Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
AI聊天是否会取代传统的用户界面?对于编辑器界面来说,可能性不大。
```这种战略性的用户体验洞见可能是 OpenAI 决定成为一个平台公司而不是解决方案公司的原因之一。
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
作者:Zsombor Varnagy-Toth 是一位用户体验研究员,也是《A Knack for Usability Testing》一书的作者。Nedda Nagy 是一位用户体验设计师。他们两人都在 SAP Emarsys 工作,但本文表达的观点和意见并不一定代表他们雇主的立场。
``` This HTML snippet translates the provided English text into simplified Chinese, maintaining the structure suitable for web content.Sure, here's how you would write "Why is this topic important?" in simplified Chinese, while keeping the HTML structure intact: ```html 为什么这个主题很重要? ```
To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
AI 爱好者经常把 AI 聊天界面描述为将彻底改变用户与计算机互动方式的界面。他们认为这是未来我们唯一需要的界面。
``` In this HTML snippet: - `` tags are used for paragraph structure. - The Chinese text is enclosed within the `
` tags and includes the translated content.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
那不是真的。在先前的文章中,我们展示了表单比对话式用户界面具有更好的可用性。现在,我们想展示编辑器用户界面在许多交互中比对话式用户界面具有更好的可用性。
``` In this HTML snippet, the translated Chinese text is wrapped in `` tags to maintain the structure commonly used for paragraphs in HTML.
这是我们对AI聊天风潮平息后的预测:
在保持HTML结构的前提下,将以下英文文本翻译为简体中文: "对话式人工智能不会取代传统用户界面。主流设计模式将是传统UI和对话UI并存使用。"
Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html 对话式用户界面将成为我们工具包中的另一个 UI 组件,根据使用案例的最佳实践,我们可以选择性地包含或不包含在设计中。 ```
To translate "Editor UIs’ unfair advantage" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 编辑器界面的不公平优势 ``` This HTML code maintains the structure while providing the translated text in simplified Chinese.
To translate the given English text into simplified Chinese while maintaining the HTML structure, you can use the following code snippet: ```html
现代编辑器用户界面的核心在于将用户正在操作的对象可视化。这个对象可以是一段文字,一幅艺术作品,一个网页,一个财务电子表格,或者其他任何东西。
``` This HTML structure includes a `` (paragraph) tag to wrap the translated text. The Chinese translation provided conveys the meaning of the original English text effectively.
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: "可视化被操作的对象具有重大优势。"

To translate "Advantage #1: An overview helps decide the next step" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 优势 #1:概览有助于决定下一步行动 ``` In this translation: - `优势 #1:` corresponds to "Advantage #1:". - `概览有助于决定下一步行动` corresponds to "An overview helps decide the next step".
Sure, here is the translated text in simplified Chinese: 用户通常对最终物体的外观有一个想法。当他们看到物体的当前状态时,他们可以判断需要进一步调整的地方。
To translate "Advantage #2: Externalized memory makes us smarter" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 优势 #2: 外部化记忆使我们更聪明 ``` This HTML snippet ensures that the translated text appears correctly formatted and styled on a webpage, maintaining the structure and visual presentation of the original English text.
To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html Visualizing the object also eases the cognitive load on users. They don’t need to keep the entire object in their mind with all of its details because they can easily refresh those details whenever they need it by simply looking at the visual representation. ``` Translated into simplified Chinese: ```html 将对象可视化也能减轻用户的认知负荷。他们不需要将所有细节完整地记在脑中,因为他们可以通过简单地查看视觉表达来随时刷新这些细节。 ``` This translation preserves the original meaning while adjusting for grammar and idiomatic expression in Chinese.
Sure, here's the simplified Chinese translation of the provided text: 如果没有对象的视觉表示,用户的工作流程更像是在脑海中下棋。他们不仅需要计算下一步,还需要记住游戏的状态。这会大大占用他们的心智能力,导致下棋走法不够精准。
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 优势 #3:闭环反馈 ```
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 当对象被可视化时,用户立即看到其操控结果,帮助他们在需要时改变方向。想象一下在创作艺术作品时尝试不同的颜色。只有当你应用并看到结果时,才能知道某种颜色是否合适。 ``` This HTML structure ensures the translation maintains its context and can be easily integrated into a webpage if needed.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
优势#4:选择要操作的部分
```Sure, here is the translated text in simplified Chinese, while keeping the HTML structure: ```html
一个对象(文字、图片、网页等等)有许多可以操作的部分。对象的视觉表示提供了一种简单的方法,可以点击和选择你想操作的部分。例如,选择一个句子进行重写,选择图片的某个特定部分进行移除等等。在编辑器界面中,这只需要简单的点击。
``` Translated text (Simplified Chinese): ```html一个对象(文字、图片、网页等等)有许多可以操作的部分。对象的视觉表示提供了一种简单的方法,可以点击和选择你想操作的部分。例如,选择一个句子进行重写,选择图片的某个特定部分进行移除等等。在编辑器界面中,这只需要简单的点击。
```在保持HTML结构的情况下,将英文文本“Conversational UIs vs Editor UIs”翻译为简体中文: 对话式用户界面与编辑器用户界面
Sure, here is the text translated into simplified Chinese while maintaining HTML structure: ```html 如果一个对话式用户界面完全提供一个对象的视觉表示,它在以下几个方面都不如编辑器用户界面: ``` This HTML structure preserves the text in both English and its translated form, allowing for clear communication and context preservation.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
通常情况下,AI助手的设计局限于移动屏幕大小的区域,因此它们只能显示实际物体的缩小版本。这意味着它们要么无法提供良好的概述,要么无法展示足够的细节。
```
To translate the English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 因为屏幕空间有限,典型的AI助手不能直接操作物体。视觉只读,无法点击物体进行更改。 ``` This HTML snippet maintains the structure and includes the simplified Chinese translation of the text you provided.
