使用Flask和OpenAI API的情感分析Web应用程序
在本文中,您将了解如何使用OpenAI API构建情感分析器。此代码使用gpt-3.5-turbo模型。
介绍
一系列的模型为OpenAI API提供动力。作为GPT-3的一部分,Open AI发布了一个称为Turbo的新的模型家族。GPT-3.5 Turbo是一个由人工智能驱动的非常强大的语言模型。仅基于提示,它就能理解和创建类似于人类的语言,驱动着流行的ChatGPT。GPT-3.5-Turbo模型一次接受多条消息的能力是其主要特点之一。
情绪分析(也称为意见挖掘或情感人工智能)是利用自然语言处理、文本分析、计算语言学和生物特征学系统地识别、提取、量化和研究情感状态和主观信息的技术。情绪分析广泛应用于客户声音材料,如评论和调查响应,以及在线和社交媒体。
设置 Flask 项目
创建新项目文件夹,打开终端并运行:
mkdir sentiment-analysis
cd sentiment-analysis建立虚拟环境:
python3 -m venv venv
source bin/activate为创建一个Flask Web应用程序,安装这些软件包。打开终端并运行:
pip install Flask
pip install openai在情感分析文件夹中,创建一个空的Python文件app.py。在其中创建子文件夹“templates”,在里面必须创建一个名为“index.html”的文件。
实施前端
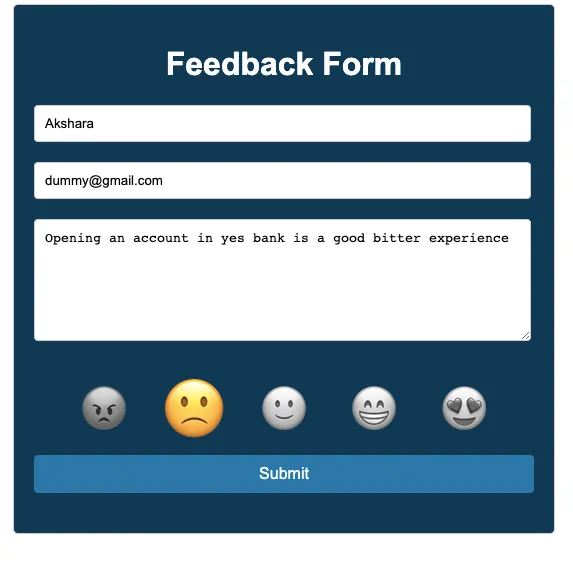
创建一个HTML表单,以接受用户反馈作为输入。
<!DOCTYPE html>
<html>
<head>
<title>Feedback Form</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
<script src="script.js"></script>
</head>
<body>
<div class="container">
<h1>Feedback Form</h1>
<form name="feedbackForm" onsubmit="return validateForm()" method="POST" action="/">
<div class="form-group">
<input type="text" id="name" name="name" placeholder="Enter Your Name" >
</div>
<div class="form-group">
<input type="email" id="email" name="email" placeholder="Enter Your Email Address" >
</div>
<div class="form-group">
<textarea id="sentence" name="sentence" placeholder="Enter Feedback" required></textarea>
</div>
<div class = "app">
<div class="container1">
<div class="item">
<label for="0">
<input class="radio" type="radio" name="rating" id="0" value="0" required>
<span>1</span>
</label>
</div>
<div class="item">
<label for="1">
<input class="radio" type="radio" name="rating" id="1" value="1" required>
<span>2</span>
</label>
</div>
<div class="item">
<label for="2">
<input class="radio" type="radio" name="rating" id="2" value="2" required>
<span>3</span>
</label>
</div>
<div class="item">
<label for="3">
<input class="radio" type="radio" name="rating" id="3" value="3" required>
<span>4</span>
</label>
</div>
<div class="item">
<label for="4">
<input class="radio" type="radio" name="rating" id="4" value="4" required>
<span>5</span>
</label>
</div>
</div>
</div>
<div class="form-group">
<input type="submit" value="Submit" class="submit-btn">
</div>
</form>
<div id="error-container" class="error"></div>
</div>
{% if sentiment %}
<div class="result">
<h2>Sentiment Analysis Result:</h2>
<p><b>Review:</b> {{sentence}}</p>
<p><b>Sentiment:</b> {{ sentiment }}</p>
</div>
{% endif %}
</body>
</html>
创建一个静态文件夹来存储css、js和图像。Flask现在会在static/style.css下寻找css文件。
给定的代码是一个HTML代码,表示一个反馈表单。它被设计用于从用户那里收集反馈信息,包括姓名、电子邮件、反馈信息和评分等各种输入字段。
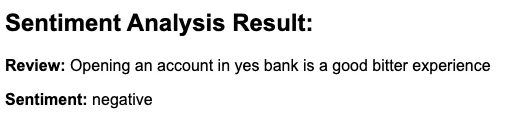
method="POST" 属性表示表单数据将使用 HTTP POST 方法提交到 app.py。一旦完成情感分析,计算出的情感值将传递给此HTML模板。 {% if sentiment %} 条件检查变量“sentiment”是否存在。如果存在,则在表单下方显示反馈和其情感值。
我已经使用我自己的CSS样式定制了这个界面。你也可以这样做,将你的样式添加到style.css中。
实现 Flask 应用程序。
进口
导入所需模块
from flask import Flask, render_template, request
import openai
import sqlite3
import datetime设置API密钥
app = Flask(__name__, static_folder='static')
openai.api_key = "your-api-key"app变量创建一个Flask应用程序实例。
