OpenAI功能:如何在JavaScript中使用GPT API功能
介绍OpenAI的API中的功能代表了它们聊天模型能力的显着发展。截至目前,此功能可在gpt-3.5-turbo-0613 API和gpt-4-0613中使用。
随着功能的增加,GPT现在具有更复杂地与服务器端操作进行交互的能力,打开了一整个新的可能应用的范围。从从数据库获取数据,与其他API进行交互,或执行由开发人员定义的自定义逻辑,添加功能有效地将AI的能力扩展到“仅仅是一个聊天机器人”之外。
以前,这是通过 Toolformer 模型或使用带有 LangChain 等库的代理来实现的。
OpenAI 中的功能是什么?
在OpenAI的背景下,“函数”指的是AI在对话过程中可以利用的自定义操作或例程。它们允许开发人员将其业务逻辑直接集成到聊天模型中,在某些应用程序领域中可能至关重要。
例如,考虑一个情况:人工智能被委托提供一个组织中员工的信息。没有功能,开发者需要预加载人工智能所有相关数据,这可能会对数据量和机密性构成重大挑战。
函数提供了一种更加灵活的选择,让AI可以“询问”它所需的数据。当聊天模型需要某些信息(比如一个员工的联系方式)时,它可以发出一个函数调用。然后服务器执行该函数(比如在数据库中查找),并将结果返回给AI模型,然后根据返回的数据继续对话。
这个特性显著增强了AI模型的潜在用例,使它能更深入地与它嵌入的系统进行交互,同时提高了数据安全性和效率。这就像给AI除了“说话”的能力外,还赋予了“行动”的能力。
让我们深入一个例子!
前提条件
在我们开始之前,请确保您拥有以下物品:
- JavaScript基础知识
- 在您的电脑上安装Node.js和npm。
- 一个OpenAI API密钥
如果您是OpenAI API的新用户,请查看我的入门教程,使用Remix。
设置
在开始之前,您需要确保通过运行 npm install openai 安装了 OpenAI 库。
如何使用函数(一步一步)
初始化API:
OpenAI API 是使用 OpenAI 包中的 OpenAIApi 类进行初始化的。 (需要 API 密钥才能进行此初始化)
const conf = new Configuration({
apiKey: [your-super-secret-key-here]
});
const openai = new OpenAIApi(conf);创建您的函数:
当GPT认为必要时(请参见下一步),将请求此功能。
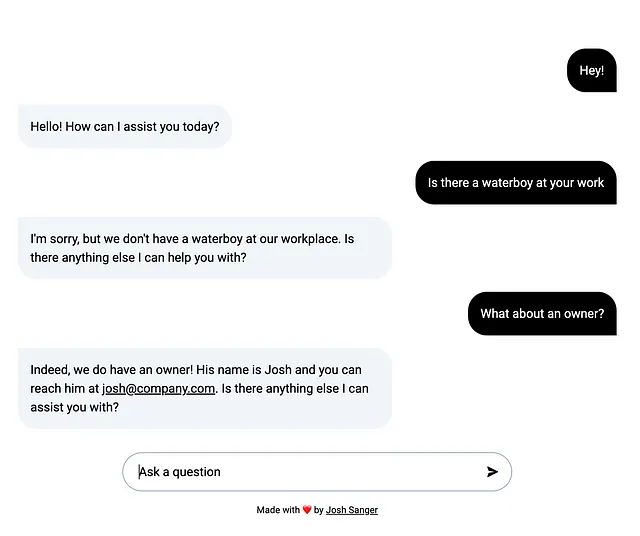
现在,让我们超级简化一下——编写一个返回包含工作人员姓名和电子邮件的对象的函数,并提供无用户的备用选项。
const getStaffInfo = (staffPosition) => {
switch (staffPosition) {
case 'author':
return {
name: 'Rebecca',
email: 'rebecca@company.com'
};
case 'owner':
return {
name: 'Josh',
email: 'josh@company.com'
};
default:
return {
name: 'No name found',
email: 'Not found'
};
}
}创建一个聊天结束标识:
createChatCompletion方法用于创建聊天提示。该方法需要几个参数,包括要使用的AI模型、初始系统消息、一系列消息记录和用于对话的新功能数组。这里我们将引用getStaffInfo函数。
查看文档以获取更多信息,但基本上函数数组中的每个函数都需要描述,并且我们还需要指定GPT需要传递哪些参数以便使用该函数。在我们的getStaffInfo函数中,我们需要GPT传入staffPosition作为必填字段,以便我们返回员工信息。然后我们将function_call设置为auto。这使GPT能够确定何时使用函数。
const systemPrompt = `You are a helpful directory assistant.
