Sure, here's the translation while keeping the HTML structure:
```html
在10分钟内构建图像识别应用
在10分钟内构建图像识别应用
```
Sure, here's the translation in simplified Chinese, while keeping the HTML structure:
```html
x
```
Translated text: ` x `
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 先决条件:
- Sure, here is the translation of the text into simplified Chinese while maintaining the HTML structure:
```html
Bubble.io 账户: 如果您还没有,请在 Bubble.io 上注册。```
- To translate "OpenAI API Key: Obtain an API key for GPT-4o through OpenAI" into simplified Chinese while maintaining HTML structure, you can use the following: ```html OpenAI API Key: Obtain an API key for GPT-4o through OpenAI. ``` In this HTML snippet: - `` specifies that the enclosed text is in simplified Chinese. - `OpenAI API Key: Obtain an API key for GPT-4o through OpenAI.` is the translated text. Make sure that your HTML document is properly encoded and the browser or rendering engine supports displaying Chinese characters.
- Sure, here's the translated text in simplified Chinese, formatted in HTML structure: ```html Basis App Extension:在 Bubble.io 中安装 Basis 应用扩展,便于集成。 ``` In this HTML snippet: - `` specifies that the enclosed text is in Chinese. - The translated text "Basis App Extension:在 Bubble.io 中安装 Basis 应用扩展,便于集成。" corresponds to "Basis App Extension: Install the Basis app extension in Bubble.io for easy integration."
Step 1: 设置您的 Bubble.io 项目
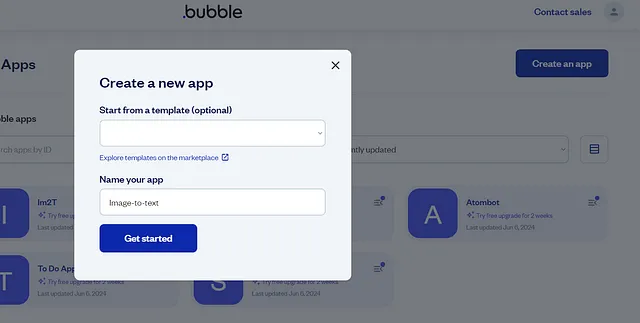
在保留HTML结构的情况下,将“Create a New Bubble Application”翻译成简体中文为: 创建一个新的泡泡应用
- 登录您的Bubble.io账户。
- Sure, here's the translation of "Click on 'Create an App' to start a new project" in simplified Chinese, while keeping the HTML structure: ```html 点击“创建应用”开始一个新项目。 ``` In this translation: - `创建应用` is the Chinese text for "Create an App". - The `lang="zh-CN"` attribute specifies the language as simplified Chinese, ensuring proper rendering and handling by browsers or other software that supports language specifications. This HTML structure maintains the clarity and intended translation of the original English phrase.

Sure, here is the translation in simplified Chinese while keeping the HTML structure: ```html
步骤 2:安装 Basis 应用扩展
```在 HTML 结构中保持不变,将“Install Basis App Extension”翻译成简体中文。
- 在 HTML 结构中保持不变,将以下英文文本翻译成简体中文: 安装 Basis Lab 扩展,它可以帮助 Bubble.io 开发者使用预先构建的 UI 组件和模板页面来构建专业外观的 Web 应用程序。
- 在 Chrome 网上应用店搜索“Basis Lab”,然后点击“安装”。

Step 3: Setting Up OpenAI Integration 第三步:设置OpenAI集成
- 获取OpenAI API密钥:
- 访问OpenAI的网站以获取GPT-4视觉API的API密钥。
Sure, here's how you could structure that phrase in HTML with the Chinese translation: ```html
Configure API Connector in Bubble.io:
``` And the simplified Chinese translation: ```html在Bubble.io中配置API连接器:
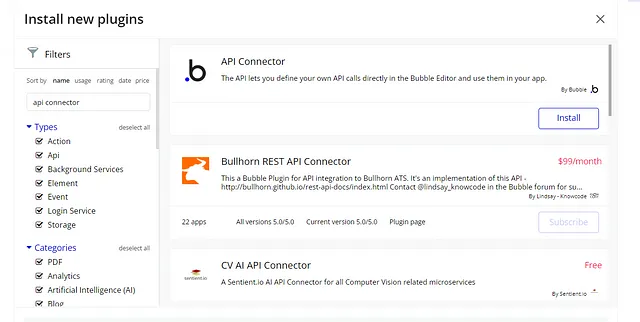
```- 在你的 Bubble.io 编辑器中,转到“插件” -> “API 连接器”,然后安装它。
- Sure, here's the translated text in simplified Chinese, formatted for HTML: ```html 点击“添加另一个API”,并输入OpenAI API的详细信息: ``` This HTML structure ensures that the translated text maintains its formatting and remains clear in Chinese.
