ChatGPT — 移动应用 | UI/UX 案例研究
概述
在本案例研究中,我们将探讨为OpenAI开发的尖端语言模型ChatGPT的移动版本应用程序设计用户界面(UI)和用户体验(UX)的过程。该项目的目标是为与聊天机器人互动的用户创建无缝和直观的移动体验,确保AI驱动的对话具有吸引力、易于导航和视觉上令人愉悦。
我的角色
- 设计具有视觉吸引力且直观的用户界面(UI),与品牌身份相一致。
- 应用用户体验(UX)原则来增强整体用户旅程和互动。
- 迭代测试、完善设计并收集用户反馈以改进UI/UX 设计。
问题陈述
缺乏移动访问和优化的用户体验对于ChatGPT的呼叫需要设计移动应用程序以增强便利性和参与度。
is your name? 你叫什么名字?
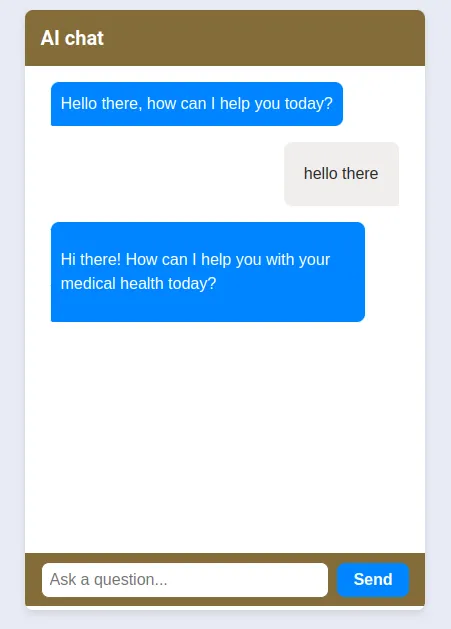
移动应用程序(iOS)
is the closest grocery store? 最近的杂货店在哪里?
印度博帕尔
当
六月,2023年
请提供完整的英文文本以进行翻译。
- 完善我的作品集项目
- 提升我的技能(用户体验设计、用户测试、设计思维...)
- 扩展我的能力
类别
AI聊天机器人
目标
设计一个无缝且直观的ChatGPT移动版,提高可访问性和用户参与度。
工具
Figma,Procreate,Notion
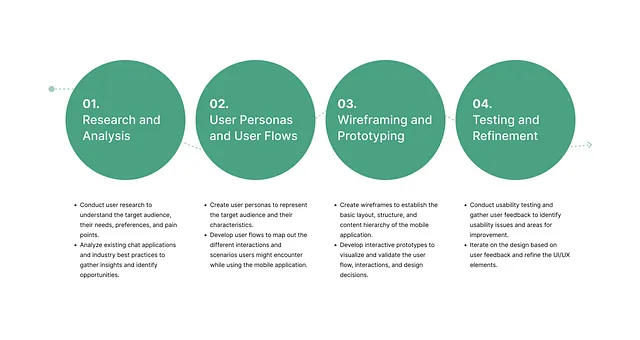
设计流程
创建ChatGPT移动版的设计过程包括彻底的研究和分析,以了解用户需求,然后开发用户角色和用户流程。通过线框图和原型制定布局和交互,而UI设计侧重于创建引人入胜且一致的界面。应用UX设计原则以增强用户体验并优化聊天机器人的对话体验。通过迭代测试、优化以及与开发人员的协作确保准确实现。

