Sure, here's the translation in simplified Chinese while maintaining HTML structure: ```html
ChatGPT 通过未公开的几何测试。
```To translate the English text "This is my story of creating a simple geometric test and having ChatGPT pass it before I even published it" into simplified Chinese while keeping the HTML structure intact, you would write: ```html 这是我创建一个简单几何测试并让ChatGPT在我发布之前就通过的故事。 ``` This HTML snippet preserves the structure while providing the translated Chinese text.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
测试的想法是以一种不容易受到简单统计影响的方式来测试ChatGPT的多模态能力(即根据其训练数据预测响应可能包含的单词)。
``` In Chinese: ```html测试的想法是以一种不容易受到简单统计影响的方式来测试ChatGPT的多模态能力(即根据其训练数据预测响应可能包含的单词)。
```Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
我决定创建一组随机的同心形状,有各种类型和颜色。结果将是随机的,每次都不同。在编写代码之前,我想确保ChatGPT不能成功完成,这样发布作为评估的一部分才值得,人们希望在训练十亿美元模型时付费许可。
``` Translated text: 我决定创建一组随机的同心形状,有各种类型和颜色。结果将是随机的,每次都不同。在编写代码之前,我想确保ChatGPT不能成功完成,这样发布作为评估的一部分才值得,人们希望在训练十亿美元模型时付费许可。在保留HTML结构的情况下,将英文文本"Creating some random shapes"翻译成简体中文如下: 创建一些随机形状
Sure, here's the translation of "I hand-wrote this simple Python:" into simplified Chinese, while keeping the HTML structure intact: ```html
我手写了这个简单的Python:
```>>> shapes = ["oval", "rectange", "triangle"]
>>> colors = ["red", "green", "blue"]
>>> for i in range (5):
… print (colors[random.randint(0,2)], shapes[random.randint(0,2)])
…
red triangle
red oval
blue triangle
green oval
red oval
Sure, here is the text translated to simplified Chinese while maintaining the HTML structure: ```html
(“rectangle”有一个拼写错误,所以你知道我写了它).
``` In this translation: - `` denotes a paragraph in HTML. - The text within parentheses is translated into simplified Chinese characters.
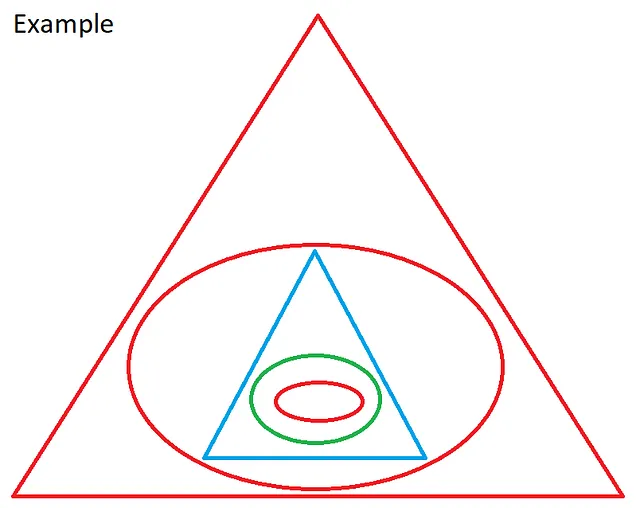
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 下一步,我绘制了这个系列的画,并标记为“示例”,以便让机器更好地理解我的指示: ``` This HTML snippet contains the translated text with the original structure preserved.

Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
然后我创建了一个测试:
```>>> for i in range (5):
... print (colors[random.randint(0,2)], shapes[random.randint(0,2)])
...