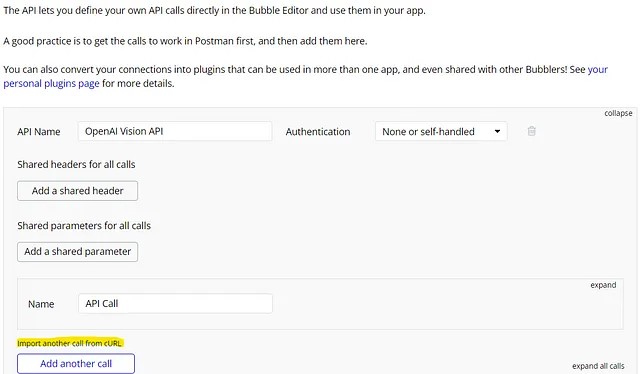
- API名称:OpenAI Vision API


Sure, the simplified Chinese translation for "Configure Connection With OpenAI Vision API" while keeping the HTML structure intact would be: ```html 3. 配置与OpenAI Vision API的连接 ```
- To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following markup:
```html
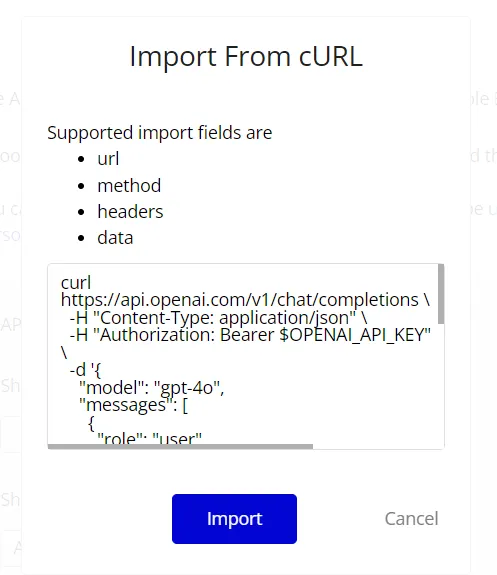
为了将应用集成到ChatGPT 4o,请点击从 cURL 导入另一个调用,复制 cURL 命令,并粘贴到“从 cURL 导入”对话框中。
``` This HTML structure includes a paragraph (``) tag to wrap the translated Chinese text. Make sure to properly integrate this into your HTML document where needed.
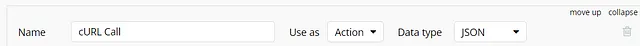
- To translate "We modify the cURL call from Use as “Data” to “Action”" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 我们将cURL调用从“Data”修改为“Action”。 ``` This maintains the structure of the sentence in English and provides a direct translation into simplified Chinese.
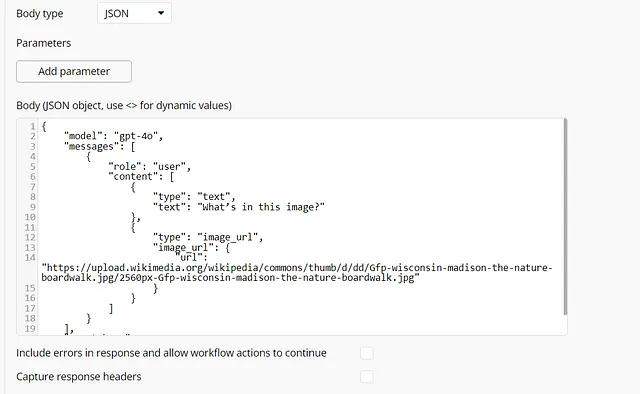
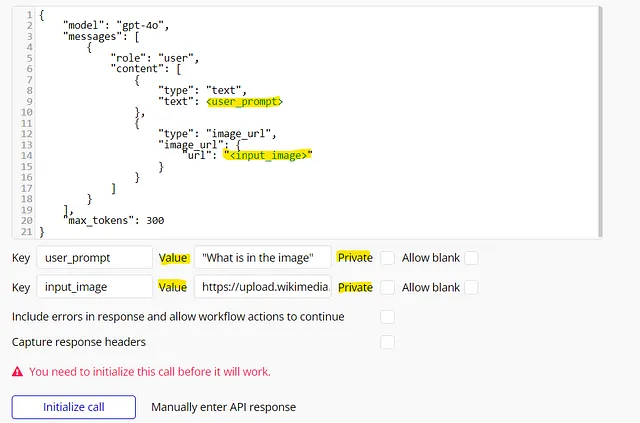
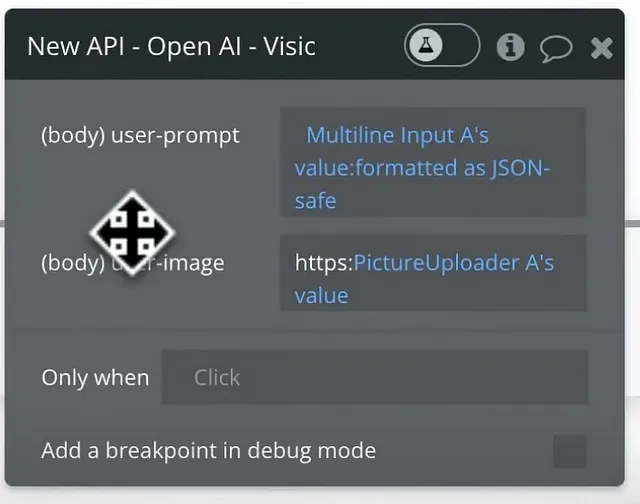
- To translate the provided text from English to simplified Chinese while keeping the HTML structure, you can use the following: ```html 现在修改JSON的主体部分,以便用户可以输入自己的提示并上传图片到应用程序。复制cURL命令中给出的image_url的URL,并将其放置在input_image键的键值中。类似地,替换user_prompt的值并取消两个键前面的私有占位符的勾选。 ``` This translation maintains the technical instructions and structure while converting the text into simplified Chinese.