```html
与对象互动的主要方式是通过对话。您需要输入要更改的内容。对于重复性互动,通过在编辑器中点击按钮要比一遍又一遍地输入命令来与AI助手进行交互要容易得多。但对话式互动最困难的部分是使用语言引用对象的部分。想象一下,想要修改文档中的一句话,但是您需要说出您指的是哪一句话以及要更改的内容,而不是点击这句话。
```Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html
不得不通过对话框操作对象还有一个更负面的副作用:你操控的对象慢慢地但肯定地滚出了视野。
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 预测:会话界面(Conversational UI)作为编辑界面(Editor UI)的补充 ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
在对话式用户界面方面确实有一些很棒的优点(比如用一句简单的话“使这份文档更正式”就可以替代1000次交互),但它们无法取代编辑器用户界面,因为用户在操作对象时确实需要完整的视觉表示。这种表示可以提供概览,同时又能显示足够的细节。它应该能够直接与对象进行交互,并提供一种简便的方式来选择和操作对象的各个部分。这种表示在用户与之交互时应始终保留在屏幕上。
这使我们得出了结论。
在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 对话式人工智能不会取代编辑器界面。主导的设计模式将是传统界面和对话界面并存,使它们可以交替使用。
Certainly! Here's the translation in simplified Chinese, keeping the HTML structure intact: ```html
这种模式将充分发挥编辑器用户界面的优势,并让对话用户界面发挥其最大优势。
```Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
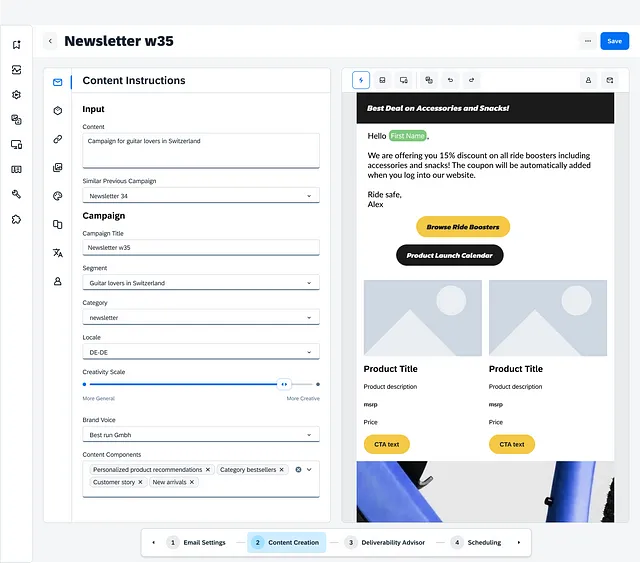
想象一下文档编辑器中交错工作流程的插图:
```- To translate the English text "Conversational UI: The user types 'Give me an outline on topic X.' The machine generates the outline." into simplified Chinese while keeping the HTML structure, you can use the following code snippet:
```html
Conversational UI: The user types “Give me an outline on topic X.” The machine generates the outline.
对话式用户界面:用户输入“给我一个关于X主题的大纲。”机器生成大纲。
``` Explanation: - ``: Represents a paragraph in HTML. - ``: Specifies that the text inside is in English. - ``: Specifies that the text inside is in simplified Chinese. - The original English text is enclosed in `...` tags. - The translated Chinese text is enclosed in `...` tags. This structure ensures that both the original English text and its simplified Chinese translation are formatted correctly within an HTML document.
- To translate the English text "Editor UI: The user selects Chapter 3, and cuts and pastes it in front of Chapter 1" into simplified Chinese while keeping HTML structure, you can use the following code snippet:
```html
编辑器界面:用户选择第三章,并将其剪切并粘贴到第一章前面。
``` This HTML code snippet wraps the translated Chinese text in a paragraph (``) tag, preserving both the structure and the translation.
