5个我在React编程中使用ChatGPT的场景
如今,许多人说人工智能即将取代程序员,随着ChatGPT和其他类似产品的推出,实现这一目标的时机比以往任何时候都更近了。
但是,如果你回顾过去,你会发现20世纪30年代的程序员们过去常常使用穿孔卡片来编程,这种工作非常繁琐而耗时。后来,在20世纪50年代、60年代、70年代以及之后,第一批编程语言开始出现,程序员的生活变得更加轻松。这就是我认为人工智能的作用所在。人工智能并不是要取代程序员,而是要让他们的生活变得更好。
AI并不是要取代程序员,而是要让他们的生活变得更好。
所有这些编程语言的出现都是为了使编程更容易,我认为人工智能并没有什么不同:它只不过是使生活更轻松的一种工具。
做到这一点后,让我们来看看我如何使用ChatGPT AI在使用React进行编程时让我的工作日变得更加轻松。
1. 编写 TypeScript 接口。
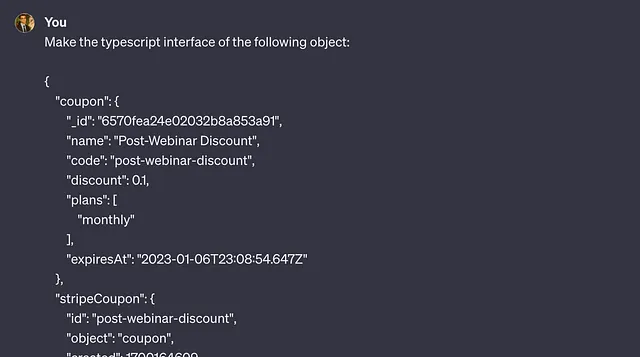
让我们假设你正在将你的项目与一个没有提供所有数据类型的API集成。在正常情况下,你只需做一件显而易见的事情:复制粘贴对象并替换数据类型。但是如果数据量很大呢?这将是一项非常繁琐和耗时的任务,就像过去使用穿孔卡进行编程一样。
所以我所做的就是简单地向AI提出命令,让它为我完成。让我们看看如何操作:
我有一个来自api的对象。
{
"coupon": {
"_id": "6570fea24e02032b8a853a91",
"name": "Post-Webinar Discount",
"code": "post-webinar-discount",
"discount": 0.1,
"plans": [
"monthly"
],
"expiresAt": "2023-01-06T23:08:54.647Z"
},
"stripeCoupon": {
"id": "post-webinar-discount",
"object": "coupon",
"created": 1700164609,
"duration": "forever",
"livemode": false,
"name": "Post-Webinar Discount",
"percent_off": 10,
"times_redeemed": 2,
"valid": true
}
}
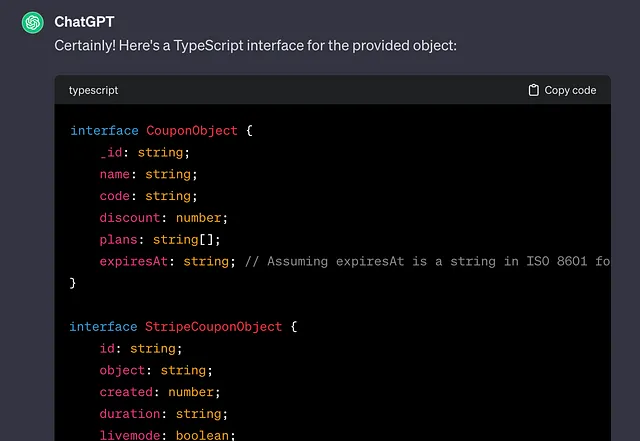
所以我让ChatGPT帮我输入:


以下是完整的结果:
interface CouponObject {
_id: string;
name: string;
code: string;
discount: number;
plans: string[];
expiresAt: string; // Assuming expiresAt is a string in ISO 8601 format
}
interface StripeCouponObject {
id: string;
object: string;
created: number;
duration: string;
livemode: boolean;
name: string;
percent_off: number;
times_redeemed: number;
valid: boolean;
}
interface CouponData {
coupon: CouponObject;
stripeCoupon: StripeCouponObject;
}
完美完成!
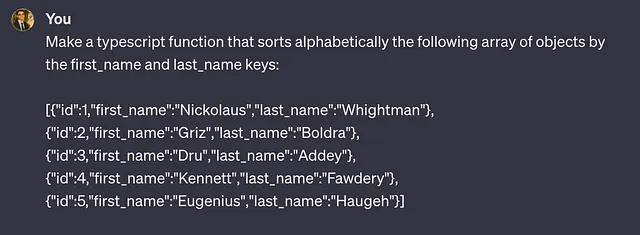
2. 排序数组
假设你有一个对象数组,并且你需要按特定键按字母顺序对它们进行排序。通常你会创建一个函数来完成这个任务,对吗?现在,只需要向人工智能提问:


