利用 ChatGPT 进行
代码审查是软件开发过程的重要组成部分,确保代码具有高质量、可维护性,并且在合并之前没有错误。最近,像ChatGPT这样的AI生成语言模型因其在代码审查过程中作为有价值的工具而受到了关注。在本博客文章中,我将向您展示如何使用ChatGPT来审查您的代码并提供有用的建议。
设置ChatGPT:在深入代码审查流程之前,您需要将ChatGPT扩展安装到Visual Studio Code中。如果您使用的是不同的代码编辑器或IDE,则可以通过它们各自的市场上可用的扩展或插件来完成此操作。
准备您的代码:为了获得ChatGPT建议的最大收益,请确保您的React代码遵循最佳实践,遵守团队的编码标准,并在必要时包含注释。这个准备步骤可以确保AI更好地理解您的代码并提供更相关的反馈。
启动代码审查流程:一旦您的代码准备好进行审查,您可以开始使用ChatGPT获取建议,具有以下几个选项。
您可以在ChatGPT面板中提问。点击侧边栏中的ChatGPT图标即可打开ChatGPT面板。

您可以在编辑器中选择一些代码,右键单击它,并从上下文菜单中选择以下快捷方式之一:
- 询问ChatGPT:会提示你输入任何问题。
- ChatGPT:解释选择:将解释所选代码的功能。
- ChatGPT:重构选定内容:将尝试重构所选择的代码。
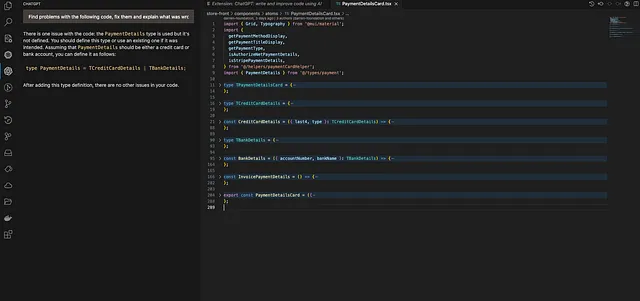
- ChatGPT:查找问题:寻找选择的代码中的问题/错误,修复并解释它们。
- ChatGPT: 优化选择:尝试优化所选代码
您可以在代码的注释中请求改进。例如:
// ChatGPT: Are there any performance improvements I can make to this function?
function fetchData() {
// Your code implementation...
}解读 ChatGPT 的建议:ChatGPT 将分析您的代码并作为注释直接提供建议。请仔细审查这些建议,确保它们符合您项目的目标和要求。请记住,虽然 ChatGPT 是强大的,但它可能并不总是提供最佳解决方案。在决定是否实施其建议时,请运用自己的判断力。例如:
// Original code
function fetchData() {
// Your code implementation...
}
// ChatGPT's suggestion
// You can use the `useEffect` hook to fetch data when the component mounts and prevent unnecessary re-renders.实施建议并重新评估:在查看 ChatGPT 的反馈后,实施你认为有价值的建议。如果你有疑问或需要进一步解释,请提出额外的问题,并寻求来自 ChatGPT 的指导。进行来回交流以微调你的代码可能很有帮助。
与团队合作:除了使用ChatGPT进行代码审查外,记得与同事合作是宝贵的。收集来自团队成员的反馈并与ChatGPT的建议进行比较。这种多方面的方法确保您获得了多样化的视角,提高了您的代码质量。
结论:将 ChatGPT 集成到您的代码审查流程中,可以节省您的时间,帮助您发现潜在问题,并为改进提供有用的建议。虽然它是一个强大的工具,但始终在决定接受或拒绝其建议时要使用您的判断力。通过将 ChatGPT 的见解与您的同事开发人员的专业知识相结合,您将拥有一个有效且高效的代码审查流程,从而实现高质量且易于维护的代码。








