我如何使用Python Flask创建一个ChatGPT驱动的Logo生成器应用程序
介绍
人工智能的世界不断变化和改进,基于人工智能的工具和应用越来越普遍。在本教程中,我将展示我使用Python Flask创建ChatGPT驱动的标志生成器应用程序的逐步过程。这个简单但功能强大的标志生成器允许用户快速生成独特和创意的商标。
第一步-创建OpenAI账户。
我需要做的第一件事是创建一个OpenAI帐户。 该帐户允许您访问我在Logo Generator App中使用的OpenAI图像创建API来生成标志。
前往OpenAI网站并创建帐户和API密钥。
您可以跟随这个非常棒的教程步骤:https://blog.finxter.com/openai-api-or-how-i-made-my-python-code-intelligent/
第二步——了解OpenAI图像创建API
我的下一步是学习如何使用OpenAI图像创建API。
现在您已经拥有了OpenAI账户和API密钥,让我们看看如何使用图像生成API。
要生成一张图片,请复制并粘贴以下代码并替换您的 API 密钥:
import os
import openai
# Your API Key Here:
openai.api_key = 'sk-XXXXXXXXXXXXXXXXXXXXXXXXXXX'
# Your Image Generation Prompt Here:
prompt = "A logo for Fast Delivery service company"
response = openai.Image.create(
prompt=prompt,
n=1,
size="256x256",
)
print(response)在这里,我们设置了一个请求到OpenAI API,并包括您的API密钥。该请求由图像的单词描述(提示),要生成的图片数量和图像大小组成。OpenAI将使用提示单词来渲染图像。
输出将是一个类似于这样的JSON字符串:
{
"created": 1686480975,
"data": [
{
"url": "https://oaidalleapiprodscus.blob.core.windows.net/private/org-1ax0neSifMwWgCJ8ttPW44Ya/user-TOM2sMmGh0vhOaHhwF18Nb1z/img-JGkInNPRrvZk6oYQROKchxUw.png?st=2023-06-11T09%3A56%3A15Z&se=2023-06-11T11%3A56%3A15Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-06-10T20%3A42%3A23Z&ske=2023-06-11T20%3A42%3A23Z&sks=b&skv=2021-08-06&sig=SLKkWiM1VjXklnQbABCnVaEtRrUTClH91cfXUpZ50GM%3D"
}
]
}下载图片的URL:response[‘data’][0][‘url’]
我使用了256×256像素的尺寸,因为成本较低,生成速度更快。
第三步 - 选择徽标类型。
在深入编码之前,了解标志设计的基础是必不可少的。
标志是一种设计,代表着旨在识别业务或产品的想法或概念。标志必须传达观众可以立即认识的情感或情感。标志的设计和样式必须经过深思熟虑和原创性。标志必须保持记忆和适应各种媒体。
有很多不同类型的标志。我决定专注于为我的Logo生成器应用程序创建字母标志。
第四步-设计Logo生成的提示语。
一个好的提示对于Logo生成器应用程序至关重要。
提示工程是创造出正确的词汇组合来生成所需的形象。这是制作我们的标志生成器应用程序的关键步骤,因为好的提示将会产生好的标志,并且需要遵循一些基本规则:
- 首先,提示应尽可能具体,以便AI能够准确生成所需的标志。例如,如果您想为咖啡店生成标志,您应该包括诸如“咖啡豆”,“马克杯”和“咖啡馆”等词语。
- 其次,简洁明了很重要,因为更多的单词会增加复杂性并可能导致结果不够准确。
- 第三,您应该使用描述性词语来创建生动形象。
尝试了不同的提示后,我最终选择了这个提示:
“一个现代、专业、对称、平衡和居中的字母标志徽标,融合了公司名称{}在{}颜色中。”
步骤5-编写Python Flask 应用程序代码
现在我已经设置好提示,是时候编写Python Flask应用程序的代码了。
我假设你已经有 Python 和 Flask 的背景知识。如果没有,这里有一篇关于 Flask 的优秀文章:https://blog.finxter.com/build-website-with-flask/。
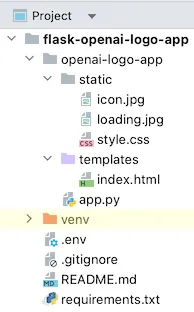
我们希望为我们的项目拥有以下的文件夹结构。

我们将首先创建项目文件夹,虚拟环境,然后安装必要的依赖项。
mkdir flask-openai-logo-app && cd flask-openai-logo-app
python3 -m venv venv
source venv/bin/activate
pip3 install flask
pip3 install openai
pip3 install urllib3==1.26.6
pip3 install python-dotenv
pip3 freeze > requirements.txt接下来,我们创建一个 .env 文件。
注意:在将您的项目公开之前,必须记得从.env文件中删除您的API密钥!
