Nx 17.0已上线!
我们很高兴地宣布 Nx 版本 17 的发布!
本文将介绍您需要了解的关于Nx 17的主要内容,以帮助您充分发挥其优势!
这是一个目录,让您可以直接跳转到您最关心的更新部分:
- 今天是个Vue很美的一天。
- 改进模块联邦支持
- 更一致的发电机路径
- 新的Nx AI聊天机器人
- 更无缝与Nx云的集成
- nx.json 简化
- Nx 仓库开始实践自己的 Nx 工作流程
- @nx/linter 已更名为 @nx/eslint
- 新实验性功能:Nx 发布
- 实验性: Nx 项目推理 API v2
- 20k Github 星!!
- 如何更新Nx
这是Vue-tiful Day for Nx!
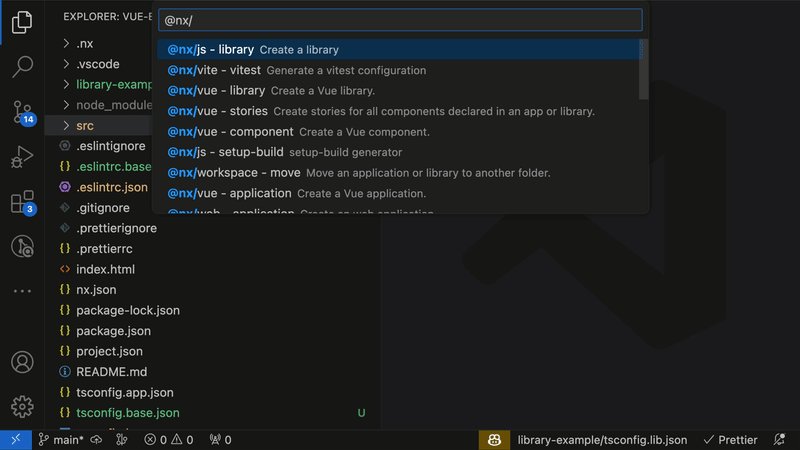
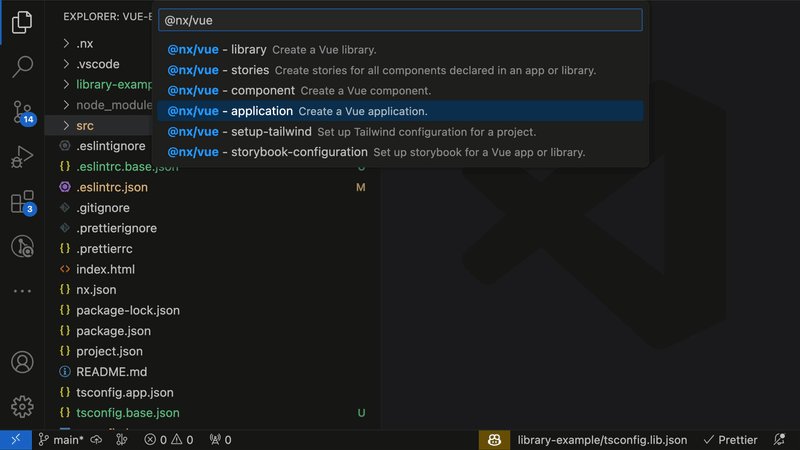
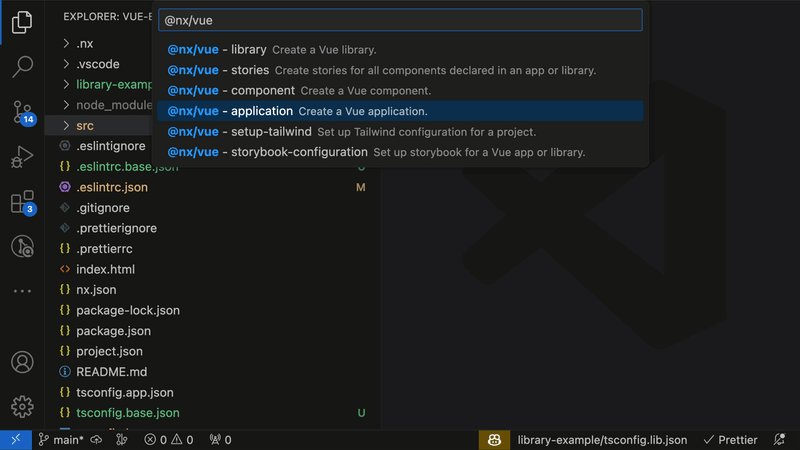
自从我们将Vite作为Nx工作区的一等公民(参见@nx/vite),我们就开始爱上Vue社区。唯一的逻辑下一步是:Nx现在提供了一个全新的Vue插件,由Nx团队维护!(我们已经在开发Nuxt插件🤫)
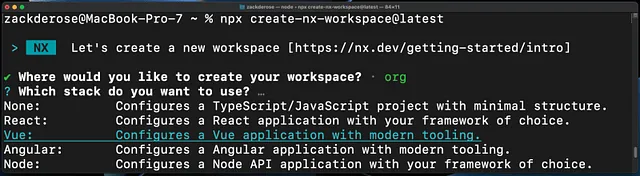
您可能注意到这种新支持的第一个地方是在 create-nx-workspace 脚本中:

> npm add -D @nx/vue

我们对这项支持非常兴奋,并渴望将其交到用户手中,看看 Nx 可以如何帮助 Vue 开发人员,以便我们可以继续完善支持,使 Vue 在 Nx 中成为出色的开发者体验。
模块联邦支持的改进
Nx已经对模块联邦(Module Federation)提供了很好的支持- Nx 17将进一步改进这一支持。
使用Nx的模块联邦生成器创建的项目现在将以module-federation.config.ts文件(而不是.js文件)创建。@nx/webpack插件还导出了一个新的ModuleFederationConfig接口。
模块间更好的类型安全性

@nx/react和@nx/angular现在包含联邦模块生成器。这将允许您从任何Nx项目创建一个联邦模块。
要运行该生成器,请使用以下命令:
> nx g federate-module <project name> --path=<path to project> --remote=<name of federated module>
这将创建一个新项目,将目标项目作为联邦模块公开。
管理模块版本
Nx 现在支持针对联合模块进行有针对性的版本控制。
创建给定项目的版本,您可以使用该项目的package.json文件的版本属性,然后构建该项目以在本地创建版本。
import { ModuleFederationConfig } from '@nx/webpack';
const config: ModuleFederationConfig = {
name: 'my-remote',
exposes: {
'./Module':
'apps/my-remote/src/app/remote-entry/entry.module.ts',
},
remotes: ['federated-is-odd'],
shared: (libName, configuration) => {
if (libName === 'is-odd') {
return {
singleton: true,
strictVersion: true,
requiredVersion: '0.0.1',
};
}
return configuration;
},
};
export default config;
这个配置将确保使用 is-odd 的 0.0.1 版本。
类似于我们在16.8版本中对大部分项目创建生成器所做的调整,v17版本将对组件生成器的工作方式进行更新。这些更新旨在让您对组件的名称和文件位置有更多的控制。
为达到这个目标,我们增加了一个新的--nameAndDirectoryFormat选项,您可以将其设置为as-provided或derived。
当设定为派生时,生成器将尝试根据项目选项确定在何处创建您的组件 - 这主要是根据组件生成器的操作方式操作。
> nx g component Home --directory=apps/my-app/src/app
在apps/my-app/src/app目录中将添加一个Home.tsx文件。
现在您还可以将目录路径直接构建到生成器命令中。例如,同一个“主页”组件可以如下创建:
> nx g component apps/my-app/src/app/Home
最后,生成器现在将在您当前的工作目录中工作,因此您也可以通过以下方式创建此“Home”组件:
> cd apps/my-app/src/app
> nx g component Home
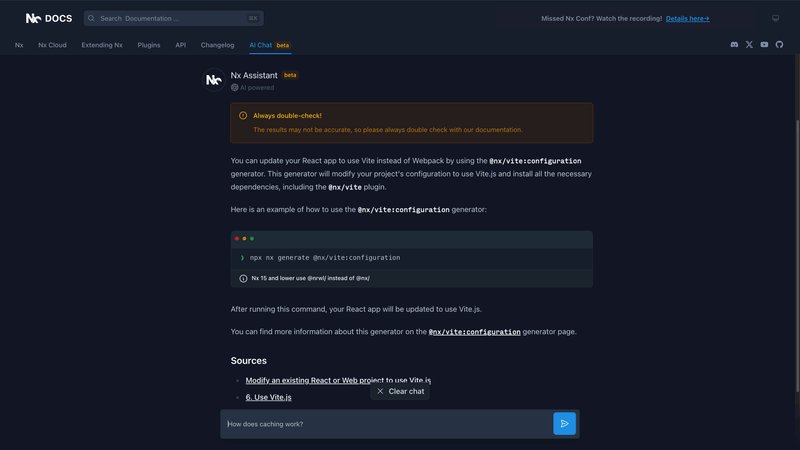
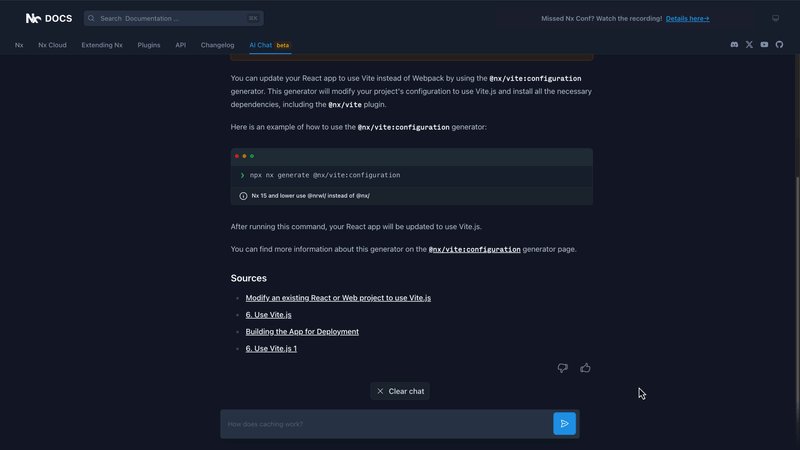
我们已经在我们的文档站点上添加了一个新的AI聊天机器人。你现在可以在https://nx.dev/ai-chat上访问它。

