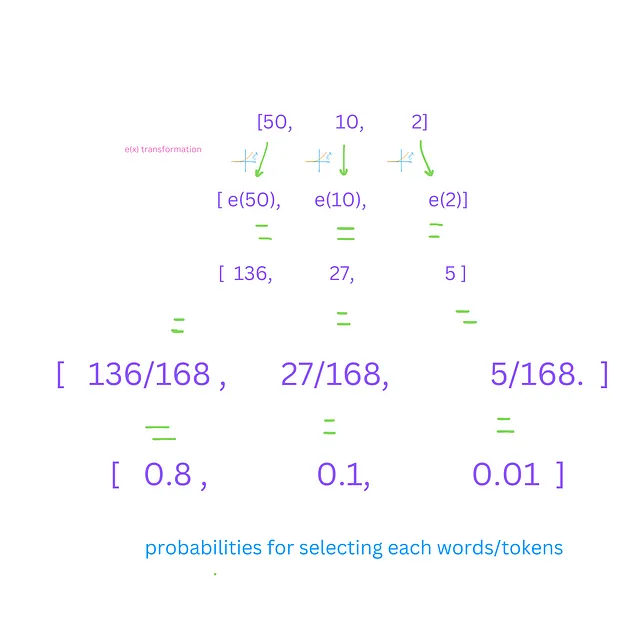
为了解决这个问题,我们可以将输出向量中的所有元素除以输出向量中所有元素的总和。这样可以确保每个值都小于一,并且所有值的总和为1。这一步骤称为归一化。
``` This HTML snippet preserves the structure of the text while displaying the translated Chinese content. Make sure to adjust the surrounding HTML tags as per your specific webpage structure.
To translate the English text to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 现在我们已经到达Softmax,哈哈。是的,这正是我们推导出来以更好地理解而不仅仅是解释的Softmax函数。 ``` This HTML structure ensures that the translation remains clear and correctly formatted in Chinese.
Certainly! Here's the translated text in simplified Chinese, while maintaining HTML structure: ```html
注意:变换函数应是微分的,这样损失才能在训练中传播。这也是在 Softmax 中选择 'e' 的另一个原因。事实上,我认为计算指数函数的导数是最容易的事情,:)
```Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 现在我们了解了在使用Softmax函数的LLM中概率是如何生成的。让我们探讨一下如何在模型中引入一些创造性。 ``` Please note that the translation provided assumes a direct conversion of the text while maintaining the HTML structure intact.
Sure, here's the translation of "Creativity in AI models, really?" into simplified Chinese while keeping the HTML structure intact: ```html 创造力在AI模型中,真的吗? ```
Sure, here is the translation in simplified Chinese while keeping the HTML structure: ```html
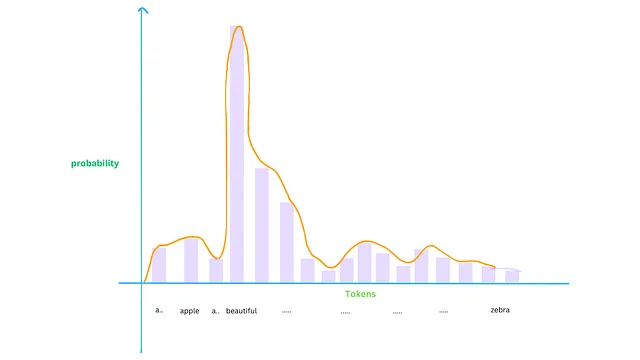
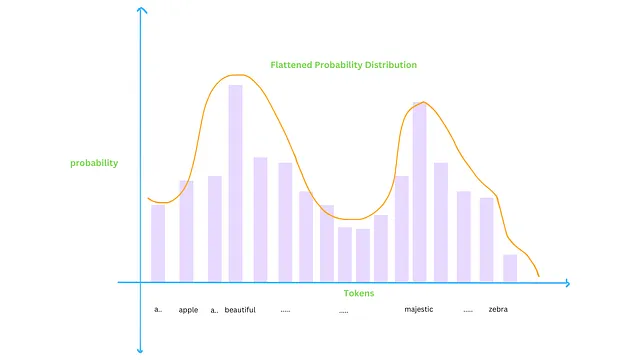
为了引入一些创意,我们需要“平缓化”由softmax生成的概率分布。我所说的“平缓化”是什么意思呢?
``` In this HTML snippet, the English text is translated to simplified Chinese within a `` (paragraph) tag to maintain structure and formatting.