FLASK_APP=openai-logo-app/app.py
FLASK_DEBUG=1
OPENAI_API_KEY=sk-XXXXXXXXXXXXXXXXXXXXXXXXXXX现在是创建app.py文件的时候了。
import os
import openai
from flask import Flask, render_template, request
app = Flask(__name__)
openai.api_key = os.getenv("OPENAI_API_KEY")
@app.route("/", methods=("GET", "POST"))
def openai_app():
if request.method == "POST":
text = request.form["text"]
color = request.form["color"]
number = request.form["number"]
response = openai.Image.create(
prompt=generate_prompt(text, color),
n=min(int(number), 5),
size="256x256"
)
return render_template("index.html", result=response)
return render_template("index.html")
def generate_prompt(text, color):
return "Modern, symmetrical, balanced, centered, professional-looking, letter mark logo, incorporates the " \
"company name: \"{}\", {} color.".format(text, color)
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5050)它包含定义'/'端点的代码,向OpenAI API发出请求,并包含一个函数,该函数基于我们将从用户收到的HTML表单中的参数生成提示。
步骤6 — 创建表单(HTML和CSS)
现在,我们想要创建一个简单的表单,让用户可以定制他们想要制作的标志。
表格要求用户填写3个字段:颜色、品牌名称和要生成的图像数量,并有一个“生成标志”按钮以提交表格。
为了实现这个,我创建了一个带有表单的 HTML 页面。
<!DOCTYPE html>
<head>
<title>OpenAI Logo Maker</title>
<link
rel="shortcut icon"
href="{{ url_for('static', filename='icon.jpg') }}"
/>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}" />
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<script type="text/javascript">
function loading(){
$(".loading").show();
}
</script>
</head>
<body>
<img src="{{ url_for('static', filename='icon.jpg') }}" class="icon" />
<h3>Generate a Lettermark logo</h3>
<form action="/" method="post">
<input type="text" name="color" placeholder="Enter the logo color, e.g. dark gold" required />
<input type="text" name="text" placeholder="Enter the brand name, e.g. Fast Delivery" required />
<input type="text" name="number" placeholder="How many proposals, e.g. 1,2,...,5" required />
<input type="submit" value="GENERATE LOGO" onclick="loading();" />
</form>
{% if result %}
<div class="result">
{%for i in result['data']%}
<img src={{i['url']}}>
{%endfor%}
</div>
{% endif %}
<div class="loading">
<img src="{{ url_for('static', filename='loading.jpg') }}" width="35" height="35">
</div>
</body>很多事情正在这里发生。
首先,我使用基于jQuery库的简单JS脚本,在用户点击“生成标志”按钮后显示“正在加载...”动画。
其次,我使用占位符定义表单输入字段,并提供用户说明。
最后,{{...}} 占位符在模板文件中显示动态内容。Flask 依赖于 Jinja2 模板引擎,所以在调用 render_template() 方法时,它也会调用 Jinja2 模板引擎,将 {{...}} 块替换为 render_template() 函数中提供的值。
此外,我添加了一个基本的CSS样式文件使表单看起来更具美观性。
@font-face {
font-family: "ColfaxAI";
src: url(https://cdn.openai.com/API/fonts/ColfaxAIRegular.woff2)
format("woff2"),
url(https://cdn.openai.com/API/fonts/ColfaxAIRegular.woff) format("woff");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "ColfaxAI";
src: url(https://cdn.openai.com/API/fonts/ColfaxAIBold.woff2) format("woff2"),
url(https://cdn.openai.com/API/fonts/ColfaxAIBold.woff) format("woff");
font-weight: bold;
font-style: normal;
}
body,
input {
font-size: 16px;
line-height: 24px;
color: #353740;
font-family: "ColfaxAI", Helvetica, sans-serif;
}
body {
display: flex;
flex-direction: column;
align-items: center;
padding-top: 60px;
}
.icon {
width: 34px;
}
h3 {
font-size: 32px;
line-height: 40px;
font-weight: bold;
color: #202123;
margin: 16px 0 40px;
}
form {
display: flex;
flex-direction: column;
width: 320px;
}
input[type="text"] {
padding: 12px 16px;
border: 1px solid #f21b3f;
border-radius: 4px;
margin-bottom: 24px;
}
::placeholder {
color: #8e8ea0;
opacity: 1;
}
input[type="submit"] {
padding: 12px 0;
color: #fff;
background-color: #f21b3f;
border: none;
border-radius: 4px;
text-align: center;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #c21632;
}
.result {
font-weight: bold;
margin-top: 40px;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
display:flex;
gap: 10px;
}
.loading {
margin-top: 12px;
display: none;
}第七步——从OpenAI获取并显示图像
当用户提交表格时,应用程序请求OpenAI API以获取所选图像。 图像存储在服务器上,并生成URL。
我使用Jinja2支持的条件语句和for循环在{% ... %}块内,如果给出结果变量,我们可以得到创建图像的URL并将其显示。
结论
恭喜!我们成功地完成了教程的学习!
使用OpenAI的API和Python Flask创建一个标志生成器应用程序是一个有趣且富有教育意义的任务。
我希望本教程对你有所帮助,你也能够自己创建一个标志生成应用程序。
如果您有任何问题或反馈意见,可以在下方留言评论。
完整的代码可在我的 GitHub 页面上找到:https://github.com/rommanve/flask-openai-logo-app
以下Finxter.com Academy的课程启发了本教程:https://academy.finxter.com/chatgpt-at-the-heart-building-a-movie-recommendation-python-web-app-in-2023/