JavaScript中的闭包及实用示例
闭包是 JavaScript 中的一个重要概念,它允许函数访问和操作其范围之外的变量。在本文中,我们将探讨闭包以及它们如何在各种场景中使用。我们将介绍以下主题:
- 闭包简介
- 重复使用闭包
- 闭包的实际用例
- 立即调用函数表达式(IIFE)
- 功能工厂
- 柯里化
- 事件监听器
闭包入门
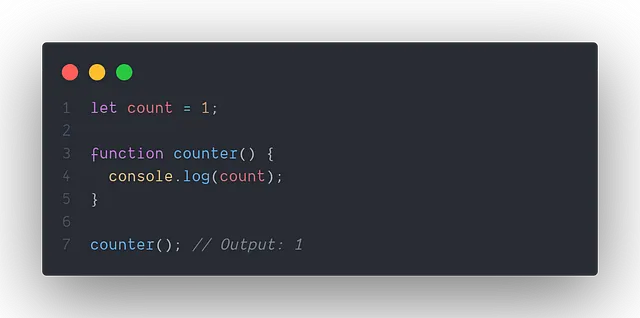
当一个函数读取或修改一个在其上下文外部的变量时,就会发生闭包。我们来考虑一个简单的例子:

在这个例子中,计数器函数访问了在其作用域之外定义的count变量。这是一个闭包的示例。
重复使用闭包
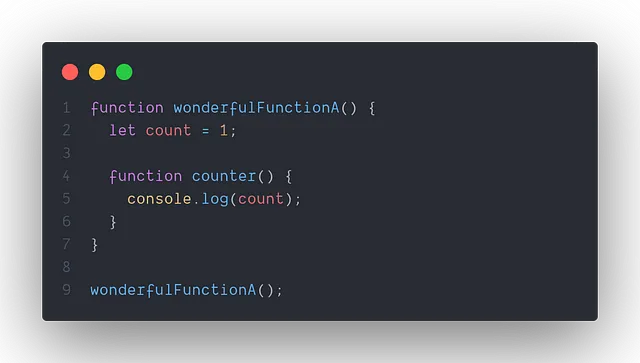
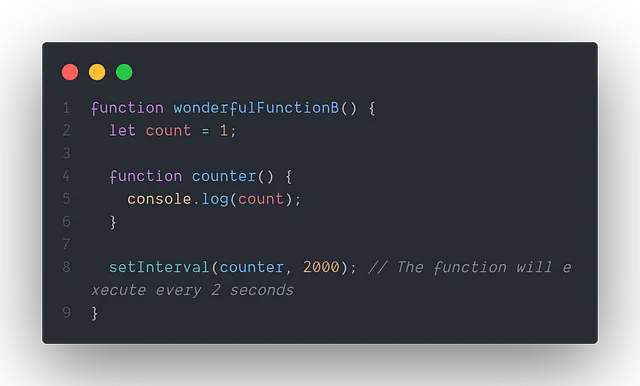
闭包可用于创建可重用的代码。让我们看一个例子:

在以上代码中,计数器函数是在wonderfulFunctionA内部定义的。然而,当wonderfulFunctionA被执行时,由于垃圾回收,其内部的变量和函数会消失。为保留闭包,需要将该函数进行如下修改:

闭包的实际使用案例
立即调用函数表达式(IIFE)
立即执行的函数表达式(IIFE)是在ES5中(在本地支持之前)实现模块设计模式的一种方式。它涉及将模块包装在立即执行的函数中。
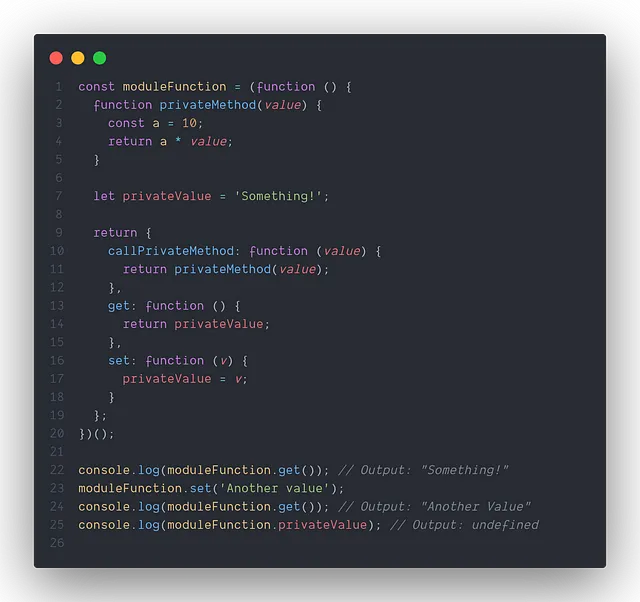
这使我们能够创建仅能被模块本身访问的私有变量。这里有一个例子:

在这个例子中,模块被封装在一个立即调用函数表达式中。私有变量privateMethod和privateValue只能通过返回的对象访问,从而创建一个类似于TypeScript的访问修饰符的模块。
功能工厂
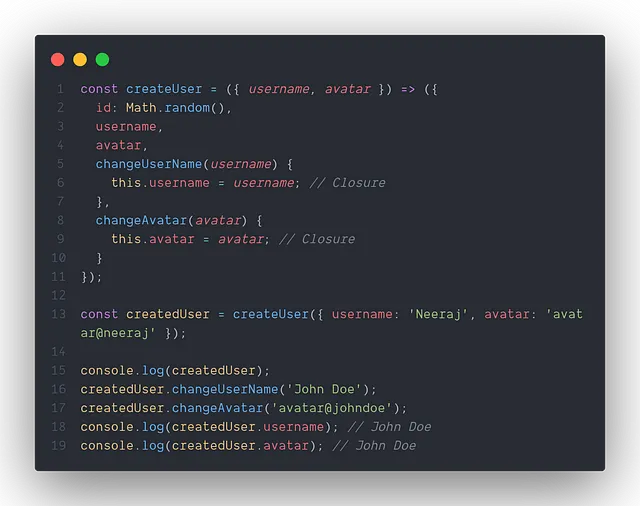
闭包可用于创建函数或对象。让我们考虑一个创建用户对象的函数工厂:

在此例中,createUser函数返回具有可操作用户对象的方法的对象。闭包允许这些方法访问和修改对象的属性。
柯里化
柯里化是一种设计模式,其中一个函数立即计算并返回第二个函数。
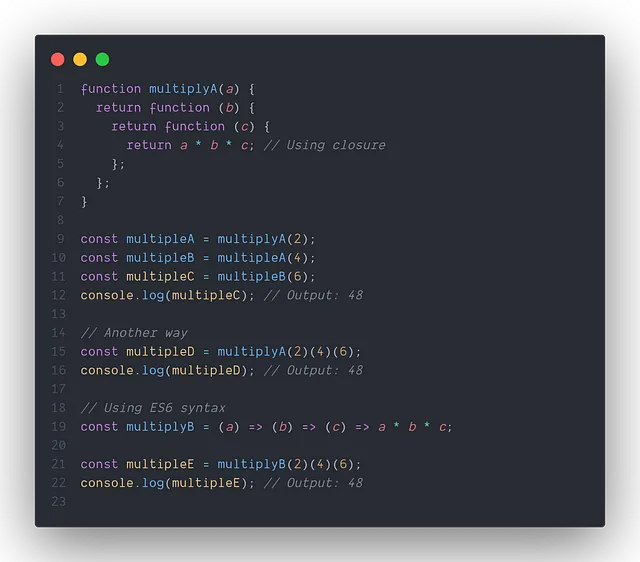
这种模式允许专业化和组合。我们可以通过定义和返回闭包的内部函数来创建带参数的函数。以下是一个例子:

在这个例子中,multiplyA函数返回一个柯里化函数,用于乘以三个值。
闭包允许内部函数访问外部函数的值,从而实现柯里化行为。
事件监听器
闭包在处理事件监听器时非常有用,因为它们允许您向事件处理程序传递附加数据。让我们考虑使用React的示例:

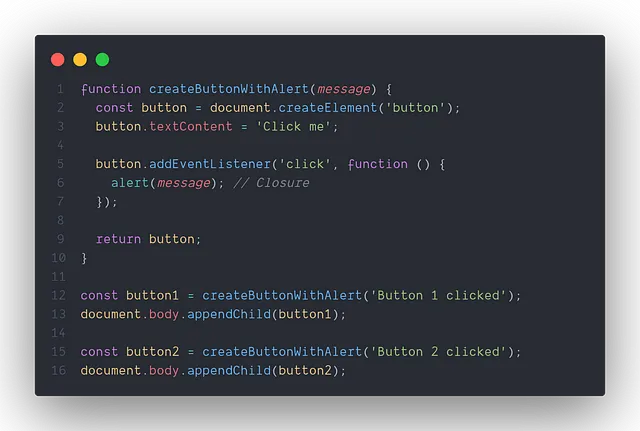
在本示例中,createButtonWithAlert 函数生成带有单击事件侦听器的按钮,该侦听器显示带有特定消息的警报框。
每个按钮都有自己的闭包,捕捉消息参数,确保当按钮被点击时显示正确的消息。
另一个例子:
假设您正在使用第三方库来渲染数据集中的项目。该库公开了一个名为RenderItem的组件,仅有一个可用的prop即onClick。此prop不接收任何参数,也不返回任何值。
假设您正在使用第三方库来呈现您的数据收集中的项目。该库公开了一个名为RenderItem的组件,它只有一个可用的prop,即onClick。这个prop不接收任何参数,也不返回任何值。
现在,在您的特定应用中,您需要在用户单击该项时,应用程序显示带有该项标题的警报。但是,您可以使用的onClick事件不接受参数,那么该怎么办?
闭包解救:

在这个简化的示例中,itemClick函数返回另一个函数,作为单击事件的事件处理程序。闭包保留了title的值,允许在调用事件处理程序时访问它。
结论
利用闭包,我们可以创建封装的模块,生成专门的函数或对象,实现函数组合的柯里化,以及有效地处理事件监听器。闭包提供了一种维护状态并控制变量访问的方法,使我们能够编写更加健壮和易于维护的代码。
在您作为JavaScript开发人员的旅程中,掌握闭包的概念和能力非常重要。它们提供了一种灵活性和控制水平,可以大大增强您的代码架构和功能。
注意:我要向ChatGPT表达我对他们在生成本文方面的宝贵帮助表示感激。借助这个AI工具的帮助,我能够加快写作过程,并提供有关JavaScript中闭包的全面见解。
此外,我想要承认并感谢Matías Hernández,他的关于闭包的文章对本文有着重要的影响。他的洞察力和解释大大促进了我对闭包的理解,我很感激他的贡献。
总之,在你的JavaScript开发之旅中拥抱闭包的力量。通过掌握这个概念,你将可以开启新的可能性并且为解决复杂的编程问题做好准备。
如果您喜欢这篇文章,请给它鼓掌。我们会发表新文章,直到那时,请继续学习。
如果你想学习TypeScript中的设计模式,你可以关注我的这篇文章。这将帮助你理解和应对技术面试。
你可以关注我的Twitter和GitHub账号。
快乐编码!