Users will ask questions about staff and you will reply in a friendly tone
with the name and email of the person. If you receive a "no name found"
response, politelty let the user know there is no one by that title who
works here. Do not make up people. The email should be a link
(e.g. [person@email.com](person@email.com)`;
const chat = await openai.createChatCompletion({
model: 'gpt-3.5-turbo-0613',
temperature: 0.2, // setting this lower to reduce hallucinations
messages: [
{
role: 'system',
content: systemPrompt,
},
...chatHistory, // An array of messages sent previously in the same session
{
role: 'user',
content: message, // the user's latest message
},
],
functions: [
{
name: "getStaffInfo",
description: "Get the contact info of a staff member",
parameters: {
type: "object",
properties: {
staffPosition: {
type: "string",
description: 'The position of the desired staff member. E.g. "author" or "owner"',
},
},
required: ["staffPosition"],
},
},
],
function_call: 'auto',
});
// setting as let since we will overwrite later
let answer = chat.data.choices[0].message?.content;检查GPT是否要使用函数:
作为API返回的一部分,stop_reason包含在内。在将消息发送回用户之前,您可以检查stop_reason是否等于function_call。
const wantsToUseFunction =
chat.data.choices[0].finish_reason === 'function_call';现在,如果我们的人工智能感觉需要使用一个函数(即,如果 wantsToUseFunction 是“真”的),我们可以检查它正在调用哪个函数。我们可以通过检查在其消息中返回的对象函数调用 function_call 来实现这一点。它将包含名称作为字符串以及它想要传递给函数的参数作为 JSON。
我们可以调用我们的函数,然后将返回的数据和用户原始消息传回GPT。通过将函数指定为新消息的角色,GPT将理解这是它需要用来回答用户问题的上下文。
注意:如果我们有多于一个函数,那么在聊天使用了连续两个函数时,我们必须在这里使用递归函数。
if (wantsToUseFunction) {
const functionToUse = chat.data.choices[0].message?.function_call;
let dataToReturn = {};
if (functionToUse.name === 'getStaffInfo') {
const args = JSON.parse(functionToUse.arguments) as any;
dataToReturn = getStaffInfo(args.staffPosition);
}
// new completion API call
const chatWithFunction = await openai.createChatCompletion({
model: 'gpt-3.5-turbo-0613',
messages: [
{
role: 'system',
content: context,
},
...chatHistory,
{
role: 'user',
content: message,
},
{
role: "function",
name: functionToUse.name,
content: JSON.stringify(dataToReturn), // needs to be JSON encoded
},
],
} as any);
// overwrite the answer we will return to the user
answer = chatWithFunction.data.choices[0].message?.content;
}成功!我们现在已经赋予了聊天窗口查找工作人员的能力!

把所有东西放在一起。
以下为我们员工信息功能示例的最终代码。虽然这可能不是完全适合生产的代码,但您可以看到如何使用OpenAI函数的关键概念!
export async function action({request}) {
const body = await request.formData();
// the user's message
const message = body.get('message') as string;
// the chat history (saved as a hidden input field)
const chatHistory = JSON.parse(body.get('chat-history') as string) || [];
const systemPrompt = `You are a helpful directory assistant.
Users will ask questions about staff and you will reply in a friendly tone
with the name and email of the person. If you receive a "no name found"
response, politelty let the user know there is no one by that title who
works here. Do not make up people. The email should be a link
(e.g. [person@email.com](person@email.com)`;
// initial API call
const chat = await openai.createChatCompletion({
model: 'gpt-3.5-turbo-0613',
temperature: 0.2,
messages: [
{
role: 'system',
content: systemPrompt,
},
...chatHistory,
{
role: 'user',
content: message,
},
],
functions: [
{
name: "getStaffInfo",
description: "Get the contact info of a staff member",
parameters: {
type: "object",
properties: {
staffPosition: {
type: "string",
description: 'The position of the desired staff member. E.g. "author" or "owner"',
},
},
required: ["staffPosition"],
},
},
],
function_call: 'auto',
});
let answer = chat.data.choices[0].message?.content;
const wantsToUseFunction =
chat.data.choices[0].finish_reason === 'function_call';
if (wantsToUseFunction) {
const functionToUse = chat.data.choices[0].message?.function_call;
let dataToReturn = {};
if (functionToUse.name === 'getStaffInfo') {
const args = JSON.parse(functionToUse.arguments) as any;
dataToReturn = getStaffInfo(args.staffPosition);
}
// new completion API call
const chatWithFunction = await openai.createChatCompletion({
model: 'gpt-3.5-turbo-0613',
messages: [
{
role: 'system',
content: context,
},
...chatHistory,
{
role: 'user',
content: message,
},
{
role: "function",
name: functionToUse.name,
content: JSON.stringify(dataToReturn),
},
],
} as any);
// overwrite the answer we will return to the user
answer = chatWithFunction.data.choices[0].message?.content;
}
return answer;
} 结束了!
现在,我们已经通过JavaScript使用GPT API探索了OpenAI函数。我们从对OpenAI函数的目的和实用性的基本解释开始,进入了创建函数并将其集成到聊天模型中的实践方面。
总结一下,这些是我们走过的步骤:
- 解释了OpenAI功能的重要性。
- 设置OpenAI和JavaScript的先决条件。
- 初始化OpenAI API。
- 创建一个函数,并将其集成到聊天模型中。
- 检查AI是否想使用功能。
- 处理来自函数的响应,并根据情况继续聊天。
所有剩下的只需要您扩展和实验OpenAI功能的能力了!
OpenAI的功能潜力可以拓展到你的创造力所能及之处——从个人助手应用到智能AI驱动的导师,到数据库管理系统等等。可能性无限。
由Josh Sanger制作 ❤️