如何使用ChatGPT编写一个链接登陆WordPress插件
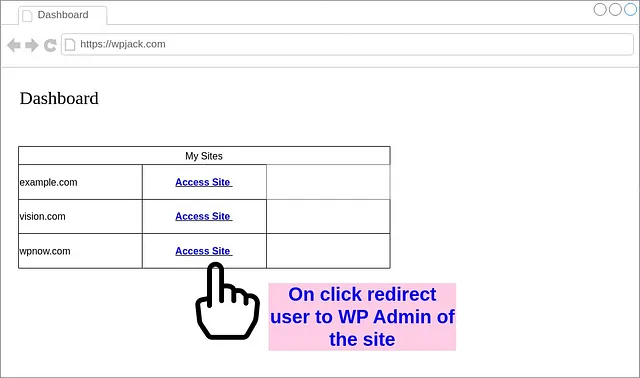
我需要一种方法,让我的客户可以通过我的SaaS界面内的链接直接访问他们的WordPress管理面板,而无需登录。

搜索现有解决方案。
首先,我尝试在这个领域中找到现有的解决方案。所有现有的插件都集中于"Magic link"功能。用户输入电子邮件,网站会向他发送一封带有登录链接的电子邮件。
我只需要登录链接的部分。理想情况下,插件将为链接创建公开一个新的WP API端点,然后以JSON响应返回该链接。
在插件目录搜索完之后,我转向WP CLI并搜索了相似的插件。
很快,我发现了WP-CLI登录命令。安装后,您会得到一个“wp login”命令,该命令将返回一个登录链接。非常不错。
此 WP CLI 插件需要在每个 WP 网站内安装一个互补插件。
当我查看代码时,我发现它包含了许多我不需要的内容,这是一个潜在的风险,因为这个插件需要安装在每个 WP 服务器和每个 WP 网站上。
以用户身份登录应是一项简单的任务。
从我的经验来看,我知道登录只需要几行代码;我想要更简单的东西。
所以,我转向了ChatGPT 4。
请Chat GPT 4创建一个插件
为了使Chat GPT正常工作,我必须传递一个经过优化的提示。对于复杂的任务,将提示分成步骤是很有帮助的。这是我的第一个提示:
开始提示=== 将下面的英文文本保留HTML结构,并将其翻译成简体中文: Dear visitors, Welcome to our website! We are delighted to have you here. Our team has worked hard to provide you with useful information and a seamless browsing experience. Please take a moment to explore our various sections. Whether you are interested in our products, services, or company history, you will find everything you need. Feel free to reach out to us if you have any questions or need assistance – we are always here to help. Thank you for visiting our website. We hope you have a wonderful time exploring and find what you are looking for. Enjoy! Sincerely, The Website Team
创建一个WordPress插件“WPJack登录请求”,并按照以下步骤进行操作:
- 插件应该创建一个新的WordPress网址,其别名为“wpjack-login-request”。
- 这个URL接收带有参数‘token’和‘username’的GET请求。
- token 是一个长度为 64 字符的字符串,而 username 是现有的 WordPress 用户名之一。插件应该先验证这些属性,然后再检查 token 是否有效。
- 为了检查令牌插件的有效性,插件会向远程端点 https://backend.wpjack.com/api/login-request-checker 发送POST请求,请求体为{ token: 'the-token', domain: 'wordpress网站的域名' }。远程端点会以JSON格式回复{ valid: true }或{ valid: false }。
- 如果令牌有效,则插件应基于提供的用户名登录用户并重定向到WP管理页面。如果无效,则仅显示文本:“令牌无效”。
此插件应该在WP管理页面的插件页面中隐藏。
请提供此插件的代码。
===Prompt=== ==Title: Translate English text to simplified Chinese== To translate the following English text to Simplified Chinese while preserving the HTML structure, use the code below: ```html
Translate English text to Simplified Chinese
Here is some English text that needs to be translated to Simplified Chinese while maintaining the HTML structure.
Instructions:
- Open the HTML file in a text editor.
- Find the
<body>tag. - Locate the English text that needs to be translated.
- Replace the English text with the corresponding Simplified Chinese translation.
- Save and close the HTML file.
Tips:
- Ensure the appropriate character encoding is used (UTF-8).
- Double-check the translations for accuracy.
- Test the translated HTML file to verify the structure is intact.
将英文文本翻译成简体中文
这里有一些需要翻译成简体中文的英文文本,需要保持HTML的结构。
操作步骤:
- 在文本编辑器中打开HTML文件。
- 找到
<body>标签。 - 定位需要翻译的英文文本。
- 使用对应的简体中文翻译替换英文文本。
- 保存并关闭HTML文件。
小贴士:
- 确保使用了适当的字符编码(UTF-8)。
- 仔细核对翻译以保证准确性。
- 测试已翻译的HTML文件以验证结构是否完整。

