Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 从零开始构建使用WebSocket和NodeJS的Kafka应用,并结合ChatGPT-4o的经验教训 ``` This HTML snippet maintains the original structure and provides the translated text in simplified Chinese.
Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
很多年前,我的工作是构建 HTML5 应用程序,展示新通过的 WebSocket 标准的强大功能。
数据流演示和教程的一个常见挑战是数据的来源。数据应该是丰富的(从我阳台上获取的温度数据变化缓慢,因此相当无聊)并且可验证的(随机数据无法可视化)。使用人为生成且具有关联性的数据通常是一个很好的解决方案。我过去构建的一个应用程序之一,以解决这个问题,是一个多用户绘图应用程序,可以在另一个用户的屏幕上镜像用户的交互。
``````html
自从我开始使用Apache Kafka工作,我就想要用Kafka后端构建这个简单的演示应用。我一直在拖延,因为我总是觉得需要好几天的时间,而且从来没有觉得有时间去做。
```关于演示应用
```html
我的高级目标是将Kafka连接到Node.js,并通过WebSocket使Node.js与浏览器通信。我希望有两个单独的Web应用程序:一个生产者应用程序用于绘图,另一个消费者应用程序从另一台设备镜像绘图。对于Kafka后端,我想使用Confluent Cloud,不仅因为我在Confluent工作,而且因为像这样的实验,一个简单、优化的云环境是一个明智的选择。
``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
我最终决定尝试一下,但有了一些变化:我想看看最近发布的ChatGPT-4o作为助手到底有多大帮助。本文将带您一窥我与ChatGPT的互动和旅程,我们遇到的错误以及如何解决它们(我已经开始把这个模型当作一个人了,真是有趣)。
``` This HTML code snippet will display the translated Chinese text while preserving the structure of the HTML document. Adjust the enclosing tags (`` for paragraph, for example) as per your specific HTML context if needed.
To translate "Architecture Overview" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 架构概览 ``` In this HTML snippet: - `` is used to wrap the text. - `lang="zh-CN"` specifies the language as simplified Chinese. - `"架构概览"` is the translation for "Architecture Overview".

Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
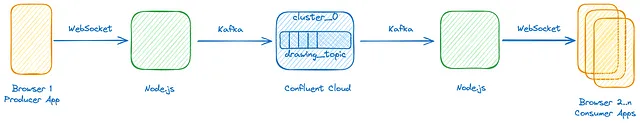
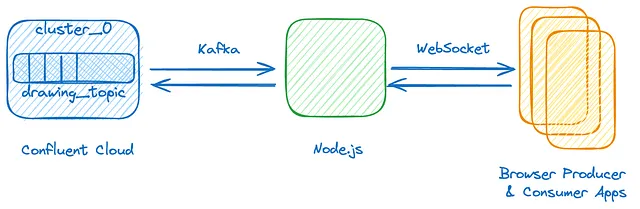
在我们的应用程序中,运行在Confluent Cloud中的一个Kafka集群处于中心位置。消息被发布到并从drawing_topic消费。Kafka交互的重要工作由生产者(左侧)和消费者(右侧)的Node.js应用程序完成。最后,需要发布的数据(绘图坐标和一些与绘图相关的元数据)分别由在浏览器中运行的HTML5应用程序生成(左侧)和渲染(右侧)。
``` This HTML structure ensures the translated text is presented as a paragraph in the context of an HTML document.Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
ChatGPT 有多么有帮助?
```
In this translation:
- `` denotes a top-level heading in HTML.
- `ChatGPT 有多么有帮助?` translates to "How Helpful Was ChatGPT?"
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
关于ChatGPT的表现(源代码在GitHub上):我真的在每一步都印象深刻,第一次尝试就成功地制作出了一个简单但功能齐全的应用程序!我掌握了主导权,将问题分解为可处理的小任务和可测试的步骤。当我指出时,ChatGPT出现了两个错误,但很容易进行了更正。作为这个练习的一部分,我会逐字分享所有的提示、回应和代码片段,认为这也将成为对我们这个飞速变化世界的一瞥或快照。
``` This HTML snippet contains the translated text in simplified Chinese, suitable for embedding into a web page while preserving its structure.Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
我既深感印象深刻,又感到担忧,希望我们这个勇敢的新世界最终不会变成灾难性的。
```在保持HTML结构的情况下,将英文文本"App in Action"翻译为简体中文:应用程序演示
Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
这是一个动画 GIF,展示了应用程序的工作原理。
我正在左侧浏览器中使用鼠标绘图。
在下方,teel 终端窗口中,Node.js 应用程序正在向 Kafka 主题发布消息,并且消息正在滚动显示。
在右侧,您可以看到另一个浏览器正在消费这些消息。
在我的绘图表面下方,Chrome 开发者工具控制台显示了消息到达消费者应用程序的情况。
Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html
需要注意的是,尽管这两个浏览器是本地的(都在我的计算机上运行),但消息经过的 Kafka 集群位于云端。该应用程序很好地展示了你可以从这样一个系统中期待到的即开即用延迟。
``` This HTML snippet maintains the structure and includes the translated text in simplified Chinese.