ChatGPT旨在解决问题。
- 提供移动设备上随时便捷的ChatGPT访问,以提高可访问性。
- 通过用户友好和直观的移动界面增强用户参与度。
- 通过消除用户在聊天机器人交互中需切换设备的需求,提高便利性。
- 利用移动设备专有功能,通过个性化定制用户体验,根据用户偏好来实现。
- 通过吸引移动用户和提升采纳率来扩大用户群。
- 在移动设备上,与聊天机器人进行无缝自然的对话。
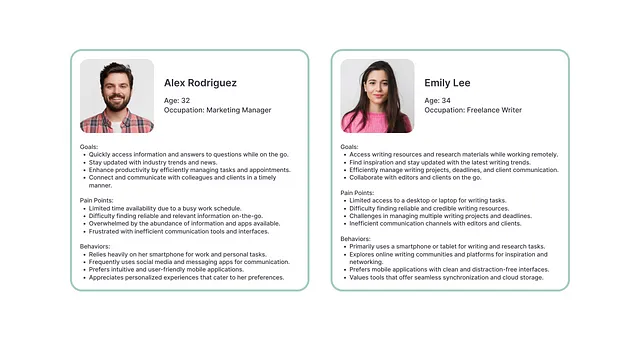
用户画像
用户画像的创建旨在深入了解目标受众的特征、需求和行为。通过制作用户画像,我了解了不同用户类型的具体目标、痛点和动机,从而设计了一款满足他们独特要求的移动应用程序。这些人物形象在设计过程中充当参考,确保应用程序的功能、界面和用户体验与目标用户的偏好和期望相一致。

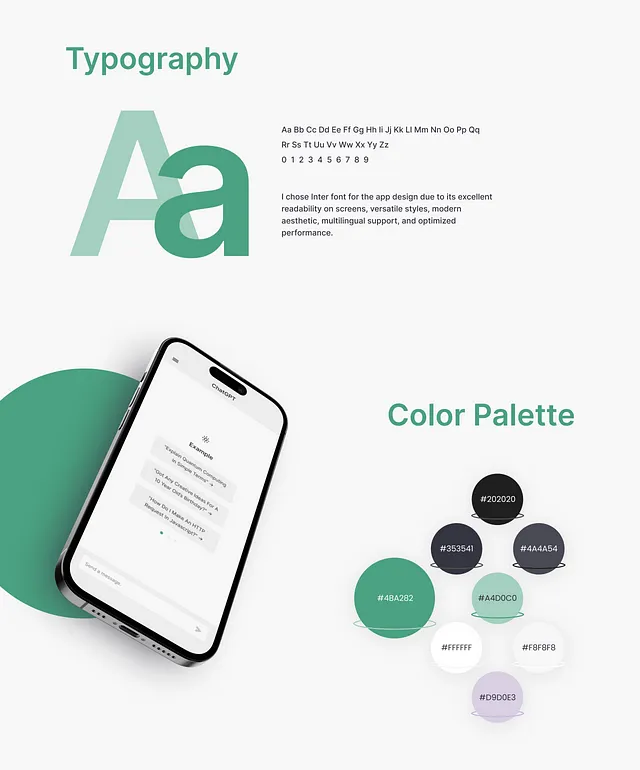
字体风格
为 ChatGPT 移动应用选择了 Inter 字体有多重原因-
- 选择Inter字体是因为其在屏幕上具有高可读性。
- 该字体提供了多种重量和样式,以实现设计的多样性。
- 它具有现代和中立的美学,符合当前的设计趋势。
- Inter支持多语言字符和变音符号,以实现全球无障碍。
- 字体经过了优化,适用于网络和移动端性能,确保用户体验快速和流畅。

色板
ChatGPT移动应用程序选择#4BA282为主色的原因有几个。首先,它是一种充满活力和吸引眼球的颜色,不会过度分散注意力。这种绿色代表着成长、新鲜和和谐,与对话式AI聊天机器人的概念相吻合。此外,绿色常与大自然和宁静相关联,为使用应用程序的用户创造一种平静可靠的感觉。此外,#4BA282颜色审美上也很悦目,符合整体视觉设计,为用户提供一种视觉上吸引人和连贯的体验。
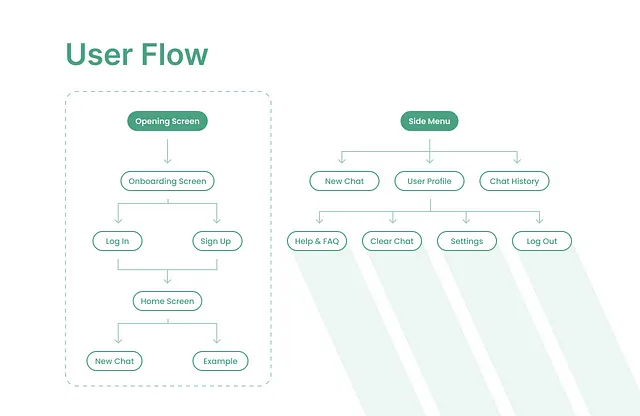
用户流程与侧边栏菜单
用户流程和侧边菜单都经过精心设计,提供无缝和直观的体验,使用户能够轻松浏览ChatGPT移动应用程序。用户流程被制作出来,指导用户完成与聊天机器人的交互过程,确保从开始对话到接收响应和访问其他功能的过程清晰和逻辑性。侧边菜单作为一个方便的导航中心,让用户轻松访问应用程序的不同部分,如设置、保存的对话或特定的聊天主题。通过周到的设计和放置,用户流程和侧边菜单增强了可用性,使用户能够毫不费力地浏览应用程序。