blue oval
red oval
green oval
green rectange
blue rectange
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
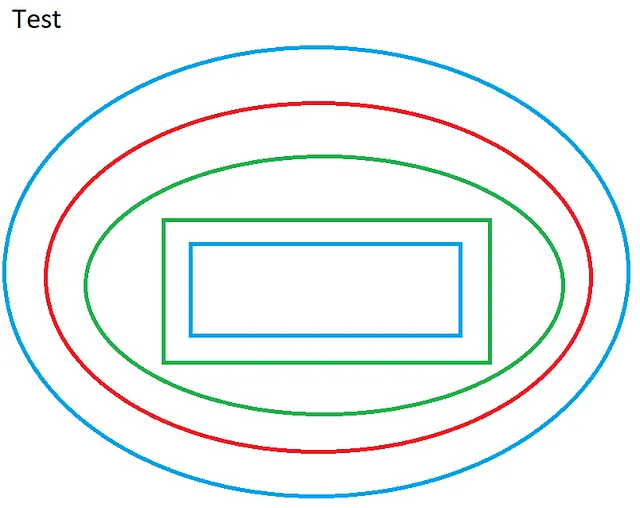
并用画图工具手工绘制,在画面上标记为测试:
``` This HTML snippet preserves the structure while presenting the translated text.
Sure, here's how you can write "The big test" in simplified Chinese while keeping the HTML structure intact: ```html 大考验 ``` This HTML snippet ensures that the text "大考验" is properly marked as simplified Chinese text.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
然后我给了ChatGPT 4o这个提示,期望它会彻底失败:
```Sure, here's the translated text in simplified Chinese, embedded in HTML structure: ```html
这是对你的几何视觉能力的测试。有五个同心椭圆、矩形和三角形(顺序任意)分别以红、绿、蓝三种颜色(顺序任意)填充。你需要从外到内列出颜色和形状。我附上一个示例,这个示例的解答是:
``` Feel free to integrate this into your project or use it as needed!Certainly! Here's the translation of the provided text into simplified Chinese, keeping the HTML structure: ```html 红色三角形红色椭圆形蓝色三角形绿色椭圆形红色椭圆形 ``` This HTML structure maintains the color and shape descriptions while presenting the text in simplified Chinese.
Sure, here's the translation in simplified Chinese: 因为外面是一个红色的三角形,然后里面是一个红色的椭圆形,依此类推。
To translate "Please give the colors and shapes for the test file, also attached." into simplified Chinese while keeping HTML structure, you can use the following: ```html 请提供测试文件的颜色和形状,也请附上。 ``` This HTML snippet ensures that the text is displayed correctly in a web context, maintaining both the structure and the Chinese characters.
Sure, here's the translated text in simplified Chinese: ```html
ChatGPT 没有任何问题地理解了。它回答得很正确。
ChatGPT 的答案:
To translate the English text to simplified Chinese while keeping the HTML structure intact, you can use the following code snippet: ```html
图像显示了五个同心形状:一个椭圆形、一个矩形和一个三角形,它们各自呈现不同的颜色。从外到内的颜色和形状顺序如下:
``` This HTML code includes the translated Chinese text inside a `` (paragraph) element, maintaining the structure and ensuring the translated text appears correctly on a webpage.
Sure, the translation of "Blue oval" into simplified Chinese while keeping the HTML structure intact would be: ```html 蓝色椭圆 ``` This HTML code would display "蓝色椭圆" on the webpage, which is the simplified Chinese translation of "Blue oval".
To translate "2. Red oval" into simplified Chinese while keeping the HTML structure, you would write: ```html 2. 红色椭圆形 ``` This HTML code preserves the numbering and introduces a `` element with `lang="zh-CN"` attribute to indicate simplified Chinese text.
Sure, here is the text translated to simplified Chinese within the HTML structure: ```html 3. 绿色椭圆 ```
To translate "4. Green rectangle" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 4. 绿色矩形 ``` In this HTML snippet: - `...` is used to indicate that the text inside is in simplified Chinese. - "绿色矩形" translates to "Green rectangle" in English. This structure ensures that the content remains organized and semantically correct, with the text correctly identified as simplified Chinese for any parsing or processing purposes.
5. 蓝色矩形
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 回到起点重新评估。ChatGPT 4o甚至在我写出这个未发布的测试之前就已经通过了它。 ```
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 有问题?评论?请联系Robert Viragh,邮箱:rviragh@gmail.com ``` In this HTML snippet, the Chinese text is directly translated from "Questions? Comments? Contact Robert Viragh at rviragh@gmail.com" while maintaining the original structure.