我使用ChatGPT创建了一个Google Chrome扩展程序,令人非常满意。
介绍
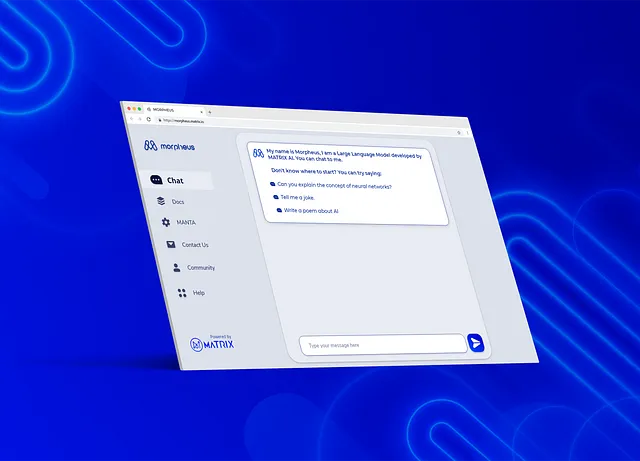
在广阔的互联网世界中,浏览器是我们的门户,而浏览器扩展则是增强浏览体验的秘密工具,提供额外功能并集成浏览器本身可能不提供的其他特性。作为最受欢迎的浏览器之一,Google Chrome在Chrome网络商店提供各种扩展应用。

Chrome扩展程序是一种小型软件程序,可以定制和增强Chrome浏览器的功能。它们是使用HTML、CSS和JavaScript等网页技术构建的。

与您可能认为的相反,不是所有的网站都是完美的 ;-)。而一个扩展程序可能正好可以做到原始开发者/设计师/网站所有者没有考虑到的事情,使开发者能够创建各种功能,从广告拦截器到提高工作效率的工具。
但是你是否曾经想过这些扩展是如何创建的呢?
可能不是。
所以我打算告诉你。
你好战略
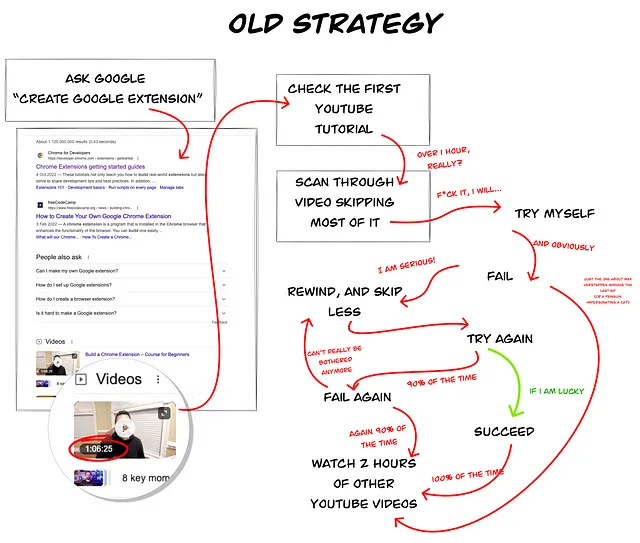
当互联网仅仅是一串互指链接时,我的策略只有一条:

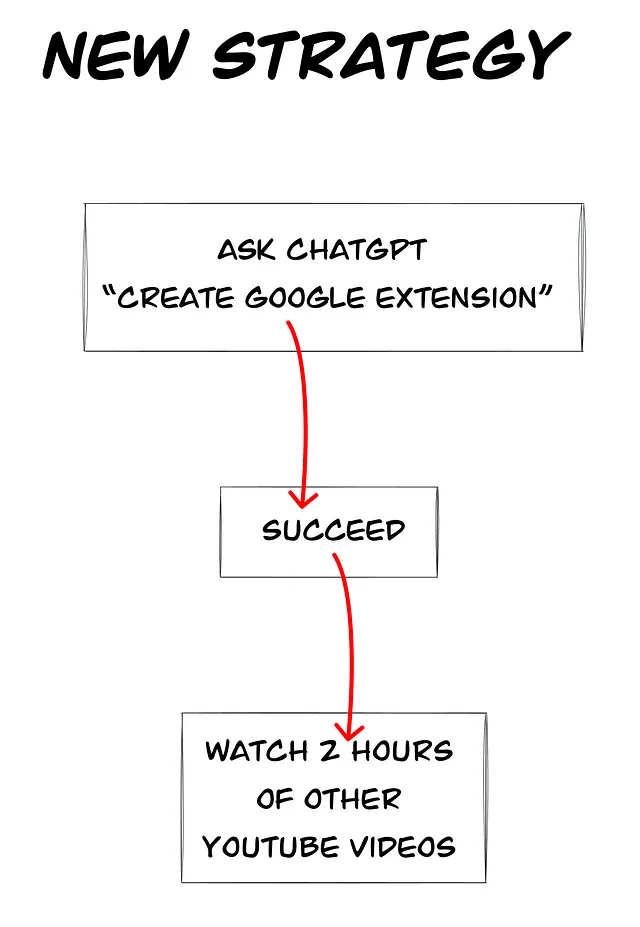
但是现在...

