使用Google的Gemini API和FastAPI构建聊天机器人

简介:
你有没有兴趣使用尖端的人工智能技术创建自己的聊天机器人?在本教程中,我们将探讨如何利用谷歌的Gemini API和FastAPI来构建一个聊天机器人,它可以根据用户输入生成回复。通过按照这些步骤进行操作,你将能够为你的项目添加一个高级虚拟助手,提升用户体验并展示你在简历上具备的技能项目。
起步:
在我们开始实施之前,让我们确保我们已经准备好了必要的工具:
- 一个用于编写和编辑代码的文本编辑器。
- 访问Google的Gemini Pro API,您可以从https://ai.google.dev/获得。
- 基本熟悉 FastAPI,一种用于使用 Python 构建 API 的现代 Web 框架。
设置环境:
- 首先,将您的Google API密钥设置为环境变量。这个密钥对于访问Gemini API是必不可少的。
os.environ['GOOGLE_API_KEY'] = "your-api-key"
genai.configure(api_key=os.environ['GOOGLE_API_KEY'])
2. 使用Gemini Pro配置初始化GenerativeModel对象。
model = genai.GenerativeModel('gemini-pro')
3. 现在我们可以开始构建应用程序。
将以下英文文本翻译为简体中文,保持html结构: 4. 我们将创建两个路由:一个用于渲染初始HTML表单,另一个用于处理用户输入并生成响应。
from fastapi import FastAPI, Request, Form
from fastapi.templating import Jinja2Templates
import os
import google.generativeai as genai
os.environ['GOOGLE_API_KEY'] = "you-api-key"
genai.configure(api_key = os.environ['GOOGLE_API_KEY'])
model = genai.GenerativeModel('gemini-pro')
app = FastAPI()
templates = Jinja2Templates(directory="templates") # Specify your template directory
@app.get("/")
async def root(request: Request):
return templates.TemplateResponse("index.html", {"request": request}) # Assuming your template is named "index.html"
@app.post("/")
async def handle_input(request: Request, user_input: str = Form(...)):
response_data = model.generate_content(user_input)
return templates.TemplateResponse("index.html", {"request": request, "response_data": response_data.text})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=UTF-8 <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ChatBot</title>
</head>
<body style="display: flex;justify-content: center;flex-direction: column;align-items: center;width: 100%;height: 100%;">
<h1>ChatBot</h1>
<form action="/" method="post">
<label for="user_input">Enter your input:</label><br>
<input type="text" id="user_input" name="user_input"><br>
<button type="submit" style="margin-top: 10px;">Submit</button>
</form>
{% if response_data %}
<p style="padding-top: 30px;font-size: 18px;width: 50%;">{{ response_data }}</p>
{% endif %}
</body>
</html>
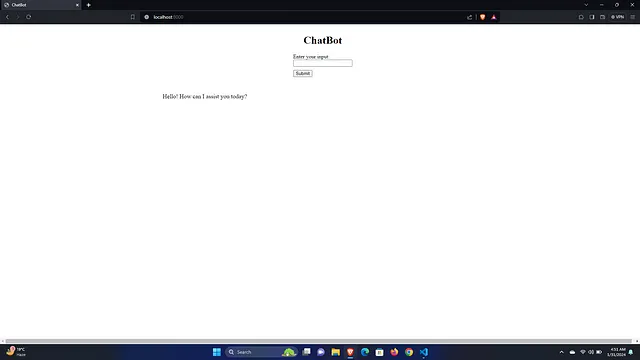
现在就是这样了 !!!!
您已成功将Google的Gemini API集成到FastAPI项目中,以创建聊天机器人。这只是您可以通过这一强大技术实现的开始。尝试不同的提示,探索Gemini API的其他功能,并在您的项目中释放您的虚拟助手的全部潜力。