以下是完整的结果:
interface Person {
id: number;
first_name: string;
last_name: string;
}
function sortPeopleByName(people: Person[]): Person[] {
return people.sort((a, b) => {
const fullNameA = `${a.first_name} ${a.last_name}`;
const fullNameB = `${b.first_name} ${b.last_name}`;
return fullNameA.localeCompare(fullNameB);
});
}
// Example usage
const people: Person[] = [
{ "id": 1, "first_name": "Nickolaus", "last_name": "Whightman" },
{ "id": 2, "first_name": "Griz", "last_name": "Boldra" },
{ "id": 3, "first_name": "Dru", "last_name": "Addey" },
{ "id": 4, "first_name": "Kennett", "last_name": "Fawdery" },
{ "id": 5, "first_name": "Eugenius", "last_name": "Haugeh" }
];
const sortedPeople = sortPeopleByName(people);
console.log(sortedPeople);
如果需要,甚至还附带解释。
这个函数 sortPeopleByName 接受一个 Person 对象数组,并根据组合的 "first_name" 和 "last_name" 属性使用 localeCompare 方法按字母顺序进行排序。最终的数组将按全名进行排序。
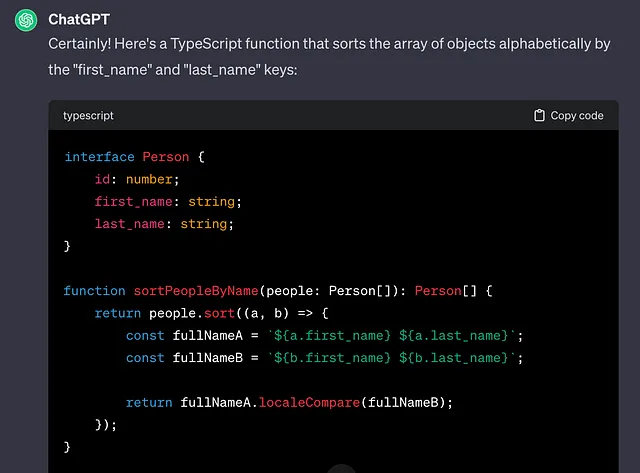
3. 编写复杂的逻辑函数
假设你从 API 中收到一堆以东部时间表示的数据,但用户可能位于其设置中选择的不同时区。为了向用户展示这些数据,你需要创建一个函数,该函数将接收 AM/PM 字符串并将其转换为用户选择的时区。你肯定需要一些时间来寻找最佳的实现方法,或者找到一个可以为你完成这项任务的库。
这样你就可以简单地问AI:

并且完整的解决方案:
const convertTimezone = (timeString: string, targetTimeZone: string): string | null => (new Date(`January 1, 2000 ${timeString} UTC-5:00`)).toLocaleString('en-US', { timeZone: targetTimeZone, hour: 'numeric', minute: 'numeric', hour12: true });
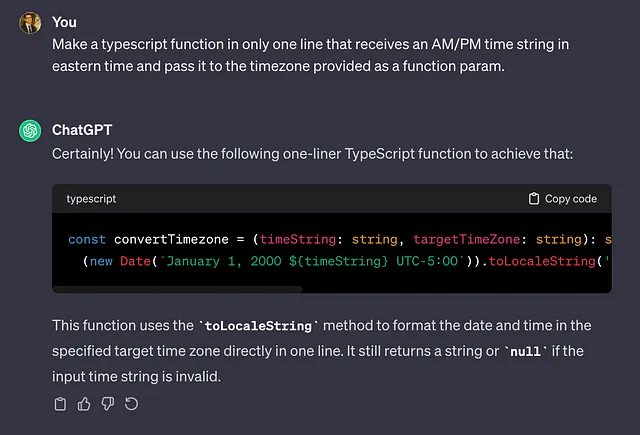
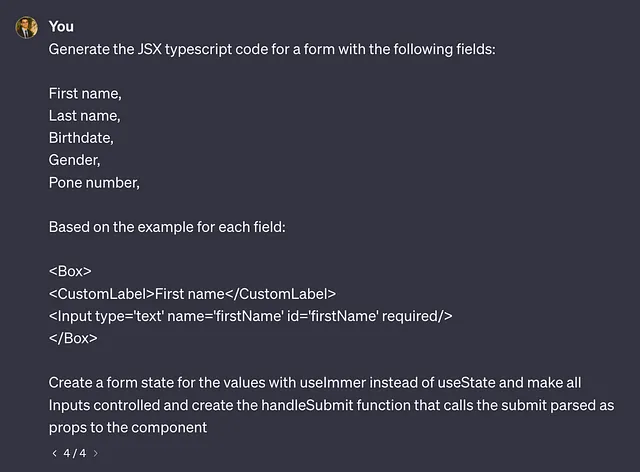
4. 生成表单
有时候,你在创建一个类似表单的代码时,它如此普通而且只是一个枯燥乏味且耗时的任务。所以或许你应该考虑让人工智能来为你完成它。