从这里开始,它变得非常无聊。
步骤1:构建您的扩展的结构
每个Chrome扩展都以一个基本结构开始:一个包含必要文件和文件夹的目录。在其核心,您将需要:
- manifest.json: 扩展的核心,保存元数据
- 弹出窗口:与用户进行交互的UI元素
- popup.js:一个用于实现逻辑的JavaScript文件
- styles.css:一个样式表来美化您的用户界面
- 图片:一个用于存放图标和其他图片的文件夹。
Step 2: 描述文件 — 定义扩展程序
现在我们都知道清单的重要性。

manifest.json文件是关键的,它包含有关扩展的元数据,例如其名称、版本和所需权限。它还定义了UI元素和图标。
{
"manifest_version": 2,
"name": "My First Extension",
"version": "1.0",
"description": "Enhancing your browsing experience!",
"permissions": ["activeTab"],
"browser_action": {
"default_icon": "images/icon.png",
"default_popup": "popup.html"
},
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
}步骤3:设计用户界面

popup.html文件是你设计扩展程序用户界面的地方。它可以包含按钮、文本输入框、图片或任何其他HTML元素。
<html>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Welcome to My Extension!</h1>
<button id="clickMe">Surprise Me!</button>
<script src="popup.js"></script>
</body>
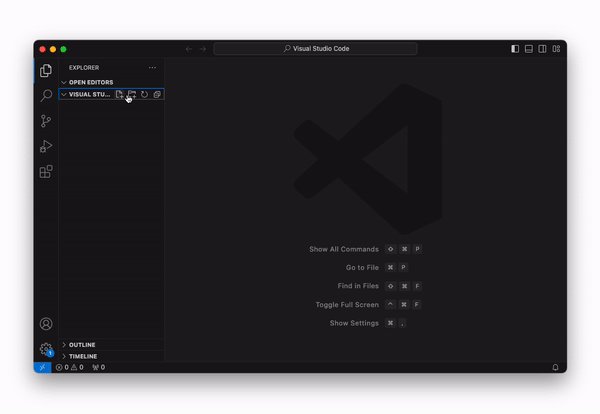
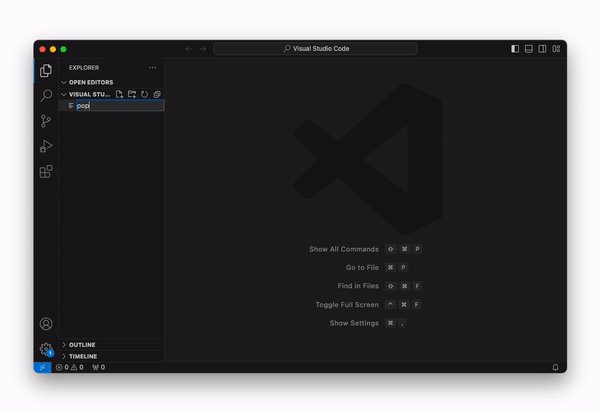
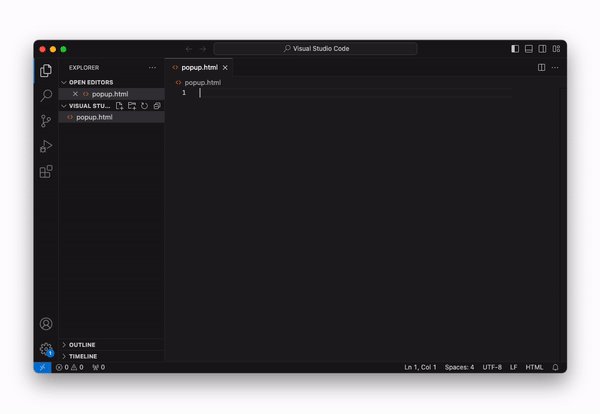
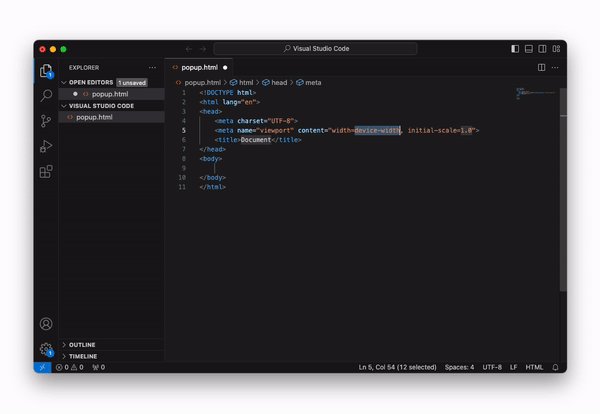
</html>顺便说一下,你知道吗,如果你使用微软Visual Studio Code,它会为HTML文件创建一个线框图。
- 添加一个新的(空白)文件
- 类型! (叹号)
- 进入
轰!