To translate "Let’s try to understand with an example," into simplified Chinese while keeping the HTML structure, you can use the following: ```html 让我们通过一个例子来理解一下, ``` This HTML code maintains the structure while presenting the translated text in simplified Chinese.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 完成对话, ```
To translate "Hey, How you doin’?" into simplified Chinese while keeping HTML structure, you can use the following: ```html 嘿,你好吗? ``` This HTML snippet maintains the structure while providing the translation of the English phrase into simplified Chinese.
To translate "B:" to simplified Chinese while keeping the HTML structure intact, you would write: ```html B:” (replace with translated text) ``` Please note that the translation itself ("B:") needs to be filled in with the actual simplified Chinese text.
To translate "the LLM is now tasked to predict the first token B says," into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html LLM现在的任务是预测B说的第一个标记。 ``` This HTML code ensures that the text is marked as simplified Chinese (`zh-CN`) for proper display and handling by browsers and other applications that support HTML language tags.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
为简单起见,让我们只考虑5个单词的词汇。
```在保持HTML结构的前提下,将以下英文文本翻译为简体中文: 模型处理此输入并生成logit向量,该向量将通过Softmax转换为概率。假设logit向量,即Softmax层的输入,对应于标记['你好','你好','你好','你好','你好','你好']为[0.1, 0,0.5,1, 4, 0.6]。[0.01, 0.01 0.02 0.04 0.86 0.02]将是Softmax的输出。
Sure, here is the simplified Chinese translation of the provided text while keeping the HTML structure: ```html 嗯,抽样到“Hello”(列表中的第五个单词)作为下一个标记的机会是86%。但是当概率得分中的一个占主导地位时,就没有乐趣了,对吧?我的意思是,“Hello”几乎肯定会被选为输出。而且每当出现相同的情况时,模型总是倾向于选择标记“Hello”。这是非常预测性的,完全相反于创造性,因为这里没有随机性的空间,也没有尝试不同但有效的标记的余地。 ``` This translation maintains the HTML structure with the text enclosed within a `` tag, suitable for integration into web content.
Sure, here's the translated text: ```html
“如果对于相同的词语 [‘Ni Hao’, ‘Konnichiwa’, ‘Hola’, ‘Namaste’, ‘Hello’, ‘Ciao’],softmax 输出为 [0.13 0.12 0.14 0.15 0.28 0.14],会怎样?”
```在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 仍然有很高的机会会被采样到“Hello”,但与上次相比,其他标记也有很大的机会。
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
在这种情况下,模型可以有一个范围,可以略微偏离生成通常的“hello”,尝试“Namaste”,“Hola”等,基本上是融入一点随机性。这将产生涟漪效应,整个对话可能会朝着最意想不到的方向发展,比如B用日语说话,A试图弄清楚A说的是什么语言,谁知道呢。这听起来对你来说不是很有创意吗?对我来说,没有比这更好的定义了 :-)
``` Translated Simplified Chinese text (without HTML structure): 在这种情况下,模型可以有一个范围,可以略微偏离生成通常的“hello”,尝试“Namaste”,“Hola”等,基本上是融入一点随机性。这将产生涟漪效应,整个对话可能会朝着最意想不到的方向发展,比如B用日语说话,A试图弄清楚A说的是什么语言,谁知道呢。这听起来对你来说不是很有创意吗?对我来说,没有比这更好的定义了 :-)Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
温度参数(‘T’)的目标是控制这种偏差,即生成内容中的随机性。
```Sure, here's how you can write that in simplified Chinese: 让我们试着理解如何修改 softmax 函数,使得输出向量没有一个显著占主导地位的概率分数(即使概率分布变平)。
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
Softmax函数使用eˣ来转换输入向量中的每个元素。这使我们意识到我们需要深入了解eˣ函数。
``` Translated text: Softmax函数使用eˣ来转换输入向量中的每个元素。这使我们意识到我们需要深入了解eˣ函数。Sure, here's the translated text in simplified Chinese within an HTML structure: ```html
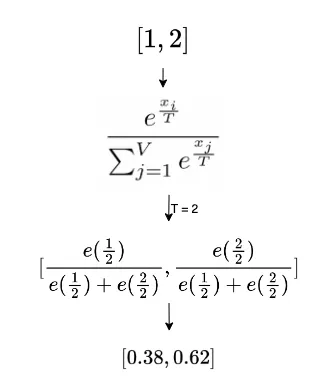
让我们以一个二维输入向量 [1,2] 作为最简单的例子来理解,并对其应用 Softmax。
```
To translate the English text "When we do element-wise eˣ transformation we get, [2.71, 7.39]" into simplified Chinese while maintaining HTML structure, you can use the following: ```html 当我们进行逐元素的 eˣ 变换时,得到 [2.71, 7.39]。 ``` This HTML code preserves the structure and inserts the translated Chinese text within it.