To translate "Table of Contents — Sort of" into simplified Chinese while keeping the HTML structure, you would use the following: ```html
目录 — 类似
``` In this HTML snippet: - `` indicates a paragraph tag, suitable for text content. - `目录` means "Table of Contents" in Chinese. - `类似` means "Sort of" or "Kind of" in Chinese. This HTML structure ensures that the translated text displays correctly in a web page while maintaining semantic integrity.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
为了让您了解我们的方向,这里您可以阅读我提供给ChatGPT的所有提示。您可以把它看作我们这篇文章的简易目录。您可以立即转到GitHub仓库,或者跟随以下提示继续阅读。
``` In this HTML snippet: - `` tags are used to enclose the translated text, representing a paragraph in HTML. - The Chinese text is a translation of the provided English text. Make sure your HTML document is properly structured around this snippet to maintain its context within your webpage.
Sure, here's the simplified Chinese translation of "Here we go…": 现在开始…
Sure, the translation of "Prompt 1" to simplified Chinese while keeping the HTML structure intact would look like this: ```html
提示 1
``` In this HTML snippet: - `` represents a paragraph element in HTML. - `提示 1` is the translation of "Prompt 1" in simplified Chinese.
Sure! Here's the translated text in simplified Chinese while maintaining HTML structure: ```html
我想通过 websocket 将我的 HTML5 应用(在浏览器中运行 JavaScript)连接到我的 Node.js 应用。你能帮忙吗?
```Sure, here is the translation of "Click for ChatGPT’s answer and all the source code" in simplified Chinese, keeping HTML structure intact: ```html 点击查看ChatGPT的答案和所有源代码 ```
Sure, here's "Prompt 2" translated into simplified Chinese while keeping the HTML structure: ```html
提示 2
```Sure, here's how you can structure your HTML while including the translated text in simplified Chinese: ```html
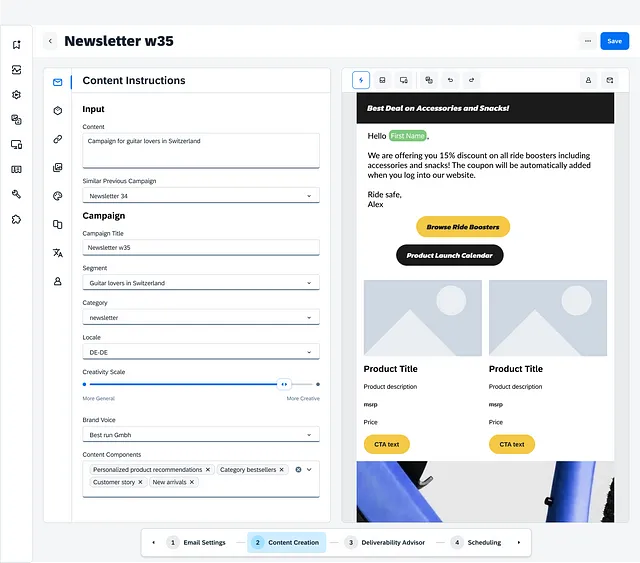
现在,我想把这个提升到下一个级别。我想以这里的演示应用为灵感: https://codepen.io/javascriptacademy-stash/pen/porpeoJ。 这将是在浏览器中运行的HTML5应用程序。 我希望每次绘图事件都能通过websocket发送到服务器。你能做到吗?
``` This HTML structure maintains the original content while incorporating the simplified Chinese translation.```html 点击查看ChatGPT的答案和所有源代码。 ```
Sure, here is "Prompt 3" translated into simplified Chinese while keeping the HTML structure: ```html
提示 3
```To translate the given English text "Now let’s create another client that is listening to these messages, and draws on a similar canvas, thus replicating (or mirroring) the drawing from the first HTML5 app" into simplified Chinese, while keeping HTML structure intact, you would write: ```html 现在让我们创建另一个客户端,它监听这些消息并在类似的画布上绘制,从而复制(或镜像)第一个 HTML5 应用程序中的绘图。 ``` This HTML code segment includes the translated Chinese text within `` tags, ensuring it can be embedded correctly in an HTML structure.
Sure, here is the text translated to simplified Chinese while keeping the HTML structure: ```html 点击获取ChatGPT的答案和所有源代码。 ``` This HTML code will display the translated text on a web page.