第四步:使用JavaScript注入逻辑
popup.js 文件是事情发生的地方。它包含着驱动你的扩展程序的逻辑,响应用户交互并操纵浏览器内容。
document.getElementById('clickMe').addEventListener('click', function() {
alert('Surprise! You made your first interaction.');
});第5步: 使用CSS进行样式设计
styles.css文件确保您的扩展不仅功能齐全,还具有视觉吸引力。它定义了您的HTML元素的样式。
body {
width: 200px;
padding: 10px;
}
h1 {
font-size: 16px;
}
button {
padding: 5px 10px;
}步骤6:测试和调试
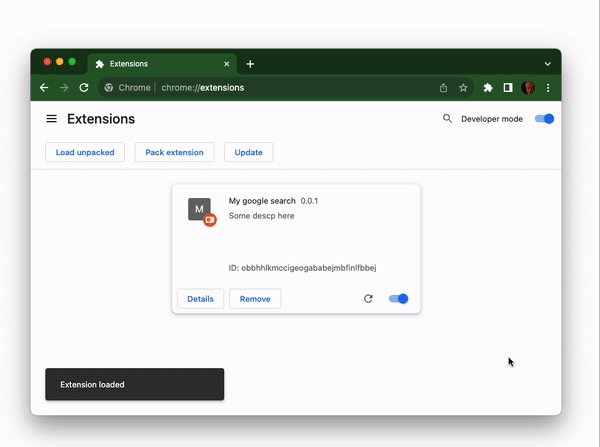
在发布之前,测试是十分重要的。将你的扩展加载到Chrome中,与之交互,并确保它表现如预期。
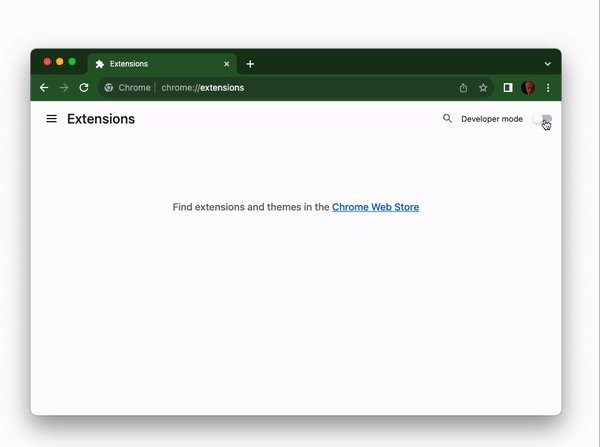
- 导航到 chrome://extensions/
- 启用开发者模式(右上角)
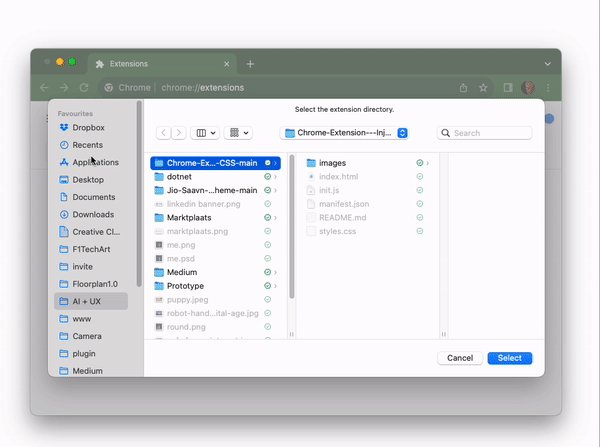
- 点击加载未打包的
- 选择您的扩展目录。

第7步:将所有内容放在一起

一旦满意您的扩展程序,将您的目录压缩成一个 `.zip` 文件,访问 Chrome 网上应用店开发者仪表板,并按照步骤将您的创作发布到全世界!
结论
创建一个 Chrome 扩展是一段激动人心的旅程,将创造力与技术才能融合在一起。无论你的目标是解决一个问题、增强功能,还是简单地探索新想法,开发一个扩展都可以获得回报丰厚的经验。所以,开始吧,探索、创造,谁知道呢 —— 你的扩展可能成为 Chrome 网上商店的下一个热门作品!
如果你像我这样懒惰,就直接去GitHub获取我改良过的令人信服的应用程序。