- 在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 编辑界面:用户更改第二章的措辞。选择此章节然后…
- Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact:
```html
对话式用户界面:…要求助理“用200字解释这一点。”助理在章节标题正下方起草了一段文字。
``` This HTML snippet contains the translated text in simplified Chinese, preserving the original structure of the HTML. - Sure, here's the translation of the text into simplified Chinese while maintaining the HTML structure:
```html
编辑界面:用户审核AI生成的部分,并将自己的想法注入其中。删除不喜欢的内容。然后选择整个段落并...
``` In Chinese characters: 编辑界面:用户审核AI生成的部分,并将自己的想法注入其中。删除不喜欢的内容。然后选择整个段落并... - Sure, here is the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html Conversational UI: …要求助理“找一个大科技领域的好例子来支持这一观点。” ``` In this HTML snippet, the translated Chinese text is embedded within the structure, ensuring it maintains the intended formatting and style of the original text.
To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
很容易看出,每种交互方式在编辑器界面或对话界面中的表现最佳,但不能互换使用。用户确实需要这两种界面才能获得最佳体验。
``` This HTML snippet maintains the structure and inserts the translated Chinese text within `` tags to represent a paragraph.
这就是为什么我们认为对话式人工智能应该被视为另一个 UI 组件,而不是独立的 AI 助手。它可以补充传统的 UI,但无法管理整个端到端的工作流程。
To translate "ChatGPT is a complementary UI component too. It just doesn’t know about it." into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html ChatGPT也是一个补充的UI组件。只是它自己不知道而已。 ``` This HTML structure maintains the text content within a `` tag, which preserves the integrity of the text while allowing it to be displayed and styled appropriately on a web page.
To translate the English text "We think that conversational UIs are best when they are integrated into the context of various other kinds of UIs, so they complement each other." into simplified Chinese and keep the HTML structure intact, you can use the following: ```html
我们认为,对话式用户界面在与各种其他类型的用户界面融合的情况下表现最佳,因此它们能够互补。
``` This HTML snippet includes the translated text in simplified Chinese within a `` (paragraph) tag, preserving the structure for web content.
To translate the given English text to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html You might think that ChatGPT is a counter-example to that. It appears to be a standalone AI assistant that can help users get jobs done end-to-end. ``` Translated to simplified Chinese: ```html 你可能认为ChatGPT就是这一点的反例。它看起来是一个独立的AI助理,可以帮助用户从头到尾完成任务。 ``` This HTML structure preserves the language attribute (`lang="zh-CN"`) for simplified Chinese while encapsulating the translated text in a `` tag.
```html
这只是大多数使用情况的现实。想象一下使用ChatGPT写文章。用户可以在ChatGPT中完成前几个步骤,但然后需要将草稿带入另一个工具进行编辑、应用格式等操作。用户甚至可能将内容再次带回ChatGPT进行某些编辑,然后再将其带回编辑器。ChatGPT仅在工作流程中提供了部分交互。其余交互在会话界面中令人无法忍受,用户宁愿反复复制粘贴文本,而不是坚持使用ChatGPT完成整个工作流程。总而言之,如果我们看整个工作流程,单单ChatGPT是无法胜任的。
```Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
这种用户体验的洞察力可能在OpenAI决定尝试成为一个平台公司时起了至关重要的作用。他们必须意识到,对于大多数工作而言,AI聊天只是不能提供令人满意的用户体验水平。他们可能有两个选择:
``` This HTML snippet now contains the translated text in simplified Chinese within a `` (paragraph) tag.
Sure, here is the translated text in simplified Chinese: 他们试图与已经为这些用例构建了特定UI的知名软件公司竞争端到端的用例。OpenAI需要开发领域知识,然后再开发那些特定的UI才能竞争,而这些软件公司只需要在其现有UI中添加一个对话AI组件即可。
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html (B) 他们不竞争任何端到端的使用案例,而是将他们的技术出租给可以将对话式人工智能嵌入其现有用户界面的软件公司。这样,OpenAI仍然可以分得一杯羹,而不是被其他竞争对手淘汰。 ``` This translation preserves the structure and content of the original English text in simplified Chinese.
To translate "— — —" to simplified Chinese while keeping the HTML structure intact, you can use the following code: ```html — — — ``` This will display "— — —" in your HTML document. If you need the actual simplified Chinese characters equivalent to "— — —", it would be "———" (four em dashes in a row). Here is how you would write it in HTML: ```html ——— ```
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
这些洞见并非凭空出现。它们是深入的可用性测试的结果。尽管大多数公司认为可用性测试是一种低级战术工具,但如果你做得对,你可以揭示战略重要性的启示。查看Zsombor的书《A knack for usability testing》(纸质书和电子书)了解如何做到这一点。
``` This HTML structure maintains the paragraph format while displaying the translated Chinese text.Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
祝你今天过得愉快!
``` This will display "祝你今天过得愉快!" which means "Have a great day!" in simplified Chinese.