结果:
import React, { FormEvent } from 'react';
import { Box, CustomLabel, Input } from './your-components'; // Import your components
interface FormData {
firstName: string;
lastName: string;
birthdate: string;
gender: string;
phoneNumber: string;
}
interface MyFormProps {
onSubmit: (data: FormData) => void;
}
const MyForm: React.FC<MyFormProps> = ({ onSubmit }) => {
const [formData, setFormData] = useImmer<FormData>({
firstName: '',
lastName: '',
birthdate: '',
gender: '',
phoneNumber: '',
});
const handleChange = (e: React.ChangeEvent<HTMLInputElement | HTMLSelectElement>) => {
const { name, value } = e.target;
setFormData((draft) => {
draft[name] = value;
});
};
const handleSubmit = (e: FormEvent) => {
e.preventDefault();
onSubmit(formData);
};
return (
<form onSubmit={handleSubmit}>
<Box>
<CustomLabel>First Name:</CustomLabel>
<Input
type='text'
name='firstName'
id='firstName'
value={formData.firstName}
onChange={handleChange}
required
/>
</Box>
<Box>
<CustomLabel>Last Name:</CustomLabel>
<Input
type='text'
name='lastName'
id='lastName'
value={formData.lastName}
onChange={handleChange}
required
/>
</Box>
<Box>
<CustomLabel>Birthdate:</CustomLabel>
<Input
type='date'
name='birthdate'
id='birthdate'
value={formData.birthdate}
onChange={handleChange}
required
/>
</Box>
<Box>
<CustomLabel>Gender:</CustomLabel>
<Input
as='select'
name='gender'
id='gender'
value={formData.gender}
onChange={handleChange}
required
>
<option value='male'>Male</option>
<option value='female'>Female</option>
<option value='other'>Other</option>
</Input>
</Box>
<Box>
<CustomLabel>Phone Number:</CustomLabel>
<Input
type='tel'
name='phoneNumber'
id='phoneNumber'
pattern="[0-9]{10}"
value={formData.phoneNumber}
onChange={handleChange}
required
/>
</Box>
<Input type='submit' value='Submit' />
</form>
);
};
export default MyForm;
通过正确的指导,您甚至可以使用自己的自定义组件来获取生成的代码。
5. 生成数据
在一个真实的情况下,我正在开发一个自定义的时间选择输入,并且在某个时刻我需要生成一个字符串数组,其中指定了传递给我的组件的时间之间的间隔。因此,我向GPT请求它帮我完成这个任务。

const generateTimeArray = (intervalMinutes: number): string[] => {
const times: string[] = [];
const startTime = new Date(2000, 0, 1, 0, 0); // January 1, 2000, 12:00 AM
for (let i = 0; i < 24 * 60 / intervalMinutes; i++) {
const time = new Date(startTime.getTime() + i * intervalMinutes * 60 * 1000);
times.push(time.toLocaleString('en-US', { hour: 'numeric', minute: 'numeric', hour12: true }));
}
return times;
};
// Example usage
const intervalMinutes = 30;
const timesArray = generateTimeArray(intervalMinutes);
console.log(timesArray);
这个函数,generateTimeArray,接受一个指定的intervalMinutes参数,并生成一个以AM/PM格式展示的时间数组。它从12:00 AM开始,通过指定的间隔递增时间,直到11:59 PM。生成的数组然后被记录到控制台。您可以调整intervalMinutes变量来改变时间之间的间隔。
结论
有很多其他情况下可使用人工智能来帮助你,但我只选择了我最常用的5种情况。但是,正如你所见,你不必害怕因为人工智能而失去工作。只要把它视为另一个帮助你的工具即可。
有些人可能注意到,有时人工智能生成的输出代码质量并不是最好的。但是如果你坚持并调整输入,你可以获得最佳结果,并在需要时进行一些更改。
但是伟大的力量伴随着巨大的责任。所以请记住,你必须知道何时值得询问AI,何时不值得。有时候获取正确的输入并对结果进行修改以使其更完美,比起自行完成可能会花费更长时间。