我知道这会需要几次尝试,所以在第一个提示中省略了一些细节。
聊天GPT回复说:
创建一个像描述的那样的WordPress插件需要结合PHP、WordPress函数和HTTP请求。以下是一个基本版本的“WPJack登录请求”插件:
- 在您的WordPress插件目录中创建一个名为wpjack-login-request的新文件夹。
- 在这个文件夹中,创建一个名为wpjack-login-request.php的文件。
- 将以下代码添加到wpjack-login-request.php文件中:
<?php
/**
* Plugin Name: WPJack Login Request
* Description: A custom login request handler for WPJack.
* Version: 1.0
* Author: ChatGPT
*/
// Prevent direct access
if (!defined('ABSPATH')) {
exit;
}
// Register the custom URL
function wpjack_register_custom_url() {
add_rewrite_rule('^wpjack-login-request/?', 'index.php?wpjack_login_request=1', 'top');
}
add_action('init', 'wpjack_register_custom_url');
// Add custom query var
function wpjack_query_vars($vars) {
$vars[] = 'wpjack_login_request';
return $vars;
}
add_filter('query_vars', 'wpjack_query_vars');
// Handle the custom URL request
function wpjack_handle_request() {
global $wp;
if (isset($wp->query_vars['wpjack_login_request'])) {
$token = isset($_GET['token']) ? sanitize_text_field($_GET['token']) : '';
$username = isset($_GET['username']) ? sanitize_text_field($_GET['username']) : '';
// Validate token and username
if (strlen($token) === 64 && username_exists($username)) {
$response = wp_remote_post('https://backend.wpjack.com/api/login-request-checker', [
'body' => [
'token' => $token,
'domain' => $_SERVER['SERVER_NAME']
]
]);
if (!is_wp_error($response)) {
$body = wp_remote_retrieve_body($response);
$data = json_decode($body, true);
if (isset($data['valid']) && $data['valid'] === true) {
// Login user and redirect to admin
$user = get_user_by('login', $username);
wp_set_current_user($user->ID, $username);
wp_set_auth_cookie($user->ID);
do_action('wp_login', $username);
wp_redirect(admin_url());
exit;
}
}
}
echo "Token is not valid";
exit;
}
}
add_action('parse_request', 'wpjack_handle_request');
// Hide the plugin from the plugins page
function wpjack_hide_plugin($plugins) {
if (current_user_can('administrator')) {
return $plugins;
}
unset($plugins['wpjack-login-request/wpjack-login-request.php']);
return $plugins;
}
add_filter('all_plugins', 'wpjack_hide_plugin');激活插件。由于插件在插件页面上是隐藏的,您可能需要通过编程或直接数据库操作来激活它。
这是插件的基本版本。在真实世界的场景中,您会希望添加更多的安全措施、错误处理和可能的日志记录。在部署到实际网站之前,请务必在临时环境中进行充分测试。
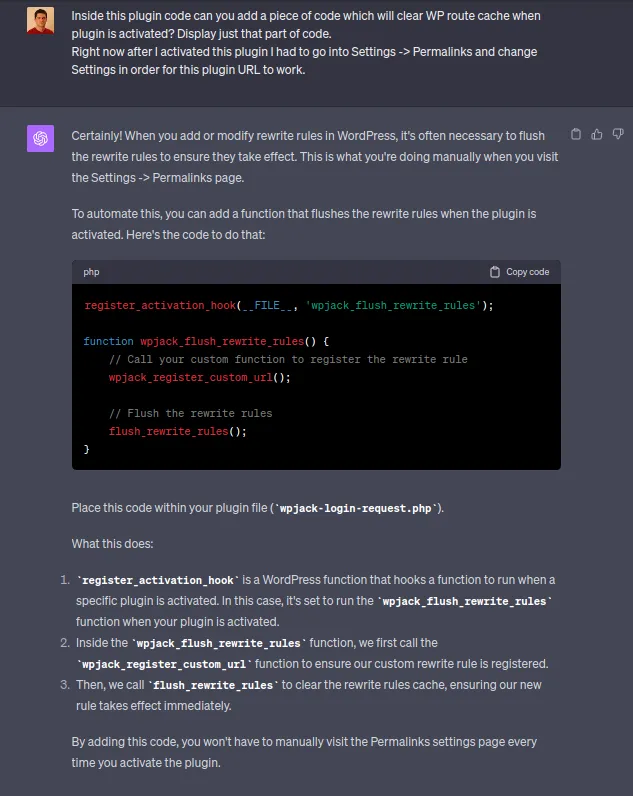
在此之后,我要求一段在激活时清除重写规则的代码。

生成的插件成功地完成了我描述的任务。
后端API
在后台,当用户点击访问链接时,会生成新的临时访问令牌。之后,用户会被重定向到此URL。
https://example.com/wpjack-login-request?token=abcdefgh12345678abcdefgh12345678abcdefgh12345678abcdefgh12345678&username=john_doe
在后端API内部,我还有另一个端点来检查令牌的有效性。如果令牌有效,用户将登录到他们的WP网站。
这样,我把认证和授权从WP插件的一侧转移到了我的定制应用程序中。为了使其更加安全,我还对代码进行了一些细微的修改。
结论
Chat GPT 是一个非常强大的解决方案,可以快速搭建代码。它取决于提供的提示;如果提示足够详细且易于理解,代码将会很好。
就像在你身边有一位初级/实习开发人员。
您需要检查所有生成的内容,但由于您有一个良好的起点,所以您可以更快地工作。
如果您希望在几秒钟内安装新的WordPress网站,并在服务器上拥有无限数量的网站,请访问https://wpjack.com。
您可以尝试它而不需要输入信用卡信息,并且您将获得14天的免费试用期。