UX案例研究:字体交换-创建Figma插件
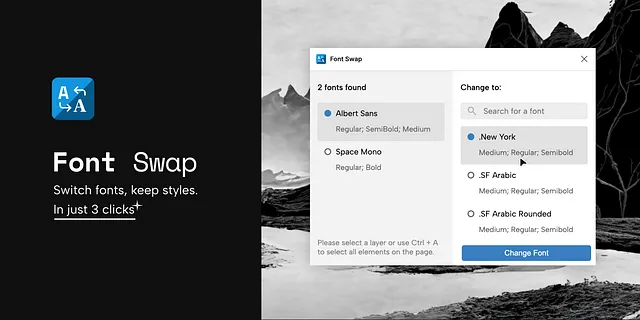
创建字体交换——一个Figma插件,以简化特定层中的字体更改

介绍
在这个UX案例研究中,我将分享开发Font Swap的旅程,这是一个旨在解决更改特定图层的字体的挑战的Figma插件。在与我的经理讨论后,我受到创造有意义的产品的愿望的推动,着手进行了这个项目。我的经理对Figma现有选项的限制感到沮丧。在整个过程中,我进行了第二手研究,分析了竞争对手,设计和开发了插件,并克服了各种挑战。让我们深入了解细节!
问题陈述
我公司的经理在Figma中没有合适的选项来更改特定图层的字体,需要一种简化此任务的解决方案。
二次研究
- 探索了 Figma 专门的系列教程,关于如何创建和发布插件。真是太神奇了!开始你的第一个插件。
- 通过掌握JavaScript、HTML和CSS,为插件开发奠定基础。
- 与其他设计师进行互动,了解字体相关的挑战。
- 迭代地完善问题陈述以包括字体样式和粗细。
竞争对手分析
- 分析了现有的与字体相关的插件,例如“字体替代器”和“字体更改器”。
- 确定他们的优点和弱点,注意功能和用户体验方面的差距。
- 从“字体替换”中获取灵感,以指导字体交换的方法和功能。
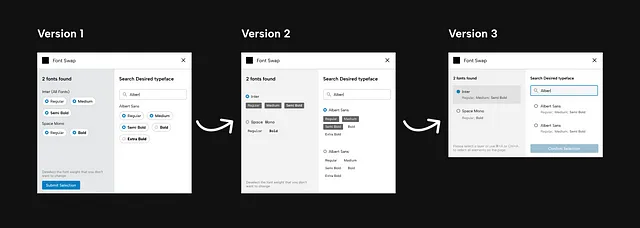
- 根据竞争对手分析得出的见解,创建了线框图,并进行了迭代改进。
设计和开发
- 使用个人编码与 Chat GPT 的帮助相结合,开发了 Font Swap 插件。

- 进行了多次迭代,以完善和增强插件的功能。
- 实施日志调用,例如“console.log()”,以进行有效的设计测试。
// Access the selected font details for further use within the page
console.log('Selected Font Name:', selectedFont.fontName);
console.log('Selected Font Styles:', selectedFont.fontStyles);- 确保与 Figma 的界面无缝集成并提供平滑的用户体验。
克服挑战
- 通过不断尝试,成功解决了处理混合字体样式方面的持续错误。
- 实现了创新的解决方案,以遍历页面选择中的文本节点。
- 开发了一个进展指示器来跟踪插件所做的更改。
- 在克服挑战时坚持不懈,当需要时休息并重新阅读文件。
未来增强版
- 计划的迭代,旨在优化字体切换插件的视觉设计,以提高美观度和可用性。
- 考虑整合UX功能,例如估计的更新时间特性。
- 旨在优化插件的处理速度以提高性能。
- 展望未来,进行研究和可用性测试,以收集洞察并进行进一步改进。
- 探索引入支付功能,支持持续的可用性更新和维护插件的开发。
结论
透過這篇UX案例研究,我分享了我從開發Font Swap開始的歷程,這是一個解決更改特定層中的字體挑戰的Figma插件。通過進行研究、分析競爭對手和設計和開發,我克服了挑戰,創造了有意義的解決方案。 Font Swap展示了毅力和在UX設計領域推動界限的回報的力量。
为了亲身体验字体交换的便利和高效性,您可以从字体交换插件链接下载插件。我鼓励您尝试并提供反馈以改进插件。
记住,设计是一个迭代的过程,我期待着根据用户需求和见解继续完善字体替换的旅程。