Sure, the translation of "Prompt 4" into simplified Chinese while keeping HTML structure would be: ```html
提示 4
``` This HTML snippet maintains the structure and simply replaces "Prompt 4" with its simplified Chinese translation, enclosed in a paragraph (``) tag.
Sure, here is the translation of the text to simplified Chinese while keeping the HTML structure intact: ```html
The Mirror HTML5 application doesn’t draw. On the console it displays the following error message: Uncaught SyntaxError: Unexpected token ‘o’, “[object Blob]” is not valid JSON at JSON.parse (
镜子HTML5应用程序无法绘制。控制台显示以下错误消息:Uncaught SyntaxError:Unexpected token ‘o’,“[object Blob]”不是有效的JSON,位于JSON.parse (
To translate "Before this error message, it shows: Received from server: Blob" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 在这个错误消息之前,它显示:从服务器接收到:Blob ``` This HTML structure ensures that the text is displayed correctly in both English and Chinese contexts, maintaining clarity and proper formatting.
Sure, here is the translation of "Can you try to fix this?" into simplified Chinese, keeping the HTML structure intact: ```html 你能试着修复一下这个问题吗? ```
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 点击查看ChatGPT的答案和所有源代码。 ``` This HTML will display the text in Chinese characters and can be embedded into a webpage accordingly.
Sure, here's the translation: ```html
提示 5
```To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
这太棒了,它运行得非常顺畅!现在,我不想再从Node.js服务器发送消息到Mirror HTML5应用程序了,我想将这些消息发布到我的Confluent Cloud Kafka代理服务器。我应该怎么做呢?这意味着Mirror应用将不再渲染任何内容。
``` This HTML snippet maintains the paragraph structure and incorporates the translated Chinese text within `` tags, suitable for display in a web environment.
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 点击查看ChatGPT的答案和所有源代码。 ```
Certainly! The translation of "Prompt 6" into simplified Chinese while keeping the HTML structure would be: ```html
提示 6
``` This HTML snippet retains the structure while displaying the translated text "提示 6" in simplified Chinese.Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
你能创建另一个 Node.js 应用程序订阅相同的主题吗?当消息从 Kafka 到达时,我希望它将消息发送到 Mirror HTML5 应用程序。
``` This HTML snippet contains the translated text in Chinese within a `` (paragraph) tag, maintaining the original HTML structure as requested.
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
到最后,我们将拥有一个 HTML5 应用程序,我在其中进行绘制。它连接到一个 Node.js websocket 服务器,该服务器将消息发布到 Kafka。
```Sure, here is the translation of the English text into simplified Chinese: 我们将创建另一个 Node.js WebSocket 应用程序,订阅相同的 Kafka 主题,消费这些消息,并将它们发送到 Mirror HTML5 应用程序。
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 点击查看ChatGPT的答案和所有源代码 ```
Certainly! The translation of "Prompt 7" into simplified Chinese while keeping the HTML structure would look like this: ```html
提示 7
``` In this HTML snippet: - `` denotes a paragraph element. - `提示 7` is the translated text for "Prompt 7" in simplified Chinese. - `
` closes the paragraph element. This ensures the text "提示 7" is displayed correctly in a web page, maintaining both the structure and the translation.Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
The Mirroring app shows the following error in the console:
``` In simplified Chinese: ```html镜像应用在控制台显示以下错误:
```在保留 HTML 结构的前提下,将以下英文文本翻译成简体中文: indexConsumer.html:37 Uncaught TypeError: Failed to execute ‘readAsText’ on ‘FileReader’: parameter 1 is not of type ‘Blob’. at ws.onmessage (indexConsumer.html:37:14)
Sure! Here is the simplified Chinese translation of "Can you help?": 你能帮忙吗?
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 点击获取ChatGPT的答案和所有源代码。 ``` This HTML snippet will display the translated text appropriately on a web page.
Sure, the translation of "Prompt 8" into simplified Chinese while keeping the HTML structure intact would look like this: ```html
Prompt 8
``` In this HTML snippet, `` is the paragraph tag, which is commonly used for text content.
To translate the provided English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
镜像应用程序有一个较小的问题。问题出现在我抬起鼠标时(不按下鼠标按钮,也就是我没有在绘制时)。它会连接前一个绘图的最后一个点和我正在绘制的新线条的第一个点。它们之间用直线连接起来。你能帮忙让这些点之间不要画线吗?
``` This HTML snippet will display the translated text in simplified Chinese, preserving the structure as requested.Sure, here is the translation of "Click for ChatGPT’s answer and all the source code" in simplified Chinese, keeping the HTML structure intact: ```html 点击获取ChatGPT的答案和所有源代码。 ``` This HTML text will display the Chinese translation in your webpage.