- Sure, here is the simplified Chinese translation of your text while keeping the HTML structure intact: ```html 点击初始化调用对话框,在成功的 API 调用后,按保存按钮,现在我们的 API 调用已初始化。 ``` This HTML text can be used directly within your web page or application where needed.






Sure, here's how you would write "Step 4: Designing the User Interface (UI)" in simplified Chinese while keeping the HTML structure: ```html Step 4: 设计用户界面(UI) ``` This HTML snippet maintains the English text "Step 4:" as is, while the Chinese translation "设计用户界面(UI)" is enclosed within a `` tag with the `lang="zh-CN"` attribute to specify the language as simplified Chinese.
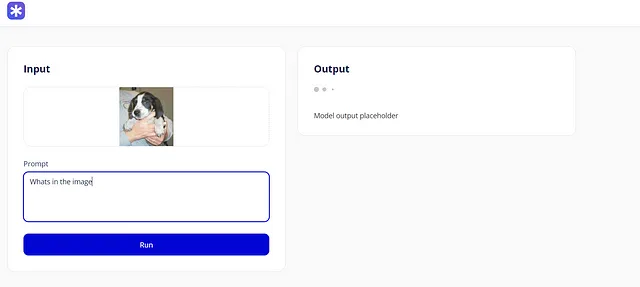
在 HTML 结构中创建输入和输出元素:
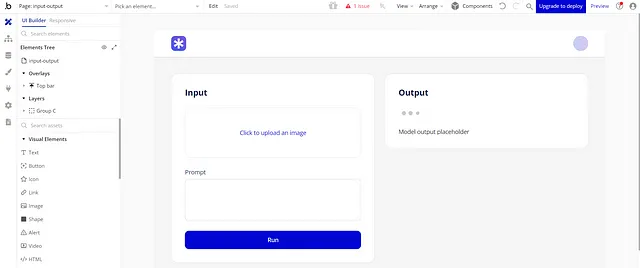
- Sure, here's the translation of your text into simplified Chinese, while keeping the HTML structure: ```html 在 Bubble 中创建应用后,默认情况下将打开设计选项卡。点击基础实验室扩展。 ``` In this HTML snippet, the Chinese text is embedded within `` tags to specify the language for clarity and proper rendering if needed.
- Sure, here is the translation of the English text into simplified Chinese, while keeping the HTML structure: ```html 使用 Basis lab 扩展,创建直观的 UI 元素,与您的后端无缝连接。 ``` This HTML snippet now contains the translated text in simplified Chinese.