低保真线框图
为了展示ChatGPT移动应用程序界面的简化和抽象版本,我们创建了低保真线框图。这些线框图侧重于整体布局、关键元素的放置和应用程序的总体流程,允许在设计概念的早期阶段获得反馈和验证。通过使用低保真线框图,我能够快速迭代、进行必要的调整,并确保在进行高保真设计之前有一个坚实的基础。

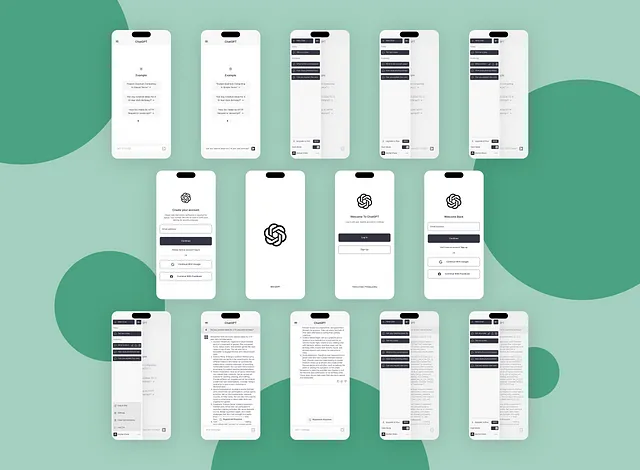
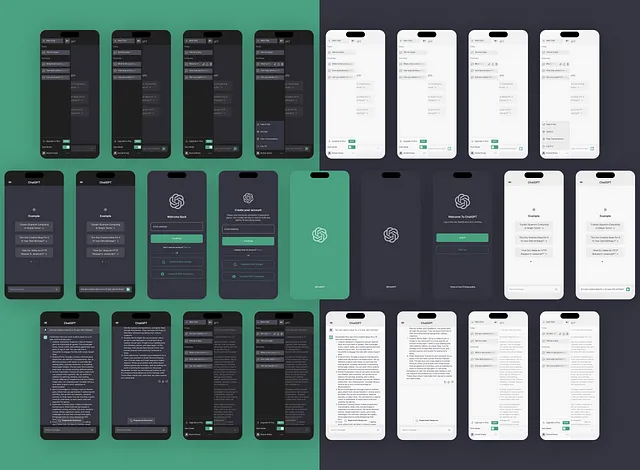
最终视觉设计
夜间模式和暗黑模式的设计是为了让用户能够自由选择他们偏好的视觉体验,并在不同的光照条件下增强可用性,提供舒适的体验。在低光环境中提供便利,在任何其他光线环境下具有时尚的界面。

功能原型制作
我使用 Figma 创建了所有屏幕的功能原型。在这里查看。??
结论
总之,创建ChatGPT移动版的设计过程包括彻底的研究、用户角色开发和迭代设计。选择的颜色方案、字体和用户界面元素都经过精心选择,以增强可用性并提供引人入胜的用户体验。可用性测试在收集有价值的反馈和识别需要改进的领域方面发挥了至关重要的作用。
这个案例研究的关键学习包括:
- 进行用户研究并了解目标用户的需求和偏好的重要性。
2. 创建用户角色以指导设计决策并确保应用程序符合用户期望的重要性。
3. 迭代设计和可用性测试对于优化接口、改善可用性和解决用户痛点价值重大。
4. 颜色方案、字体和界面元素对应用程序的视觉吸引力和用户体验的影响。
5. 设计师、开发者和股东之间合作的必要性,以确保成功的移动应用程序发布。