To translate the English text into simplified Chinese while keeping the HTML structure, you can use the `` tag with the `lang` attribute set to "zh" (Chinese). Here's how you can structure it: ```html And the final softmax result would be [2.71/(2.71+7.39), 7.39/(2.71+7.39)] ``` This HTML structure indicates that the text inside the `` tag is in simplified Chinese, while the rest of the text remains in English.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html = [0.25, 0.75] ```
To translate "Here, the second item is dominating with a large margin of 50%" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 这里,第二个项目以50%的大幅度占主导地位。 ``` This HTML code ensures that the translation is displayed correctly, preserving the structure and content as requested.
Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html 然而,我们的目标是让Softmax输出中的这两个值更接近,对吧? ``` In HTML, it would look like: ```html 然而,我们的目标是让Softmax输出中的这两个值更接近,对吧? ```
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
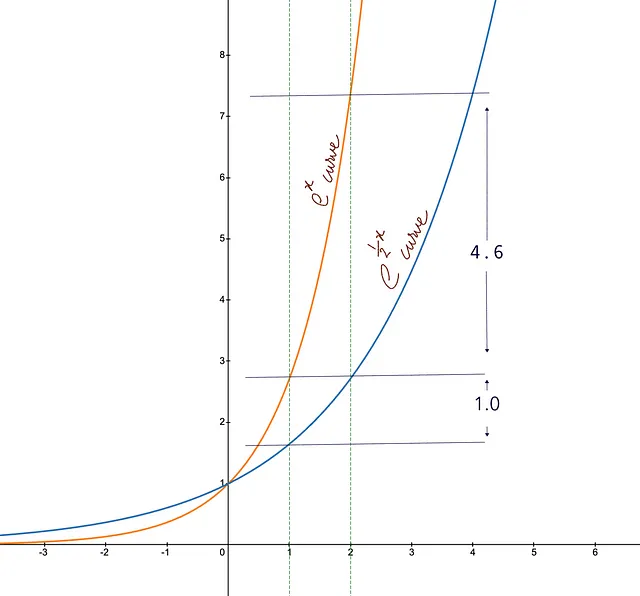
观察eˣ曲线,我们可以推测,这种差异主要是由于eˣ曲线的性质造成的。
``` In this HTML snippet: - `` indicates a paragraph tag. - `观察eˣ曲线,我们可以推测,这种差异主要是由于eˣ曲线的性质造成的。` is the translated text in simplified Chinese, maintaining the structure of the original English text.
Sure, here's the text translated into simplified Chinese within an HTML structure: ```html
话虽如此,我们现在的目标是调整 eˣ 函数,使得 eˣ(1) 和 eˣ(2) 之间的差异不那么大。如果 ||eˣ(1) - eˣ(2)|| 很小,那么概率的差异就会很小,这本质上被称为概率的平缓化。换句话说,减少 eˣ 曲线的陡峭度。
``` This translation retains the original HTML structure and just replaces the English text with the simplified Chinese translation.
Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure: ```html
嗯,我们可以看到,在蓝色曲线上,||eˣ(1) — eˣ(2) || 的差异比在橙色曲线上要小。
``` This HTML code preserves the structure of the original English text while providing the translation in simplified Chinese.Sure, here's how you can express "Orange curve: eˣ function" in simplified Chinese while keeping the HTML structure intact: ```html 橙色曲线:eˣ 函数 ``` This HTML code will display "橙色曲线:eˣ 函数" with "橙色曲线:" in orange color and "eˣ 函数" in regular font style.
To translate the given English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 蓝色曲线:e^(1/2 ⋅ x) 函数,我们将分母称为温度 ‘T’,在这种情况下等于2。 ``` This HTML snippet preserves the structure and styles of the text while providing the translated content in simplified Chinese.