用您从OpenAI平台获得的实际的OpenAI API密钥替换“your-api-key”。
使用Sqlite3创建数据库和表
每次用户输入数据,反馈及其情感可记录在表格中,以便于任何未来用途。
DATABASE = 'reviews.db'
def create_table():
conn = sqlite3.connect(DATABASE)
c = conn.cursor()
c.execute('''CREATE TABLE IF NOT EXISTS reviews
(id INTEGER PRIMARY KEY AUTOINCREMENT,
name TEXT,
email TEXT,
review_text TEXT,
rating INTEGER,
sentiment TEXT,
date_time TEXT)''')
conn.commit()
conn.close()我们创建了一个名为‘reviews.db’的数据库。def create_table()负责创建“reviews”表。 conn建立与SQLite数据库的连接。 c是一个光标对象,它允许您执行SQL命令并与数据库交互。
在这里,我们创建一个包含以下列的表格:id、姓名、电子邮件、评论文本、评分、情感和日期时间。
将数据插入“评论”表中
def insert_review(name, email, review_text, rating, sentiment):
conn = sqlite3.connect(DATABASE)
c = conn.cursor()
date_time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
c.execute("INSERT INTO reviews (name, email, review_text, rating, sentiment, date_time) VALUES (?, ?, ?, ?, ?, ?)",
(name, email, review_text, rating, sentiment, date_time))
conn.commit()
conn.close()函数insert_review ()将数据插入表中。date_time检索当前日期和时间,并将其格式化为字符串格式“YYYY-MM-DD HH:MM:SS”。
寻找情感
def get_sentiment(text):
messages = [
{"role": "system", "content": """You are trained to analyze and detect the sentiment of given text.
If you're unsure of an answer, you can say "not sure" and recommend users to review manually."""},
{"role": "user", "content": f"""Analyze the following product review and determine if the sentiment is: positive or negative.
Return answer in single word as either positive or negative: {text}"""}
]
response = openai.ChatCompletion.create(model="gpt-3.5-turbo",messages=messages, max_tokens=100, temperature=0)
response_text = response.choices[0].message.content.strip().lower()
return response_text我们通过该函数将反馈/评论进行计算情感。
主要输入是 messages 参数。消息必须是消息对象的数组,其中每个对象都有一个角色(可以是“系统”、“用户”或“助手”)和内容。系统消息可以帮助设置助手的行为。
“系统”的“角色”包含了对模型的指示。
“用户”角色包含待分析的文本。该模型被指示确定情感是积极的还是消极的。
GET和POST请求
@app.route('/', methods=['GET', 'POST'])
def home():
if request.method == 'POST':
name = request.form['name']
email = request.form['email']
sentence = request.form['sentence']
rating = int(request.form['rating'])+1
sentiment = get_sentiment(sentence)
insert_review(name, email,sentence,rating, sentiment)
return render_template('index.html', sentence=sentence, sentiment=sentiment, name=name, email=email, rating=rating, context = context)
return render_template('index.html')
if __name__ == '__main__':
create_table()
app.run(debug=True)为了处理GET和POST请求,主页函数被装饰了@app.route。POST方法检索用户提交的表单数据,包括姓名、电子邮件、反馈和评分。
get_sentiment()被调用来计算反馈的情感。insert_review函数被调用来将数据插入表格中。提供的数据渲染模板“ index.html”。create_table函数被调用来在数据库中创建表格。
Flask应用程序使用app.run(debug=True)来启动开发服务器。
运行应用程序
为了运行该应用程序,在终端中执行以下命令:
python3 app.py应用程序将可在指定的主机和端口访问,通常为 http://127.0.0.1:5000/ 或 http://localhost:5000/。
一旦Flask应用程序运行,您可以打开Web浏览器,访问指定的URL来访问已部署的应用程序。

响应结果为:

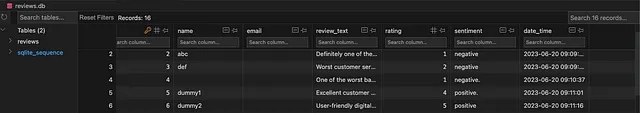
您还可以查看评论表中所有用户提供的反馈。
我正在使用SQLite Viewer扩展程序在VScode中查看数据库。

结论
我们已经学会使用Flask框架和OpenAI的gpt-3.5-turbo API构建Python网络应用程序。我们已经讨论了如何设置Flask项目并实现前端界面,让用户可以填写反馈表单。我们了解了如何创建API密钥并使用gpt模型确定情感。我们已经学会使用sqlite3创建数据库、表和插入记录来存储反馈。