更无缝集成Nx Cloud
在运行nx migrate命令升级到Nx 17并使用Nx Cloud后,您可能会发现开发依赖中已删除了nx-cloud。不要担心- Nx Cloud仍然存在并且发展良好。我们将Nx Cloud通信层直接集成到nx包中,而不是作为一个独立的包。这样可以确保在选择加入时的无缝连接,并消除与我们的API端点可能出现的版本不对齐问题。
nx.json 简化
我们的Nx Cloud更新随附您的nx.json文件和项目配置的配置更改。
具体来说,我们在nx.json文件中添加了一个可选的nxCloudAccessToken - 只要在此处提供了令牌,我们将确保您在使用Nx运行命令时充分利用当前部署的Nx Cloud版本。
我们还删除了在任务运行器级别上指定cacheableOperations的需求。从现在开始,可以使用cache属性将project.json中配置的每个目标定义为可缓存的。
// nx.json
{
"targetDefaults": {
"build": {
"cache": true,
...
}
}
}
如果您使用nx migrate命令,所有的更新将通过nx.json文件中的targetDefaults处理。更多信息请参阅文档。
我们一直在努力减少和简化Nx工作区所需的所有配置。请查看我们关于如何减少重复配置的最新指南,并请继续关注,因为我们正在进行新的努力,使这种简化更加吸引人!
Nx 存储库狗粮 Nx 工作流
在纽约的Nx Conf大会上,我们揭开了Nx的下一个重要进展:Nx工作流。
如果你错过了,西蒙·克里切利在他的Nx Conf演讲中为你进行了讲解。
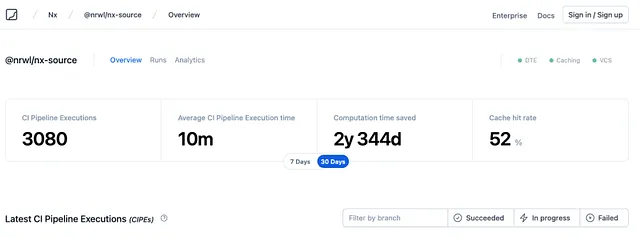
Nx 仓库现在正在自己使用最新的特性(dog-fooding 是指在我们自己的项目中使用我们的工具,或者说“自食其力”),您可以在我们的公共 Nx Cloud 工作空间上看到它的使用情况。