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
如果增加温度 'T',曲线变得更加平缓,意味着产生的概率会更接近。下面是 Softmax 与温度交互式 Desmos 图的链接,请确保尝试一下,以更好地直观理解如何控制 eˣ 函数的陡峭程度。
``` This HTML snippet includes the translated text in simplified Chinese, maintaining the structure of the original request.Sure, here's the translated text in simplified Chinese, maintaining the HTML structure: ```html 你可以跳过这一部分,因为这部分内容涉及到微积分,并且这部分内容证明了为什么在任意点上,e^(1/2 ⋅ x) 的导数比 eˣ 小。 ``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.
To translate "We know that the derivative of the eˣ curve, d(eˣ)/dx = eˣ" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 我们知道eˣ曲线的导数,即 d(eˣ)/dx = eˣ。 ``` This HTML snippet maintains the structure and translates the text correctly into simplified Chinese.
Sure, here's the simplified Chinese translation while keeping the HTML structure: ```html 为了使 || eˣ(1) - eˣ(2) || 变小,我们必须降低 eˣ 曲线的导数,即 d(eˣ)/dx。 ``` In this translation: - "To make || eˣ(1) - eˣ(2) || smaller" is translated as "为了使 || eˣ(1) - eˣ(2) || 变小". - "We have to lower the derivative of eˣ curve i.e d(eˣ)/dx" is translated as "我们必须降低 eˣ 曲线的导数,即 d(eˣ)/dx".
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
如果你懂一些微积分,那么 d(e^(1/t ⋅ x)) /dx = 1/t ⋅ e^(1/t ⋅ x)。
``` This HTML snippet preserves the structure of the text and provides the translation into simplified Chinese.To translate the given English text to simplified Chinese while keeping the HTML structure, you can use the following code snippet: ```html
我们有 t = 2, d(e ^(0.5 ⋅ x))/dx = 0.5 ⋅ e^(0.5 ⋅ x)
``` This HTML snippet will display the translated text in simplified Chinese. Make sure to set the HTML document's encoding properly to support Chinese characters (typically UTF-8 is used).To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 这表明,在任何点上,函数 e^(0.5 ⋅ x) 的斜率都比原始函数 eˣ 的斜率小。请参考新调整后的 eˣ 曲线,即 e^(1/2 ⋅ x) 函数的蓝色曲线。 ``` This HTML code will display the translated text in simplified Chinese, preserving the structure for integration into a webpage or document.
To translate "The Softmax process using the blue curve (T=2) would be" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html Softmax 过程使用蓝色曲线(T=2)将会 ``` This HTML snippet preserves the structure and inserts the translated Chinese text accordingly.

To keep the HTML structure intact while translating the provided text to simplified Chinese, you can use the following code snippet: ```html Notice that we had [0.25, 0.75] with vanilla Softmax but when the temperature (T) = 2, we got [0.38, 0.62] quite a progress, aha? ``` Here is the translation of the text into simplified Chinese: ```html 注意,使用普通的Softmax时,我们得到了[0.25, 0.75],但当温度(T)= 2时,我们得到了[0.38, 0.62],进展相当大,哈哈? ``` Make sure to replace the original English text in your HTML structure with the translated Chinese text as shown above. This way, the translation will be correctly displayed within your HTML document.
To translate the provided text into simplified Chinese while keeping the HTML structure, you can use the following: ```html 我们可以通过增加参数‘T’进一步平坦化概率分布。如果 T = 1,它基本上变成了普通的 Softmax;当 T 设置在小于 1 的值(T
import numpy as np
def softmax(xs):
return np.exp(xs) / sum(np.exp(xs))
def softmax_t(xs, t):
return np.exp(xs/t) / sum(np.exp(xs/t))
xs = np.array([ 1 , 2 ])
print(softmax(xs))
print(softmax_t(xs, 2))
print(softmax_t(xs, 5))
OUTPUT:
[0.26894142 0.73105858] #T = 1
[0.37754067 0.62245933] #T = 2
[0.450166 0.549834] #T = 5
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
我让Mistral 7B模型写关于尼泊尔的内容。对于第一段文本,温度'T'设为1;对于第二段文本,我将温度'T'设为2。
``` In simplified Chinese, the translation of the given text is inserted within `` tags for paragraph structure.
To translate "See the difference" into simplified Chinese while keeping the HTML structure, you would write: ```html 看到不同 ``` In this translation: - "看到" means "See" or "Look at". - "不同" means "difference". So, together "看到不同" translates directly to "See the difference" in English.