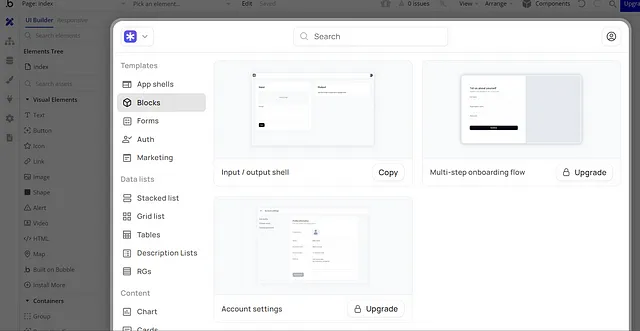
- 在 Basis 实验室中,转到 Blocks,复制输入/输出外壳,然后粘贴到 Bubble 应用的设计标签页中。


Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html ```
To translate "Define Workflow for Image Processing" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 定义图像处理工作流程 ``` In this translation: - "定义" means "define". - "图像处理" means "image processing". - "工作流程" means "workflow". These terms together convey the meaning of defining a workflow for image processing in Chinese.
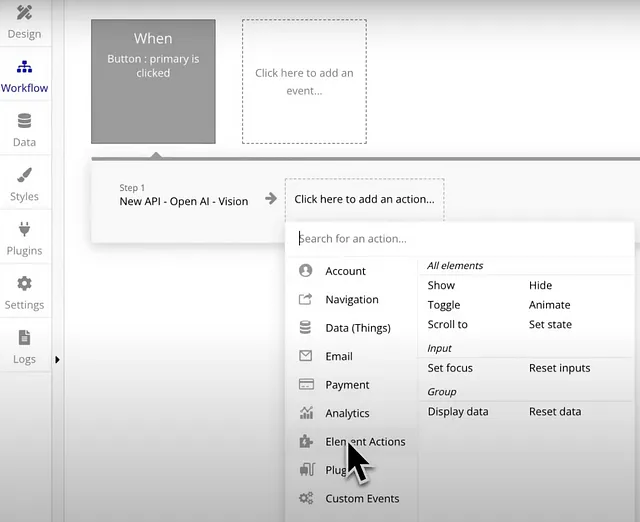
- To translate "Now click on the Run button in the UI, then click on the add workflow." into simplified Chinese while maintaining the HTML structure, you can use the following: ```html 现在点击界面上的运行按钮,然后点击添加工作流。 ```
- ```html
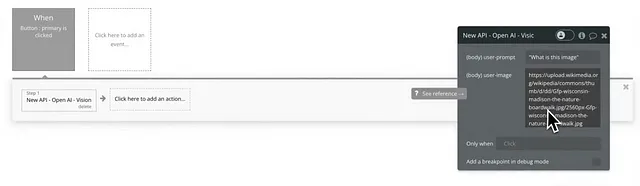
使用Bubble.io工作流触发API调用OpenAI的GPT-4视觉API通过API连接器。要做到这一点,在工作流选项卡中右键点击,您会看到一个下拉菜单,从中应选择:插件,并添加您之前初始化的API。
``` - To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 现在在API调用的工作流中设置动态值,以匹配右侧对话框中显示的设计输入。记得在用户图像对话框中的动态值前添加 https: 。 ``` This HTML structure ensures that the translation is formatted correctly and can be integrated into an HTML document seamlessly.
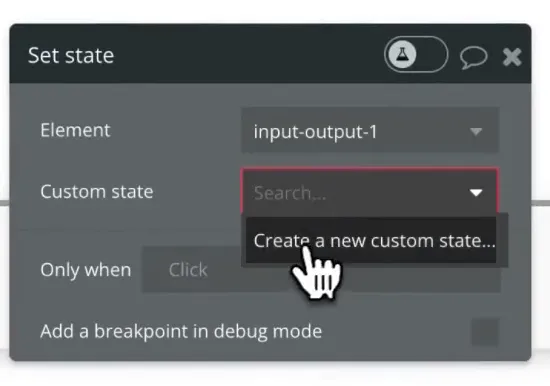
- 现在点击“点击此处以添加操作” -> 元素操作 -> 设置状态,并将状态设置为页面名称,即在元素对话框中为“input-output-1”。在自定义状态中,选择创建一个新的自定义状态,命名并设置状态类型为文本。
- To translate the given English text to simplified Chinese and maintain HTML structure, you can use the following: ```html 所以当我们点击运行按钮时,它调用API并将设置状态。修改值为第一步API名称的结果 -> 选择 -> :第一项 -> 消息内容。 ``` This HTML code preserves the structure while displaying the translated Chinese text.
