快速优化:使用TailwindCSS在60分钟内快速改进您的React应用

最近几个月以来,我一直专注于开发我的第一个React应用程序。一旦功能得到完善,就该着手处理样式问题了。由于我主要从事工程方面的工作,样式并不是我的强项。我本打算使用TailwindCSS来完成这个任务,但最终选择让ChatGPT来处理样式方面的工作。因此,我给它下了这个提示:
我已经开发了一个React应用程序,目前几乎没有CSS样式。TailwindCSS的设置已经完成。你的任务是使用TailwindCSS将我的React组件的源文件转换为具有一致样式的组件。样式应与指定的主题保持一致。在完成此任务时,请遵守提供的任何编码或TailwindCSS约定。从任何提供的示例中获取样式灵感。样式应从指定的角度进行处理。在收到此提示后,在修改组件代码之前列出您打算使用的TailwindCSS类。
应用名称:
期望的主题/风格:现代,简洁大方,极简主义
主要颜色(Hex):#3498db
辅助颜色(十六进制):
编码或TailwindCSS约定:
创意灵感应用/网站示例:
Mobile-First/Desktop-First:
如果您能够做到这一点,请简单回答“好的”。
为了正确使用此提示,您应该已经在您的React应用程序中安装了TailwindCSS。如果您不知道如何安装,我强烈推荐阅读这篇文章。
在本文中,我将使用以下的表格组件:
const sampleData: Data[] = [
{ id: 1, name: 'Alice', age: 25, city: 'New York' },
{ id: 2, name: 'Bob', age: 30, city: 'San Francisco' },
{ id: 3, name: 'Charlie', age: 35, city: 'Los Angeles' },
];
const DataTable: React.FC = () => {
return (
<div>
<table>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
</thead>
<tbody>
{sampleData.map(row => (
<tr key={row.id}>
<td>{row.id}</td>
<td>{row.name}</td>
<td>{row.age}</td>
<td>{row.city}</td>
</tr>
))}
</tbody>
</table>
</div>
);
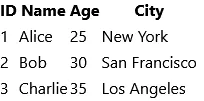
}没有任何样式,组件看起来像这样:

一个非常普通、直观的HTML表格。现在要添加一些样式。我使用上面的提示为ChatGPT会话进行了预处理,然后将组件代码发送给它,ChatGPT提供了以下输出结果:
<div className="rounded-lg overflow-hidden shadow-lg p-4 bg-white">
<table className="min-w-full bg-white">
<thead className="bg-blue-600 text-white">
<tr>
<th className="text-left py-3 px-4 uppercase font-semibold text-sm">ID</th>
<th className="text-left py-3 px-4 uppercase font-semibold text-sm">Name</th>
<th className="text-left py-3 px-4 uppercase font-semibold text-sm">Age</th>
<th className="text-left py-3 px-4 uppercase font-semibold text-sm">City</th>
</tr>
</thead>
<tbody className="text-gray-700">
{sampleData.map(row => (
<tr key={row.id} className="text-left py-3 px-4 border-b">
<td>{row.id}</td>
<td>{row.name}</td>
<td>{row.age}</td>
<td>{row.city}</td>
</tr>
))}
</tbody>
</table>
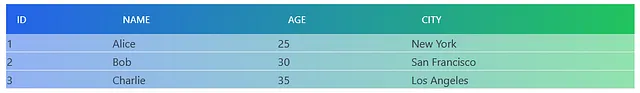
</div>正如你所看到的,它自动选择并插入了一些合适的TailwindCSS类,现在组件的外观如下:

虽然一开始的样式非常基本,但您可以通过与ChatGPT进行迭代交互,轻松地调整样式。接下来,我决定让它将背景作为一个漂亮的渐变色来呈现:
这是输出代码。
<div className="rounded-lg overflow-hidden shadow-lg p-4">
<table className="min-w-full border-collapse bg-gradient-to-r from-blue-600 to-green-500">
<thead className="bg-transparent text-white">
<tr>
<th className="text-left py-3 px-4 uppercase font-semibold text-sm">ID</th>
<th className="text-left py-3 px-4 uppercase font-semibold text-sm">Name</th>
<th className="text-left py-3 px-4 uppercase font-semibold text-sm">Age</th>
<th className="text-left py-3 px-4 uppercase font-semibold text-sm">City</th>
</tr>
</thead>
<tbody className="text-gray-700">
<tr className="text-left py-3 px-4 border-b bg-white bg-opacity-50">
<td>1</td>
<td>Alice</td>
<td>25</td>
<td>New York</td>
</tr>
<tr className="text-left py-3 px-4 border-b bg-white bg-opacity-50">
<td>2</td>
<td>Bob</td>
<td>30</td>
<td>San Francisco</td>
</tr>
<tr className="text-left py-3 px-4 border-b bg-white bg-opacity-50">
<td>3</td>
<td>Charlie</td>
<td>35</td>
<td>Los Angeles</td>
</tr>
</tbody>
</table>
</div>这是组件的外观:

您可以一次又一次地这样做,ChatGPT会不断修改TailwindCSS的类,直到您满意为止。一旦您完成一个组件,它就可以轻松地切换到新的组件,只需提供新的组件代码即可。它甚至会记住先前应用的样式,并能立即将相同的样式应用于类似的组件,例如,如果您想要添加另一个表格。
这只是一个非常简单的例子,但是我用它在不到一个小时的时间内为我的新网站stridesync.co添加了整体样式!如果你想要看到这个提示的全部威力,请去看看它!