To translate "T = 0.5" into simplified Chinese while keeping the HTML structure, you would format it as follows: ```html T = 0.5 ``` This ensures that "0.5" is presented in simplified Chinese characters within the context of the HTML structure.
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html 尼泊尔是一个位于南亚、毗邻中国和印度的美丽多样的国家。它以其壮丽的山脉景观闻名,包括世界最高峰珠穆朗玛峰。 ``` This HTML structure ensures the text remains formatted correctly for web use, with the translated Chinese text inserted.
To translate "T = 2" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html T = 2 ``` In this HTML snippet: - `T =` remains in English. - `2` surrounds the number 2 in simplified Chinese, indicating the translation.
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
在尼泊尔的心脏地带,冬季气温常常降到摄氏4度左右,你可以发现世界上一些最令人叹为观止的雪山。
``` In this HTML snippet: - `` denotes a paragraph tag for the translated text. - The translated text is: "在尼泊尔的心脏地带,冬季气温常常降到摄氏4度左右,你可以发现世界上一些最令人叹为观止的雪山。"
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
你不觉得第二段文字更有创意吗??
```Here is the translated text in simplified Chinese, keeping the HTML structure: ```html 简而言之,在物理学中,温度是分子的随机运动程度的一种度量,它让我们了解物体内包含的热能。 ``` This HTML structure maintains the content while allowing it to be displayed correctly in web environments that support Unicode characters, including simplified Chinese.
To translate the English text "The temperature in AI is also the measure of the randomness but of the generated content, this temperature results in a more creative generation." into simplified Chinese while keeping the HTML structure, you can use the following code snippet: ```html
AI 中的温度也是衡量随机性和生成内容的一种方法,这种温度会导致更具创造力的生成。
``` This HTML code will display the translated Chinese text in a paragraph (``) element. Make sure to properly encode your HTML file with UTF-8 to ensure the Chinese characters display correctly.
To keep the HTML structure intact while translating the text to simplified Chinese, you can format it like this: ```html Follow me for more such content. I write on AI, including Mathematics, Computer Vision, NLP, Data Science, and Probability & Stats. ``` And the translated text in simplified Chinese: ```html 关注我获取更多类似内容。我撰写关于人工智能的文章,涵盖数学、计算机视觉、自然语言处理、数据科学以及概率统计。 ``` Make sure to replace the `` tag with an appropriate tag if it needs to be placed within a specific structure in your HTML document. This structure ensures that the translated text is properly formatted and separated from the rest of the content.
Sure, here's how you can write "References:" in simplified Chinese while keeping the HTML structure intact: ```html 参考文献: ``` This HTML code specifies that the text "参考文献:" should be displayed in simplified Chinese.
To translate "3blue1brown’s Youtube video on Euler’s number" to simplified Chinese while keeping the HTML structure, you would use the following: ```html 3blue1brown 的 YouTube 视频关于欧拉数的介绍。 ``` This HTML code specifies that the text inside the `` element is in simplified Chinese (`zh-CN`). The translation provided is: "3blue1brown 的 YouTube 视频关于欧拉数的介绍。"
To translate the English text from the Wikipedia page on the Softmax function into simplified Chinese while keeping the HTML structure, you can use the following HTML code with appropriate language attributes: ```html
Softmax函数,又称归一化指数函数,是一种用于多分类任务的激活函数,通常用于神经网络的输出层,将原始输出转换为概率分布。
在数学上,Softmax函数将n维实数向量映射到(0,1)^n区间上的n维实数向量,使得每个分量的值都在0到1之间,并且所有分量的和为1。
Softmax函数的公式如下:
f(z)_i = \frac{e^{z_i}}{\sum_{j=1}^{n} e^{z_j}}
其中,z 是输入向量,e 是自然对数的底数(欧拉数),i 表示输出向量的索引。
Softmax函数常用于分类器的输出层,使得神经网络可以输出各类别的概率,最终选择概率最大的类别作为预测结果。
Softmax函数的导数具有简单的形式,通常用于反向传播算法中以调整神经网络的参数。
Softmax函数在机器学习和深度学习中被广泛应用,是一种重要的数学工具。
``` In this HTML structure: - `` specifies the language as simplified Chinese. - The `` ensures proper character encoding. - Each paragraph `` contains translated content from the Wikipedia page. - `
` is used for displaying the mathematical formula in a preformatted block. Replace the English content with the translated Chinese text while maintaining the structure to create the page in simplified Chinese about the Softmax function.