Nx工作流程仍处于实验阶段。我们正在与企业客户进行试点,并且很快将向所有人开放此功能!
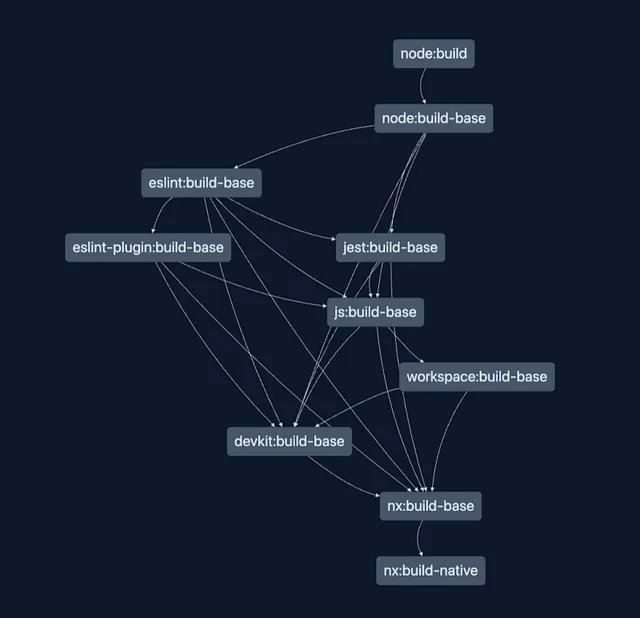
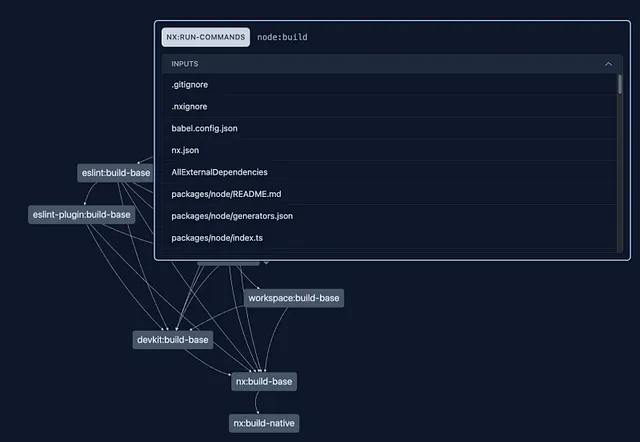
在确定哪些文件在给定任务中被包含在内和哪些没有被包含方面出现了一些困难。这就是我们最新任务图更新的地方。

您可以使用以下命令打开此图表:
> nx graph

运行 nx migrate 后,您可能注意到 @nx/linter 插件被移除并替换为 @nx/eslint。
- nx发布版本 - 确定和应用项目及其依赖项的版本更新
- nx发布发布-将新版本的项目发布到远程注册表
nx 发布目前仍处于实验阶段,因此可能会发生变化。但是,Nx 仓库本身现在在使用这些命令来进行版本控制,生成更改日志,发布到 Github 并将我们的软件包发布到 npm。
随着我们巩固这一命令,我们打算为各种版本控制和发布策略提供强大的支持,同时还要内置对于将包或模块发布到各种语言、注册表和平台的支持。
查看我们的API文档以获取更多信息,并确保在Nx Conf上关注James Henry关于这个新命令的声明。
实验性: Nx 项目推理 API v2
在Nx,我们痴迷于为开发者打造更好、更强大的体验。为此,我们现在进入了我们的项目推理API的v2版本。
有趣的是,v2 还支持动态目标。这为减少配置打开了令人兴奋的新可能性,并且我们希望在不久的将来进一步扩展,以更好地支持我们的第一方插件。
对于大多数开发者来说,你需要知道的主要是插件现在可以添加额外的目标,这些目标在你的project.json文件中不可见。如果要查看实际的项目配置,你现在可以使用以下命令:
> nx show project <project_name>
对于插件作者,《v2文档》介绍了如何利用新的API为用户提供更好的体验,请参考。
20k Github 星!!
Nx离在github上获得20,000颗星星太接近了!如果Nx对您有帮助,请帮助我们达到那里!

如何更新Nx
Nx 旨在帮助您自动迁移到新版本(包括可能的破坏性更改)。要更新,只需运行以下命令:
> npx nx migrate latest
这将更新您的Nx工作区的依赖、配置和代码至最新版本。在更新依赖之后,运行任何必要的迁移。
> npx nx migrate --run-migrations
总结
现在就是这些了!我们正在为Nx启动一次新的开发迭代,所以确保订阅我们的YouTube频道,以便在新功能发布时获取更新!再见,继续努力工作!
了解更多
- 🧠 Nx 文档
- 👩💻 Nx GitHub 👩💻 Nx GitHub
- 💬 Nx 官方Discord服务器
- 📹 Nx YouTube频道
- 🚀 加快您的持续集成
更多Nx发布说明:
- Nx 16.8转成简体中文
- Nx 16.5
- Nx 16.0
- Nx 15.8 捏你15.8
- Nx 15.7毫米
- Nx 15.4