- To translate "Now, we have saved the response from the API call to have it displayed on the same page" into simplified Chinese, while keeping the HTML structure intact, you can use the following: ```html 现在,我们已经保存了从API调用得到的响应,以便在同一页上显示。 ``` This translation maintains the meaning of the original sentence and ensures it can be embedded within an HTML context.
- To translate the provided English text to simplified Chinese while keeping the HTML structure intact, you can use the following:
```html
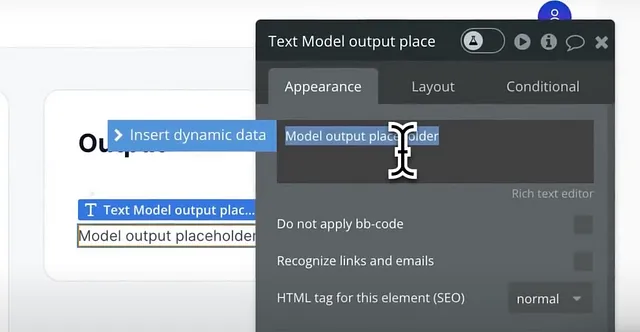
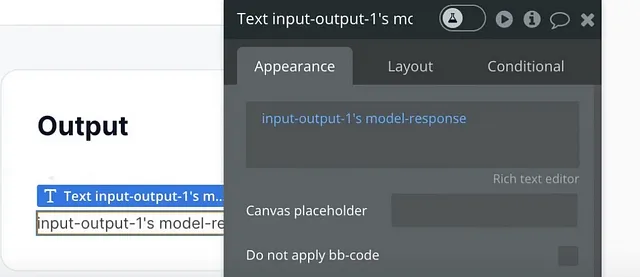
对于输出响应,我们转到应用程序的设计选项卡,点击模型输出占位符 -> 动态插入数据并设置为页面名称,即我们的情况下是 input-output-1 -> 自定义状态名称(model-response)。
``` In this HTML snippet: - `` and `
` enclose the translated text, representing a paragraph in HTML. - `>` is used to display the greater-than symbol (>) because HTML interprets the ">" character as the beginning of a tag. Make sure to replace the existing content in your HTML structure with this translated text snippet where appropriate.






Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
第六步:测试和部署
```- To translate "Test Your Application" into simplified Chinese while keeping HTML structure, you can use the following: ```html 测试您的应用程序: ``` This maintains the text "Test Your Application" in English, followed by the translated text in simplified Chinese.
- 使用Bubble.io内置的预览模式来测试您的应用程序。
- Sure, here's the text translated to simplified Chinese while maintaining HTML structure: ```html 上传各种图像,看看 GPT-4 视觉 API 如何准确识别对象。 ``` This HTML structure will display the translated text in simplified Chinese on a webpage.

Certainly! Here's the translation of "Deploy Your Application" in simplified Chinese while keeping the HTML structure: ```html
部署您的应用程序:
```- 请在测试满意后部署您的Bubble.io应用程序。
- 考虑根据反馈进行优化和用户体验改进。
Sure, here's how you can write "Step 7: Continuous Improvement" in simplified Chinese while keeping the HTML structure: ```html 步骤7:持续改进 ``` This HTML snippet ensures that the text "步骤7:持续改进" is marked as simplified Chinese, which helps with proper rendering and language identification on web pages.
在反馈基础上迭代
- Sure, here's how you can express "Gather user feedback and analytics to refine your app" in simplified Chinese, while maintaining HTML structure: ```html 收集用户反馈和分析数据,优化您的应用程序。 ``` This HTML structure ensures the translation is properly integrated into a web context.
- 保持 HTML 结构不变,将以下英文文本翻译成简体中文: 根据需要改进 UI/UX,添加功能或优化后端流程。
To translate "Conclusion" into simplified Chinese while keeping the HTML structure, you would use the following:
```html
结论
```
In this translation:
- `` and ` ` are the HTML tags.
- "结论" is the simplified Chinese translation of "Conclusion".
```html
通过遵循这些步骤,您可以使用Bubble.io、OpenAI的GPT-4视觉API和Basis应用扩展,创建一个复杂的图像识别应用程序,以实现直观的UI设计。此无代码方法让您能够专注于功能和用户体验,而无需深入复杂的编码任务。
```