Here's the translation of "Prompt 9" into simplified Chinese, while keeping the HTML structure: ```html
提示 9
```Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 我的两个 Node.js 文件包含我想要外部化的秘密。它们使用相同的秘密: 引导服务器、云 API 密钥(用户名)、云 API 密钥(密码)和主题名称。这两个 Node.js 文件使用相同的秘密,因此这将使我的生活变得更加轻松。 ```
Sure, here is the translation of "Click for ChatGPT’s answer and all the source code" into simplified Chinese while keeping the HTML structure: ```html 点击查看ChatGPT的答案和所有源代码 ``` This HTML text will display the translated message in a web page context.
Sure, here's the translated text in simplified Chinese: ```html
提示10
```Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
我想要在制作者的HTML5应用程序(我正在绘制的应用程序)中添加一个“重置”按钮。该按钮应清除制作者和消费者画布上的绘画内容。
``` This HTML snippet contains the translated text in simplified Chinese.Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 点击获取ChatGPT的答案和所有源代码。 ``` In this HTML snippet, the Chinese text is embedded within the structure to maintain its formatting and context.
Certainly! Here's the translation of "Prompt 11" in simplified Chinese while keeping the HTML structure intact: ```html
提示11
```Here is the simplified Chinese translation of the phrase, keeping the HTML structure intact: ```html 在 Mirror 应用程序接收到重置消息时,绘图不会被清除。 ```
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 点击查看ChatGPT的答案和所有源代码。 ```
Sure, the simplified Chinese translation of "Next Steps" while keeping the HTML structure intact would be: ```html 下一步 ```
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
我希望在这篇文章中保持应用程序简单,但我有一些进一步发展它的想法:
``` This HTML snippet translates to: "I wanted to keep the app simple for this post, but I have a few ideas to further evolve it:"- To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 改善用户界面,使用CSS美化应用程序:拍摄当前界面的屏幕截图,并要求模型建议CSS改进以增强外观和感觉。增加功能,如颜色、线宽、擦除、撤销等等。 ``` This HTML structure ensures that the translated text appears in simplified Chinese without altering the layout or structure of the HTML itself.
- 保持HTML结构,将以下英文文本翻译成简体中文: 添加自然语言功能,包括语音命令,可以代表您进行绘图。
- Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 合并消费者和生产者的HTML5应用程序:将它们合并为一个单一的应用程序,以提供完整的协作体验。这将允许任何客户端绘制并查看所有其他客户端的绘图,类似于Google Docs但用于绘图。 ``` This HTML structure ensures the content is presented correctly and can be easily integrated into a web page or document.
- 简化后端架构:将两个Node.js应用程序合并为一个,以简化代码并使应用程序易于管理。
- 利用Kafka和持久性消息日志,您还可以回放消息,即重新绘制图片。使用与每条消息关联的时间戳,您还可以加快或减慢绘制速度。

结论
```html
在模型的帮助下,我在大约一个小时内完成了一个完全功能的原型应用程序。虽然离投入生产还有很长一段路要走,但这是一个了解技术的不可思议方式,几乎没有大部分常见的挫折和技术挑战。
```Sure, here's the translation of the English text to simplified Chinese while keeping the HTML structure intact: ```html
我以明确的目标来进行这个练习。我知道如何以事件驱动的方式解决我的问题,我想在客户端和服务器端使用哪些技术,并且它们如何相互通信。此外,我还有一个绘图应用的示例来指导这个模型。
``` This HTML snippet contains the translated text in simplified Chinese.Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
在两个场合,提供的解决方案并不完全正确(提示4和7)。您可能会想知道为什么模型生成了有问题的代码。我预计这个领域随着时间的推移会有显著的改进。也许是因为我的提示有些含糊,或者模型对我的目标理解不够完美。
``` This HTML snippet contains the translated text in simplified Chinese.Sure, here is the simplified Chinese translation of the text while keeping the HTML structure: ```html 尽管在这个练习中并未专注于编写任何代码,但当我遇到问题时,我有效地利用了模型的帮助,提供清晰的症状和错误消息。无需搜索Google、浏览StackOverflow或阅读文档 — 只需简单的英文提示。 ```
Sure, here's the translated text in simplified Chinese: ```html
作为一个热衷于分享和传播知识的人,我一直将YouTube视为民主化知识的最佳工具。这项练习表明大型语言模型正在将这一进程推向新的高度,挑战了我们许多先前的假设。
```Sure, here's the translation of the text into simplified Chinese, maintaining the HTML structure: ```html
我们生活在一个与几年前完全不同的世界里,这让我充满了兴奋,同时也让我有些心悸。
``` This HTML snippet will display the translated text in simplified Chinese, structured within a paragraph (``) element.